8 zasad tworzenia skutecznej typografii
Dziś omówimy coś, co jest zarówno modnym trendem, jak i ponadczasową sztuką: typografią. Podstawowe zasady przedstawione poniżej pomogą Ci lepiej zrozumieć, w jaki sposób tworzysz strukturę i używasz typografii w swoich projektach.
Świadomość tych reguł może poprawić prawie wszystko, co tworzysz, które zawiera nagłówek lub główny element typograficzny. Zacznijmy!
1. Naucz się podstaw
Pierwszym krokiem w kierunku bardziej efektywnej typografii jest poznanie sztuki. Jeśli nie znasz jej pojęć, możesz pomyśleć, że typografia musi być dość prostą dyscypliną. Z pewnością, jeśli znasz alfabet, wygrałeś połowę bitwy, prawda? Wszystko, co pozostało, to zmienić trochę wygląd i masz czcionkę! W rzeczywistości typografia jest dość skomplikowana i stanowi tyle samo nauki, co sztuki.
Anatomia kroju pisma obejmuje bardzo specyficzny żargon, precyzyjne pomiary i ogólne standardy, które muszą być znane i przestrzegane. Podobnie jak w przypadku wielu form projektowania, możesz uniknąć łamania reguły tylko wtedy, gdy znasz ją dobrze i robisz to celowo, aby złożyć oświadczenie.
Jednym z najlepszych miejsc do nauki o typografii online jest I Love Typography, blog poświęcony pięknej typografii. Oto zdjęcie z ILT przedstawiające niektóre warunki, z którymi powinieneś się zapoznać:

Jak widać, tworzenie ładnych liter szybko się komplikuje. Powyższa grafika świetnie tłumaczy te terminy wizualnie, ale nie jest to wyczerpująca lista terminów i pojęć, z którymi należy się zapoznać. Na przykład terminy takie jak wysokość x, kerning i linia bazowa nie są nawet uwzględnione w grafice. Aby uzyskać lepszą kontrolę nad nimi wszystkimi, powinieneś poświęcić kilka minut na przeglądanie słownika typograficznego.
Po co do cholery?
Odpowiedź na to pytanie jest oczywista: „Ponieważ jesteś projektantem!” Jeśli regularnie tworzysz projekty z użyciem słów, zagłębiasz się w typografię, niezależnie od tego, czy zamierzasz. Poświęcenie trochę czasu na zapoznanie się z podstawowymi zasadami sprawi, że będziesz znacznie bardziej świadomy właściwości wybranych przez siebie krojów pisma oraz sposobu, w jaki używasz pisma jako sztuki.
2. Uważaj na swoje kerning
Ten post nie ma być obszernym studium typografii, więc nie będę szczegółowo badał każdego z wyżej wymienionych terminów. Jednak kerning jest czymś, czego wielu projektantów, nowych i starych, całkowicie pomija. Niedawno dyskutowałem na ten temat ze starszym dyrektorem artystycznym dużej strony internetowej poświęconej modzie damskiej. Jedyną rzeczą, która najbardziej ją frustrowała w jej projektantach, jest konsekwentny brak wysiłku w zakresie kerningu.
Co to jest?
Kerning polega na dostosowaniu odstępów między dwiema literami w danej czcionce. Zauważ, że jest to osobny problem niż śledzenie, które dostosowuje odstęp między wszystkimi literami jednocześnie. Możesz pomyśleć, że drogi program, taki jak Adobe Illustrator, automatycznie rozwiąże wszystkie problemy związane z kerningiem i dlatego nie stanowi to problemu w twojej kompozycji. Pomyśl jeszcze raz. Sprawdź poniższy przykład:

Jeśli nie jesteś przyzwyczajony do szukania problemów z kerningiem, problemy mogą być subtelne, ale one istnieją. Zauważ, że wielkie litery „D” w powyższym przykładzie znacznie różnią się od reszty słowa. Domyślnie wiele krojów, szczególnie tych z wyraźnymi serifami, może mieć niespójne odstępy między literami. Zwykle nie jest to duży problem w akapicie lub zdaniu, ponieważ niespójne odstępy mieszają się w blokach mniejszej kopii. Jednak gdy masz do czynienia tylko z kilkoma słowami, takimi jak nagłówek lub logo, niechlujne problemy z kerningiem mogą zniszczyć całą estetykę.
Problemy z kerningiem mogą się komplikować w przypadku czcionek internetowych i CSS, ale można je łatwo naprawić, jeśli tworzysz tekst jako grafikę (do wydruku lub w Internecie) w programie Illustrator, Photoshop itp. Wystarczy umieścić kursor między dwoma znakami i użyć opcji (PC = alt) w połączeniu z lewym i prawym klawiszem strzałki, aby dostosować odstępy. Pamiętaj, aby nie skupiać się na literach, jak na ujemnej przestrzeni między literami. Staraj się, aby ta przestrzeń była wizualnie spójna w całym słowie lub wyrażeniu.
3. Uważaj na komunikację czcionek
Wybór czcionki nigdy nie powinien być procesem arbitralnym. Po prostu przeglądając całą bibliotekę, aby znaleźć czcionkę, która Ci się podoba, rzadko daje skuteczny wynik. Powodem jest to, że istnieje pewna psychologia związana z niektórymi rodzajami czcionek. Aby zobaczyć, co mam na myśli, rozważ następujące przykłady:

Jeśli jesteś spostrzegawczy, te wybory czcionek będą wydawać się bardzo słabe. Powodem jest to, że istnieje poważna rozbieżność między osobowością wizualną wyboru czcionek a słowami z nimi zapisanymi. Prawie nigdy nie zobaczysz wiodącego na świecie mistrza walki wykrzykiwanego ładną czcionką skryptową. Z tego samego powodu prawdopodobnie nigdy nie używałbyś Coopera Black'a na zaproszeniach ślubnych. Przyzwyczailiśmy się do różnych rodzajów czcionek używanych do określonych celów.
Każda czcionka przekazuje określone atrybuty zarówno na poziomie świadomym, jak i podświadomym. Dwa główne obszary komunikacji to płeć i epoka. Rozważ poniższe przykłady.

Zwróć uwagę, w jaki sposób pierwsze dwie czcionki silnie komunikują określoną minioną epokę. Podobnie każda z następnych dwóch czcionek ma silnie powiązane cechy związane z płcią. Grube czcionki o twardych krawędziach wyglądają bardziej męsko i męsko, a krągłe, cienkie czcionki wyglądają kobieco i dziewczęco.
To wszystko może wydawać się nieco oczywiste, ale twoje umiejętności typograficzne poprawią się skokowo, jeśli będziesz w stanie wyciągnąć tę wiedzę z niejawnej i instynktownej części lub mózgu i przekształcić ją w jawne i celowe działanie.
Więcej o krojach
Aby dowiedzieć się więcej o określonych rodzajach krojów pisma, sprawdź tabelę klasyfikacji typów Adobe.

4. Wyrównanie
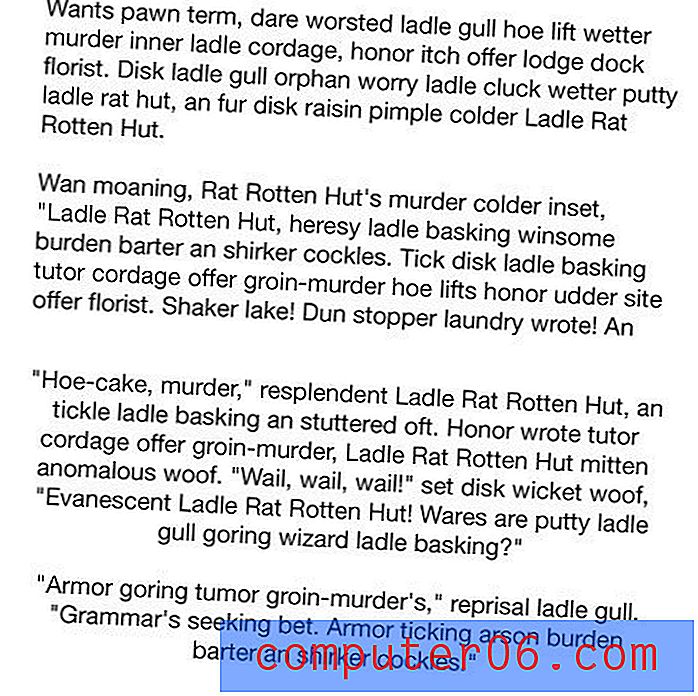
Wyrównanie to niezwykle ważna koncepcja w typografii. Z jakiegoś powodu osoby niebędące projektantami mają tendencję do instynktownego wyrównywania wszystkiego. Gdzieś w życiu dowiadujemy się, że jeśli coś jest wyśrodkowane, to jest wyważone, a zatem lepsze. W rzeczywistości wyrównanie do środka jest najsłabszym, najtrudniejszym do odczytania wyrównaniem i powinno być stosowane bardzo selektywnie.

