Krytyka projektowania stron internetowych # 85: Sonic Electronix
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejszą stroną jest Sonic Electronix, firma zajmująca się elektroniką użytkową. Wskoczmy i zobaczmy, co myślimy!
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
Informacje o Sonic Electronix
„Sonic Electronix jest wiodącym światowym sprzedawcą detalicznym sprzętu audio i innej elektroniki użytkowej. Nasz magazyn zawiera ponad 15 000 wysokiej jakości elektroniki. Zapewniamy niezrównaną obsługę po bezkonkurencyjnych cenach. Zacznij budować samochodowy system audio swoich marzeń już dziś i ciesz się doskonałą obsługą i szybką wysyłką. Posiadamy również szeroki wybór profesjonalnego sprzętu audio, sprzętu DJ i produktów karaoke do zastosowań od poziomu podstawowego po najpoważniejszego specjalistę od dźwięku. ”
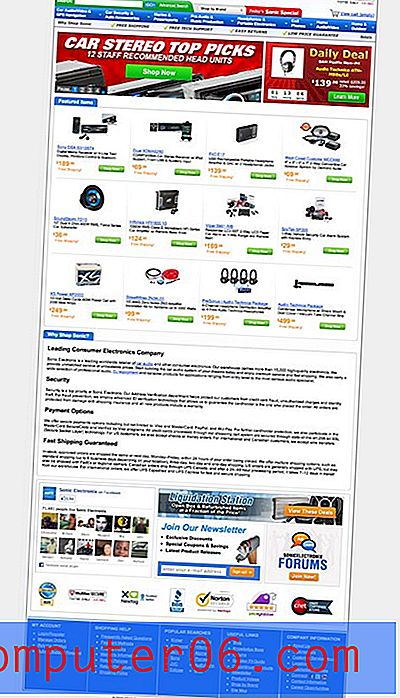
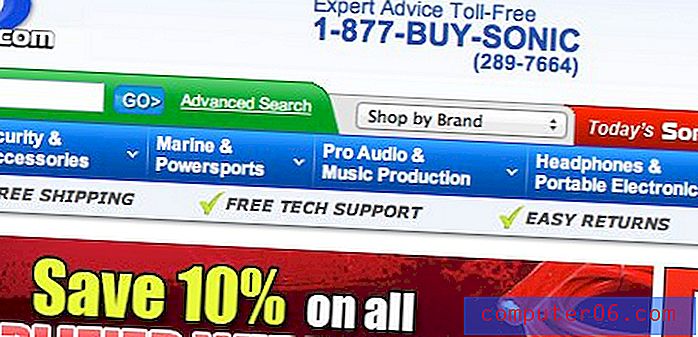
Oto zrzut ekranu strony głównej:

Pierwsze wrażenia
Sonic Electronix wygląda jak dość typowy sklep internetowy. Na pierwszy rzut oka istnieje kilka aspektów projektu, które moim zdaniem są dobrze wykonane. Mogę powiedzieć, że zdecydowanie starano się tutaj, aby strona zyskała estetyczny wygląd, co jest świetne. Widziałem wiele innych stron tego gatunku z prawdziwym bałaganem strony głównej.
Od razu podoba mi się czyste, spójne ujęcie produktu. Każdy produkt jest pokazany na białym tle i wygląda profesjonalnie. To poświęcenie się spójności jest podejmowane w całej witrynie w różnych formach poprzez powtarzanie kolorów, stylów przycisków itp.
„Są punkty, w których strona naprawdę zmaga się z bałaganem…”Biorąc to wszystko pod uwagę, są punkty, w których strona wydaje się naprawdę borykać się z bałaganem, jak ma to miejsce w zdecydowanej większości sklepów internetowych. Ponadto istnieją różne poprawki i zmiany, które można wprowadzić, aby poprawić użyteczność i przepływ strony. Ostatecznie myślę, że można wprowadzić pewne duże ulepszenia. Rozbijmy to i zobaczmy jak.
Handel elektroniczny jest inny
Do większości projektów internetowych można podejść z podobnego punktu widzenia. Potrafię zastosować kilka podstawowych podstawowych zasad projektowania i przerobić najbrzydsze strony internetowe. Interesującą rzeczą w e-handlu jest to, że jest to dziwaczne pole, w którym czasami witryny o najgorszym designie wydają się najbardziej udane.
„Musimy pamiętać, że krytykując witrynę tego typu, ten gatunek działa według własnych zasad”.Czy to oznacza, że powinniśmy celowo sprawiać, że strony handlu elektronicznego będą brzydkie? Absolutnie nie. Jednak, gdy krytykujemy taką stronę, musimy pamiętać, że gatunek ten działa według własnych zasad i że niektóre rzeczy, które mogą wydawać się naprawdę ważne przy projektowaniu portfolio, są w tej sytuacji prawie nieistotne.
Zdecydowanie dobrym pomysłem jest ciągłe rozglądanie się po branży i decydowanie, kto ma się dobrze i dlaczego. Kiedy firma ma setki tysięcy dolarów na zainwestowanie w badania najbardziej efektywnych układów i przepływów zakupowych, co oni wymyślą? Gdy udzielam poniższych porad, postaram się pozyskać odniesienia z zewnątrz, aby pomóc nam dotrzymać kroku.
Tytuł strony
Jedną z pierwszych rzeczy, które robię, kiedy odwiedzam witrynę, jest spojrzenie na pasek tytułu. Jest to całkowicie instynktowne, sieć nauczyła mnie myśleć, że to powie mi, o co chodzi w witrynie. Oto, co widzę na stronie Sonic Electronix.

