5 Typografia Co i czego nie powinien wiedzieć każdy
Więc kochasz typografię, a kto nie? Pytanie brzmi, jak bardzo jesteś niechlujny, jeśli chodzi o wdrażanie typu w swoich projektach?
Dzisiaj opracowujemy wspaniałe i proste wskazówki typograficzne, które powinien znać każdy, kto pracuje z czcionką. Niezależnie od tego, czy jesteś ekspertem czy początkującym, czytaj dalej, aby sprawdzić, czy jesteś winny któregoś z tych pułapek.
Poznaj elementy Envato
Nie pozwól, aby program Photoshop kernował Twój tekst
Ta zasada to typografia 101. Photoshop to świetne narzędzie, ale ono i wszystkie inne oprogramowanie z narzędziem do pisania nie pasują do tych szalonych lunet wszczepionych w twarz (oczy).
Oprogramowanie wykorzystuje algorytm do znalezienia „najlepszego odgadnięcia”, w jaki sposób należy kernować sekcję typografii. W niektórych aplikacjach możesz wybrać kilka różnych wersji tego. Na przykład Photoshop i Illustrator pozwalają wybierać pomiędzy trybem „Metryki” i „Optycznym”.

Jest to fajna opcja, z którą powinieneś często eksperymentować dla różnych bloków tekstu. Nie stwierdziłem, że jedna z opcji działa lepiej w 100% przypadków, tak naprawdę zależy to od użytych liter i kroju pisma.
Należy również pamiętać, że różne kroje wymagają różnych potrzeb kerningu. Aby przetestować kerning czcionką, często piszę wielkie litery „LAVA”, aby poznać niektóre typowe problematyczne obszary.
Zrób: Kern Ręcznie
Wiele automatycznych trybów kerningu jest fajnych, ale w przypadku naprawdę ważnego tekstu zawsze najlepiej jest po prostu spojrzeć mu w oczy.
Pamiętaj, że powiedziałem: „Naprawdę ważny tekst”. Jeśli pracujesz z dużymi akapitami, przewijanie w całym obszarze tekstowym jest bardziej opłacalne niż indywidualne pary kerningu. Jasne, możesz wejść i kernować każde słowo ręcznie, ale byłoby to bezsensowne ćwiczenie. Jeśli jednak tworzysz logo, warto poświęcić dodatkowy czas, aby upewnić się, że każda pojedyncza litera jest idealnie umieszczona.
Nie: używaj domyślnego podkreślenia
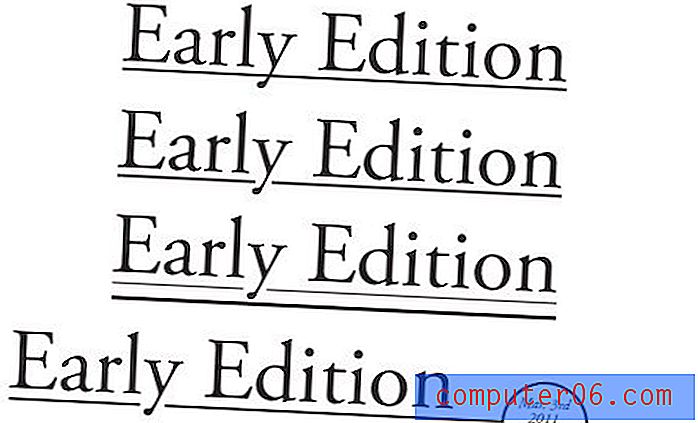
Kilka razy wspominałem w Design Shack, że chociaż jestem zwolennikiem używania linii do dodania wizualnego zainteresowania do projektu, zdecydowanie nie jestem fanem domyślnej funkcji podkreślania w większości aplikacji.

Tekst w powyższym przykładzie został utworzony za pomocą polecenia podkreślenia tekstu w programie Photoshop. Jak widać, jest okropnie niezręcznie, szczególnie w połączeniu z deskami.
Zrób: bądź kreatywny dzięki podkreśleniom
Podobnie jak kerning, podkreślenia są często najlepsze, gdy są obsługiwane ręcznie. Po narysowaniu obrysu masz pełną kontrolę nad dostosowywaniem. Możesz zmienić grubość obrysu, utworzyć podwójny obrys, wydłużyć podkreślenie obok słowa, a nawet przekształcić linię w ciekawe kształty.