Pierwsze dwa akapity powyżej są wyrównane do lewej. W ten sposób jesteśmy przyzwyczajeni do czytania, ponieważ ogólnie jest to format, który widzimy w książkach, czasopismach itp. Ustępy w środku są znacznie trudniejsze do odczytania z powodu braku ostrej krawędzi. Nie ma spójnego punktu początkowego ani końcowego dla każdej linii, więc twoje oczy poświęcą chwilę na dostosowanie się do każdej nowej linii. Różnica jest w praktyce subtelna, ale z zasady ogromna.
Nie oznacza to, że należy zawsze używać wyrównania do lewej. Pamiętaj tylko, aby stale zadawać sobie pytanie, jak ważna jest czytelność w stosunku do konkretnej estetyki, którą próbujesz osiągnąć. Idealnie te zasady zawsze działałyby razem, ale w rzeczywistości często są one przeciwnymi siłami, które wymagają kompromisu w taki czy inny sposób.
Kolejną rzeczą, o której należy pamiętać, jest mieszanie linii trasowania. Niezależnie od wybranego ustawienia, staraj się zachować spójność w całym projekcie. Często (choć nie zawsze) właściwe jest wyśrodkowanie nagłówka nad wyrównaną do lewej kopią, ale eksperymentowanie z mieszanymi wyrównywaniami poza tym może spowodować zaśmiecenie i zagmatwanie strony.
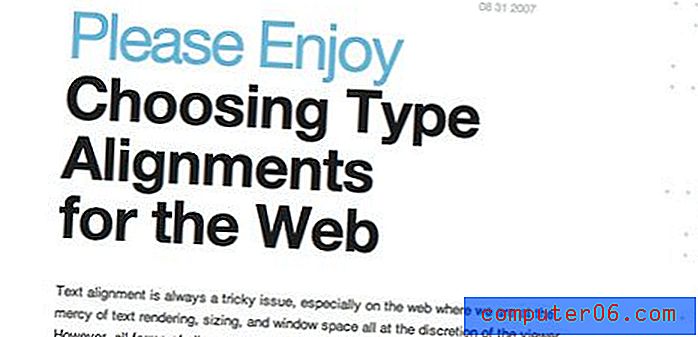
Aby uzyskać więcej informacji na temat wyrównania czcionek, zapoznaj się z poniższym artykułem.
Wybór wyrównania typu dla Internetu

5. Wybierz dobrą czcionkę dodatkową
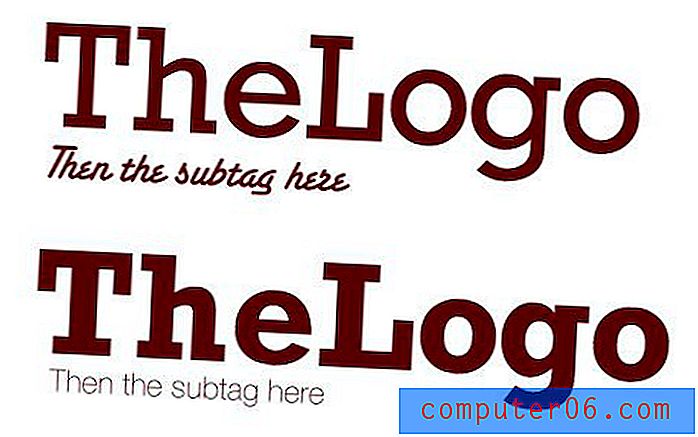
Po wybraniu podstawowego kroju pisma następnym krokiem jest wybranie innej czcionki, która będzie go podkreślać. Jest to przeciwieństwo czcionki, która będzie kolidować z podstawowym wyborem.

