Projekt interfejsu: czy naprawdę powinniśmy się bać Doliny Niesamowitej?
Realizm w projektowaniu interfejsu użytkownika jest obecnie gorącym tematem. Każdy blog projektowy warty cokolwiek otwarcie mówi Apple, że są daleko w swojej sugestii, że aplikacje na iPada powinny naśladować rzeczywistość.
Dołącz do nas, gdy dodamy trochę życia do debaty, zajmując się niektórymi z tych pojęć. Omówimy, kiedy realizm jest skuteczny, a kiedy destrukcyjny, i jak można go używać we własnych projektach bez rujnowania interfejsu.
IPad rozpętał debatę
Od czasu wydania iPada wiele dyskusji dotyczy wykorzystania realizmu w projektowaniu interfejsu użytkownika. Apple zachęca projektantów do nadania aplikacjom na iPada wizualnej metafory zamiast tworzenia ich tak, aby wyglądały jak typowa sztuka cyfrowa, którą tradycyjnie widzimy w projektowaniu interfejsu użytkownika.
Na początek, my, projektanci, nie lubimy ludzi, którzy mówią nam, jak wykonywać nasze zadania. Co więcej, wielu nie jest zadowolonych z sugestii Apple'a lub nawet własnego interfejsu Apple w domyślnych aplikacjach na iPada, takich jak Notatki i Kalendarz.

Doprowadziło to do ostrych ostrzeżeń społeczności projektantów dotyczących korzystania z realistycznych interfejsów. Chociaż ostrzeżenia te są dobrze zaplanowane, uzasadnione i uzasadnione, debata wydaje się w tym momencie nieco jednostronna, dlatego chciałbym przedstawić nową perspektywę, aby zachować uczciwość i inteligencję.
Na ramionach gigantów
Większość dzisiejszych dyskusji na tej arenie będzie opierać się na trzech doskonałych artykułach na ten temat od rówieśników, których bardzo szanuję:
- Projektowanie dla iPada: Reality Check autorstwa Olivera Reichensteina
- Realizm w projektowaniu interfejsu użytkownika autorstwa Lukasa Mathisa
The Uncanny Valley
Najbardziej odpowiedni tytuł do walki z realizmem w projektowaniu pochodzi od Francisco Inchaust w jego artykule z GetFinch.com. Zauważa, że Masahiro Mori ukuł termin „Niesamowita Dolina” w latach 70., odnosząc się do punktu w rozwoju robotyki, w którym maszyny stają się tak bardzo podobne do ludzi, że jesteśmy przez nich przerażeni, a przynajmniej niepokojeni ich wygląd.
Ten pomysł doskonale odnosi się do trendu w projektowaniu interfejsu użytkownika. Reichenstein ma doskonały przykład w swoim artykule: zrzut ekranu z przerażająco realistycznego interfejsu PhotoSoap Kaia.

