Ożywianie Photoshopa dzięki Fireworks
Photoshop czy fajerwerki? To pytanie wywołało ożywioną debatę wszystkich projektantów i programistów. Dziś wykorzystamy obie aplikacje do stworzenia prostej grafiki internetowej.
Ten samouczek jest przeznaczony dla wszystkich projektantów, którzy nigdy nie marzą o rezygnacji z Photoshopa i nie wiedzą prawie nic o Fireworks. Pokażę ci, jak wziąć grafikę z Photoshopa i dodać niektóre interaktywne funkcje za pośrednictwem Fireworks.
Interaktywność powinna wpływać na projekt
Istnieje wielu projektantów, którzy trzymają się czystych makiet projektowych. Innymi słowy, uruchamiają Photoshopa, przedstawiają ogólny wygląd strony internetowej, a następnie przekazują ją programistom.
Wielu twierdzi, że każdy projektant powinien umieć kodować, ale ta debata nie ma dziś znaczenia dla naszego tematu. Faktem jest, że widziałem biura projektowe w korporacjach w całych Stanach Zjednoczonych, które działają w dwóch odrębnych zespołach: ludzi, którzy projektują w Photoshopie i ludzi, którzy wprowadzają te projekty w życie w przeglądarce.
Ten artykuł dotyczy tego pierwszego. Jesteś facetem od projektowania, który nie zna trochę kodu, ale wiesz, że Twój zespół programistów zachęca do projektowania dynamicznego i interaktywnego. Chcesz budować swoje kompozycje z myślą o tych celach, ale ostatecznie możesz tylko niejasno sugerować i mieć nadzieję, że programiści podzielą twoją wizję.
Inną częstą sytuacją jest potrzeba szybkiego tworzenia makiety na żywo, którą można pokazać klientowi. Możesz być w stanie całkowicie przekształcić swoją pracę w Photoshopie w stronę zgodną ze standardami, ale przed kontynuowaniem upewnij się, że Twój klient jest zadowolony.
W obu przypadkach Adobe Fireworks jest doskonałym narzędziem do dodania do przepływu pracy, aby osiągnąć to, czego szukasz. Korzystając z Fireworks, możesz wbudowywać interakcje bezpośrednio w swoje projekty i wyświetlać ich podgląd, jakby były aktywną stroną.
Dlaczego fajerwerki?
Projektanci stron internetowych na całym świecie zaczynają zdawać sobie sprawę, że Fireworks to naprawdę niesamowite narzędzie do projektowania stron internetowych. W tej chwili istnieje nawet szalony spór o to, czy projektanci stron internetowych powinni kiedykolwiek otworzyć Photoshopa, gdy mogą zbudować całą witrynę w Fireworks.
Mimo tych argumentów zdaję sobie sprawę, że społeczność zajmująca się projektowaniem stron internetowych w większości mieszka w Photoshopie. Nawet ja jestem dość nowy w Fireworks i dlatego jestem o wiele bardziej skłonny do szybkiego tworzenia programów w Photoshopie. Z tego powodu ten samouczek pokaże, że możesz używać ich razem w synergiczny sposób. Stworzymy podstawową grafikę w Photoshopie, w której czujesz się komfortowo, a następnie przeniesiemy ją do Fireworks, aby ożywić.
Tworzenie przycisku w Photoshopie
Zamiast mieć swój pierwszy projekt Fireworks jako pełną makietę witryny, spróbuj zacząć od czegoś małego. Rezultatem będzie znacznie mniej przytłaczające przejście z jednej aplikacji do drugiej. Dzisiaj rozpoczniemy edukację Fireworks od prostej grafiki przycisku.
Jak wspomniałem powyżej, od kiedy przyzwyczaiłeś się do zestawu narzędzi Photoshop, zaczniemy od tego. Możesz łatwo zrobić cały ten obiekt w Fireworks (przepływ pracy byłby nawet całkiem podobny), ale na razie chcę skupić się na pomyśle, że niekoniecznie musisz zrezygnować z ulubionej aplikacji graficznej.
Utwórz nowy dokument Photoshopa (dowolny rozmiar jest odpowiedni do tego testu) i utwórz prostokąt wektorowy taki jak ten poniżej. Wypełniłem przycisk numerem 005da5.