Jak widać, pasek tytułu koncentruje się wyłącznie na samochodowym systemie audio. Teraz jestem gotów się założyć, że służy to celom SEO i jest naprawdę czymś więcej niż do wczytywania słów kluczowych niż do przekazywania użytkownikowi informacji. Jestem za optymalizacją twojej strony pod kątem wyszukiwarek, ale nie jeśli zmniejszy to użyteczność dla użytkownika, i właśnie to się tutaj dzieje.
„Jestem za optymalizacją Twojej strony pod kątem wyszukiwarek, ale nie jeśli zmniejszy to użyteczność dla użytkownika”.Problem polega na tym, że gdy tylko to przeczytam, jeśli nie szukam sprzętu audio do samochodu, odejdę. Prawdopodobnie nawet nie spojrzę na resztę strony, zwłaszcza jeśli mam pięć kart otwartych w wyszukiwarce Google i szybko przeglądam je, by znaleźć produkty, których potrzebuję.
Nawet jeśli car audio jest twoim największym sprzedawcą i wygląda na to, że tak jest, myślę, że można go przerobić na coś bardziej wskazującego na produkty, które faktycznie sprzedajesz. Na przykład: „Car audio, GPS, zabezpieczenia, telefony komórkowe i inne”. Coś takiego trafia w te słowa kluczowe, które lubisz, jednocześnie przekazując dokładny opis witryny.
nagłówek
Jednym z głównych miejsc na stronie, które, jak widzę, zmaga się z bałaganem, jest nagłówek. Jest to niezwykle powszechny problem na wszystkich typach stron internetowych, ponieważ chcesz wcisnąć się w to niezwykle ważne pierwsze wrażenie.

Gdy zastanawiamy się, jak ulepszyć ten nagłówek, aby był bardziej przyjazny dla użytkownika, przyjrzyjmy się zewnętrznej perspektywie. Gdy tylko zacząłem rozglądać się po różnych popularnych witrynach e-commerce, zauważyłem coś bardzo interesującego w tym, jak traktują przestrzeń w swoich nagłówkach. Oto dwa przykłady, pierwszy z Amazon i drugi z Overstock.


Spójrz na rozmiar tych pasków wyszukiwania! Oczywiście widzą funkcję wyszukiwania jako prawdopodobnie główny cel dla użytkowników odwiedzających ich witrynę i chcą się upewnić, że jest ona widoczna tak wyraźnie, jak to możliwe.
„Zdecydowanie sugeruję przetestowanie strony z przerobionym nagłówkiem, aby wyszukiwać w funkcji przede wszystkim”.W Sonic Electronix jest znaczna przestrzeń dla dużego pola wyszukiwania, ale poświęcono ją w poszukiwaniu innych pomysłów. Zdecydowanie sugeruję przetestowanie strony z przerobionym nagłówkiem, aby wyszukiwać przede wszystkim.
Nawigacja
Ciągle zastanawiałem się, co sądzę o wielkich menu, które zawierają milion linków, ale jedno miejsce wydaje się działać dobrze w witrynach e-commerce, które mają mnóstwo treści do przesiewania. Menu nawigacji Sonic Electronix są ładnie zorganizowane i sprawiają, że dość łatwo jest szybko zlokalizować wszystko, co chcę kupić.

