Trend projektowania: ciemne palety kolorów i animacje
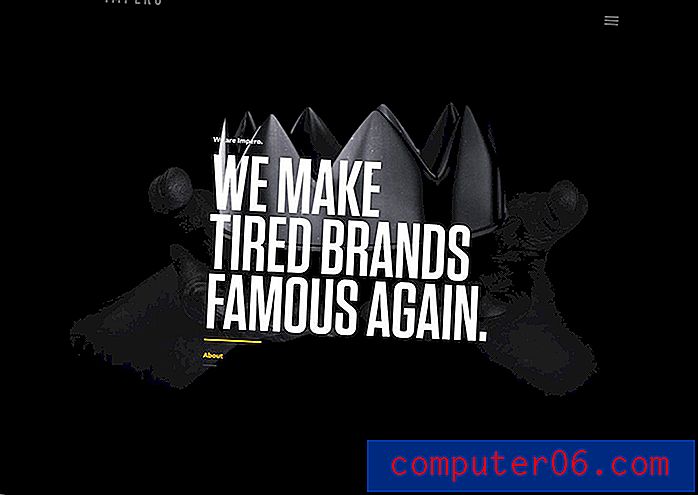
Czy zauważyłeś ostatnio wszystkie super ciemne wzory? Projektanci eksperymentują z niektórymi funkowymi, ciemnymi wzorami projektowymi z animacją w tym samym schemacie kolorów.
Animacje te obejmują wszystko, od prostych ruchów, które zdarzają się same, po efekty zawisu i pełne wrażenia filmowe. Zanurzmy się w tym nurcie projektowania witryn i zbadaj kilka sposobów, aby działał on w Twoich projektach.
O trendach


Ciemna animacja to trend, który łączy dwa elementy w wyraźny sposób - ciemną monochromatyczną paletę kolorów i fajną animację. Rezultatem jest oszałamiający, warstwowy design, który jest subtelny i nastrojowy.
Wydaje się, że działa, ponieważ wywołuje poczucie tajemnicy. Użytkownicy chcą rozwiązać zagadkę.Chociaż trend ten może być trudny do zrobienia dobrze - i nie zawsze ma świetne wrażenia użytkownika mobilnego - to, co napędza ten wzór wizualny, jest interesujące. Z powodu wszystkich ciemnych elementów użytkownik jest zmuszony spojrzeć na projekt.
Istnieje prawdziwy element tajemnicy, który napędza zaangażowanie w te projekty, gdy użytkownik jest zachwycony widząc, co stanie się z animowanym elementem i szuka subtelnych zmian i efektów. Co się później stanie?
Każdy z tych projektów składa się w inny sposób. Nie ma żadnego konkretnego rodzaju animacji, który działałby najlepiej i nie ma ustalonego koloru, który musiałby zostać użyty, chociaż wiele z tych projektów wykorzystuje paletę bogatej czerni i szarości.
Animacje mogą być tak proste jak efekt najechania myszką lub tak skomplikowane jak kształt formowania lub wyprodukowane wideo.
Wydaje się, że działa, ponieważ wywołuje poczucie tajemnicy. Użytkownicy chcą rozwiązać zagadkę.
Dlaczego to działa

Naprawdę trudno jest dokładnie wyjaśnić, dlaczego ten trend projektowy działa. Kiedy myślisz o tym bez obejrzenia projektów stron internetowych, nie pomyślisz, że ciemne animowane wzory odniosą sukces.
- Nie ma dużo kolorów.
- Kontrast jest bardzo mały.
- Projekty są prawie zbyt proste.
Ale może dlatego ten trend działa. Łamie zasady wystarczająco, aby wciągnąć użytkowników w projekt.
Innym czynnikiem jest to, że ciemność i tajemnica idą w parze. A ludzie kochają dobrą tajemnicę. Żyją, widząc ukryte elementy lub rozwiązując złożony problem. Ciemna kolorystyka z animowanym efektem pozwala użytkownikom odkryć tajemnicę.
Projekty te mają również wyraźny wpływ na emocje. Ciemne kolory są nastrojowe. Warianty kolorów na tych paletach są złożone i interesujące (w każdym razie z perspektywy projektowej). Jest element głębi, który jest trudny do wymówienia, ale fascynujący.
Dodaj wszystkie emocje i tajemnice, aby dowiedzieć się, dlaczego użytkownicy przyciągają ten wizualny wzór.
To nie musi być czarne