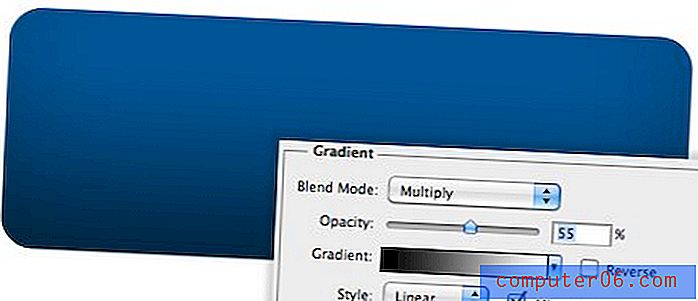
Następnie przejdź do stylów warstw i dodaj niewielką nakładkę gradientu i cień wewnętrzny. Wystarczy, aby przycisk wyglądał nieco mniej płasko.

Stąd zduplikuj warstwę kształtu wektorowego za pomocą przycisku i usuń punkty wzdłuż dolnej krawędzi za pomocą narzędzia Zaznaczanie bezpośrednie (A). Następnie przesuń punkty wzdłuż boku, wypełnij warstwę białą i zmniejsz krycie, aby uzyskać efekt podobny do poniższego obrazu.

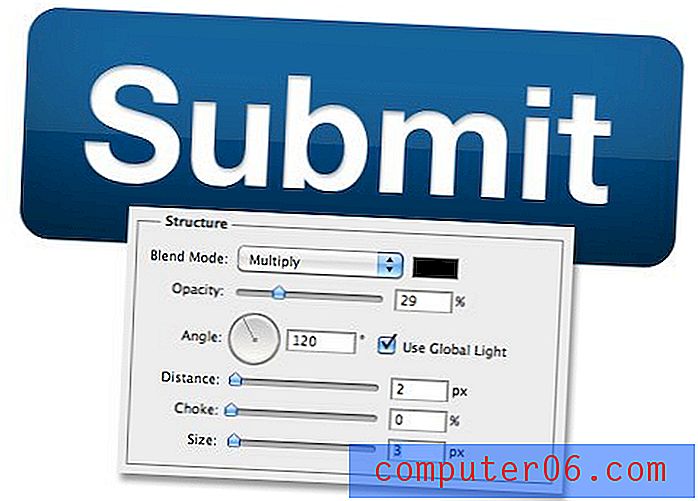
Na koniec rzuć kilka słów i jesteś gotowy, aby przejść. Użyłem typowej pogrubionej czcionki bezszeryfowej z cieniem wewnętrznym, ustawienia pokazano poniżej.

Teraz mamy nasz okropnie banalny błyszczący przycisk Photoshopa. Stąd chcemy wyświetlić podgląd interaktywności. Załóżmy na przykład, że chcemy pochwalić się prostym efektem najechania kursorem. Photoshop niekoniecznie jest najlepszym sposobem na osiągnięcie tego celu i tak naprawdę nie potrzebujemy czegoś tak intensywnego jak Dreamweaver, więc gdzie jest środek? Fajerwerki na ratunek!
Importowanie do Fireworks
Przed zaimportowaniem tego dokumentu do Fireworks upewnij się, że twój PSD jest ładny i wyczyszczony. Nazwij wszystkie swoje warstwy, w razie potrzeby pogrupuj warstwy itp. Ułatwi to śledzenie drogi. Nasz mały przycisk ma tylko kilka warstw, więc po prostu nazwałem wszystko i zapisałem PSD w folderze projektu.
Odpal Fireworks i otwórz właśnie zapisany plik PSD. Nie musisz eksportować / importować w żaden specjalny sposób, wystarczy użyć zwykłego starego polecenia Otwórz. To da ci kilka opcji, z którymi możesz sobie poradzić (zostawiłem je wszystkie same), po prostu wybierz opcję utrzymania edytowalności warstw nad wyglądem.
Odtąd ważne jest zbadanie, co Fireworks zrobi, a czego nie przeniesie poprawnie. Jak widać na poniższym obrazku, moje kształty wektorowe, tekst i kolory wypadły dobrze, ale krycie warstwy na moim podświetleniu wynosi 100%. Jest to trochę denerwujące, ale łatwo jest obniżyć to z powrotem do 10%.