Ponownie myślę jednak, że bałagan w nagłówku działa przeciwko nam w tej dziedzinie. Jeśli zwrócimy uwagę na miejsce, w którym spodziewamy się menu nawigacyjnego, rzeczywiście go znajdziemy, ale jest trochę zagubiony w morzu linków, gradientów, znaczników wyboru, list rozwijanych itp.

Dobry projekt polega na podejmowaniu decyzji. Musisz zdecydować, co jest ważne i jak to podkreślić. Jeśli się przekręcisz i spróbujesz uczynić wszystko ważnym, to wszystko, co robisz, nie czyni nic ważnego.
Wyróżnione pozycje
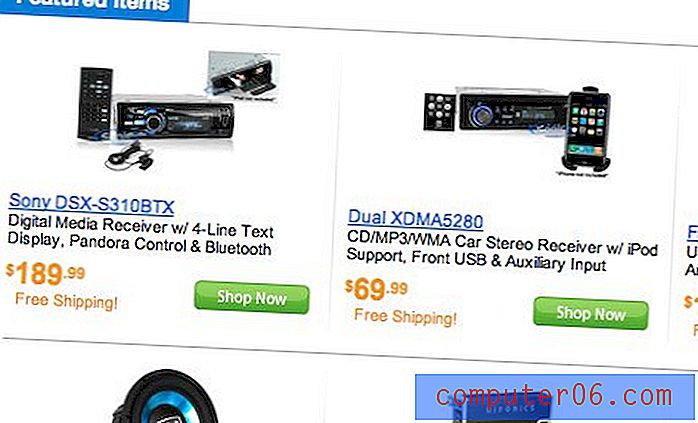
Następnie przejdźmy do części polecanych elementów na stronie. Tutaj otrzymujesz swoją pierwszą prawdziwą wizualną dawkę różnorodności i jakości produktów oferowanych na stronie. Elementy są starannie ułożone w siatkę i, jak wskazałem powyżej, wykorzystują ładny, studyjny wygląd tła z dużą ilością białych znaków.

Naprawdę podoba mi się ten obszar, ale mam z nim kilka problemów. Po pierwsze, z punktu widzenia użyteczności, denerwujące jest to, że każde całe pudełko nie jest obszarem klikalnym. Obraz można kliknąć, a także nazwę produktu i przycisk „Kup teraz”, ale jeśli rozglądasz się po różnych innych stronach, tendencja polega na tym, aby umożliwić mu kliknięcie w dowolnym miejscu w obrębie pola, aby przejść do dedykowana strona produktu. Przy obecnej konfiguracji może zająć kilka kliknięć, aby zrobić to poprawnie.
„Przekonasz się, że użytkownicy są bardzo ostrożni w naciskaniu przycisków na stronach e-commerce w obawie przed przypadkowym zakupem czegoś”.Ponadto wydaje mi się, że przyciski „Kup teraz” są niejasne. Nie jestem do końca pewien, co to znaczy i jak odnosi się do tego, co dzieje się po naciśnięciu przycisku. Czy nie robię zakupów od momentu załadowania strony? Czy ten przycisk kupi przedmiot? Czy to po prostu kliknięcie, aby uzyskać więcej informacji?
Przekonasz się, że użytkownicy są bardzo ostrożni w naciskaniu przycisków na stronach e-commerce w obawie przed przypadkowym zakupem czegoś. Kiedy tworzysz przycisk, upewnij się, że odpowiednio przygotowuje mnie do tego, co się stanie, gdy go naciśniesz.
Dlaczego warto kupować Sonic?
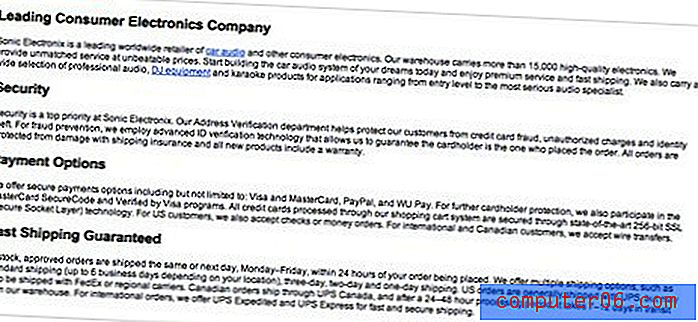
Moją najmniej ulubioną częścią strony jest sekcja „Dlaczego Shop Sonic” u dołu. Ta sekcja jest po prostu ramką z czterema dużymi akapitami. Nie jest to tak naprawdę „zaprojektowane”, ale wrzucone. Wydaje się, że to duża część treści, z której projektant nie miał pojęcia, co zrobić z:

To duży nudny blok, którego nigdy nie przeczytam jako użytkownik, chyba że uczynisz go bardziej interesującym. Jak więc możemy to naprawić? Okazuje się, że treść tutaj jest naprawdę listą funkcji: szybka wysyłka, bezpieczne płatności itp. Mając to na uwadze, nietrudno znaleźć solidną inspirację. Sprawdź, jak internetowy sklep Apple rozwiązuje ten problem:

Widzisz, o ile lepiej? W sekcji Sonic Electronix wszystko jest wrzucane do jednej niezręcznie długiej kolumny, pozbawionej obrazów lub jakichkolwiek atrakcyjnych elementów wizualnych. Firma Apple podeszła do tego zupełnie inaczej, dzieląc treść na cztery kolumny, ograniczając tekst do krótkiego akapitu i przyciągając uwagę pięknymi ikonami i zdjęciami.
Stopka
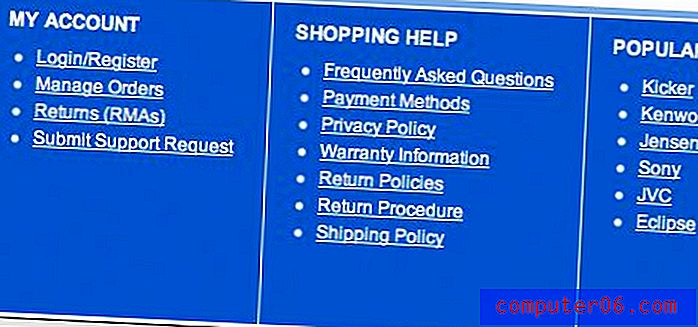
Ostatni komentarz, zanim zakończymy tę krytykę: Myślę, że stopka jest trochę nieprzyjemna:

Nie jestem pewien, czy potrzebujesz kul lub linku, ale jestem pewien, że oba razem sprawiają, że ten obszar jest trudny do odczytania. Gdybym musiał rzucić jeden, podrzuciłbym podkreślenia, aby stopka wyglądała bardziej jak Newegg.com:

Różnice między tymi dwoma stopkami są subtelne dla niewprawnego oka, ale Newegg wygląda po prostu o wiele czystsze i łatwiejsze do przeglądania.
Wniosek
Ogólnie rzecz biorąc, myślę, że strona Sonic Electronix ma dobry początek w projektowaniu, ale muszą ponownie przemyśleć hierarchię informacji. Jest to problem, z którym ciągle się zetknęliśmy podczas podróży w dół strony.
„Prezentowanie treści w sposób logiczny, umożliwiający przeglądanie i atrakcyjny jest głównym celem projektowania stron internetowych”.Prezentowanie treści w logiczny, łatwy do przeglądania i atrakcyjny sposób jest głównym celem projektowania stron internetowych. Wkuwanie informacji i trochę lenistwa ze strony projektanta w przypadkach takich jak „Dlaczego Shop Sonic?” sekcja powstrzymuje witrynę przed tym, czym mogłaby być.
Ostatecznie sugeruję przeprowadzenie badań śledzenia kliknięć, aby zobaczyć, co użytkownicy lubią / potrzebują. Skorzystaj z tych informacji, aby zredukować to, co nie jest skuteczne i podkreślić, co jest. Podejrzewam, że przedmioty takie jak pasek wyszukiwania mogłyby być znacznie bardziej skuteczne, gdyby były bardziej widoczne.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.