Galeria kreatywna projektów stron internetowych Parallax
Ograniczający dwuwymiarowy aspekt monitorów komputerowych obecnie ogranicza sposób budowania stron internetowych. Projektując układy witryny paralaksy, mogą one wprowadzać efekty i grafikę do trójwymiarowego piękna tuż przed twoimi oczami! Ten efekt, często tworzony przy użyciu bibliotek Adobe Flash lub JavaScript, nie jest często używany, ale oferuje wyjątkowe wrażenie.
Poniżej kilka bardzo kreatywnych przykładów, które przygotowałem dla cyfrowej inspiracji. Projektanci stron internetowych z całego świata mogą zbierać pomysły na witryny w stylu paralaksy. Nie jest to bardzo mylący temat, a kiedy już masz na myśli styl projektowania, łatwo jest wyrzucić grafikę i zakodować całość.
Poznaj elementy Envato
Rastape
Tutaj cały projekt tła jest reprezentatywny dla sieci restauracji. Główna górna nawigacja jest łatwa do znalezienia, a animacje są bardzo eleganckie.
Po pierwszym wylądowaniu na stronie wstrząsająca muzyka uruchamia się automatycznie. To może nie być najlepsza umiejętność prezentacji, ale wyświetla charakter. Na szczęście odtwarzacz audio w górnej części ekranu można łatwo modyfikować. Dane kontaktowe znajdziesz również na dole.

Billy's Downtown Diner
Billy's Diner zapewnia eleganckie poczucie klasy w stylu retro. Witryna, wyświetlająca piękną stronę z czcionkami i kreatywnymi kolorami, jest łatwa w nawigacji.
Najważniejsze z nich to dobrze rozmieszczona nawigacja i genialna typografia. Znaczna część wrażeń związanych z kolacją dotyczy animacji nagłówka. Ten przykład przewijania paralaksy nawiązuje do nostalgicznych tonów klasycznej restauracji z lat 50.

Atlantis World's Fair
To osobiście jedna z moich ulubionych stron internetowych. Animacje projektowe są tak płynne, a twórca stron internetowych wykorzystał do tego większość technik CSS. Zarówno początkujący, jak i profesjonaliści muszą podziwiać to dzieło sztuki.
Gdy schodzisz na niższe poziomy witryny, możesz znaleźć informacje kontaktowe i puste miejsce na reklamę. Możesz zauważyć, że efektem jest podążanie za windą w głąb oceanu w kierunku Atlantydy. Grafika wektorowa zachwycająca dla projektantów wizualnych na całym świecie.

Wzory B5
W B5 Design Studio przewijanie paralaksy przesuwa się w poziomie przez nawigację. Początkowa strona główna zawiera kilka linków do zewnętrznych źródeł bez bocznego paska przewijania. W interfejsie użytkownika nie ma nic mylącego, co naprawdę wyróżnia się dobrze.
Zauważysz, że cały tekst na stronie jest napisany za pomocą HTML i stylem CSS. Żadna lampa błyskowa nie została zastosowana, nawet w przypadku zdjęć, a po dalszym badaniu autorzy korzystają z jQuery. Można to również zobaczyć w formularzu kontaktowym, który zawiera przydatne podpowiedzi.

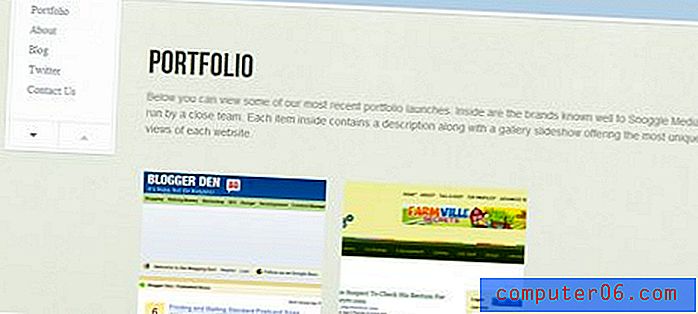
Snoggle Media
Ta strona internetowa została również utworzona za pomocą jQuery. Możesz zauważyć, że prowadzą boczną nawigację, która przesuwa się naprzeciwko B5 - czyli pionowo w górę i w dół strony. Ich użycie jasnych kolorów tła dobrze komponuje się z minimalistycznymi tonami.
Witryna prowadzi blog, który działa na podobnej tematyce. Firma najprawdopodobniej używa WordPress 3.x z działem jQuery w HTML. Fenomenalnie wykorzystali też SEO, oferując alternatywne i unikalne adresy URL do indeksowania przez Google.