Poza tym mój mały plik doskonale przetrwał import. Jak widać poniżej, wszystkie moje warstwy zostały nienaruszone, a nawet moje efekty warstw są nadal edytowalne.

Pamiętaj, że efekty warstw pojawiają się na palecie Właściwości i mają zupełnie inny interfejs niż w Photoshopie. Istnieją jednak te same podstawowe efekty i kontrole.

Dodanie nowego stanu
Aby dodać interaktywność do naszego przycisku, będziemy musieli pracować z dwiema funkcjami Fireworks, które możesz znać lub nie: Plasterki i stany.
Stany są trochę jak Photoshop Layer Comps, ale bardziej nastawione na rzeczywiste zmiany, przez które oczekuje się obiekt. Dlatego dla naszego przycisku chcemy, aby wygląd zmienił się, gdy użytkownik najedzie na niego myszą. Aby to osiągnąć, utworzymy wiele stanów odzwierciedlających różne iteracje przycisków.
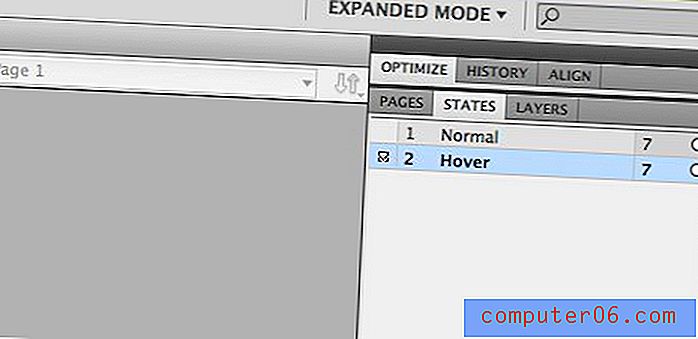
Aby to zrobić, przejdź do palety Stany i zduplikuj bieżący stan. Następnie nazwij pierwotny stan „Normalny” lub „Domyślny” i nazwij nowy stan „Hover”.

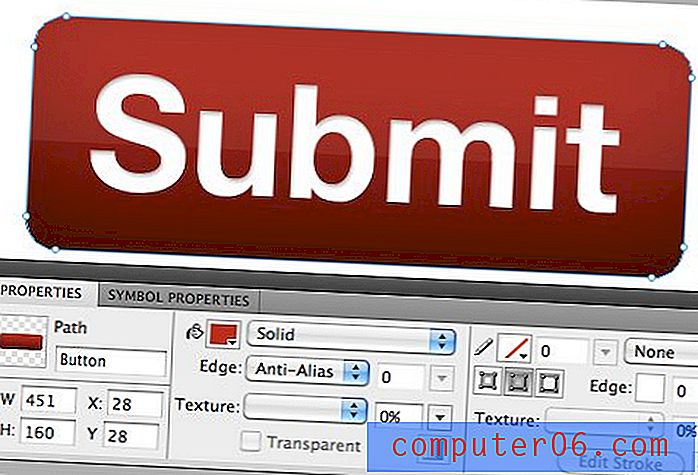
Stąd przejdź do palety Właściwości i zmień kolor wypełnienia przycisku na czerwony. Znowu jest to zupełnie inne niż to, co widać w Photoshopie, ale proces jest oczywisty. Kliknij próbkę, wybierz nowy kolor i jesteś gotowy.

