Trend projektowania: żywe kolory tęczy
Co więcej, rok 2017 był rokiem kolorowym w projektowaniu stron internetowych. Trendy kolorystyczne zdominowały rozmowę o designie, z jaśniejszymi, odważniejszymi odcieniami jako dużą częścią krajobrazu.
Istnieje nowy trend kolorów, który łączy wiele jasnych opcji w większe palety kolorów, których można się teraz spodziewać - tęczowe wzory kolorów. Zgadza się, więcej projektantów wprowadza zmiany z dużą ilością kolorów i wprowadza żywe tęczowe, gradientowe kolory do projektów. I to jest całkiem fajne!
Oto spojrzenie na trend i kilka pomysłów na użycie żywych kolorów, które nie są krzykliwe.
Przeglądaj zasoby projektowe
Rainbow Animation for Engagement

Prawie odkąd Spotify pojawiło się na scenie, kształtuje trendy projektowe i przesuwa granice tego, jak wygląda fajny design. Witryna muzyczna stale aktualizuje i zmienia wygląd oraz używa mikrostron w celu wyróżnienia określonych gatunków i artystów.
Projekt strony internetowej London Grammar Moodmix wykorzystuje odbijającą się kolorową kroplę, aby przyciągnąć uwagę użytkowników. Animacja jest interesująca i sprawia, że chcesz niemal wyciągnąć rękę i ją dotknąć. I to jest cel tej tęczowej animacji. Zauważ, że wezwanie do działania znajduje się pośrodku tego całego koloru.
Rezultatem jest prosty projekt z ciekawą animacją, która prowadzi użytkowników do celu projektu. Animacja działa z dużą ilością kolorów z powodu ruchu. Kropla nie byłaby tak interesująca w jednym kolorze.
Kolor vs. Ciemny


Kolory tęczy mogą być trudne w użyciu z powodu obaw o kontrast. Umieszczenie jasnych odcieni w stylu tęczy na ciemnym tle może rozwiązać większość z tych problemów.
Jasne kolory prawie zeskoczą z ciemnego tła.
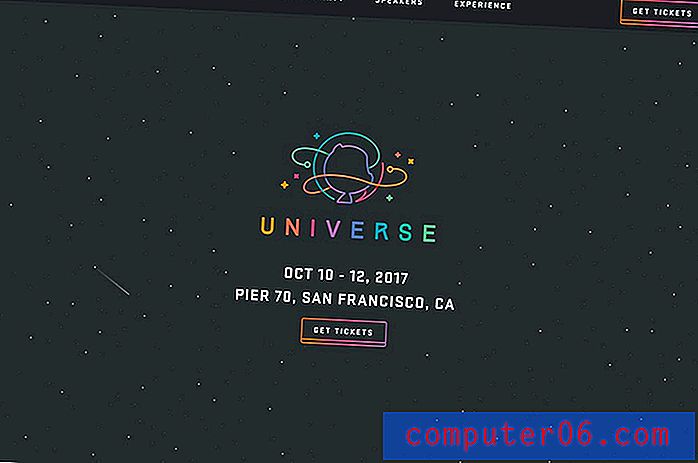
Inna znana nazwa w dziedzinie projektowania i tworzenia stron internetowych, Github, używa kolorów tęczy do promowania swojej konferencji w tym roku. Prosta strona internetowa wykorzystuje zabawne logo w stylu tęczy i przyciski wezwania do działania do sprzedaży biletów. Tym, co różni się w tym projekcie od wielu innych tęczowych elementów, jest to, że projekt jest dość płaski i nie ma gradientu dla kolorów. Każda linia w logo ma inny kolor, podobnie jak litery. Gradient jest używany tylko dla przycisku CTA.
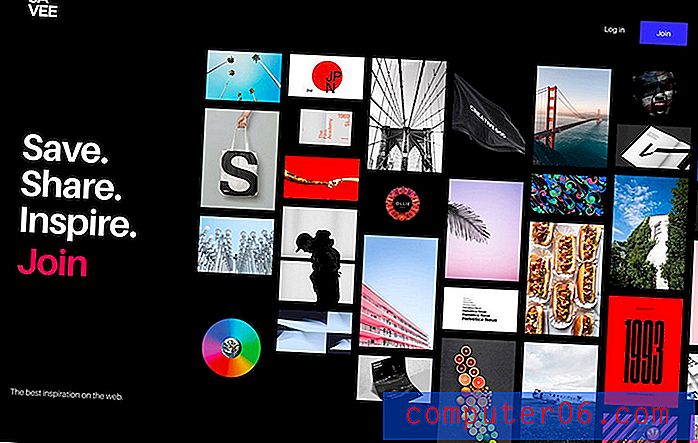
Savee idzie w innym kierunku z tęczowym kolorem na ciemnym tle, używając wielu kolorowych obrazów, aby stworzyć mozaikę o tęczowym odczuciu. Podczas gdy większość zastosowań koloru tęczy zapewnia stopniowanie od czerwonego przez żółty do zielonego na niebieski, nie zawsze tak jest. Palety kolorów tęczy mogą być dowolne z szerokim zastosowaniem odcieni.
Subtelny kolor