Czy Bashing Trendów to kolejny trend?
Jest to z pewnością przypadek, gdy w tym samym stylu widzimy odrodzenie projektowania interfejsu. Jednak, gdy projektanci zaczynają to rozumieć i wstydzą się za to inni, zauważam niezdecydowanie w społeczności projektantów, aby zastosować dowolny realizm z obawy przed zastraszaniem. W pewien sposób Twitter, Dribbble i blogosfera stają się placem zabaw, a wiele dzieci chce się wpasować i robić to, co fajne, nie obrażając nikogo innego.
Zamiast bić dziecko, które zdecydowało się założyć koszulkę Teenage Mutant Ninja Turtles, mamy tendencję do szydzenia z projektantów tworzących interfejsy przy użyciu niczego oprócz jednolitych kolorów i minimalistycznego stylu.
Problem pojawia się, gdy atakowanie trendów staje się samym trendem, bez odpowiedniej analizy tego, co jest i nie jest najlepsze z punktu widzenia użytkownika. Projektanci powinni być krytykowani, a trendy powinny być odpowiednio identyfikowane, ale musimy upewnić się, że nie budujemy twardych i szybkich reguł opartych na preferencjach, a nie na logice.
Co jest tak złego w realizmie?
Artykuły, o których wspomniałem powyżej, zawierają kilka popularnych przykładów projektowania interfejsu użytkownika, które są postrzegane jako flirt z Uncanny Valley, co oznacza, że ich realizm w rzeczywistości szkodzi doświadczeniu.
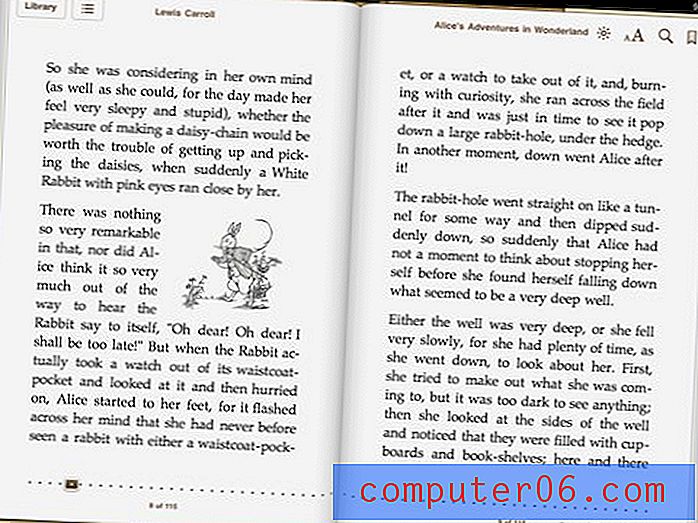
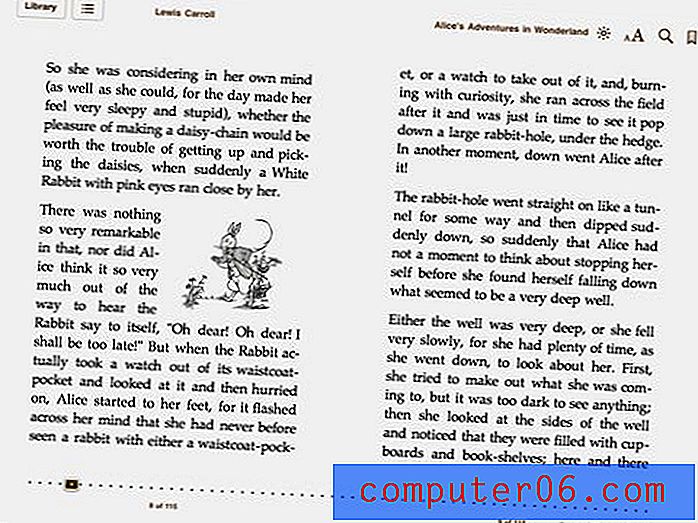
Rzućmy okiem na kilka z nich, aby zobaczyć, czy naprawdę możemy zaradzić występującym problemom. Pierwszym z nich jest interfejs Apple iBooks, pokazany poniżej.

Co prawda już wcześniej pisałem o tym, jak nienawidzę interfejsu czytającego iBooków. Myślę jednak, że utożsamianie tego problemu z Niesamowitą Doliną jest w rzeczywistości błędną diagnozą. Interfejs książki jest oczywiście dość „niedorzeczny” i nie tak realistyczny, że sprawia, że mój mózg jest mu nieufny. Nie gapię się na te ułożone w stosy strony od kilku minut, myśląc, że są one tak prawdziwe, ale wciąż w jakiś ważny sposób, jak w przypadku wysoce zmodyfikowanej wersji Jeffa Bridgesa w Tron Legacy.
Więc jaki jest tutaj naprawdę problem? Problem polega na tym, że ładny mały interfejs Apple jest całkowitą rozrywką, która bardzo słabo wykorzystuje dostępną przestrzeń. Ta fałda na środku strony nie ekscytuje mnie realizmem, a jedynie naśladuje jedną gorszą część czytania prawdziwej książki!
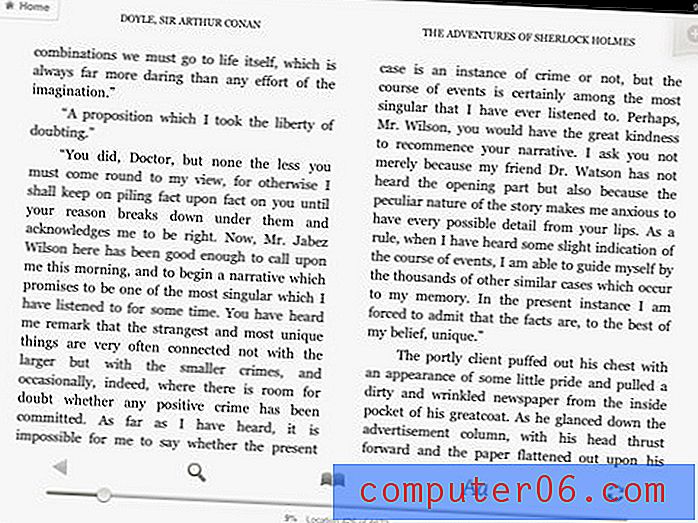
Realizm w interfejsie iBooks faktycznie przeszkadza aplikacji: czytanie. Ponieważ robili miejsce dla swojej metafory, mam mniej miejsca na czytanie. Staje się to oczywiste, gdy spojrzymy na interfejs iPada Kindle:

