Zaprojektuj stronę zespołu Rockin 'Band
Na początku tego roku opublikowaliśmy artykuł opisujący 5 powodów, dla których zespoły internetowe Suck. Dzisiaj będziemy śledzić ten post, tworząc projekt strony internetowej zespołu, który omija problemy napotykane przez większość witryn w tej kategorii.
Stworzymy makietę w Photoshopie i po drodze dowiemy się o kilku funkcjach, a także o solidnej teorii projektowania. Zacznijmy!
Projekt

Pobierz bezpłatny warstwowy PSD
Dzisiejszy post to kolejny projekt pobrany z naszego programu Design Dilemma. Dwóch oddzielnych projektantów, Nathan Futo i Roman Hurton, napisali w tym tygodniu, prosząc o pomoc w zaprojektowaniu wstępnego układu strony internetowej zespołu.
Jak pokazał nasz poprzedni post, może to być dość trudne zadanie, a produkt końcowy jest często zagracony i brzydki. Rozwiążemy ten problem, tworząc prosty i elastyczny układ, w którym każdy może przechowywać wiele treści.
Projekt
Dzisiejszy post to kolejny projekt pobrany z naszego programu Design Dilemma. Dwóch oddzielnych projektantów, Nathan Futo i Roman Hurton, napisali w tym tygodniu, prosząc o pomoc w zaprojektowaniu wstępnego układu strony internetowej zespołu.
Jak pokazał nasz poprzedni post, może to być dość trudne zadanie, a produkt końcowy jest często zagracony i brzydki. Rozwiążemy ten problem, tworząc prosty i elastyczny układ, w którym każdy może przechowywać wiele treści.
Rozpoczęcie pracy: zdjęcie w tle
Pierwszym krokiem jest utworzenie pliku programu Photoshop o rozmiarze około 1200 na 1600 pikseli przy 72 dpi i RGB. Następnie chcemy mieć ładne tło fotograficzne dla naszej witryny. Coś dramatycznego, ale niezbyt rozpraszającego i nadal wygląda dobrze, nawet jeśli większość z nich jest zasłonięta innymi treściami.
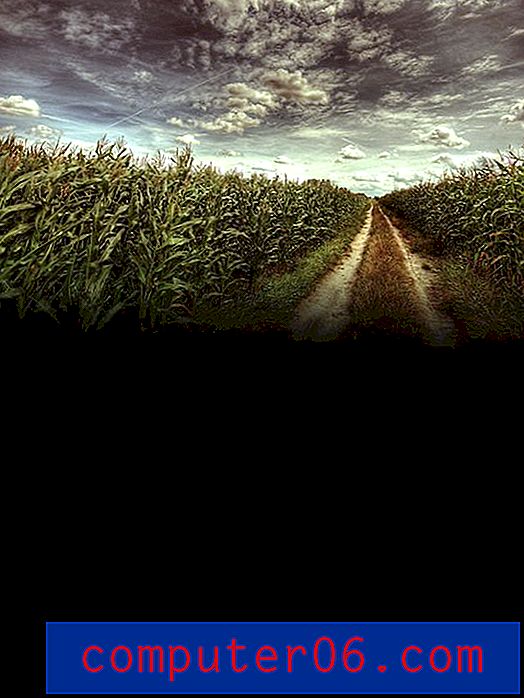
Polecam albo kupić tanie zdjęcie stock, albo wziąć własne, ale ponieważ jest to tylko przykład, popłynąłem do Flickr Creative Commons i wziąłem to zdjęcie z pola kukurydzy od Snake-Eyes Photography.

Gdy wrzucisz to zdjęcie na PSD, powinno ono pozostawić dużą część pustej przestrzeni na dole. Aby to naprawić, ustaw warstwę tła na czarną i nałóż maskę na zdjęcie pola kukurydzy. Następnie chwyć narzędzie gradientu i rozciągnij gradient liniowy pionowo z białego na czarny. Powinno to spowodować stopniowe zanikanie zdjęcia na czarno bez uszkadzania oryginalnych pikseli.

