Zaprojektuj zabawną witrynę z ogłoszeniami dla dzieci w Photoshopie
Zaprojektowanie strony zorientowanej na dziecko nie jest łatwym zadaniem, szczególnie dla osób takich jak ja, które zazwyczaj preferują męskie motywy, kolory i tekstury w swoich projektach. Dzisiaj poradzimy sobie z tym zadaniem, tworząc zabawną i unikalną witrynę z ogłoszeniami dla dzieci, która nie jest typowa.
Śledź i pobierz PSD, abyś mógł się rozejrzeć, a nawet użyć go na swojej stronie.
Projekt

Pobierz warstwowy PSD
Każdy czytelnik Design Shack może zarejestrować się jako członek bezpłatny. Jedną z zalet członkostwa jest to, że możesz przesłać swoje „dylematy projektu” i otrzymać bezpłatną pomoc od Design Shack! Jeśli uznamy, że twój dylemat jest istotny dla naszych odbiorców, zamienimy go w artykuł taki jak ten.
Niedawno otrzymaliśmy zgłoszenie od Jonathana Jose, który jest obecnie bardzo podekscytowany tym, że wkrótce zostanie ojcem. Tak podekscytowany, że chce założyć stronę internetową, na której ludzie mogą odgadnąć imię jego dziecka i wygrać 100 USD! Jonathan wygląda na to, że wie, jak skonfigurować stronę w WordPress, ale potrzebuje pomocy przy rzeczywistym projekcie.
Cóż, masz szczęście, Jonathan, ponieważ właśnie z tego powodu stworzyliśmy program Design Dilemma. Zacznijmy!
Projektowanie dla niemowląt
Ważną umiejętnością jest umiejętność właściwego ukierunkowania projektów. Jeśli nie ocenisz odpowiednio swoich odbiorców, Twój projekt może łatwo stać się całkowicie nieskuteczny. Jako przykład, Twój typowy salon paznokci prawdopodobnie nie chciałby strony internetowej wyglądającej podobnie jak lokalny bar motocyklowy.
Mając to na uwadze, możesz pomyśleć, że skoro nasz projekt dotyczy dziecka, musi on wyglądać mniej więcej tak:

To z pewnością prawda, że ten projekt jest odpowiedni dla pieniędzy w swoim celu. Na początek matka jest zazwyczaj osobą, na którą kierowane są witryny takie jak ta powyżej. Kiedy łączysz koncepcję dzieci i matek, zwykle dostajesz dużo kobiecego designu z pastelami, grafiką zorientowaną na dzieci itp.
Dla kontrastu, nasza strona jest naprawdę o dumnym ojcu, który chce dzielić swoje podekscytowanie z przyjaciółmi. W związku z tym możemy potraktować to jako okazję, aby obrócić swój typowy motyw dziecka, tworząc coś bardziej retro i nieczysty. Nadal będzie oczywiste, że strona jest o dziecku, po prostu celowo odejdziemy od typowych motywów znalezionych w projektach takich jak ten powyżej.
Krok 1: Tło i tekstura
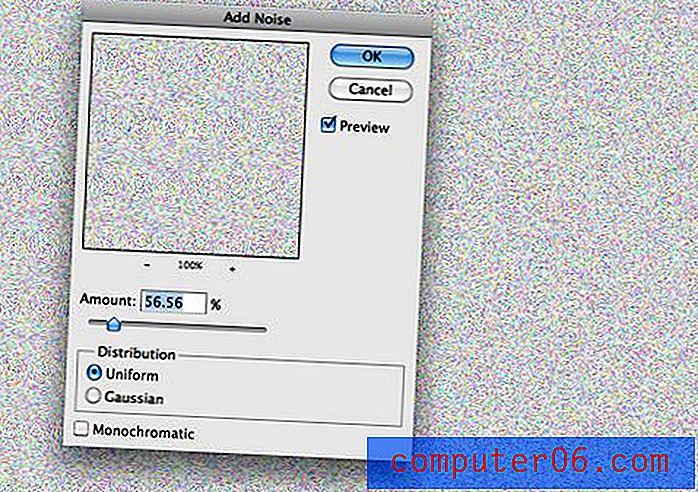
Na początek utwórz dokument Photoshop o rozdzielczości 1200 x 1200 pikseli w rozdzielczości 72 dpi. Następnie wypełnij go # 55b06f. Teraz utwórz nową warstwę, wypełnij ją białą i przejdź do Filtr> Dodaj hałas z poniższymi ustawieniami.