To powiew świeżego powietrza w porównaniu do iBooków, ale dlaczego? Czy to dlatego, że mój mózg może wreszcie być wolny od udręk Niesamowitej Doliny, czy też interfejs ma znacznie więcej miejsca do oddychania i daje więcej miejsca na to, co naprawdę chcę zobaczyć? Poddaję to drugie. Zwróć uwagę na suwak na dole, który wygląda jak prawdziwy przycisk, który można przesuwać w przód iw tył. To mi nie przeszkadza. Jest to zarówno atrakcyjne, a co ważniejsze, z mojej strony!
Historia wydajności
Myślę, że powyższy przykład wyraźnie pokazuje, gdzie dobrzy projektanci mylą się z realizmem. Oczywiście, istnieje wielu projektantów interfejsów zdolnych do zrobienia czegoś, co zwyczajnie stare jest brzydkie, ale jest też wielu niezwykle utalentowanych projektantów, którzy po prostu tak bardzo wciągają się w tworzenie realistycznego interfejsu, że zapominają o użyteczności. Dążenie do podziwu dla ich umiejętności Photoshopa powoduje, że tracą one z oczu główny cel interfejsu: uczynić aplikację łatwą i przyjemną w użyciu.
Aby dokładniej zbadać ten pomysł, spójrzmy na inny przykład użyty przez Inchauste: stary interfejs Kokpitu dla komputerów Mac, pokazany poniżej.

Jeszcze raz zastanawiam się, czy problemem jest tutaj próba realizmu, czy jak to wpłynęło na wydajność interfejsu. Szczerze mówiąc, tekstury szkła, gumy i metalu nie powodują, że się kulę. Jasne, są modne, ale w wystarczająco atrakcyjny sposób.
To, co mnie naprawdę przyciąga, to myląca okrągła kontrola (która została porzucona) i cała pusta przestrzeń wokół niej. Przyciski zostały niepotrzebnie wciśnięte w małą, zagraconą przestrzeń z powodu realizowanej metafory realistycznego projektu. Tak jak widzieliśmy w iBooks, porzucenie tej metafory pozwoliłoby na znacznie bardziej logiczne i przyjazne dla użytkownika wykorzystanie przestrzeni.
Zacznij od wydajności
Jak zatem zrównoważyć pogląd Apple, że realistyczne interfejsy są zabawne i pożądane dla użytkowników, z zasadą, że tego rodzaju interfejsy często niszczą użyteczność?
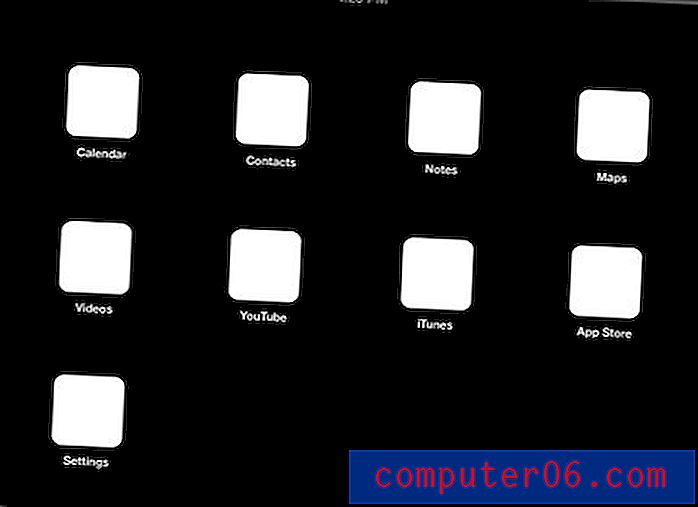
Odpowiedni przykład istnieje bezpośrednio na ekranie głównym iPada i iPhone'a. Interfejs ten zaczął się na pierwszym iPhonie z myślą o wydajności. Pierwotna koncepcja była po prostu siatką ikon na solidnym czarnym tle. Poniżej widzimy uproszczony układ ekranu głównego iPada, aby podkreślić jego strukturę.

