Szczegółowy przewodnik po pracy z typografią w programie Illustrator
Adobe Illustrator to fantastyczna aplikacja do tworzenia arcydzieł typograficznych. Jednak niezależnie od tego, czy tworzysz prosty akapit reklamy drukowanej, czy złożone dzieło typograficzne dla witryny internetowej, istnieje kilka wskazówek i technik, które powinieneś wiedzieć, jak manipulować czcionką w programie.
Poniżej znajduje się krótki przegląd niektórych podstawowych poleceń, z którymi powinieneś się zapoznać, a także niektóre niezbędne skróty klawiaturowe, a nawet kilka niejasnych funkcji, o których istnieniu możesz nie wiedzieć. Zacznijmy!
Praca z typografią: bardzo podstawy
Zanim przejdziemy do tego, jak konkretnie używać programu Illustrator do pracy z typografią, ważne jest omówienie podstawowej terminologii, której będziemy używać. Większość projektantów drukujących uczy się tych terminów na samym początku swojej edukacji, ale projektanci stron internetowych często pomijają to, co uważam za ABC projektowania, i od razu uczą się, jak przenosić projekty z Photoshopa do HTML.
Tak więc dla każdego, kto dopiero zaczyna pracę lub dla każdego, kto projektuje od lat, ale pominął podstawy, oto szybki i brudny kurs na temat kilku zmiennych, które powinieneś znać podczas pracy z typografią.

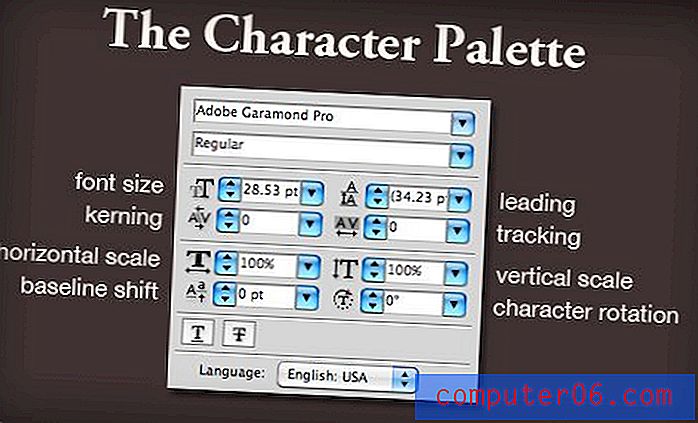
Powyższy obraz wskazuje kilka kluczowych terminów, które musisz znać. Przyjrzymy się każdemu z nich dogłębnie, gdy dyskutujemy, jak używać programu Illustrator do manipulowania nimi, ale na razie powinieneś po prostu upewnić się, że rozumiesz każdy termin.
Kerning i śledzenie kontrolują poziomy przepływ bloku typu. Kerning odnosi się do dostosowywania odstępów między dwiema konkretnymi literami. Śledzenie jest podobne, ale jednocześnie dostosowuje odstępy między wszystkimi literami w bloku.
Podobnie przesunięcie początkowe i podstawowe kontrolują przepływ pionowy. Interlinia dostosowuje odstępy między dwiema liniami, a przesunięcie linii bazowej pozwala przesuwać określone litery w górę iw dół.
Każde z nich odpowiada ustawieniu, którym można manipulować bezpośrednio lub dostosowywać przyrostowo za pomocą palety znaków.

