Oszałamiające przykłady białej przestrzeni… To wcale nie jest biała
Kiedy myślisz o białej przestrzeni w projektowaniu stron internetowych, przykłady, takie jak Apple lub Google, są prawdopodobnie pierwszymi, które przychodzą na myśl. Podczas gdy te firmy wykonują świetną robotę, używając białej przestrzeni w swoich projektach, istnieje wiele innych sposobów na maksymalne wykorzystanie przestrzeni ... nawet jeśli nie zawsze jest biała.!
Biała przestrzeń jest ważną częścią twojego planu projektowego. W tym miejscu przyjrzymy się znaczeniu przestrzeni jako narzędzia do projektowania oraz pięciu przykładów witryn, które świetnie wykorzystują białe miejsca (które wcale nie są białe).
White Space 101
Biała przestrzeń odnosi się do dowolnej części projektu, która pozostaje nietknięta przez elementy projektu. Obejmuje to przestrzeń między grafiką lub obrazami, między wierszami tekstu oraz marginesami i rynnami. Otwarta przestrzeń wewnątrz elementów projektu, takich jak „ukryta” strzałka wewnątrz logo FedEx, nazywa się przestrzenią ujemną, chociaż wymiana terminologii stała się dość powszechna.
Biała przestrzeń jest ważna, ponieważ odgrywa ważną rolę w ogólnej czytelności i organizacji projektu.
- Ułatwia użytkownikom skanowanie tekstu.
- Pomaga w tworzeniu naturalnego grupowania podobnych elementów.
- Priorytetowo traktuje elementy projektu, takie jak wezwania do działania, wyszukiwanie lub nawigacja.
- Tworzy poczucie harmonii i wyrafinowania.
- Ustanawia równowagę i hierarchię wizualną.
- Pomaga sprawić, by ciężkie bloki tekstu były łatwiejsze do strawienia (i częściej czytane)
- Prowadzi użytkowników przez projekt w logiczny sposób.
Przestrzeń nie musi być „biała”
Istnieje mit o białej przestrzeni, który wymaga obalenia: Biała przestrzeń nie musi być biała.
Biała przestrzeń może być jednolitym kolorem, rozmytym tłem lub nawet odrobiną ruchu. Wspólnym czynnikiem jest to, że przestrzeń jest po prostu… przestrzenią. Nie zawiera innej treści ani elementu projektu. Jeśli użytkownik obejrzy się obok lub z daleka, żadna informacja nie zostanie utracona.
Próg jest taki, że cała biała przestrzeń faktycznie może być biała, ale projektant postanowił stworzyć grafikę w inny sposób, wciąż stosując zasady przestrzeni.
Białe przestrzenie mogą pojawiać się w dowolnej części projektu i powinny służyć jako narzędzie zwiększające użyteczność od góry strony do dołu i na stronach pomocniczych. Dobry wzorzec projektowy będzie konsekwentnie wykorzystywać białe znaki, aby ułatwić użytkownikom przeglądanie grafiki.
Przykład 1: Projekt U +

U + Design dosłownie odwraca koncepcję białej przestrzeni z dużą otwartością na czarnym płótnie dla elementów tekstowych. Obrazy żyją w jaśniejszej przestrzeni, co tworzy efekt yin i yang, i chociaż żadna z tych przestrzeni nie jest technicznie biała, to wszystko jest białą przestrzenią.
Przestrzeń jest wykorzystywana równie dobrze poniżej zwoju, z dużą ilością miejsca na elementy i prawie ruchomym wzorem przestrzeni i elementów projektu, które zachęcają do przewijania.
Jeśli szukasz lekcji na temat tworzenia czytelnego tekstu, spójrz na ten projekt. Chociaż używanych jest wiele stylów i kolorów tekstu, wszystko jest czytelne, a umieszczenie i rozmiar tekstu zapewnia dobrą strukturę hierarchiczną.
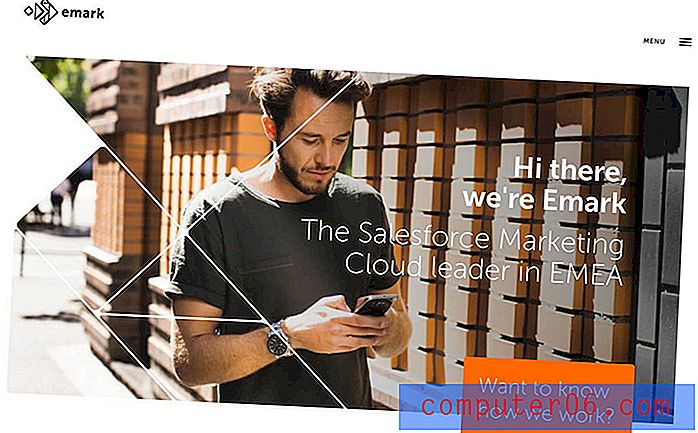
Przykład 2: Emark