Zauważ, że pozostawiliśmy niezaznaczone „Monochromatic”. Po kilku eksperymentach wydawało się, że powoduje to najpiękniejsze rozprzestrzenianie się hałasu, więc poszedłem z nim, a następnie zdenaturowałem warstwę (Command-Shift-U). Na koniec ustaw warstwę na Wypalenie koloru i zmniejsz Wypełnienie (nie Krycie) do 53%.

Krok 2: Nagłówek
Gdy już skonfigurujesz swoje tło, pobierz Chunk Five i Museo z wczorajszego artykułu 12 stylowych i darmowych czcionek Slab Serif.
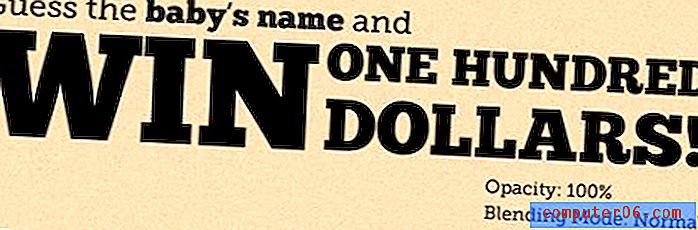
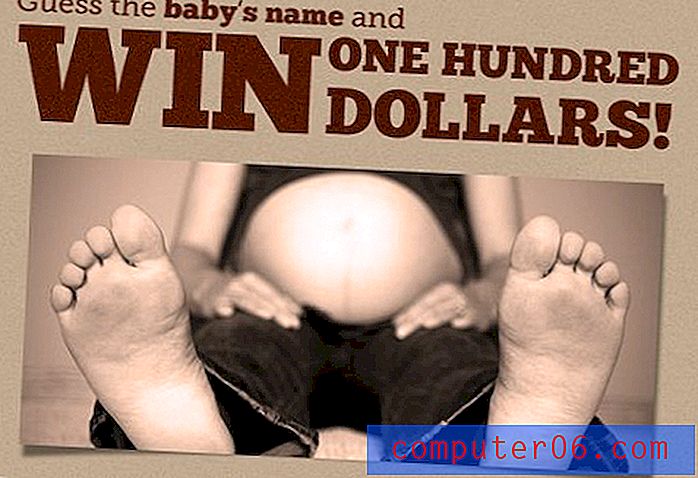
Użyj tych dwóch czcionek razem, aby stworzyć ładny typograficzny nagłówek, taki jak ten poniżej. Zauważ, że użyłem tutaj wielu różnych narzędzi do projektowania. Po pierwsze, znacznie zmieniłem zarówno rozmiar, jak i śmiałość tego typu, aby dodać różnorodność i położyć nacisk na ważne części. Następnie zacząłem trochę kreatywnie układać, aby nagłówek ładnie wypełnił poziomą przestrzeń.

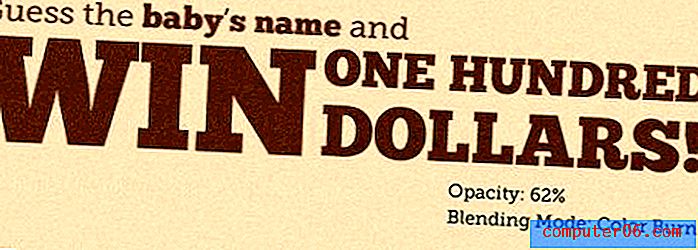
Teraz, kiedy ułożyliśmy nagłówek tak, jak tego chcemy, pozwólmy pokazać tę teksturę tła. Zmień tryb mieszania na Wypalenie koloru i Krycie na 62%.