Illustrator vs. Photoshop
Niezależnie od tego, czy projektujesz do druku, czy do Internetu, gorąco polecam porzucenie programu Photoshop do tworzenia typografii. Photoshop jest świetny do wielu rzeczy, ale praca z czcionkami nie jest jedną z nich.
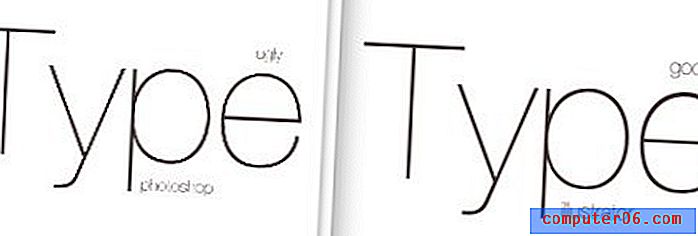
Program Illustrator jest nie tylko znacznie bardziej wydajny i elastyczny, jeśli chodzi o pisanie, ale także o wiele ładniejszy. Aby zobaczyć, co mam na myśli, rozważ zrzut ekranu poniżej.

To jest porównanie dwóch okien, które miałem otwarte, każde z podobnym blokiem kopiowania. Po lewej stronie widać podgląd programu Photoshop, a po prawej stronie podgląd programu Illustrator. Jak widać, Photoshop jest nierówny i brzydki, a Illustrator jest gładki i piękny.
Photoshop pokaże przyzwoity podgląd na 100% (Command + 1), ale na prawie każdym innym poziomie powiększenia tekst wygląda jak bzdura i wcale nie jest dobrym wskaźnikiem tego, jak będzie wyglądać twój ostateczny wynik.
Z drugiej strony program Illustrator jest świetny w wyświetlaniu grafiki wektorowej na różnych poziomach powiększenia (nieco pomniejszony, robi się trochę niechlujny, ale wciąż lepszy niż Photoshop).
Kerning w programie Illustrator
Dlaczego jądro? Największym błędem debiutanta, który możesz popełnić przy użyciu typografii, jest założenie, że program Illustrator, Photoshop lub dowolna inna aplikacja domyślnie wypluje idealnie rozmieszczone czcionki.
Niestety, osobliwości i unikalne cechy każdej czcionki powodują, że idealne odstępy między literami są trudne do zaprogramowania w oprogramowaniu. Dobra, staromodna para ludzkich oczu jest po prostu najlepszym narzędziem do dyspozycji, aby dokonać tych korekt.
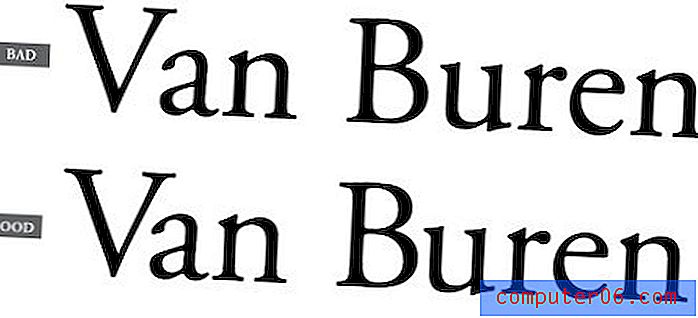
Rozważ poniższy przykład:

Przykład na górze to sposób, w jaki program Illustrator domyślnie umieszcza tekst, a przykład na dole pokazuje ten sam przykład z pewnymi ręcznymi korektami kerningu. Celowo nie podkreśliłem, gdzie dokonano korekt, abyś mógł nauczyć się dostrzegać obszary wymagające rozwiązania.
Jednym z najważniejszych miejsc, na które należy zwracać uwagę, jest odstęp między wielkimi i małymi literami. Litery takie jak „V”, które nie tworzą ładnego kształtu bloku, są szczególnie złe i prawie zawsze muszą być dostosowane, aby uniknąć niewygodnych odstępów.
Kerning może wydawać się absurdalnie drobiazgowy i nie wart wysiłku, ale jest to absolutnie coś, na co powinieneś zwrócić uwagę jako projektant. To jedna z tych rzeczy, przez które możesz przejść całe życie, nie zauważając, ale kiedy wreszcie zobaczysz światło, jesteś zrujnowany. Zaczniesz mentalnie dostosowywać kerning w menu restauracji oraz na billboardach i reklamach autobusów.
Przesunięcie linii podstawowej
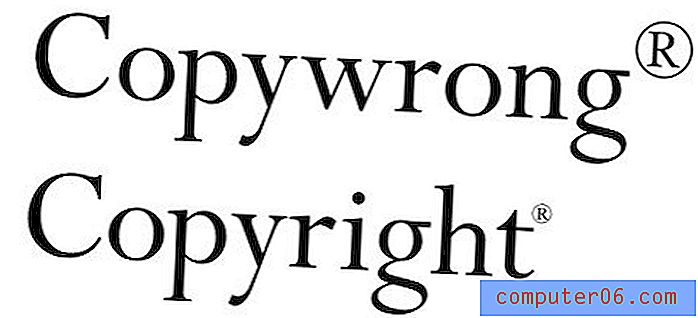
Innym, o którym możesz się zastanawiać, jest przesunięcie linii podstawowej. Z pewnością nie ma praktycznych powodów, aby mieszać się z przesunięciem litery na początku, prawda?