Emark wykorzystuje wycięcia i wzory geometryczne do tworzenia białych przestrzeni i dodawania wizualnego zainteresowania do obrazów i tekstu. Przestrzeń jest mieszanką bieli i koloru z kształtami i liniami, które pomagają zapewnić wizualny przepływ.
Projekt wykorzystuje również kolorowe bloki na białym tle, które zawierają dużo białej przestrzeni. Jasna kombinacja kolorów i przestrzeni tworzy charakterystyczne kontenery tekstowe, które podwójnie przypominają wezwania do działania. Z powodu kolorowej białej przestrzeni użytkownicy wiedzą, że każdy z tych bloków jest przeznaczony do klikania.
Cały projekt wykorzystuje powiększoną białą przestrzeń wokół elementów tekstowych z dużą ilością dopełnienia i odstępów między wierszami, aby również zwiększyć czytelność. (Jest to jeden z tych trendów, którego prawdopodobnie zobaczymy jeszcze bardziej, ponieważ koncepcje odstępów między tekstami mobilnymi zaczynają spływać do jeszcze większej liczby witryn internetowych na komputery).
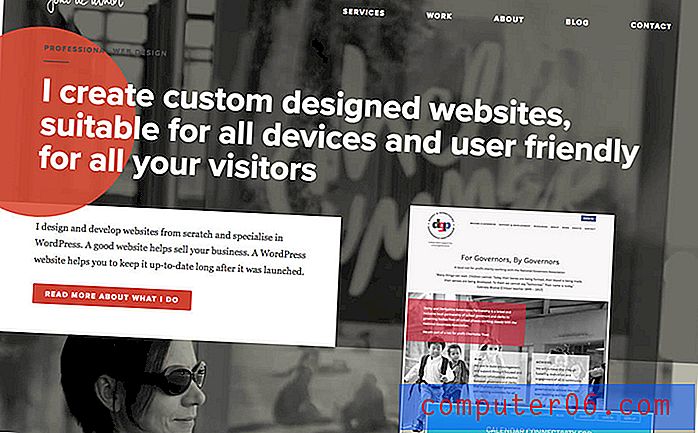
Przykład 3: Joke de Winter

Joke de Winter używa niewyraźnego czarno-białego zdjęcia jako szablonu dla białej przestrzeni w tle swojej strony internetowej. Wygląd to nowoczesny, warstwowy projekt, który ma wyraźne odczucie i łatwy przepływ.
Pod zwojem wokół elementów tekstowych z dużymi marginesami znajduje się jeszcze więcej białych znaków, aby położyć nacisk na określone elementy tekstowe. Biała przestrzeń w projekcie zmienia się pomiędzy białą i szarą i podobnie jak w poprzednim przykładzie, zawiera więcej odstępów niż często widać między wierszami tekstu.
W całym projekcie wszystkie marginesy mają asymetryczny styl z dużą ilością miejsca. „Równowaga” równowagi jest harmonijna i interesująca wizualnie.
Przykład 4: poszukiwani astronauci

Szybka akcja Astronauts Wanted może nie być tym, co przychodzi na myśl, gdy myślisz o białej przestrzeni. Ale logo, tekst i elementy na górze wideo działają właśnie w ten sposób. Ważne informacje nad przewijaniem są łatwe do odczytania i zobaczenia pomimo działania w tle. Jest wyśrodkowany z dużą ilością miejsca po obu stronach i dookoła. (A logo wykonane z ujemną przestrzenią pomaga zwrócić uwagę na ogólny efekt.)
Ta sama koncepcja jest stosowana pod przewijaniem z blokami tekstu na zdjęciach. Przestrzeń jest pięknie zaprojektowana, a jedynym faktycznym białym elementem w projekcie jest sam tekst.
Przykład 5: Le Farfalle

Le Farfalle używa prostego wycięcia na obrazie bohatera, takiego jak jeden z poprzednich przykładów, ale najbardziej imponujące wykorzystanie przestrzeni pojawia się podczas przewijania z dużymi przemiennymi spacjami dla obrazów zrównoważonych dużymi białymi spacjami zawierającymi tekst.
Ten styl ułatwia użytkownikom przechodzenie od obrazu do tekstu i do tyłu, a następnie w dół strony przez całą zawartość. To, co może być ciężkie, staje się lekkie i łatwe do odczytania.
Ponadto w projekcie zastosowano szerokie marginesy i wyściółkę, dzięki czemu każdy element naprawdę ma miejsce na samodzielne ustawienie. Takie wykorzystanie przestrzeni tworzy wyrafinowaną estetykę pasującą do klimatu restauracji.
Wniosek
Dzisiejsze jedzenie na wynos - biała przestrzeń nie musi być biała. Nie daj się wpaść w tę pułapkę. Masz kilka przykładów wykorzystania przestrzeni z kolorem, obrazami i filmami jako miejsca, w którym możesz pobudzić swoją kreatywność.
Teraz twoja kolej, aby zaprezentować kilka przykładów białej przestrzeni. Udostępnij niektóre projekty, które stworzyłeś w galerii Design Shack lub udostępniaj mi ulubione witryny na Twitterze. (Nigdy nie wiadomo… mogą skończyć w przyszłym poście!)