Trzeba przyznać, że układ siatki zaczyna tracić swoją skuteczność, gdy masz 75 aplikacji (czasami zabijałbym dla widoku listy), ale dla garści dobrze zorganizowanych treści działa świetnie. Projektanci stale używają siatek do wszystkiego - od galerii miniatur po całe układy strony. Zauważ, że zaczęliśmy od solidnego fundamentu, a nie ograniczającej metafory.
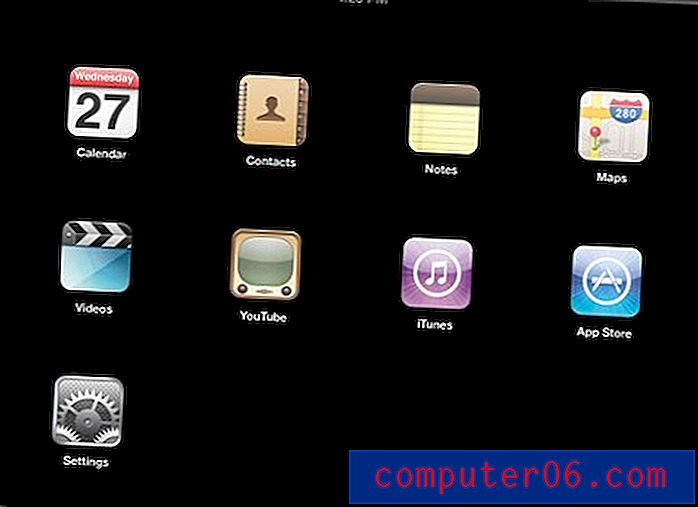
Czy możemy zatem dodać trochę realizmu bez niszczenia naszej użyteczności? Co więcej, czy możemy dodać realizm i faktycznie zwiększyć naszą użyteczność? Ty stawiasz Zobacz, o ile lepiej będzie, gdy dodamy trochę życia ikonom.

Zauważ, że najbardziej abstrakcyjna, nierealistyczna ikona tutaj jest w rzeczywistości najtrudniejsza do interpretacji. Ikona App Store dla każdego, kto nie zna folderu aplikacji OS X, jest wręcz myląca. Twoja babcia prawdopodobnie nie miałaby pojęcia, co robi ta ikona. Jednak pokaż jej ikonę realistycznych notatek, a ona może natychmiast powiedzieć, co ma zrobić aplikacja. Lukas Mathis bada podobne pomysły dotyczące projektowania ikon w swoim artykule.
Czy możemy dalej realizować realizm bez niszczenia projektu? Co jeśli dodamy niektóre z tych modnych tekstur, których tak bardzo nienawidzą projektanci? Z pewnością to go zabije, prawda?
Aby odpowiedzieć na to pytanie, dodajmy tło z jednej z dziesięciu najpopularniejszych płatnych aplikacji na iPada w App Store (Pimp Your Screen). Jeśli istnieje jeden sposób, w jaki użytkownicy naprawdę mogą głosować na wrażenia, które najbardziej im się podobają, to z ich portfeli.

Tutaj dodaliśmy znaną metaforę wizualną. Czy to najlepiej wyglądająca drewniana tekstura? Zdecydowanie nie. Powiedziałbym, że niebezpiecznie zbliża się do Uncanny Valley. A jednak tak naprawdę nie zrujnował naszej użyteczności, tak jak robi to interfejs czytania iBooks (choć mocno pożycza z siatki półek iBooks). Wynika to z faktu, że nasza podstawowa struktura, która została zbudowana z myślą o łatwości użytkowania i wydajnym układzie, pozostaje nienaruszona.
Co ciekawe, jeśli zastosujesz tapetę powyżej, a następnie obrócisz iPada pionowo, wszystko jest zrujnowane. Ikony nie pokrywają się z półkami, a metafora rozprasza.
Myślę, że to stanowi klucz do prawidłowego wykonania realistycznych interfejsów. Problemy pojawiają się, gdy projektanci zaczynają od modnych metafor, a wynikiem jest interfejs użytkownika, który jest zarówno nieefektywny, jak i nieskuteczny. Użyteczność poświęcana jest w imię ładnych zdjęć. Jeśli jednak zaczniesz od prostej i solidnej podstawy, skonstruowanej z myślą o użyteczności, możesz stopniowo dodawać stylu. Pamiętaj, że nadal musisz oceniać każdą zmianę i decydować, czy zmiana uległa poprawie, zmniejszyła się czy była neutralna dla użyteczności.
Test
Dobrym sprawdzianem dla interfejsów jest to, czy możesz usunąć metaforę i nadal mieć sens. Na przykład, gdy wyjmiesz puch z interfejsu iBooks, pozostaną Ci niewygodne akapity, które oczywiście nie wykorzystują dostępnej przestrzeni. Wynika to z faktu, że załamanie strony w środku psuje układ.

