Czy gradient wraca?
Jedną z technik odrzuconych przez projektantów na początku ery płaskiego projektowania jest powrót. Niemal z dnia na dzień wydaje się, że gradienty pojawiają się wszędzie w projektach stron internetowych.
Od tła, nakładek obrazu, po subtelne tekstury elementów interfejsu użytkownika, efekt dwukolorowy powraca w wielkim stylu. Tym razem jest też trochę inaczej. Oto, co musisz wiedzieć przed ponownym użyciem gradientów (i mnóstwem przykładów, które pobudzą Twoją kreatywność).
Przeglądaj zasoby projektowe
Wyznaczają trendy


Spotify kierował szarżą z trendami kolorystycznymi na początku tego roku, a dwukolorowe nakładki prawie stały się wizualnym symbolem marki. Jeśli przyjrzysz się uważnie, Spotify używa bichromii z wyraźnym gradientem, równoważąc jaskrawe kolory lub używając jednego jasnego odcienia, który blaknie do światła lub ciemności.
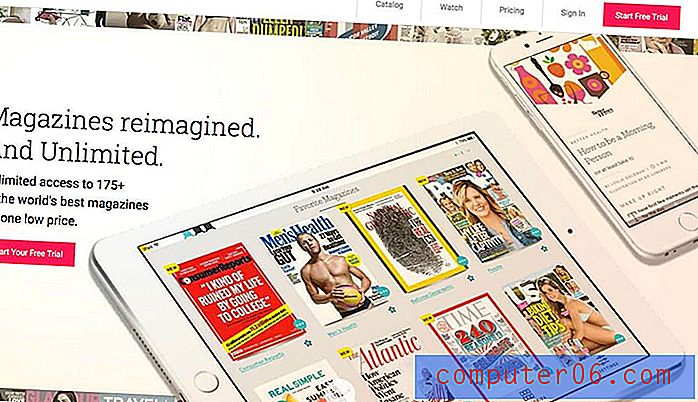
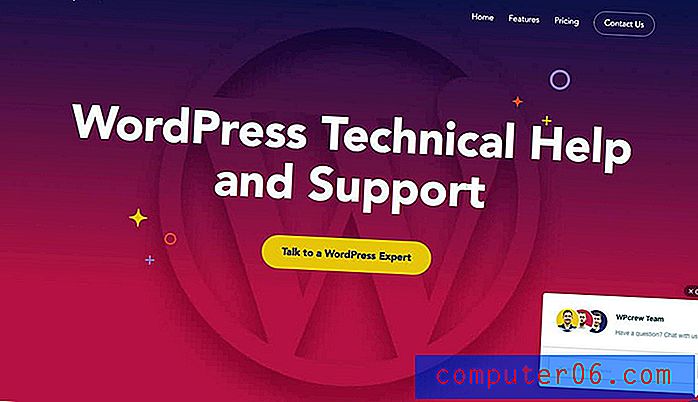
Inne duże marki również wracają do gradientu w celu wysłania wiadomości. Firma Texture, dostawca czasopism internetowych, wykorzystuje do swojego projektu gradient pełnoekranowy.
Ale to nie jedyne przykłady gradientów w nowym stylu. Pojawiają się w projektach dla wszystkiego, od sprzedaży detalicznej po portfele.
Nie ma też żadnych wyraźnych zasad używania gradientów. Mogą zawierać wiele kolorów, promieniować od środka, wychodzić z rogu lub opadać poziomo. Gradienty mogą być głównym efektem wizualnym wyświetlacza lub prostą funkcją.
Szczególnie miłe jest to, że projektanci używają tego efektu na wiele różnych sposobów. I faktycznie wyglądają całkiem fajnie.
Gradienty z płaskimi kolorami


Podczas gdy gradienty były rzucane w erze płaskiej konstrukcji, ich powrót zawiera wiele płaskich elementów, szczególnie kolorów. Niektóre z największych, najodważniejszych przykładów kolorów w gradiencie to barwy „zapożyczone” bezpośrednio z płaskich palet projektowych.
Te wybory kolorów pomagają nadać gradientom nowoczesny charakter, który wydaje się łączyć z innymi trendami na stronie. Możesz mieszać ten styl gradientu z płaską estetyką, lub dodać gradient do interfejsu Material Design, a nawet wypróbować stonowaną kombinację kolorów w tle minimalnego projektu.
Zaletą opcji kolorystycznej jest to, że naprawdę stanowi uzupełnienie innych trendów, dzięki czemu jest to łatwe przejście, jeśli chcesz zastosować nieco przeprojektowanie, ale nie jesteś gotowy, aby całkowicie porzucić swoją obecną estetykę.
Two-Tone jest włączony


Gradienty bichromii to wielka sprawa. Ponownie, jest to połączenie trendów, które wydaje się dobrze pasować.
Minusem koncepcji dwukolorowej jest to, że jest używana… bardzo często. Wydaje się, że istnieje cała szkoła wzorów z tym samym wzorem gradientu przy użyciu różnych kolorów. (I wielu używa wariantów bluesa i zieleni.)
To jedna ostrożność z trendami: stwórz własną. Nie powtarzaj tego, co ktoś już zrobił.
Obrazy tła z gradientami