Projekt strony internetowej Karlsruhe
Choć napisany wyłącznie w języku niemieckim, projektant strony internetowej starannie wziął pod uwagę przewijanie paralaksy. Cała strona pojawia się jako widok z pierwszej osoby na drewniane podłoże.
Notatki są umieszczane jako nawigacja, a projektant zawiera przykłady swoich wcześniejszych prac. Styl portfolio, który renderuje, wydaje się znacznie bardziej dynamiczny niż wiele. To może być kolejne świetne wykorzystanie biblioteki jQuery w pracy. Kliknięcie obrazu powoduje wyświetlenie podglądu i dalszych informacji w kierunku projektu.

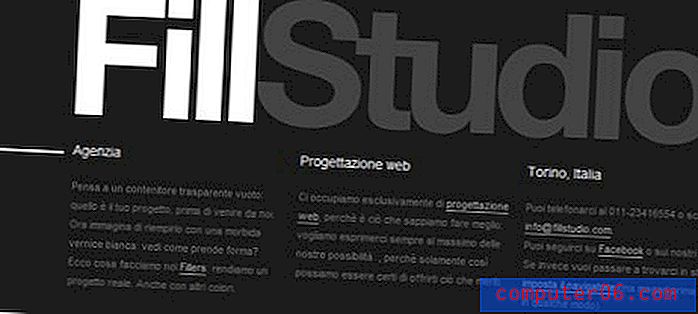
FillStudio
Fill Studio to elegancki przykład bardzo minimalistycznego myślenia. Przykłady miękkich tonów kolorów można znaleźć na całej stronie internetowej. Na stronie głównej jest bardzo mało, ale nawigacja jest prosta i pozwala odwiedzającym skoncentrować się tylko na kilku zadaniach.
Ich strona z portfolio jest imponująca i pokazuje piękne prace artystyczne. Każdy z nich jest oznaczony unikalnym schematem kolorów wyświetlanym po najechaniu myszą. Pokazują także więcej informacji o projekcie i linki kontaktowe.

Kalendiar
Kiedy myślę o wyjątkowym Kalendiar, wyróżnia się na tle innych. Ich strona koncentruje się na podobnym widoku z pierwszej osoby pozornie zagraconego krajobrazu. Typografia i obrazy graficzne są rozłożone i wykazują pewne zamieszanie.
Bardzo szanuję ich wyjątkowy styl sztuki. Bardzo trudno jest zaprojektować strony internetowe, szczególnie coś tak złożonego. Uważam, że ich tytuł ma dużą moc, a także fakt, że ich językiem ojczystym nie jest angielski i tęskni za dużą publicznością.

Kreacja nagłówka
Piękna agencja kreatywnego projektowania, która oferuje głębokie, bogate kolory dla wielu elementów interfejsu użytkownika. Znów znajdziesz ich główne linki i szlaki nawigacyjne w górnej części strony.
Komponent paralaksy jest w stanie wykazać unikalne współrzędne do przechowywania informacji. Ten styl projektowania obejmuje ustawienia deski rozdzielczej lub pulpitu. Użytkownicy są prowadzeni wraz z linkami do obszarów, w których mogą znaleźć informacje o firmie, dane kontaktowe i przykładowe prace.

Szlaki i obwodnice Tennessee
Uwielbiam stronę podróżniczą Tennessee. Są wyposażone w piękne animacje paralaksy, a nawet oferują krótki samouczek tuż przed załadowaniem strony. To prawda, że nie jest trudno pracować z ich witryną, ale pomaga to osobom z ograniczoną technologią.
Na stronie znajduje się ogromna ilość informacji. Wiele z wymienionych atrakcji zawiera strony na Facebooku, które są połączone bezpośrednio ze strony. Wszystkie wyskakujące okienka zawierają tekst rzeczywisty i są rozwijane w jQuery. Strona zawiera wiele menu, z których wszystkie wykorzystują zaawansowane techniki animacji wysuwanej i podstrony.

Mush Game
Uwielbiam cyfrową grafikę wektorową przypisaną Mush. Ich marka jest urocza i naprawdę wyróżnia się na tle wielu innych stron internetowych. Wyróżniony jako tło paralaksy, można zobaczyć ruch drzew i wiszących gałęzi w lesie.
Zauważysz, że Mush zamieścił krótki film demonstracyjny swojej aplikacji. Jest opisywany w Windows Phone 7 i wykorzystuje wiele fajnych silników graficznych! Jak zawsze znajdziesz krótkie informacje kontaktowe i linki do dolnej części stopki.