Jak widać na powyższym obrazku, istnieje co najmniej jedna niezwykle powszechna konieczność zastosowania przesunięcia linii podstawowej. Domyślne działanie indeksu górnego często powoduje pozornie gigantyczny zarejestrowany znak towarowy lub symbol praw autorskich. Chociaż można to dostosować w preferencjach, nadal konieczne będzie ręczne dostosowanie rozmiaru i linii podstawowej postaci w większości przypadków.
Skróty klawiszowe
Oto część zabawy. Możesz znać wiele z nich podczas pracy w Photoshopie, ale odświeżanie jest zawsze dobre. Będę tutaj używać skrótów klawiaturowych dla komputerów Mac, więc użytkownicy komputerów powinni pamiętać, że Command = Control i Option = Alt.
Kerning
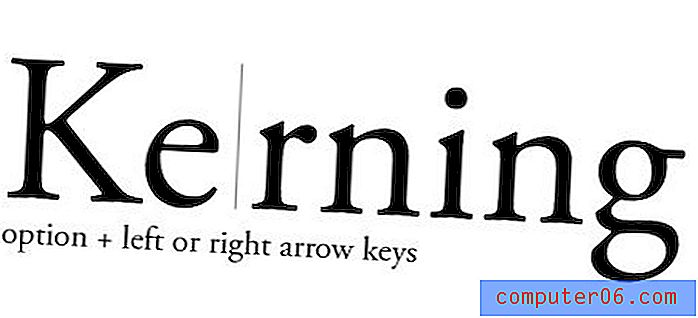
Aby dostosować kerning między dwiema literami, umieść kursor między nimi i użyj klawisza Option w połączeniu ze strzałkami w lewo i w prawo.

Śledzenie
Aby dostosować śledzenie, używasz tych samych skrótów klawiaturowych, których używałeś z kerningiem, tylko tutaj dokonujesz określonego wyboru, a dopasowania będą przeprowadzane równomiernie dla wszystkich wybranych znaków.

Możesz albo wybrać określone znaki, jak na powyższym zdjęciu, lub po prostu kliknąć cały blok za pomocą narzędzia bezpośredniego wyboru, aby dostosować wszystko w środku.
Prowadzący
Zgadłeś, wiodący to ten sam skrót klawiaturowy co dwa poprzednie, ale tym razem za pomocą strzałek w górę i w dół zamiast w lewo i w prawo.
Tutaj możesz wybrać cały blok lub tylko linie, które chcesz dopasować.

Przesunięcie linii podstawowej
Przesunięcie linii bazowej rzuca piłkę krzywej poprzez dodanie klawisza Shift do miksu. Wybierz literę, a następnie użyj klawisza Shift oraz klawiszy strzałek w górę i w dół, aby dostosować wysokość.