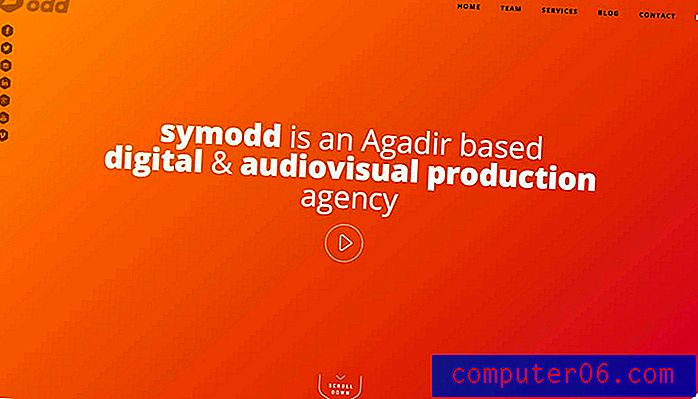
Tła z głębią wracają dzięki gradientom. Jest to coś, co prawdopodobnie będzie się rozwijać, ponieważ coraz więcej stron internetowych i projektantów stara się wprowadzić więcej realizmu i trójwymiarowych elementów do projektu dzięki wirtualnej rzeczywistości.
Podczas gdy płaska estetyka jest elegancka i łatwa do oglądania, główną wadą jest brak elementu rzeczywistości. Pomyśl tylko o naturze. Spójrz w niebo w dowolnym momencie. Najprawdopodobniej zobaczysz stopniowane kolory - niebieskie, czerwone, żółte, fioletowe.
Jest to ta sama koncepcja za gradientami i cieniami. Pomagają dodać głębi i rzeczywistości do projektu, gdy są dobrze wykonane. (Więc zachowaj ich prostotę i subtelność, jeśli tego właśnie chcesz.)
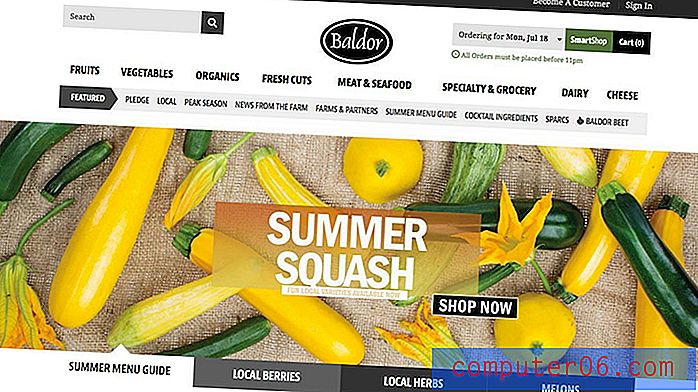
Nakładki obrazu z gradientami


Od pewnego czasu popularne są obrazy z kolorowymi nakładkami, więc nic dziwnego, że pojawia się zmiana z nakładki jednokolorowej na nakładkę gradientową.
Ten efekt jest dobrą opcją dla dużych obrazów, takich jak nagłówki bohaterów, i pomaga skupić użytkowników na określonych elementach projektu lub stworzyć miejsce do pisania lub wezwania do działania, które są nieco bardziej czytelne.
Sztuką z gradientami na wierzchu zdjęć jest stworzenie równowagi między obrazem a kolorem. Czy odcienie pasują do znaczenia obrazu? Czy nadal wyraźnie widzisz i rozumiesz, co dzieje się na zdjęciu? Łączenie tych elementów w sposób, który zachowuje integralność obrazu i ogólnego przekazu, może być trudne.
Subtelne gradienty dla elementów interfejsu użytkownika


Chociaż nie są tak popularne jak niektóre inne style gradientów, niektórzy projektanci dodają gradienty z powrotem do elementów interfejsu użytkownika. Te gradienty wydają się być bardziej subtelne i są jednokolorowe.
Był to styl dominujący we wczesnej erze Apple iOS / iPhone, ale nie czuje się dobrze.
Trzeba przyznać, że to użycie gradientów działa najlepiej w przypadku większych elementów. W mniejszych przestrzeniach z ikonami gradient może być nieco trudniejszy do zauważenia, a nawet nieco rozpraszający. Na dużej przestrzeni może pomóc przyciągnąć wzrok i skupić się na wezwaniu do działania lub przewymiarowanym przycisku.
Jak w przypadku każdego rodzaju gradientu, użytkownik nie powinien widzieć gradientu i przestać myśleć: „wow, to fajny gradient”. Do pewnego stopnia powinien być niewidoczny. Gradienty powinny tylko poprawiać wrażenia użytkownika, a nie zwracać uwagę na estetykę (chyba że jesteś projektantem poszukującym tego rodzaju rzeczy).
Wniosek
Będę pierwszy, który przyzna, że byłem trochę smutny, gdy gradienty wyszły z mody. Jestem więc bardzo podekscytowany powrotem trendu i ta iteracja jest naprawdę interesująca.
Gradienty o dużych kolorach i jako sposób na zwiększenie zainteresowania obrazami mają niemal ponadczasowy charakter. Prosta złożoność jest atrakcyjna i interesująca. Podziękowania dla wszystkich projektantów, którzy popychają tę technikę z powrotem do głównego nurtu.