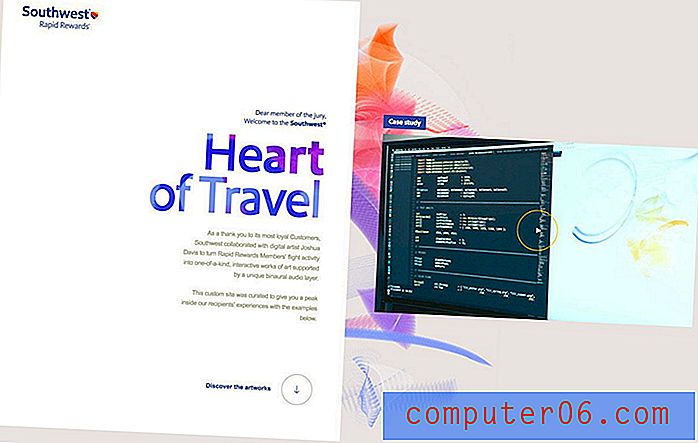
Czasami najlepsze zastosowania stylów tęczy nie wyskakują z ekranu. Southwest używa subtelniejszej palety z tęczowymi tonami w tle.
Interesujący wybór prawie niweczy wiele innych trendów kolorystycznych tego roku, a wynik jest odświeżający. Patrzysz na projekt prawie dlatego, że jest on tak różny od wielu innych projektów witryn obecnie.
Nawet przy bardziej stonowanej palecie kolorów tęczy, należy położyć nacisk na kontrast między elementami tła i pierwszego planu, aby każdy element był dobrze widoczny i czytelny. Jest to najczęstszy problem z projektami w stylu tęczy - niewystarczający kontrast i trudna czytelność.
Rainbow Logo

Rozważ użycie tęczowych kolorów jako prostego logo. Jest to prawdopodobnie najtrudniejsze użycie koloru tęczy, ale może mieć uderzający efekt.
Jest to trudne ze względu na wszystkie miejsca - i sposoby - że logo może być użyte. Wybór kolorów tęczy może działać najlepiej w przypadku małych marek, które nie używają logo w wielu aplikacjach. Na pewno będziesz potrzebować drugiej opcji, gdy dużo kolorów po prostu nie działa.
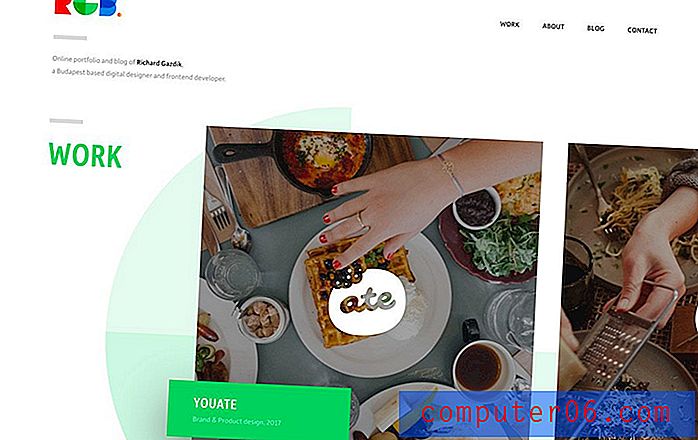
Richard Gazdik używa tęczowego logo w swoim portfolio - i późniejszej nawigacji. Działa prawie idealnie dzięki jego inicjałom - RGB - i stosunkowi do wybranych kolorów. Nie wszyscy będą mieli to szczęście, ale pokazuje, jak kolorowe logo może być skuteczne w prostym zarysie projektu.
Kolor jako punkt centralny