Mamy teraz dwa różne stany do pracy: jeden czerwony przycisk i jeden niebieski przycisk. Używając wycinków, możemy połączyć te stany z akcją najechania kursorem bez żadnego kodu.
Dodawanie plastra
Plasterki programu Fireworks działają bardzo podobnie do tych w Photoshopie, tylko gdy są połączone ze stanami, uzyskujesz funkcjonalność prawie jak Dreamweaver.
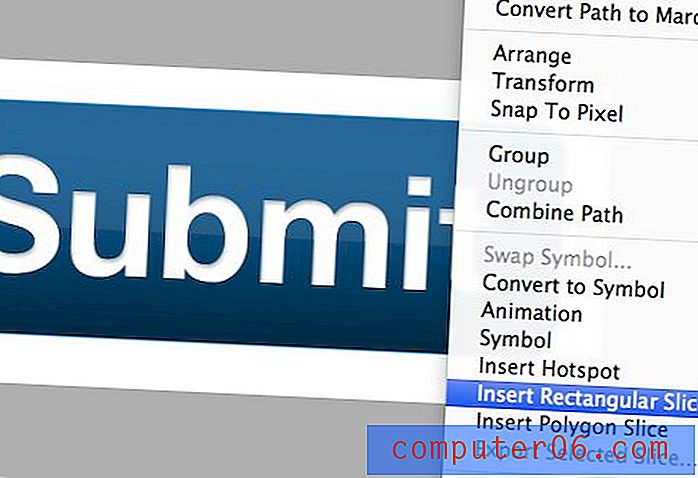
Aby dodać plasterek, chwyć narzędzie do zaznaczania i kliknij prawym przyciskiem myszy niebieski przycisk (upewnij się, że nie klikasz podświetlenia). Stąd wybierz punkt menu „Wstaw prostokątny plasterek”, aby utworzyć plasterek tego samego rozmiaru, co nasz przycisk.

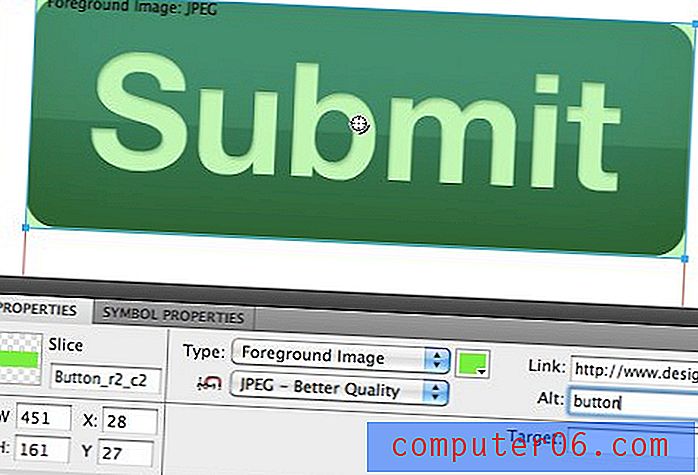
Następnie nad przyciskiem powinna pojawić się kolorowa nakładka. Spójrz ponownie w palecie Właściwości, aby znaleźć opcje kompresji pliku wycinka, wybrałem „JPEG - lepsza jakość”. Tutaj możesz również dodać link i jakiś tekst.

Wdrażanie efektu aktywowania
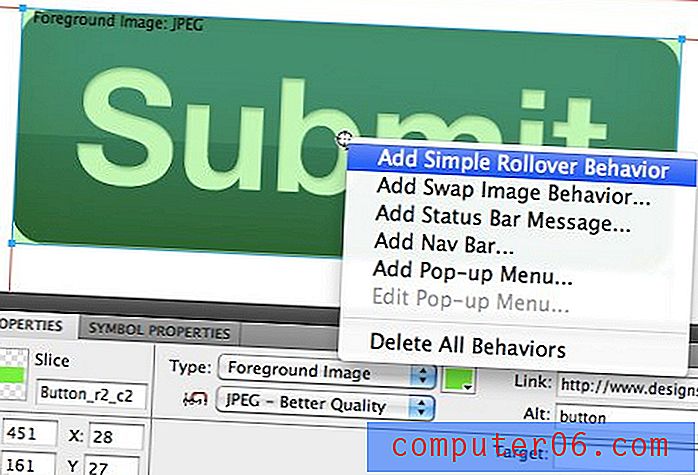
Zwróć uwagę na małe kółko na środku przycisku na zrzucie ekranu powyżej. Kliknięcie tego spowoduje wyświetlenie listy działań. Stąd wszystko, co musisz zrobić, to wybrać „Dodaj proste zachowanie najazdu”, a to automatycznie zmieni stan przycisku po najechaniu kursorem na obraz.