Chociaż większość z tych projektów ma czarne palety kolorów, nie muszą.
Inne ciemne odcienie mogą być również skuteczne i dać projektantom możliwość stworzenia ciemnego animowanego wzoru i pozostania marką dzięki palecie kolorów.
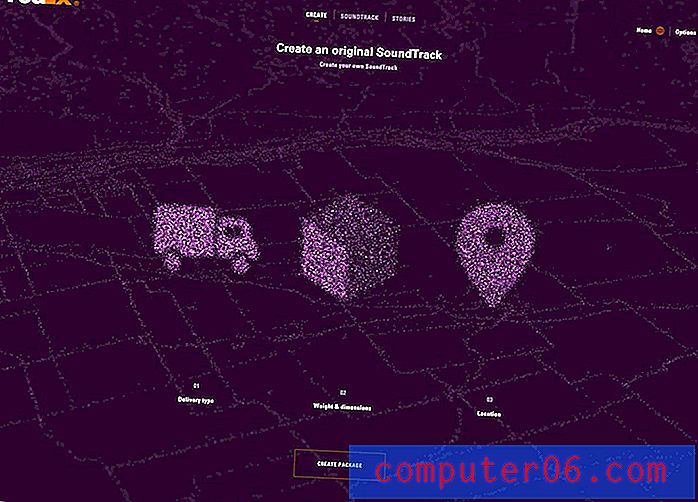
Niezależnie od koloru kluczem do działania palet kolorów z animacjami jest bogactwo doboru kolorów. Zakres tonów (mieszanie koloru z szarym) i odcieni (mieszanie koloru z czernią) może zapewnić różny zakres dla monochromatycznej palety kolorów. (Wystarczy spojrzeć na różne fioletowe wzory FedEx powyżej).
Chociaż kontrast nie jest przedmiotem tego trendu w projektowaniu, jest on ważny. Bez wystarczającego kontrastu w projekcie monochromatycznym animacja zostanie utracona w tle, co spowoduje, że projekt będzie nieskuteczny.
Kilka środków ostrożności
Ten trend w projektowaniu nie jest odpowiedni dla wszystkich i bardzo trudno go skutecznie usunąć. Animowane wzory w ciemnym kolorze mają wady:
- Nie renderują tak dobrze na urządzeniach mobilnych.
- Istnieją pewne nieodłączne problemy z dostępnością.
- Niektórzy użytkownicy mogą nie mieć wystarczającego zainteresowania wizualnego.
- Nawigacja i umieszczanie wezwań do działania może być trudne.
- Warunki otoczenia - oświetlenie itp. - mogą utrudnić dostrzeżenie projektu.
- Niektórzy użytkownicy nie docenią nastrojowego tonu.
- Użytkownicy mogą szybko nudzić się projektem, skracając czas na stronie.
Wskazówki dotyczące wypróbowania tego trendu projektowego