Tam, gdzie to możliwe, zawsze chcesz używać masek do wprowadzania nieniszczących zmian. Zapewnia to niezrównaną elastyczność, która przydaje się, gdy chcesz coś zmienić. Modyfikacja faktycznej warstwy niszczy oryginalny obraz i uniemożliwia powrót do tego punktu.
Układ
Największym problemem związanym ze stronami zespołu jest to, że na stronie głównej tłoczy się tyle rzeczy, że efekt końcowy to zagracony bałagan. Zawartość wydaje się wyglądać na odmienną i brukowaną, zamiast wyglądać na spójną całość z wyraźnymi częściami.
Prostym wyjściem jest po prostu powiedzieć, abyś nie umieszczał zbyt wiele na swojej stronie głównej, ale często nie jest to zbyt praktyczne rozwiązanie. Zamiast tego musisz nauczyć się tworzyć stronę pełną zdjęć, postów na blogu, odtwarzaczy muzycznych, kanałów na Twitterze, dat tras koncertowych i innych, zachowując jednocześnie atrakcyjny wygląd. Czy da się to zrobić? Absolutnie! I jest to o wiele łatwiejsze niż mogłoby się wydawać.
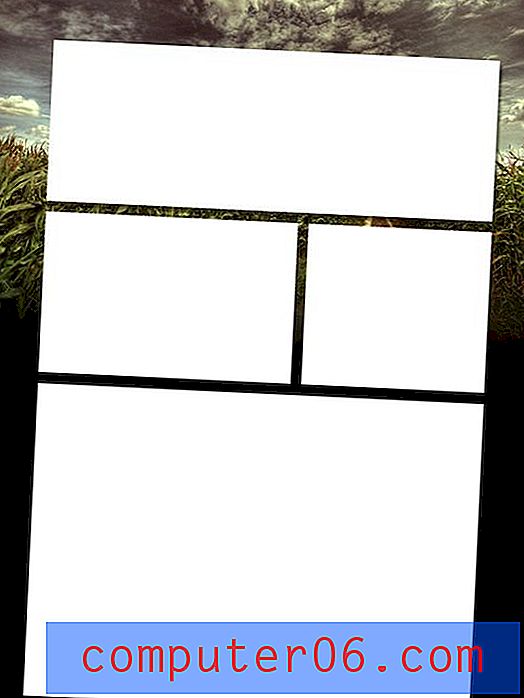
Na początek skonfiguruj w dokumencie kilka przewodników, aby utworzyły jedną, środkową kolumnę o szerokości 960 pikseli. Jeśli w programie Photoshop ustawiono przyciąganie zaznaczeń do dowolnych prowadnic, pomoże to wyciągnąć kilka pól z treścią.
Następnie utwórz cztery białe pola ułożone tak, jak pokazano poniżej. Będzie to podstawa całego naszego układu. Za łatwo mówisz? Nie! Ten prosty i elastyczny wzór siatki może pomieścić wiele różnych treści. W rzeczywistości możesz dowolnie układać pudełka, a nawet spróbować podzielić je inaczej. Tak długo, jak odstępy pozostają spójne, a wyrównanie jest silne, możesz tworzyć proste pudełka do przechowywania wszystkiego, co chcesz.