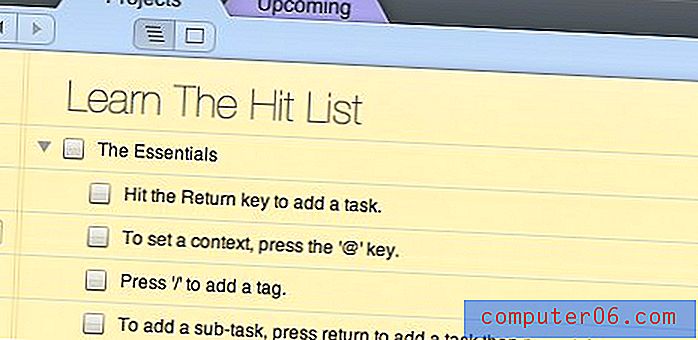
Teraz wyobraź sobie, że wziąłeś pokazaną poniżej Listę hitów i odciąłeś wszelkie podobieństwa do papieru do notatników lub trójwymiarowych zakładek. Czy układ nadal miałby sens? Odpowiedź brzmi „idealnie”. Projektant ma tutaj silną, znaną strukturę, która została zaprojektowana tak, aby była bardziej atrakcyjna. To bardzo różni się od interfejsu, który jest niezgrabnie skonstruowany, aby pasował do wcześniej założonego wizualnego pomysłu.

Czy realizm jest tylko dla projektantów?
Dotychczasowa dyskusja dotyczyła idei, że realizm może być obecny bez ograniczania użyteczności, a w rękach kogoś z prawdziwym talentem może go nawet ulepszyć. Jest jednak jeszcze jeden ważny aspekt tej debaty, na który nie ma odpowiedzi: czy użytkownicy tego chcą?
W tej debacie wielu implikuje to, że realistyczne interfejsy widoczne w wielu aplikacjach na iPada składają się z cukierków stworzonych przez projektantów dla projektantów. Według tego argumentu zwykli użytkownicy nie dbają o te wstępnie pikselowane piksele i chcą jedynie wykonać dane zadanie.
Uważam, że ten argument jest całkowicie nie na miejscu. Po pierwsze, nie dajesz przeciętnym ludziom wystarczającego kredytu. To, że ktoś nie jest projektantem, nie oznacza, że nie jest w stanie docenić atrakcyjnego designu. Nie jestem malarzem, ale na studiach bardzo lubiłem historię sztuki.
Zbyt często słyszę, jak projektanci podążają za opinią publiczną jako ludzie, którzy nie doceniają „dobrego projektu”. Gdyby to była prawda, stracilibyśmy pracę! Wiele osób docenia i docenia atrakcyjny design i zatrudnia nas, ponieważ wiedzą, co są w stanie wyprodukować samodzielnie, prawda?
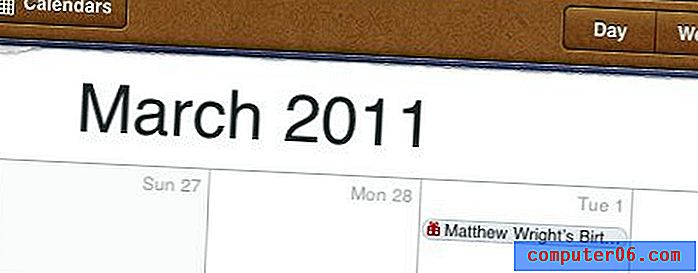
Po drugie, uważam, że dla każdej „normalnej osoby”, która lubi modny realistyczny interfejs, można znaleźć dziesięciu projektantów, którzy go nienawidzą. Wybredni projektanci to ludzie, którzy krytykują aplikację Kalendarz firmy Apple, reszta świata kupuje iPady jak cukierki, częściowo ze względu na zgrabne interfejsy, które widzą w reklamach.
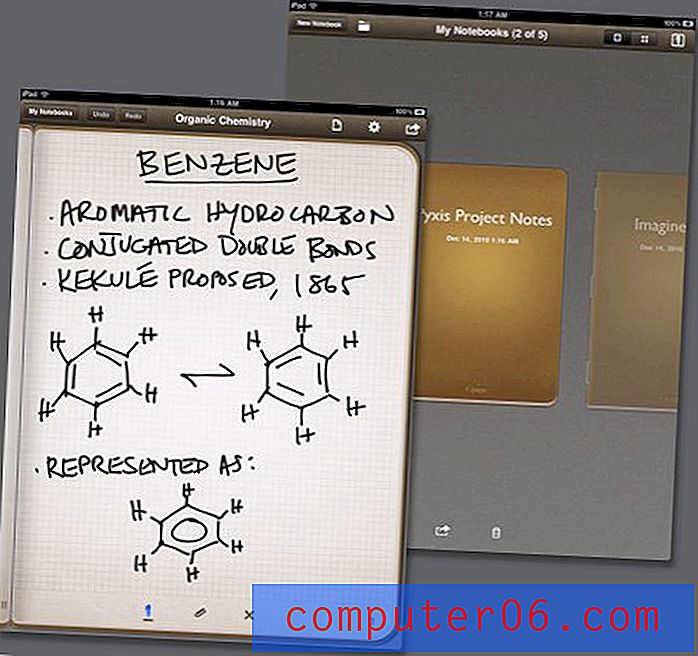
Projektanci tacy jak my spędzają godziny debatując nad zaletami i wadami realizmu w projektowaniu interfejsu użytkownika. Tymczasem Penultimate znajduje się na czwartym miejscu płatnych pobrań. Ta aplikacja korzysta z realistycznego interfejsu notebooka, aby naśladować prawdziwe pisanie, a użytkownicy nie mogą go mieć dość.