Jeśli nie boisz się wyzwań związanych z tym trendem projektowym i masz model treści, który pasuje do nastrojowego tonu animowanego schematu ciemnego koloru, możesz zrobić kilka rzeczy, aby zapewnić sukces projektu.
- Trzymaj się jednostronicowego projektu : zbyt duża część funky może być przytłaczająca. Jeśli planujesz użyć tej koncepcji, ogranicz ją do projektu jednostronicowego lub jednej strony w projekcie.
- Użyj kontrastowego koloru : biały tekst działa wyjątkowo dobrze na ciemnym tle. To samo dotyczy innych elementów. Upewnij się, że przyciski, elementy nawigacyjne, wiadomości i wezwanie do działania są łatwo widoczne i czytelne. Podczas gdy animacja i tło mogą nie kontrastować znacząco, inne elementy muszą być łatwe do zidentyfikowania.
- Uprość animację : zbyt skomplikowane animacje mogą przytłoczyć ten projekt. Trzymaj się prostego ruchu i ruchu, który nie jest zbyt szybki.
- Projektowanie warstwowe : To, co sprawia, że ta koncepcja działa, to projektowanie warstwowe. Stwórz separację między tłem a elementami animowanymi, aby uzyskać efekt, który jest nieco dotykowy i rzeczywisty. Nakładanie warstw pomoże również zaplanować wystarczający kontrast, aby elementy były widoczne.
- Używaj pogrubionej typografii : elementy tekstowe powinny nie tylko zawierać duży kontrast kolorów, ale prawdopodobnie będziesz musiał użyć mocnego, pogrubionego kroju czcionki, aby upewnić się, że tekst nie wpada w projekt. Powinien z niego wyskoczyć. Szukaj czcionek z grubszymi literami i prostymi pociągnięciami, aby zapewnić maksymalną czytelność.
Co dalej?

Podobnie jak w przypadku każdego trendu w projektowaniu, ta estetyka będzie ewoluować. Chociaż nie jesteśmy w stanie przewidzieć, co będzie dalej, niektóre projekty dostarczają wskazówek.
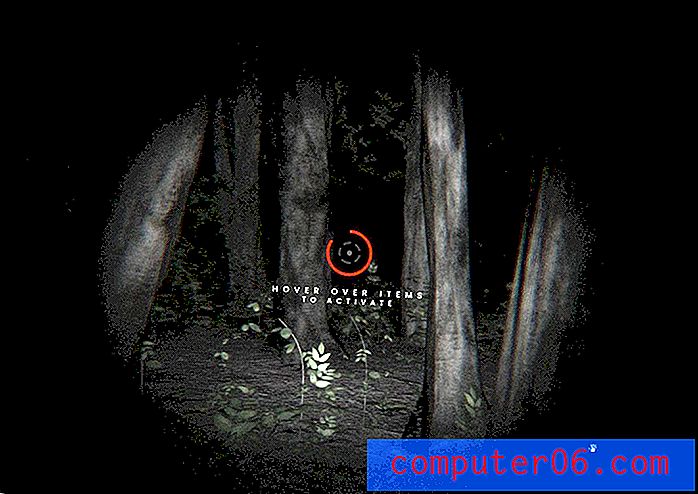
Ciemny kolor i animacja mogą być polecanym projektem w świecie wirtualnej rzeczywistości. VR to plac zabaw dla gier i wideo, który już korzysta z wielu ciemnych kolorów.
Ten trend projektowy może idealnie pasować do tego rodzaju projektów, takich jak nowa strona z filmami / grami Blair Witch Project powyżej.
Wniosek
Ciemne schematy kolorów istnieją już od jakiegoś czasu, ale ten nowy zwrot z podobnymi kolorowymi animacjami jest interesujący. Jest to jedna z tych rzeczy, które projektanci absolutnie uwielbiają - częściowo z powodu nastroju - lub nienawidzą z powodu wyzwań, jakie stawiają przed użytkownikami.
Tak czy inaczej, ten styl jest używany częściej. Chociaż najlepiej sprawdza się w przypadku niektórych rodzajów projektów (w przykładach zwróć uwagę na liczbę agencji i witryn z portfolio), może to być ciekawy sposób na pomieszanie projektu. Wypróbuj go dla pojedynczego slajdu lub strony i sprawdź, co myślą użytkownicy, zanim zainwestujesz w animowany wzór w całkowicie ciemnym kolorze.