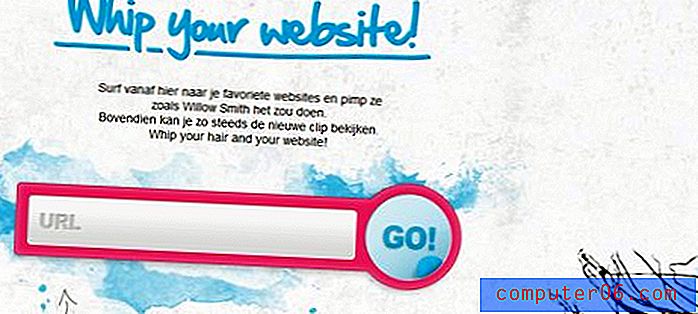
Biczuj swoją stronę internetową
Whip Your Website to zgrabna aplikacja z kilkoma jasnymi funkcjami. Możesz wpisać adres URL w pasku adresu, aby zmienić układ. Wszystko jest oparte na HTML5 i zawiera kilka niestandardowych efektów jQuery. To miłe miejsce do zabawy, jeśli masz 15 minut!

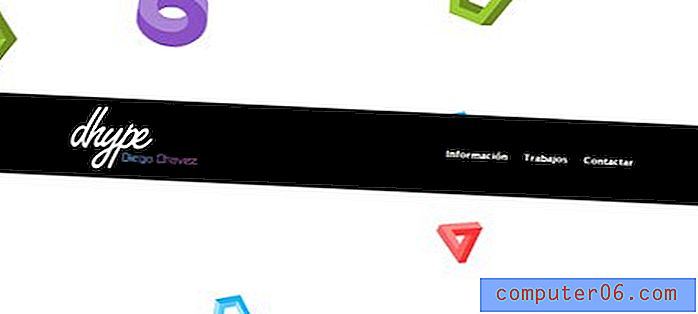
Diego Chávez
Dhype nie jest uosobieniem paralaksy, choć ma żywy interfejs. Osobiście uwielbiam efekty tła. Jest funky i naprawdę dodaje osobowości firmom.
Większość linków do stron wyświetla wyskakujące okienka lub strony slajdów. Obejmują one dane kontaktowe i prace portfolio. Ponieważ na stronie jest mało stron, nawigacja jest prosta! Trudno się zgubić, co jest dobre, ponieważ wszystkie potrzebne informacje są skoncentrowane z przodu i na środku.

Netlash
Kreatywne energie umieszczone w projekcie Netlash są niezwykłe. Uwielbiam ich użycie nawigacji w stylu deski rozdzielczej, ponieważ ożywia tak wiele obrazów tła.
Możesz przewijać w pionie po różnych stronach. Pozwala to na nawigację bez linków i suwaków jQuery, a także pokazuje, jak wszystko można zaindeksować na jednej stronie. Zauważysz również dane kontaktowe i tło zmiany informacji o firmie, co stanowi odwołanie, że odwiedziłeś nową stronę.

Nicosia Longhi
Poniższe portfolio zawiera tak wiele fascynujących poprawek interfejsu użytkownika. Muzyka w tle jest przyjemna i nie zakłóca przeglądania układu. W rzeczywistości twierdziłbym, że to piękny akcent na ogólny motyw strony.
Towarzyszy temu dyskografia utworów muzycznych i inne informacje o kontaktach. Wszystkie ich informacje są również wyświetlane w oknach jQuery bez ponownego ładowania strony. Pozwala to zaoszczędzić dużo energii na dłuższą metę i pozostawia użytkownikom poczucie inspiracji.

Szczyt
Wygląda na to, że Gable jest uruchamiany przez silnik jQuery z wyskakującymi oknami Blackbox. Są one powszechnie używane do przechowywania galerii zdjęć i małych fragmentów informacji o stronie. Menu nawigacyjne można znaleźć w ich galerii paralaksy - choć jest to trochę mylące.
Wiele informacji o stronie jest dobrze ułożonych i oferuje całkiem niezłe zasoby. Podoba mi się układ i chociaż nie ma żadnych etykiet na każdym elemencie, możesz najechać myszką, aby dowiedzieć się, dokąd prowadzą. I nie jest tak źle eksplorować, ponieważ każda strona otwiera się w tym samym oknie bez odświeżania.

