Wskazówki dotyczące projektowania z wieloma zdjęciami
Fotografia jest jednym z najpotężniejszych zasobów jako projektant. W tym artykule przyjrzymy się sprytnym i unikalnym sposobom tworzenia projektów zorientowanych na fotografię przy użyciu wielu zdjęć.
Korzystanie z wielu zdjęć
Zawsze miło jest ograniczyć zawartość do minimum, aby zachować czystą i łatwą do zeskanowania stronę. Używanie jednego obrazu podstawowego z towarzyszącym mu tekstem jest prostym modelem, który działa w wielu celach, ale podczas projektowania dla klientów z prawdziwego świata często masz cały folder pełen zasobów, których należy użyć.
Jako projektant może być dość trudny do znalezienia atrakcyjnego sposobu mieszania różnych obrazów w jeden spójny układ, szczególnie jeśli pracujesz z drukiem zamiast nieograniczonej przestrzeni interaktywnej. Zaoszczędź sobie godzin na majstrowaniu, szybko czytając nasze przykłady. Możesz ukraść te pomysły i wykorzystać je jako własne!
Stack 'Em
Zdjęcia z pełnym spadem mogą być bardzo atrakcyjną i przyciągającą wzrok stroną. Często jednak projektanci porzucają pomysł i ogólny układ pojedynczego zdjęcia z pełnym spadem, gdy okazuje się, że muszą zawierać dwa lub więcej zdjęć.
Jednak dość łatwo jest stworzyć układ, który maksymalizuje dwa obrazy. Na początek spróbuj podzielić stronę w połowie i dać każdemu równe miejsce.

Jak widać, tekst byłby trudny do umieszczenia bezpośrednio na zdjęciach, więc po prostu narysowałem pasek jako uchwyt nagłówka. Aby zapobiec wyświetlaniu linii, zamazałem dwa obrazy razem pod obszarem tekstowym.
Ten efekt doskonale nadaje się do pokazywania nie tylko powiązanych obrazów, ale także tematów z konceptualną dualnością: miękkie i twarde tekstury, dzień i noc itp.
Nie bądź kwadratem
Mając na uwadze ten sam ogólny pomysł, możesz osiągnąć wiele różnych efektów. Na przykład w poniższym projekcie utworzyłem ukośne paski treści raczej typowe poziome linie.

Zauważ, że całą moją zawartość trzymałem w normalnych obrotach. Ani tekst, ani obrazy nie są ukośne, tylko kształty, w które zostały wprowadzone, mają tę cechę. Dzięki temu wszystko jest ładne i łatwe do odczytania / interpretacji, a jednocześnie pozwala skorzystać z bardziej unikalnego układu.
Siatka zdjęcia
Jednym z niezwykle popularnych i bardzo praktycznych sposobów pracy z mnóstwem zdjęć na jednej stronie jest ułożenie ich w siatkę.
W poniższym przykładzie zacząłem od utworzenia prowadnic w Photoshopie zgodnych z mniej więcej kwadratową siatką. Jest to ważny krok, aby upewnić się, że proporcje są prawidłowe i na dłuższą metę oszczędza kłopotów. Stąd po prostu upuść kilka zdjęć i zamaskuj je do różnych kształtów w ogólnej strukturze siatki.

Jak widać wypełniałem przestrzenie jednolitymi kolorami, które złapałem kroplomierzem z otaczających obrazów. Zawsze chcesz mieć pewność, że wszystkie kolory wypełnienia użyte w projekcie pasują do fotografii, a jednym z najlepszych sposobów na to jest pobranie kolorów bezpośrednio ze zdjęć.
Utwórz linie siatki
Podstawowy układ siatki, jak widać powyżej, występuje w milionach różnych odmian. Spróbuj zadzierać z rozmiarem poszczególnych komórek, stosunkiem wypełnienia kolorów do zdjęć itp.
Jedną z bardzo powszechnych technik jest podkreślanie poszczególnych zdjęć poprzez tworzenie wyraźnych podziałów. Zasadniczo po prostu wykonaj grubą białą linię wokół krawędzi każdego zdjęcia, aby uzyskać inny, ale równie atrakcyjny efekt.

Redakcyjny
Aby uzyskać bardziej redakcyjny wygląd, wypróbuj poniższy układ. Tutaj przedstawiamy przede wszystkim jeden obraz, a następnie chwytamy powiązany obraz, aby towarzyszyć mu w tekście. Nie różni się to od bardzo prostej wersji powyższej siatki, po prostu używasz mniej zdjęć.