Jedną sztuczką, której często używam z podkreśleniami, jest tworzenie niewielkiego wycięcia dla zstępujących, jak pokazano w drugim przykładzie powyżej. W żadnym wypadku nie jest to reguła, która podkreśla, że nie mogą przecinać zstępujących, ja po prostu wolę, jak to wygląda, gdy unikasz spotkania dwóch osób.
Nie: używaj ozdobnych czcionek do kopiowania treści
Jest to klasyczny błąd, który ciągle popełniają nowi projektanci i nie-projektanci. Czcionki to łatwy sposób na dodanie zabawy i osobowości do projektu, więc pokusa korzystania z interesujących krojów jest prawie nie do zniesienia.
Problem polega na tym, że wiele osób nie wie, jak prawidłowo zaimplementować czcionkę o unikalnym wyglądzie. Weźmy na przykład następujące.

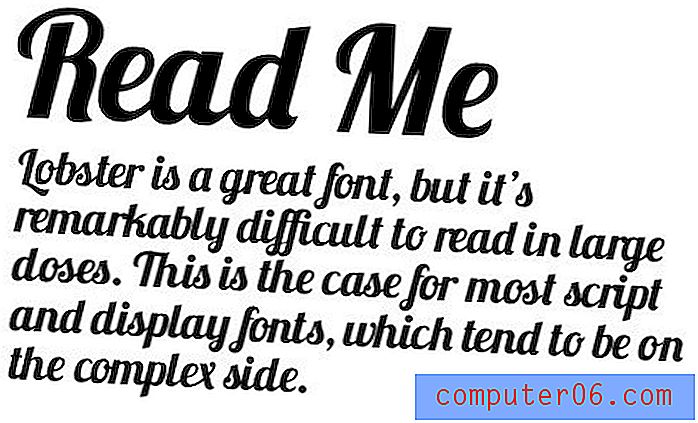
Tutaj użyłem niezwykle popularnej czcionki Lobster w sposób, który widziałem na prawdziwych stronach internetowych. Problem powinien być oczywisty, akapit może wyglądać fantazyjnie, ale jego przeczytanie zajmuje ci wieczność.
Ponadto brakuje kontrastu między nagłówkiem a kopią treści. Oczywiście mają różne rozmiary, ale uwzględnienie odwagi jest równie ważne.
Wykonaj: Użyj czcionek Orntate Fonts w nagłówkach
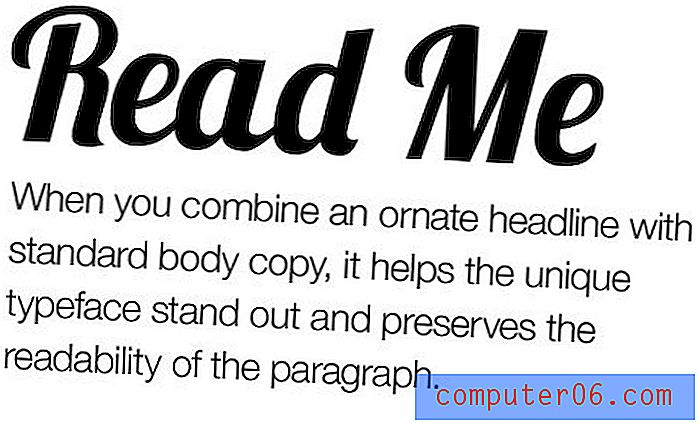
W poniższym przykładzie naprawiłem problem. Nadal możemy używać naszej zwariowanej czcionki, ale zamiast przytłaczać nią czytelnika, jesteśmy bardziej selektywni.