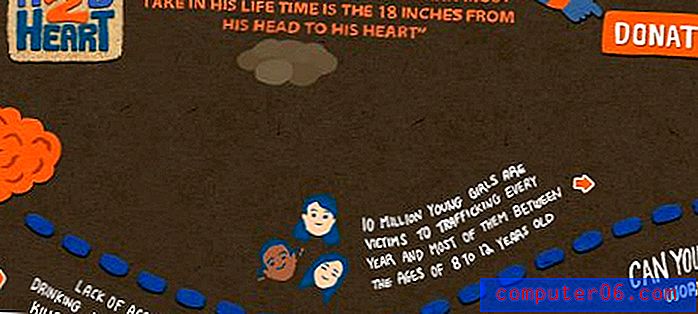
Head2Heart
Galeria wektorów chmur wydaje się wskazywać ścieżkę między niebem. Gdy podążasz za cyframi nawigacyjnymi u dołu, bardzo łatwo jest znaleźć informacje i ścieżki do tego, czego szukasz.
Naprawdę podziwiam wyjątkową kolorystykę i układ tej witryny. Jest tak wiele fantastycznych animacji, które wydają się tak płynne w porównaniu. Ich formularz kontaktowy wyświetla słabą pracę wektorową i żywe komponenty interfejsu użytkownika. Jeśli lubisz witryny z paralaksą, z pewnością znajdziesz inspirację.

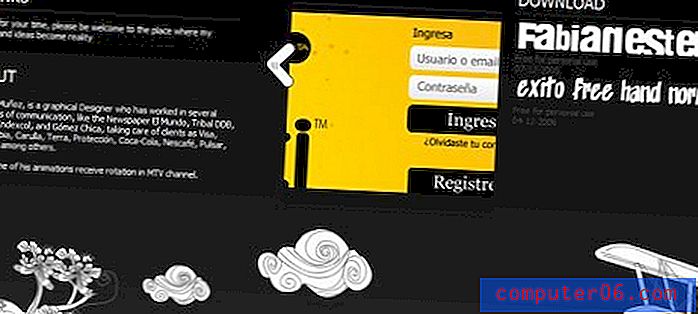
Esteban Muñoz
Portfolio Esteban oferuje szeroki zakres przykładów. Jego praca jest fenomenalna i wyświetlana proporcjonalnie w górnej części jego strony internetowej. W tym miejscu można również znaleźć łącza nawigacyjne, które zawierają treści na tej samej stronie.
Efekty przewijania Paralaksy są intensywnie stosowane w jego stopce dzięki ręcznie rysowanym obrazom w chmurze. Zawiera wyjątkowe linki zewnętrzne do zewnętrznych źródeł, które sponsorują jego stronę internetową w galeriach projektowych. Jest to potężny sposób na budowanie zaufania wśród klientów i zwiększenie nakładów pracy projektowej.

Opłata za gospodarstwo wiejskie
Kolejny przewijany poziomo układ paralaksy, który idealnie pasuje do naszego zestawu! Opłata za gospodarstwo wiejskie zachowuje ustawienie starej kuchni wiejskiej wyświetlane w tle każdej sekcji. Wszystkie dalsze informacje są zawarte w wyskakującym okienku z prawdziwym tekstem.
Cała strona wydaje się działać na HTML i jQuery, który napędza animacje. Znajdziesz u góry standardowe łącza nawigacyjne, które reprezentują dane kontaktowe i nagrody za przejazdy. Tworzą wyśmienity budyń i inne desery, które od lat są przekazywane na rynek.

BeerCamp na SXSW 2011
Beer Camp używa bardzo żywej typografii, aby zademonstrować swoją pracę. Wiele tytułów nagłówków i podtytułów jest trudnych do odczytania nawet dla osób o dużym wzroku. Przewijając naszą kółko myszy, możesz powiększyć tekst, który początkowo może wydawać się mały.
Dodatkowo podczas nawigacji między nagłówkami wyświetlane są efekty animacji powiększania. Można to zobaczyć na dowolnej stronie i pokazuje jeden fantastyczny efekt. Wygląda na to, że strona jest napisana w HTML, który może wykorzystywać biblioteki czcionek jQuery.