Dodałem cień do moich pudeł, aby pomóc im trochę lepiej odstać od tła.
Nagłówek
Aby przejść przez ten projekt, zakładam, że pracujesz dla prawdziwego zespołu. Takie grupy zwykle mają wiele zasobów do pracy: zdjęcia, okładki albumów itp. Na naszej hipotetycznej stronie nie miałem żadnej z nich. Na szczęście właściwie byłem w zespole rockowym na studiach i wciąż mam wszystkie nasze materiały promocyjne, więc użyję przypadkowych rzeczy z tej kolekcji, aby wypełnić stronę.
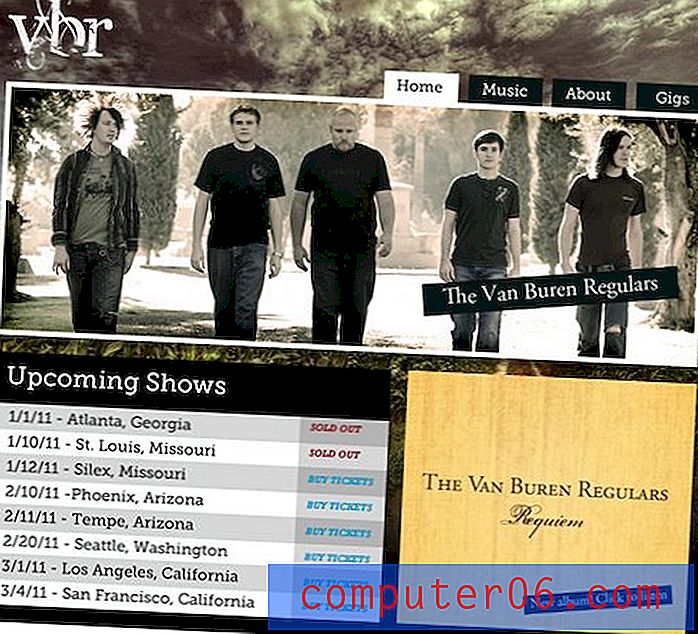
Pierwszą rzeczą, którą musimy zrobić, to wypełnić to pole nagłówka. Może to być dowolna informacja, zapowiedź nadchodzącego albumu lub trasy koncertowej, zdjęcie zespołu lub jeszcze lepiej, wrzuć wszystkie powyższe elementy do suwaka jQuery.
W tym projekcie po prostu wrzucę proste zdjęcie zespołu. Zamiast przycinać zdjęcie w celu dopasowania do miejsca, spróbuj umieścić je bezpośrednio nad warstwą za pomocą białego pola i zastosować maskę przycinającą (Command + Opt + G). Powinno to automatycznie dopasować twoje zdjęcie do ustawień granic przez warstwę białego pola. To tylko kolejna nieniszcząca technika, która oferuje większą elastyczność niż kadrowanie.

Aby zdjęcie wyróżniało się, nadałem mu biały wewnętrzny obrys. Choć wydaje się to dziwne, należy zastosować to do warstwy białego pola, a nie bezpośrednio do warstwy zdjęcia.
Zauważysz, że to zdjęcie jest całkiem fajne w porównaniu do ciepłego tła. Myślę, że dzięki temu zdjęcie wygląda tak, jakby nie pasowało, więc dodałem warstwę dopasowania ocieplenia, aby były bardziej spójne.

Jak widać, rzuciłem też małą grafikę z nazwą zespołu. Zdjęcie jest zbyt zajęte, aby umieszczać tekst bezpośrednio, więc mały przesunięty prostokąt zapewnia większą czytelność i podwaja się jako miły akcent graficzny.
Nawigacja i logo
Pracując nad nagłówkiem, musimy umieścić w standardowych elementach witryny: logo i obszarze nawigacyjnym. Są to dość proste, wystarczy wyrównać logo po lewej stronie i nawigację po prawej stronie. Narysowałem kilka małych czarnych pól dla kart nawigacji. Zapewnia to ładne powtórzenie z elementem, który dodaliśmy powyżej i pomaga wyróżnić tekst na tle nieba.

Dzięki temu nasz nagłówek jest gotowy i możemy teraz przejść do środkowej sekcji.
Pokaż daty i nowy album
Środkowa sekcja jest najłatwiejsza. Po prostu użyj tych dwóch pól, aby przechowywać dowolne treści, które Twoim zdaniem są ważne. Na przykład stworzyłem podstawowy harmonogram tras i baner reklamujący nowy album. Jest to również idealne miejsce do rzucenia odtwarzacza muzyki, jeśli go masz, pamiętaj tylko, aby ustawić odtwarzanie muzyki tylko wtedy, gdy ludzie tego chcą! Nie ma nic gorszego niż witryna, która nieoczekiwanie wysadza cię muzyką podczas ładowania strony.