Inne przydatne skróty
- Większe zmiany przyrostowe: Klawisz polecenia w połączeniu ze skrótami powyżej
- Zwiększ / zmniejsz rozmiar czcionki: Command + Shift +> lub <
- Alternatywne kernowanie / śledzenie: Command + Shift + [lub]
- Zmień uzasadnienie: Command + Shift + L, R lub C (lewy, prawy lub środkowy)
- Zresetuj kerning / śledzenie: Command + Opcja + Q
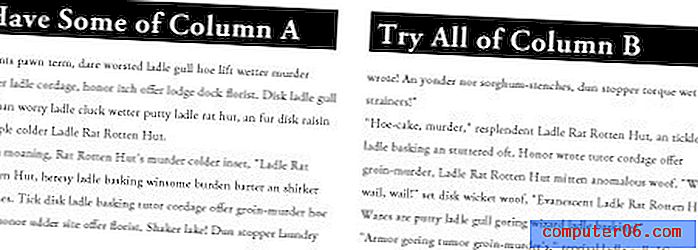
Praca z kolumnami
Z jakiegoś powodu wiele osób wciąż ma wrażenie, że Illustrator nie obsługuje wielu kolumn typu. Prawda jest taka, że ma tę funkcjonalność od lat i jest całkiem przyzwoita.
To tutaj tłum InDesign wyskakuje z miejsc i wymaga uwagi. Tak, InDesign jest niesamowity pod względem układu strony i trudny do pokonania w przypadku złożonych układów wielokolumnowych. Nie jest to jednak samouczek Indesign, więc nie chcę słyszeć żadnych skarg.
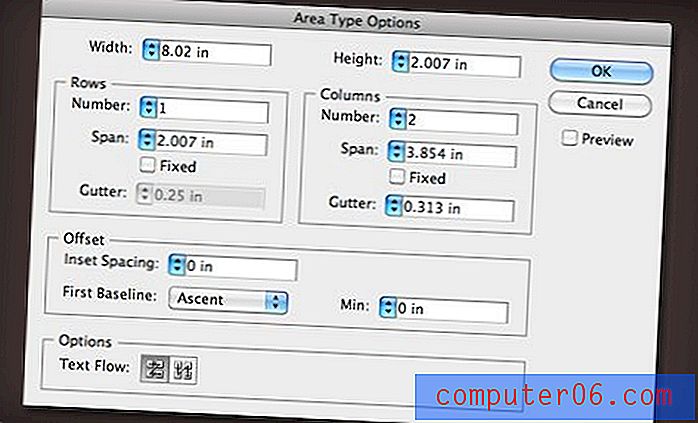
Aby utworzyć wiele kolumn tekstu w programie Illustrator, po prostu utwórz pole tekstowe, wypełnij je tekstem i przejdź do „Opcje typu obszaru” w menu typu.

Tutaj możesz ustawić liczbę kolumn i wierszy, dopasować szerokość i rynnę, ustawić przepływ tekstu i więcej. Rezultatem jest pojedyncze pole tekstowe, które automatycznie przepływa Twój typ przez tyle kolumn, ile chcesz. Wynik zostanie zaktualizowany na żywo, gdy zmienisz rozmiar pola tekstowego.

Style znaków i akapitów
Program Illustrator pozwala zapisać atrybuty tekstu w stylu wielokrotnego użytku. Jest to idealne rozwiązanie w czasach, gdy często pracujesz z wieloma markami i potrzebujesz szybko zmieniać style określone w odpowiednich wytycznych dla marki.

Tworzenie stylów znaków i akapitów jest tak proste, jak ustawienie tekstu tak, jak chcesz, zaznaczenie go, a następnie naciśnięcie przycisku „nowy” na palecie stylów znaków lub akapitów.
Jeśli chcesz zastosować ten styl do innego fragmentu tekstu, zaznacz tekst, a następnie kliknij właśnie skonfigurowany styl. Dwukrotne kliknięcie tytułu pozwoli zmienić nazwę stylu.
Ustawianie kart
Aby skonfigurować karty w programie Illustrator, naciśnij klawisze Command + Shift + T i wyświetl paletę kart. Tutaj możesz przeciągać karty tak, jak w większości edytorów tekstu.