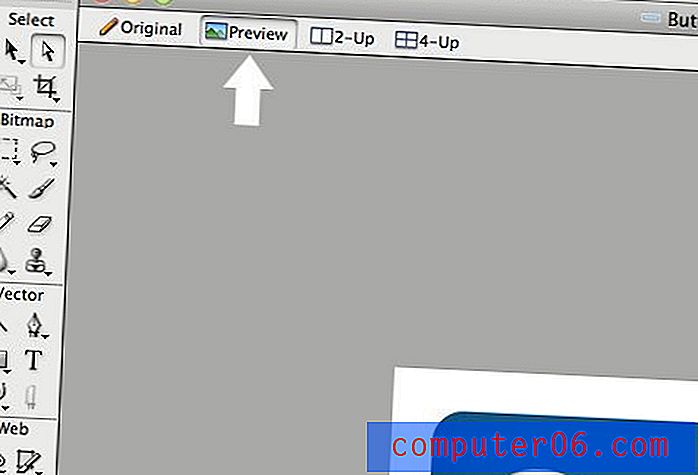
Po wykonaniu tej czynności nie zauważysz żadnej różnicy w dokumencie. Aby zobaczyć efekt w akcji, kliknij przycisk Podgląd w górnej części okna. Umożliwi to interakcję z przyciskiem, tak jak w przeglądarce internetowej.

Eksportowanie przycisku do przeglądarki
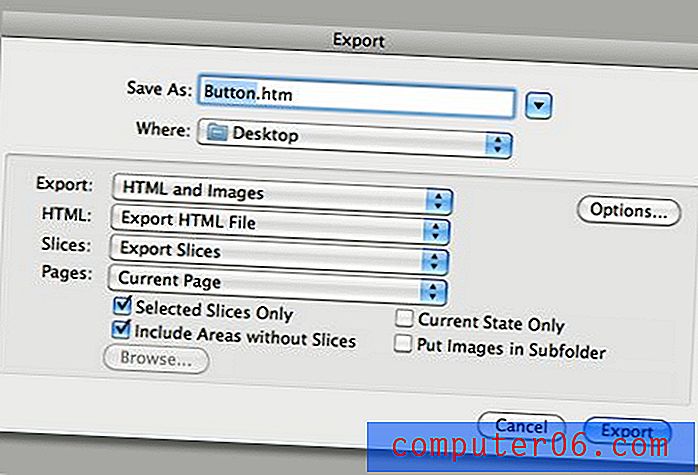
Teraz, jeśli chcesz pokazać swoje dzieło komuś innemu, prawdopodobnie będziesz chciał przenieść je poza Fireworks. Jednym ze sposobów jest wyeksportowanie pliku jako strony internetowej. Po przejściu do opcji Plik> Eksportuj wybierz opcję „HTML i obrazy” pokazaną na obrazku poniżej.

Pamiętaj, że jeśli tworzysz pełną witrynę z wieloma stronami, wybierz opcję „Wszystkie strony”, ale do tego drobnego testu potrzebujemy tylko bieżącej strony. Rezultatem powinien być folder obrazów i plik „htm” lub „html”, który można przesłać na serwer i udostępnić online. Zauważ, że kiedy otworzysz go w przeglądarce, zarówno efekt najechania kursorem, jak i wstawiony przez nas link działają tak samo, jak na prawdziwej stronie internetowej, co sprawia, że jest to świetne narzędzie do szybkiego tworzenia kompilacji internetowych.

Niegotowy do produkcji
Jeśli nie jesteś programistą, który nagle myśli, że uderzył w złoto, poczekaj chwilę. Niestety, wyniki tutaj są w porządku, ale nie można znaleźć w pobliżu czegoś, co chciałbyś opublikować na prawdziwej stronie. Rezultatem naszego prostego małego projektu był cały bałagan JavaScript, gdy w rzeczywistości taki prosty element sieciowy wymaga tylko kilku linii HTML i CSS.
Program Fireworks nie ma być pełnoprawnym narzędziem do tworzenia witryn WYSIWYG. W związku z tym wyniki na żywo w Internecie nie są równe i powinny być używane wyłącznie do celów podglądu.
Wniosek
Podsumowując, Photoshop jest świetny do budowania grafiki, ale jeśli chodzi o tworzenie i podgląd interakcji, pojawia się krótko. W takich przypadkach Fireworks zapewnia znacznie potężniejszy zestaw narzędzi.
Ten samouczek jest przeznaczony dla początkujących użytkowników programu Fireworks i ledwo rysuje powierzchnię dostępnych w sieci narzędzi i funkcji. Niedługo zajmiemy się tym, dogłębniej przyglądając się, jak używać Fireworks do tworzenia niesamowitych, pełnych wersji stron internetowych.