5 powodów, dla których warto skorzystać z responsywnego szablonu makiety
Jeśli nie używasz responsywnych szablonów makiet do prezentacji swojej witryny i projektów aplikacji, nie możesz tego przegapić! Szablon makiety zapewnia realistyczną lub stylizowaną powłokę do podkreślenia projektu, a wybór responsywnego szablonu może pięknie pokazać wszechstronność projektu.
Większość projektantów korzysta z szablonu makiety, aby umieścić projekt strony internetowej na ekranie komputera, tabletu lub telefonu, aby dać klientom lub innym interesariuszom podgląd tego, jak będzie wyglądał ukończony projekt. Wynik jest dopracowany i łatwy do zrozumienia dla użytkowników.
Jeśli jeszcze nie zapuściłeś się w świat korzystania z jednego z tych narzędzi, oto pięć powodów, aby użyć responsywnego szablonu makiety. Wszystko z kilkoma świetnymi przykładami pokazującymi dokładnie, jak działają.
Przeglądaj makiety witryn
1. Pokaż nowy projekt strony internetowej lub aplikacji

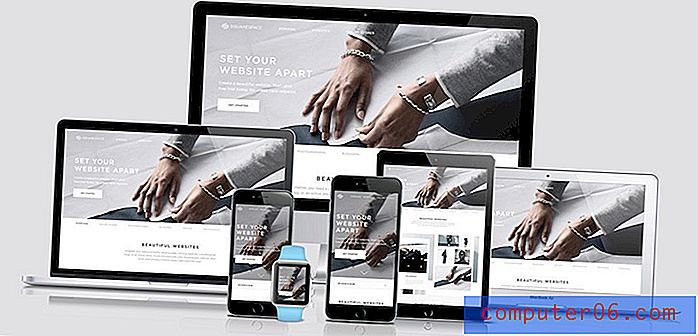
Najważniejszym powodem użycia responsywnego szablonu makiety jest jednoczesne pokazanie wszystkich iteracji urządzenia nowej witryny lub projektu aplikacji. Dzięki temu klienci i inni członkowie zespołu mogą zobaczyć, jak projekt będzie wyglądał na różnych urządzeniach.
Może nie tylko pomóc w dostrzeżeniu wad projektowych między urządzeniami, zanim zaprezentujesz projekt, ale może również pomóc wszystkim innym przewidzieć ostateczny projekt. Może to być świetny krok na wczesnym etapie procesu projektowania lub szybki przegląd projektu po jego zakończeniu.
Wyróżnione makiety: To, co jest miłe w 62 responsywnych makietach, to to, że zawiera kompletny zestaw urządzeń do pracy i możesz układać w stos dodawać lub usuwać elementy w razie potrzeby. Istnieje również wiele orientacji i widoków dla typów urządzeń w tym solidnym responsywnym szablonie makiety.
2. Funkcje różnych rozmiarów ekranu

Responsywny szablon makiety pozwala pokazać projekt na wielu różnych rozmiarach i orientacjach ekranu. Od komputerów stacjonarnych po telefony i zegarki - ważne jest, aby wiedzieć, jak projekt będzie wyglądał dla każdego użytkownika.
Za pomocą makiety możesz szybko przedstawić wszystkie te opcje. Może to zaoszczędzić czas na spotkaniach projektowych, ponieważ nie trzeba podnosić każdej strony indywidualnie indywidualnie według typu urządzenia.
Inną zaletą jest to, że możesz pokazać przegląd projektu przed faktycznym zakończeniem projektu. Makieta zapewnia elegancką opcję prezentacji dla projektów wizualnych, które nie są jeszcze gotowe do interakcji.
3. Szybka i łatwa prezentacja
Chociaż większość powodów, dla których warto zastosować responsywny szablon makiety witryny, skupia się wokół klientów i użytkowników, dla projektantów jest to również wyraźna korzyść. Są łatwe i szybkie w użyciu.
Zajmie Ci więcej czasu, aby przejrzeć wszystkie dostępne opcje i znaleźć szablon, który Ci się podoba, niż faktycznie go użyć.
Dzięki dostosowanemu szablonowi o wysokiej rozdzielczości możesz wkleić zrzuty ekranu swojego projektu w kilka sekund, zapisać i użyć. Otóż to. Korzystanie z szablonu wysokiej jakości, takiego jak te z Envato Elements, nie może być łatwiejsze (lub szybsze).
4. Podświetl Projekt do druku / płaskiego wyświetlacza

Wielu projektantów odkrywa, że promocja lub reklama związana jest z uruchomieniem lub przeprojektowaniem nowej witryny lub aplikacji. I często wymaga to wydrukowania lub płaskiego wyświetlacza tego projektu do rozpowszechnienia.
Responsywny szablon makiety zapewnia nieco bardziej dopracowane rozwiązanie niż tylko przechwytywanie ekranu. Umieszczając projekt w urządzeniach w celu pokazania faktycznego wykorzystania, większość ludzi może w pełni wizualizować projekt i rozumieć, jak z niego korzystać. (Mały zrzut ekranu może nie wyglądać jak zwykły użytkownik, ale umieszczony w elemencie telefonu wie dokładnie, co jest przekazywane).
Wyróżniony makieta: Responsive Web Mockups Pack na wiele urządzeń to prosty, ale realistyczny zestaw opcji wyświetlania na różnych urządzeniach. Proste tło z wieloma orientacjami do wyboru pozwala projektowi naprawdę wyróżnić się w tym responsywnym szablonie makiety.
5. Profesjonalny sposób wyświetlania projektów

Wreszcie użycie makiety zapewnia bardziej profesjonalny i dopracowany sposób prezentacji projektu. Może pomóc użytkownikom w lepszej wizualizacji produktu końcowego.
Makieta zapewnia wizualną metodę komunikacji z dokładnym wyświetlaniem projektu. Pozwala klientom i osobom niebędącym projektantami zobaczyć projekt w sposób, który ma dla nich sens, i może pomóc w jasnych przerwach między projektantami a klientami.
Jeśli nie próbowałeś użyć jednego z tych szablonów, możesz być zaskoczony, jak bardzo klienci lubią oglądać ich witrynę internetową z tego rodzaju prezentacją. (I nie jest to dla ciebie dużo dodatkowej pracy!)
Wyróżniony makieta: Responsive Web Display Kit Makieta służy do pokazywania stron internetowych z dużą ilością miejsca na modyfikacje. Zaletą takiego zestawu jest to, że projekt jest pokazany w prawdziwym otoczeniu, które ma ładną prezentację z dopracowanym wyglądem.
Wniosek
Znalezienie dobrego responsywnego szablonu strony internetowej lub aplikacji ułatwi Ci życie. Gdy znajdziesz taki, który Ci się podoba, możesz użyć tego samego szablonu do wielu projektów. (Być może nawet rozważ dodanie logo marki lub znaku wodnego do projektu makiety, aby klienci mogli łatwo zidentyfikować twoje projekty).
Najlepsze w korzystaniu z makiety jest to, że są łatwe w obsłudze. Większość zestawów jest odświeżana lub aktualizowana o nowe lub nowoczesne urządzenia - zawsze upewnij się, że wyświetlasz aktualną technologię!