Zauważysz, że pływająca paleta tabulatorów jest nieco denerwująca i trudna do ustawienia. Aby to naprawić, wybierz tekst, który chcesz dostosować, i kliknij małą ikonę magnesu po prawej stronie. Spowoduje to automatyczne wyrównanie palety do tekstu i znacznie ułatwi prawidłowe ustawienie kart.
Próbkowanie innego tekstu
W programie Illustrator narzędzie Kroplomierz to znacznie więcej niż narzędzie do próbkowania kolorów. Możesz go również użyć do szybkiego dopasowania stylów między elementami.
Na przykład, jeśli utworzysz dwa bloki kopiowania, stylizujesz jeden, a następnie chcesz, aby drugi pasował, wybierz wersję bez stylu, a następnie przeciągnij okiem stylizowaną wersję, aby szybko uczynić je identycznymi.

Przytrzymując Shift, możesz próbkować tylko kolor bez chwytania skojarzonych stylów. Jeśli nie masz zaznaczenia, przeciągnij kroplami styl tekstu, który chcesz powielić, a następnie użyj innych obiektów tekstowych, aby zastosować ten styl.
Na koniec kliknij dwukrotnie kroplomierz w palecie narzędzi, aby dostosować to, co jest i nie jest kopiowane w próbce.
Zaawansowane wyszukiwanie i zamiana
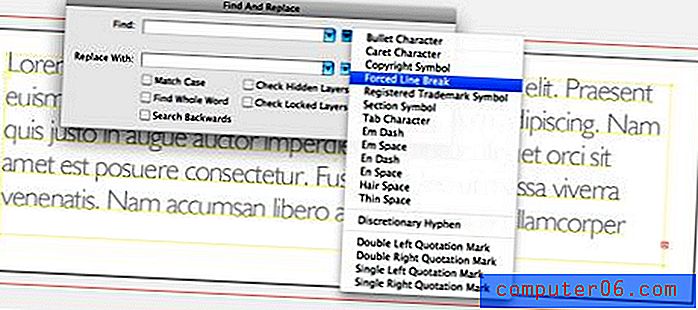
Program Illustrator ma jedno z najlepszych narzędzi do znajdowania i zastępowania, które można znaleźć w dowolnej aplikacji. W rzeczywistości jest lepszy od każdego znanego edytora tekstu, który znam (znajdujący się w menu Edycja).

Powodem tego jest małe menu wysuwane, które zawiera wszystkie te małe rzeczy, które zawsze chcesz znaleźć i wymienić, ale nie wiesz jak. Obejmuje to wymuszone łamanie linii, znaki tabulacji, cienkie spacje itp.
Program Illustrator pozwala nawet szybko znajdować i zamieniać czcionki. Po prostu kliknij menu „Typ” i przejdź do „Znajdź czcionkę…”
Wniosek
Mógłbym mówić o poradach typu Illustrator przez kilka dni, ale powyższe stanowi dobry przegląd informacji niezbędnych do rozpoczęcia.
Jednym z głównych celów tego postu jest naprawdę zachęcenie wszystkich oddanych fanów Photoshopa do wypróbowania innych aplikacji Creative Suite. Program Illustrator może wydawać się przydatny tylko dla utalentowanych artystów, ale tak naprawdę jest idealny do każdej pracy wektorowej, którą musisz wykonać, niezależnie od tego, czy jesteś wykwalifikowanym ilustratorem.
Zostaw komentarz poniżej i powiedz nam swoją ulubioną sztuczkę typu Illustrator. Istnieje wiele innych opcji do wyboru i mam nadzieję, że dowiem się czegoś z twoich odpowiedzi!