Krok 3: Zdjęcie
Następnie dodajmy zdjęcie, aby wprowadzić trochę życia i humoru do strony. Oczywiście, ponieważ dziecko jeszcze się nie urodziło, będziemy musieli iść z matką. Ponieważ tak naprawdę nie mam zdjęć przyszłej mamy, znalazłem śmieszne zdjęcie na Flickr, które jest idealne dla tego projektu.

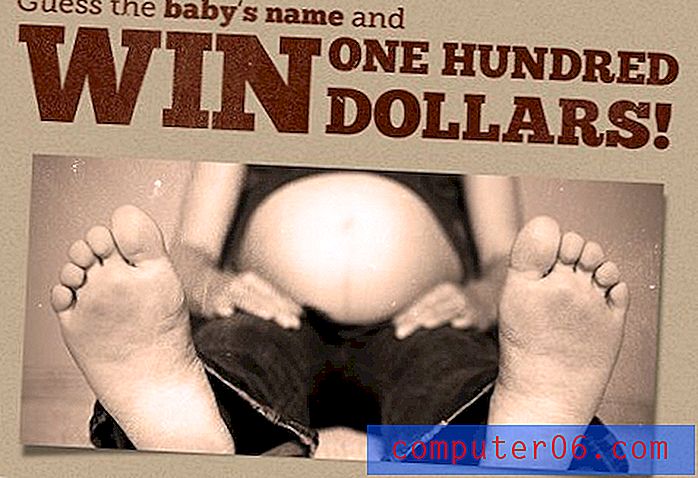
Teraz zauważysz, że zdjęcie nie pasuje do strony, jeśli go tam wrzucimy. Aby rozwiązać ten problem, utworzyłem warstwę dopasowania filtra zdjęć i zastosowałem filtr ocieplenia.

Wreszcie stworzyłem wypaczony cień i dodałem go do zdjęcia. Ten proces jest dość łatwy. Wystarczy utworzyć efekt warstwy cienia, kliknąć efekt prawym przyciskiem myszy i wybrać „Utwórz warstwę”, a następnie użyć narzędzia wypaczenia, aby dodać łuk do dolnej części warstwy cienia.

Jako ostatni krok w wykańczaniu efektu retro, który tu mamy, pobrałem kilka doskonałych, subtelnych, wolnych pędzli grunge i zastosowałem trochę starzenia się tekstu i zdjęcia.

Krok 4: Niedźwiedź, gwiazdy i tekst
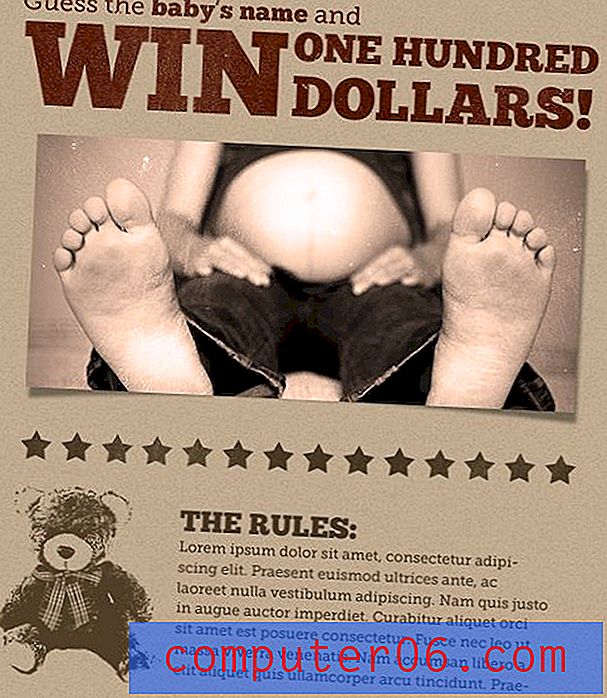
Aby zobaczyć, dokąd zmierzamy, oto gotowy produkt tego kroku:

Jak widać, przekształca się w coś w rodzaju starego plakatu bokserskiego. Pozwolę sobie poradzić sobie z gwiazdami, po prostu chwyć narzędzie kształtu Photoshopa, narysuj gwiazdę, a następnie powiel kilka razy.
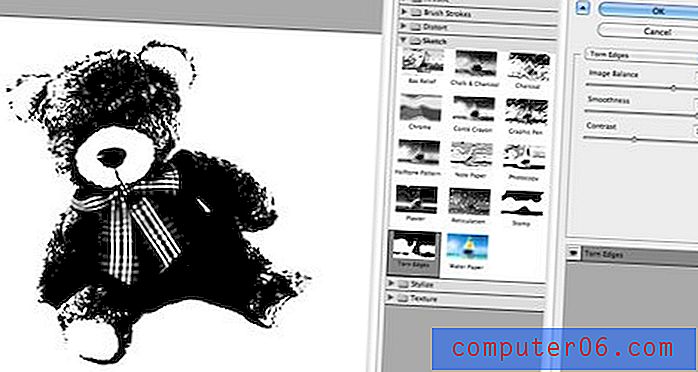
Podobnie tekst jest dość prosty: po prostu utwórz pole akapitu i dodaj jakiś typ. Niedźwiedź jest jednak nieco bardziej skomplikowany. Chciałem prosty element graficzny, ale nie chciałem go rysować, więc postanowiłem zmanipulować poniższe zdjęcie.

Aby rozpocząć, zastosuj filtr Torn Edges Photoshop z następującymi ustawieniami. Balans obrazu: 33, gładkość: 13 i kontrast: 10. To powinno dać ci coś podobnego do obrazu poniżej:

Teraz trudna część. Masz czarno-biały obraz, ale chcesz tylko przenieść czarne piksele na stronę internetową, pozostawiając przezroczyste tło. Istnieje wiele sposobów, aby to zrobić, ale jednym z najłatwiejszych jest kliknięcie z wciśniętym klawiszem Command na Niebieskim Kanale, aby utworzyć wybór. Następnie odwróć swój wybór za pomocą Command-Shift-I. Na koniec naciśnij Command-J, aby powielić zaznaczenie na nowej warstwie.

Następnie możesz wziąć tę warstwę i ustawić ją, nadać jej kolorową nakładkę i zrobić wszystko, co chcesz!
Krok 5: Bloki
Ponieważ celem gry jest odgadnięcie imienia dziecka, pomyślałem, że dobrym pomysłem może być zawężenie opcji (oczywiście zwiększyłoby to szanse, że ktoś będzie musiał zapłacić). W ramach gry możesz ujawniać jedną literę imienia dziecka każdego miesiąca, zaczynając od wielu miesięcy od urodzenia, ponieważ w jego imieniu są litery.
Na przykład, jeśli imię zawiera pięć miotów, pierwszy list ujawnia się pięć miesięcy przed terminem. Sposób, w jaki wpadłem na pomysł wprowadzenia tego aspektu gry, to bloki kształtu poniżej. Księżyce i gwiazdy reprezentują litery, które nie zostały jeszcze ujawnione. Każdy księżyc lub gwiazda stanie się wówczas literą w wyznaczonym miesiącu.

Skończony produkt
Jak widać poniżej, postanowiłem zaimplementować pomysł na blok w pionowym pasku i ukończyłem witrynę z obszarem na komentarze. Dodałem też trochę więcej wariantów kolorystycznych, aby klocki nie wyglądały nie na miejscu.

I dzięki temu wszyscy jesteśmy skończeni! Zgodnie z obietnicą produkt końcowy nie przypomina przeciętnej witryny dla dzieci i tworzy niesamowitą przestrzeń do konkursu. Jako bonus, konstrukcja jest na tyle wszechstronna, że można ją zmienić, aby odzwierciedlić dowolny cel.
Wniosek
Celem tego ćwiczenia było przyjęcie projektu w zupełnie nieoczekiwanym kierunku. Jest to świetne ćwiczenie, które naprawdę otwiera twoje możliwości projektowe, jeśli jest praktykowane regularnie. Pamiętaj tylko, dla kogo przeznaczony jest ten projekt i jak możesz w interesujący sposób odwołać się do tego klienta.
Zostaw komentarz poniżej i daj nam znać, co myślisz! Ponadto, jeśli zaprojektowałeś jakieś świetne strony dla dzieci, logo lub cokolwiek innego, zostaw poniższy link, abyśmy mogli rzucić okiem.