Zauważ, że nasze dwa elementy tekstowe kontrastują teraz bardzo dobrze. Nagłówek jest duży, akapit jest mały. Nagłówek jest pogrubiony, akapit jest cienki. Nagłówek jest fantazyjny, akapit jest prosty. Różnice trwają i trwają.
Kluczem tutaj jest to, że atrakcyjne elementy projektu są doceniane w małych dawkach. Użyj kreatywnej czcionki w nagłówku, a pomyślę, że jesteś przyzwoitym projektantem, używaj jej wszędzie i sądzę, że nie masz pojęcia, co robisz.
Nie: używaj Cufon do zamiany tekstu
To jest debata, o której pisałem wcześniej i pomimo odpychania mocno trzymam swoje stanowisko. Kiedyś myślałem, że Cufon jest świetnym rozwiązaniem, ale nowoczesne praktyki naprawdę przeszły na CSS.
Cufon ma kilka poważnych wad. Na początek jest to skrypt zastępujący tekst oparty na JavaScript. To prawda, jestem wielkim fanem JavaScript do wszystkiego, ale nie jestem pewien, czy jest to konieczne, gdy CSS ma solidne rozwiązanie (chociaż używam czcionek internetowych Google, więc może jestem hipokrytą).
Co ważniejsze, jako użytkownik zawsze zauważam Cufon, ponieważ nie mogę poprawnie wybrać / skopiować / wkleić tekstu. To denerwujące, widzieć tekst na żywo i mieć prawie możliwość interakcji z nim, ale zatrzymują go krótkie wybory błędne.
Wykonaj: Użyj @ font-face
Rozwiązanie CSS to oczywiście @ font-face. Jest prosty, ładuje się szybko, jest łatwy w obsłudze i działa w nowoczesnych przeglądarkach.
Podczas pracy z @ font-face należy pamiętać o kilku kwestiach. Przede wszystkim „najlepsza” składnia zmieniła się kilka razy. Obecnie ulubionym programistą jest New Bulletproof @ Font-Face Syntax.
Ponadto, chociaż @ font-face jest preferowaną technologią dla czcionek internetowych Google, Typekit i innych, nie wszyscy preferują Cufon. Niektóre wskazują na problemy z renderowaniem czcionek, zwłaszcza na komputerach z systemem Windows, jako powód do unikania @ font-face. Aby poznać tę stronę argumentu, sprawdź Cufon vs. Font-face: A Visual Compare.
Nie rób: używaj sztucznych czapek
Używanie małych czapek może być świetnym sposobem na urozmaicenie nagłówka wszystkich czapek. Zasadniczo używasz wszystkich wielkich liter, ale zachowujesz rozmiar liter podobny do tego, jeśli używasz wielkich liter (pierwsza litera jest większa).
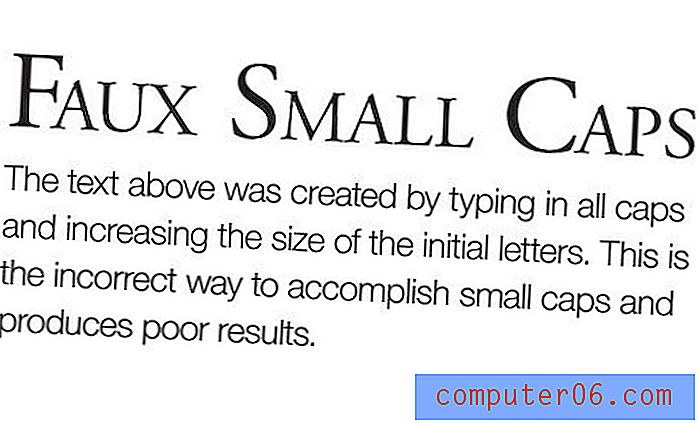
Trudność polega na tym, że twój pierwszy instynkt, jak to zrobić, jest zły. Rozważ poniższy przykład:

Tutaj wpisałem tekst wielkimi literami, a następnie po prostu powiększyłem pierwszą literę każdego słowa. Rezultatem są naprawdę różnej wielkości czcionki, co jest dość brzydkie dla bystrego obserwatora. Zauważ, że grubość linii między dwoma różnymi typami liter jest znacznie różna.
Wykonaj: Użyj czcionki z małymi literami
Najbardziej oczywistym rozwiązaniem tego problemu jest użycie czcionki zbudowanej z małych liter. Trajan to typowy przypadek, ale istnieje wiele innych, takich jak Goudy Small Caps i Old Style Figures. Takie czcionki zostały zaprojektowane tak, aby zachować spójny wygląd pomimo różnych rozmiarów liter.

Jeśli potrzebujesz pośrednika, zarówno Photoshop, jak i Illustrator mają wbudowaną opcję „małych liter” w palecie znaków. Jest to pokazane w powyższym przykładzie „Better Small Caps”. Zauważ, że litery są znacznie bardziej spójne niż w pierwszym przykładzie, w którym próbowałem tego samego ręcznie.
W przypadku niektórych czcionek w starym stylu funkcja małych liter może działać całkiem przyzwoicie. Jednak wyniki mogą być równie słabe lub gorsze niż ręczne wysiłki na innych czcionkach. Na przykład oto, co się dzieje, gdy próbujesz użyć tej funkcji w Helvetica.

Jak widać, wróciliśmy do zauważalnego braku spójności szerokości obrysu. Moja najlepsza rada to zawsze próbować używać małych liter w połączeniu z czcionką, która ma wbudowaną czcionkę. Jeśli nie jest to opcja, spróbuj użyć funkcji oprogramowania do małych liter i testować wynik, aby sprawdzić, czy jest to dopuszczalne.
Wróć na drugą część!
Dziękujemy za przeczytanie naszych 5 typografii nakazów i zakazów, które każdy powinien wiedzieć. Zaskakujące jest to, że mamy jeszcze pięć! Sprawdź później w tym tygodniu, czy zawiera więcej klasycznych błędów i jak ich uniknąć.
W międzyczasie zostaw komentarz i daj nam znać, jakie są twoje typograficzne sztuczki dla zwierząt i jakie błędy popełniasz.