Ben the Bodyguard
Jestem wielkim fanem twórczości Bena. Na swojej stronie internetowej stworzył cyfrowy świat, który pozwala poruszać się po ciemnych uliczkach w jego mieście. Nie znajdziesz żadnych fizycznych linków nawigacyjnych, ponieważ jedyne informacje są skierowane na samą górę i dół strony.
Ben ustawia także całą swoją galerię na jednej stronie. Oznacza to brak odświeżania, co jest wspólne dla wszystkich galerii paralaksy, które widzieliśmy do tej pory. Prawdziwa inspiracja leży w grafice tła i skomplikowanym stylu animacji jQuery. Jestem fanem układu Bena i chciałbym zobaczyć, jak inni projektanci tworzą podobną atmosferę na swoich stronach internetowych.

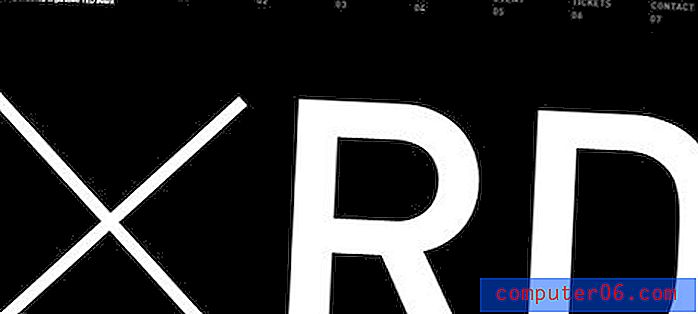
TEDxPortland
TED to wspaniałe wydarzenie z udziałem jednych z najbardziej kompetentnych mówców. Na ich stronie internetowej są niesamowite filmy, a na ich imprezie w Portland nie mogłem być bardziej zadowolony z ich wyboru. Cała strona internetowa opiera się na przewijaniu paralaksy przy jednoczesnym zachowaniu nagłówka.
Możesz poruszać się po każdej stronie z łatwością i bez odświeżania. Czarne tło stanowi idealne płótno dla wyraźnych białych liter, aby zeskoczyć ze strony. Możesz przewijać za pomocą bocznego paska przewijania zamiast korzystać z łączy nawigacyjnych. Jednak ta metoda jest znacznie wolniejsza i wymaga trochę wiedzy, aby poruszać się ręcznie.

Rezolucjonizm
Ta firma zajmująca się projektowaniem stron internetowych zrobiła wiele rzeczy w swoim układzie. Stosują wiele efektów jQuery na swoich stronach, aby trochę rozjaśnić. Możesz szybko znaleźć linki do ich portfolio i cieszyć się energicznym odbiciem animacji.
Każde studium przypadku oferuje bezpośredni link do projektu, a także wideo uzupełniające dla potencjalnych klientów. Informacje kontaktowe oraz wskazówki dojazdu do Map Google znajdują się u dołu strony. Możesz sortować poszczególne posty w prawym górnym rogu każdego panelu.

David Beckham
Strona Davida jest bardzo minimalistyczna, co pokazuje, jak prosty może być transfer informacji. Do każdego przesuwanego panelu można uzyskać dostęp poprzez system nawigacji po prawej stronie. Dostępnych jest szereg białych kropek, które można kliknąć jako sekcje nawigacji.
Panele zawierają inne tło Davida, a także mają biały napis na czarnym tle. Na samym dole znajdziesz zasoby do kontaktu i kredyty. Również fantazyjny licznik pikseli, który wyświetla liczbę przewiniętych pojedynczych pikseli

Ap-o
Apo prowadzi fantastyczną stronę internetową z pięknymi przesuwanymi animacjami paralaksy. W prawym dolnym rogu znajduje się strzałka, która przeniesie Cię z każdej sekcji strony do następnej. Jego strona internetowa działa w pionowej atmosferze, co znacznie ułatwia przewijanie w dół bez żadnych efektów jQuery.
Jedną wadą, którą znalazłem, jest to, że początkowo nie ma dużo systemu nawigacji. Przejście przez każdą stronę i wyraźne pobranie potrzebnych informacji może być trudne. Jego tła są również trochę twarde dla oczu, które można by nieco złagodzić lub uzdrowić.