Kolor tęczy może przyciągać uwagę użytkowników do projektu o silnym pierwszym wrażeniu.
Istnieje jednak cienka linia między kolorem tęczy, który się angażuje, a kolorem tęczy, który może odwrócić użytkowników. Pamiętasz niektóre projekty stron internetowych z przełomu lat 90. i początku 2000., kiedy prawie na każdej stronie wszędzie rozbłysły jasne kolory (i migały)? Tego rodzaju zabarwienie tęczy może być katastrofalne i zniechęcać użytkowników.
Lonsdale robi coś przeciwnego z zapętlonym filmem z tęczowej cieczy, który jest fascynujący do oglądania. Ruch i zmiany kolorów są odważne i sprawiają, że chcesz oglądać. Tęczowe tło jest przesunięte przez biały typ i elementy nawigacyjne, aby poprowadzić użytkowników przez resztę projektu, który przykleja się do kolorów na obrazach na białym tle.
Kod koloru przyjmuje inne podejście z dużą ilością jasnych kolorów w całym projekcie. Kolor służy do przyciągnięcia uwagi na produkt na ekranie - telefony i zegarki pokazujące aplikacje.
Utwórz angażujące tło


Tęczowe plamy mogą być niemal własnym trendem kolorystycznym - płynne animacje, styl atramentu, poruszające się kolorowe bąbelki. Jako element tła kolor tęczy może pomóc ustawić ton projektu i zwiększyć zaangażowanie użytkowników. (Pomyśl tylko, o ile bardziej pociąga Cię kolor, niż pojedyncze beżowe tło).
Chociaż wiele z tych elementów tła ma pewien ruch w postaci animacji lub wideo, nie muszą. To, co często występuje w witrynach z tęczowym tłem, polega na tym, że często znajdują się one na stronie głównej lub w projekcie nad przewijaniem, a reszta witryny jest mniej zajęta.
To świetna technika, jeśli chodzi o zaangażowanie. Użytkownicy mają od razu coś do nawiązania, prowadząc ich do treści, w które mogą zanurzyć się nieco głębiej.
Więcej technik gradientu


Kolory tęczy mogą być przedłużeniem innego trendu kolorystycznego z tego roku - powrotu gradientu.
Wypróbuj nakładkę gradientową z efektem tęczy. Przejdź na pełną skalę zmiany kolorów z czerwonego na niebieski, na przykład SpicyWeb, lub przejdź do kolorów, które są nieco bardziej modne, takie jak Talkd.
Tak czy inaczej, użycie gradientu może być świetnym sposobem na dodanie koloru bez poczucia przytłaczania. Działa na pełnym ekranie lub w mniejszych elementach. Gradient może również pomóc Ci we włączeniu kolorów marki do tęczowej kolorystyki bez kompleksowego przeprojektowania witryny.
Podświetl coś innego

Użyj trendu kolorów tęczy, aby podkreślić coś niezwykłego lub innego w swoim projekcie. Ponieważ kolory tęczy przyciągają uwagę, mogą pomóc użytkownikom z niekonwencjonalnym wzorcem użytkownika, zwrócić uwagę na określoną zawartość lub część ekranu lub pomóc w tworzeniu kliknięć i konwersji.
Jony Guedj używa kolorów do nawigacji. Elementy menu nie są skomponowane w zwykły sposób, ponieważ znajdują się na dole ekranu i działają tylko z przewijaniem w celu wyświetlenia różnych klipów wideo. Chociaż zazwyczaj nie zaleca się tego typu konstrukcji, działa tutaj. Kolory tęczy przyciągają użytkowników do współpracy i pomagają zrozumieć, jak korzystać ze strony.
Wniosek
Trend kolorów tęczy to świetna zabawa.
Używanie może być trudne, jeśli kolor nieco Cię zastrasza. Ale zacznij od jednego elementu w kolorze tęczy, aby zobaczyć, jak to działa. Większość projektantów nie przekształca całych witryn w projekty tęczy; używają tęczowego koloru do tworzenia skutecznych efektów wizualnych, które przyciągają użytkowników. Prawdopodobnie dlatego pojawił się ten trend.