Czy jako projektant jestem pod wrażeniem realizmu interfejsu Penultimate? Nie zdalnie. W rzeczywistości nie podoba mi się wygląd aplikacji. Jednak przeciętny właściciel iPada Joe uważa, że jest świetny.
Chodzi mi o to, że popularny argument ma to odwrotnie. Efektywny realizm w projektowaniu interfejsu użytkownika to nie tylko wywoływanie ślinienia Dribbble, to coś, co użytkownicy mogą docenić i są gotowi zapłacić premię.
Wniosek
Czy realizm jest nadużywany przy projektowaniu interfejsu użytkownika? Ty stawiasz Czy realistyczne interfejsy iPada to trend, który przeminie? Absolutnie. Czy są dla wszystkich? Absolutnie nie. Minimalne aplikacje, takie jak iA Writer, często sprzedają się jak ciepłe bułeczki, ponieważ porzucają realizm na rzecz czystej wydajności.
W tym artykule mówię o tym, że „realizm” nie jest nieczystym słowem, które obecnie wymyślają projektanci. Jako projektant nie powinieneś rezygnować z naprawdę świetnego pomysłu interfejsu w obawie, że policja z Uncanny Valley przyjdzie i cię dopadnie. Zdecydowanie powinieneś pamiętać o tej zasadzie, pamiętaj, że nawet interfejsy Apple'a celowo unikają fotorealizmu, ale nie powinieneś obawiać się, że odrobina tekstury sprawi, że użytkownicy będą nienawidzić twojej aplikacji.
Odnoszący sukcesy projektanci interfejsów użytkownika wiedzą, że solidny, użyteczny fundament jest podstawą każdej dobrze zaprojektowanej aplikacji. To, ile zastosujesz dodatkowej stylizacji, zależy od grupy docelowej i tego, czy postrzegają ją jako pomoc lub przeszkodę w projektowaniu, a także w kontekście aplikacji.
Zadaj sobie następujące pytania: Czy moja metafora ma sens w tym otoczeniu? Czy układ pozostanie silny, jeśli metafora zostanie zabrana? Czy stosuję realizm, aby poprawić akceptację i użyteczność aplikacji, czy też mam tendencję do podążania za trendami? Czy moja grupa docelowa lubi lub nienawidzi podobnych pomysłów?
Zostaw komentarz poniżej i daj nam znać, co myślisz o tym, czy istnieje właściwy i niewłaściwy sposób podejścia do realistycznego interfejsu. Jak oceniasz, kiedy realizm jest skuteczny, a kiedy szkodzi integralności projektu?