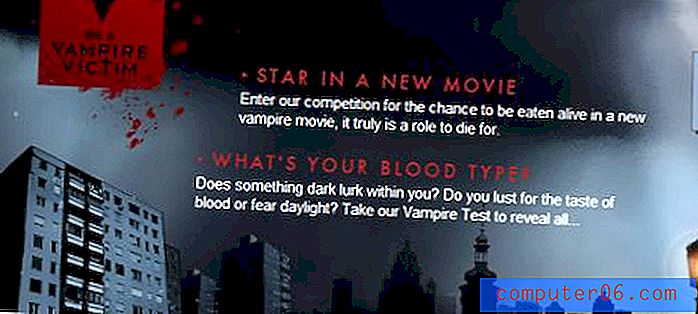
Ofiara Wampirów
Teraz jest to jedna przerażająca strona internetowa. Projektant uwzględnił wiele realistycznych dzieł wampirów, potworów i zaciemnionych zaułków, aby odstraszyć nawet najciemniejsze duchy. Przewijanie paralaksy działa jednak znakomicie! To fantastyczny dodatek do upiornego motywu.
Informacje są ułożone w pionie, czego można oczekiwać od dowolnego klasycznego układu strony. Linki i tekst strony są nieco trudne do odczytania, ponieważ wstrząsające obrazy tła naprawdę rzucają się na Ciebie. Ale muszę pochwalić projektantów niesamowitym wysiłkiem twórczym, jakiego nigdy wcześniej nie doświadczyłem.

Manufacture d'Essai
Jednym z aspektów, który bardzo podoba mi się w ich projekcie, jest tłumaczenie na język. Możesz wybrać przejście z włoskiego na angielski z prawego rogu. Menu witryny jest również domyślnie ukryte, co jest nieco mylące.
Ich animacje stron są genialne i naprawdę zawierają niesamowite efekty paralaksy. Obrazy w tle często się powtarzają i będą przenoszone przez cały katalog i strony kontaktowe. Znajdziesz także genialną sekcję portfolio, która zawiera także prace w formacie galerii jQuery.

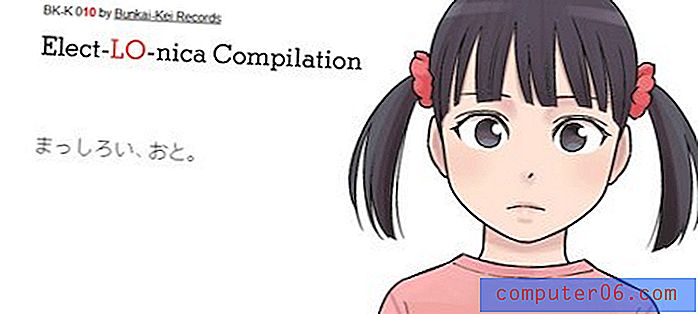
Elect-LO-nica
Ta japońska strona działa również na efektach zniekształceń paralaksy i przewijaniu w pionie. Podczas przewijania w dół można znaleźć fajne efekty animacji, które pokazują piękną grafikę wektorową.
Cały tekst jest napisany w języku japońskim. Jednak nie musisz rozumieć treści witryny, aby śledzić jej styl projektowania. Na samym dole można znaleźć listę utworów i dodatkowe dane kontaktowe. Podoba mi się ich dostosowanie układu, ponieważ stanowi bardzo prosty sposób myślenia.

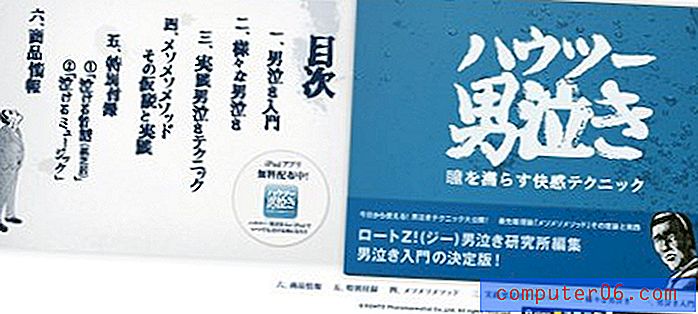
Rohto Japan
Rohto Japan jest znacznie bardziej wysuniętą firmą. Ich układ znów zawiera przewijanie w poziomie i oferuje zastępujące linki. W dolnej warstwie znajdziesz linki do sieci społecznościowych i kontakty zewnętrzne.
Powyżej są główne linki nawigacyjne. Nie wyróżniają się zbytnio i mogą nawet lepiej się wyświetlać w górnej części strony, która jest w większości pusta. Szczegóły strony są bardzo wyraźne. Jestem także wielkim fanem ich stylu animacji, który jest szybki i płynny w przejściu.