Zauważ, że użyłem tej samej czcionki Slab-Serif (Museo), którą widzieliśmy w nawigacji dla dat pokazu. Tam, gdzie to możliwe, zachowaj spójność krojów pisma i ogranicz się do dwóch lub trzech głównych rodzin.
Wszystko inne
Dolna część jest największa, a zatem najbardziej skomplikowana. Naprawdę będziemy tu tłoczyć mnóstwo treści, starając się zachować porządek i porządek.
Aby tego dokonać, zastosujemy tę samą sztuczkę, którą zastosowaliśmy w ogólnym układzie witryny. Tym razem po prostu zagnieżdżamy inny system modułów w naszym największym module głównym.
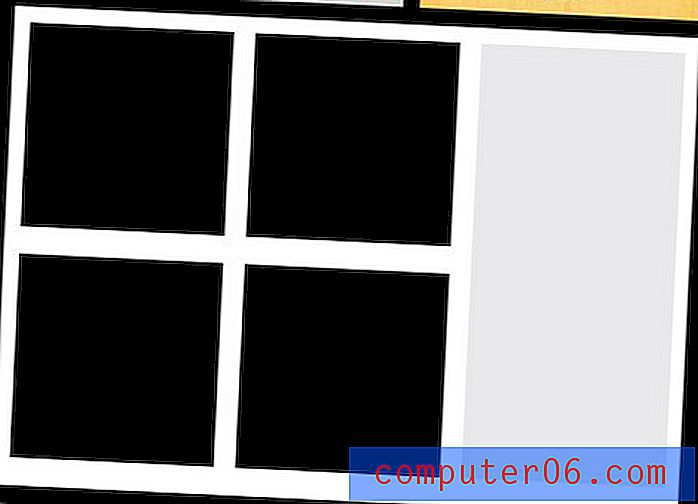
Na początek narysuj kilka pól i ułóż je w inny wzór siatki. Tym razem poszedłem z czterema dużymi kwadratami i paskiem bocznym.

Następnie wrzuć cztery zdjęcia i zastosuj maski przycinające, tak jak wcześniej, aby były zgodne z ustawionymi przez Ciebie pudełkami. Na dole każdego kwadratu dodaj tekst opisujący, dokąd prowadzi link.
Na koniec użyj paska bocznego jako centrum mediów społecznościowych. Dodaj tutaj widżety z Twittera, Facebooka, Flickr itp. I stylizuj je, jeśli to możliwe, aby pasowały do wyglądu Twojej witryny.

Naprawdę możesz zobaczyć, ile może pomieścić ten układ układu. Nawet jeśli masz dwa razy więcej treści, które tu umieściłem, można je łatwo rozbudowywać i nadal nie będą wyglądały na zagracone.
Ukończony produkt
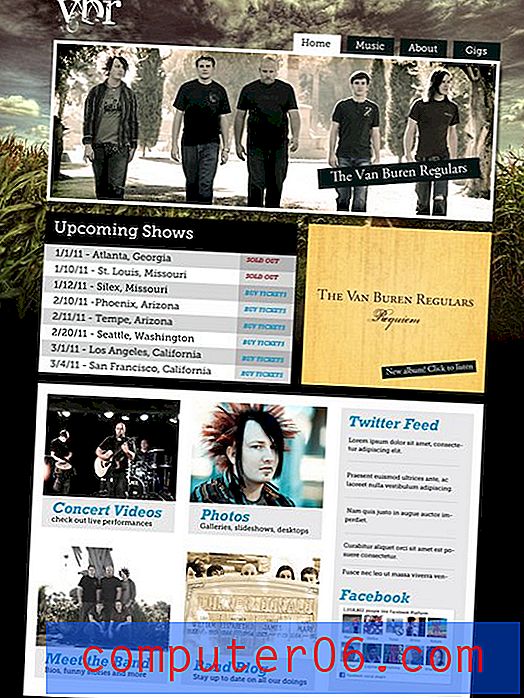
To kończy nasz projekt strony! Oto gotowy projekt (kliknij, aby zobaczyć większy podgląd).

Wniosek
Podsumowując, tak, strony internetowe zespołów często są do bani, ale nie muszą. Korzystając z powyższych metod, możesz łatwo tworzyć ładne, czyste układy, które zawierają mnóstwo treści, nie wyglądając jak katastrofa MySpace.
Zostaw komentarz poniżej z linkiem do stron, które widziałeś lub utworzyłeś. Zadaj sobie pytanie, czy stronę można ulepszyć dzięki bardziej spójnemu układowi, czy też już ją przybiłeś. Bardzo chcielibyśmy zobaczyć niektóre z twoich prac!
Koniecznie zajrzyj również na naszą stronę Dylemat projektu, aby przesłać własne zapytania związane z projektowaniem. Jeśli uznamy, że jest on odpowiedni dla naszych czytelników, zamienimy go w post taki jak ten!