Jedna krótka uwaga na temat używania wielu zdjęć w jednym projekcie: zawsze upewnij się, że kolory pasują do siebie. Kiedy utworzyłem powyższy układ, pierwotne zdjęcie zostało zrobione czarno-białe, a drugie zdjęcie było kolorowe i miało bardzo fajny balans bieli. Niebieskawe światło po prostu siało spustoszenie na mojej kolorystyce, więc spuściłem desaturację obrazu i nagle dwa zdjęcia wyglądały, jakby były z jednego zdjęcia.
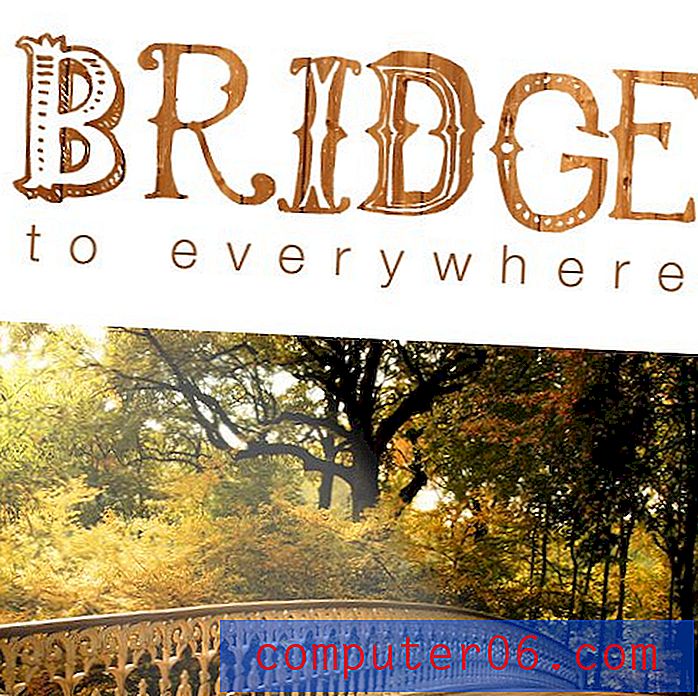
Tekst fotograficzny
Jestem wielkim fanem maskowania obrazów do tekstu i zrobiłem to w kilku ostatnich artykułach. Tutaj widzimy to jako sposób na subtelną pracę na innym powiązanym zdjęciu.

Ponieważ pierwotnym obrazem jest drewniany most, złapałem teksturę drewna dla tekstu. Rezultat naprawdę ładnie łączy tekst ze zdjęciem poniżej, nawet bardziej niż zwykłe wypełnienie kroplami koloru.
Rozbierać się
Nasza ostateczna sugestia wykorzystuje pionowy układ pasków, idealny do tworzenia ogólnego środowiska lub nastroju i niekoniecznie konieczności wyświetlania pełnych zdjęć.

Efekt ten może być przytłaczający, jeśli posuniesz się za daleko. Ponadto umieszczenie tekstu na tak wielu różnych obrazach może być trudne. Z tych i wielu innych powodów dobrze jest wyodrębnić jeden obraz i wyróżnić go bardziej niż pozostałe.
Jeszcze raz zauważ, że moje proporcje są bardzo zamierzone. Najpierw podzielę stronę na pół, a następnie prawą stronę podzielę na trzy części.
Lekcje
Bardzo szybko przejrzeliśmy wiele rzeczy. Ważniejsze niż poszczególne przykłady są lekcje, których każdy nas uczy. Po pierwsze, od czasu do czasu możesz sobie poradzić, używając dwóch zdjęć na całej stronie, jakby były pojedynczym obrazem. Pamiętaj, że nie zawsze musisz projektować w idealnie poziomych lub pionowych liniach.
Następnie, korzystając z siatki obrazów, upewnij się, że poświęcasz czas na ułożenie prowadnic tak, aby względne proporcje były prawidłowe (chyba że wybierasz organiczny układ). Wypełnij wszelkie luki prostymi wypełnieniami kolorami, wydobywając widoczne kolory z otaczających zdjęć. Eksperymentuj z maksymalizacją wyglądu linii siatki lub całkowitym ich ukryciem.
Wreszcie, gdy pracujesz z wieloma zdjęciami, prawie zawsze dobrym pomysłem jest posiadanie jednego wyróżniającego się obrazu, który wyróżnia się spośród innych. Możesz to zobaczyć w pracy w większości powyższych przykładów. Zawsze ustalaj hierarchię wizualną i staraj się unikać nadawania wszystkim tej samej stronie wizualnej wagi i znaczenia.
Wniosek
Mam nadzieję, że przykłady i lekcje zawarte w tym poście spowodowały, że mózg zaczął się kręcić i zastanawiał się nad nowymi sposobami włączenia wielu zdjęć do swoich projektów.
Zbyt łatwo jest dać się ponieść emocjom i stworzyć ruchliwą, przeładowaną stronę, więc należy zachować pewne ograniczenia i dążyć do jasności nad chaosem. W miarę dodawania elementów wizualnych do strony pamiętaj, że w pewnym sensie maleją zwroty, w których faktycznie zmniejszasz wpływ projektu.