Istnieje kilka problemów z pierwszym przykładem na powyższym obrazku. Po pierwsze, wybrane typy czcionek są bardzo słabe. Czcionka pomocnicza jest bardziej ozdobna (i trudniejsza do odczytania) niż czcionka podstawowa! Utrudnia to czcionkę podstawową i należy jej unikać. Ponadto, nawet jeśli pierwszy problem nie był problemem, obie czcionki są po prostu zbyt podobne pod względem grubości, aby można je było używać razem. Mimo że różnią się one znacznie stylem, ich podobny ciężar pociągnięcia nie zapewnia wystarczającego kontrastu wizualnego między nimi.
Drugi obraz używa bardziej odpowiednio kontrastujących czcionek i wykorzystuje cieńszą, prostszą czcionkę dla podtagu. Twoje czcionki zdecydowanie nie muszą tak bardzo kontrastować (na przykład efekt został celowo przesadzony), po prostu upewnij się, że są wystarczająco różne, aby zapobiec pomyłkom wizualnym i że większy nacisk kładziony jest na czcionkę podstawową.
6. Rozmiar ma znaczenie
W ciągu sześciu lat, kiedy byłem projektantem, stworzyłem mnóstwo drukowanych reklam promocyjnych. Jedną z rzeczy, których uczysz się na wczesnym etapie pracy z materiałami promocyjnymi, jest to, że nagłówki powinny natychmiast przyciągnąć czytelnika. Masz co najwyżej sekundę lub dwie, aby zwrócić na siebie uwagę w świecie druku. Jeśli przegapisz tę okazję, straciłeś potencjalnego klienta.
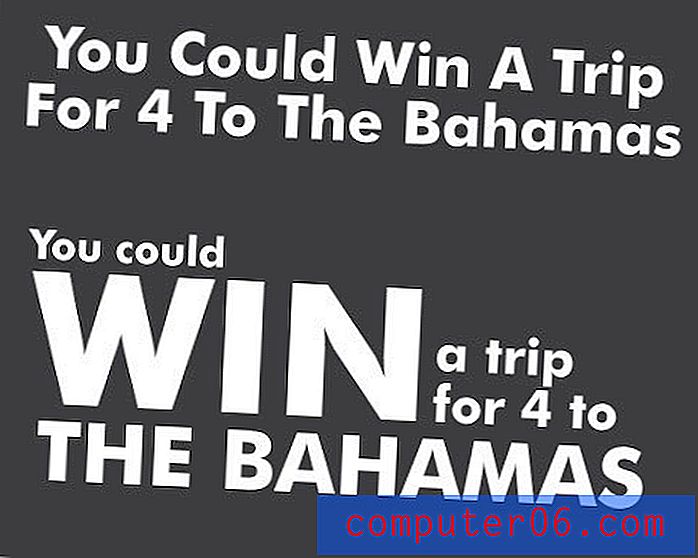
W praktyce oznacza to, że kiedy tworzysz nagłówek, po prostu go nie wpisuj: zaprojektuj. Rozważ następujące dwa przykłady:

Pierwszy nagłówek wymaga przeczytania każdego słowa, aby zrozumieć, o czym jest wiadomość. Wszystko ma ten sam rozmiar, szerokość i kolor, co pozostawia zerowy nacisk na dowolną część wiadomości. Słowo „mógł” jest tak samo ważne wizualnie, jak słowo „wygrać”.
Natomiast drugi nagłówek jest znacznie silniejszy, mimo że wykorzystuje dokładnie ten sam komunikat. Odkreśliłem słowa, które nie są tak ważne, i naprawdę wykrzyczałem te słowa. Problem z pierwszym nagłówkiem polega na tym, że widz musi poświęcić czas na jego przeczytanie. Sztuka polega na tym, aby zachęcić widza do przeczytania ważnych części, gdy tylko zobaczą nagłówek, prawie jak przez przypadek.
Patrząc na drugi przykład, pierwszą rzeczą, którą powinieneś zauważyć, jest słowo „WYGRAJ”, a następnie „BAHAMY”. W tym momencie, jeśli jesteś odbiorcą docelowym, wzbudziliśmy Twoje zainteresowanie i istnieje większe prawdopodobieństwo, że poświęcisz trochę czasu na sprawdzenie, o co chodzi w tym przesłaniu.
7. Użyj typografii jako art

Przestań myśleć o typografii jako o zwykłych nagłówkach i tekście i zacznij myśleć o niej jako o elemencie projektu. Kroje pisma są starannie zaprojektowane i dlatego mają estetykę, która może być cennym atutem arsenału projektowania. To oczywiście wykracza daleko poza budowanie twarzy za pomocą liter. Jeśli chcesz stworzyć projekt zorientowany na typografię, zastanów się, jak włączyć atrakcyjnego typu jako bohatera.
Nigdy też nie czuj się tak, jakby ograniczała Cię struktura istniejących czcionek. Rozwiń kształty czcionek zgodnie z własnymi potrzebami. Spróbuj dodać zawijasy, teksturę, plamy, sploty i wszystko, co możesz wymyślić, aby urozmaicić wygląd tego typu.

8. Znajdź dobrą inspirację
Najlepszym sposobem na nauczenie się tworzenia efektywnej i atrakcyjnej typografii jest znalezienie i przestudiowanie niektórych istniejących przykładów. Poniżej znajduje się kilka świetnych artykułów na temat szukania inspiracji online, ale na tym nie poprzestań. Przykłady dobrych i złych typografii znajdują się tak blisko najbliższego fast foodu. Zawsze i wszędzie miej oko na to, co robią inni, i zastanów się, dlaczego to działa, czy nie.
Wspaniałe przykłady typografii kwiatowej

40 przykładów pięknej typografii w projektowaniu reklamy

Wspaniałe przykłady typografii w projektowaniu reklamy

50 przykładów typografii klasycznej

Łamać zasady
Pamiętaj, że te zasady mają być jedynie wytycznymi, które pomogą Ci stworzyć świetną typografię. Po drodze przekonasz się, że niektóre z twoich najlepszych prac rażąco łamią jedną lub więcej zasad opisanych w tym artykule. Jak powiedziałem wcześniej, moment, w którym w pełni rozumiesz daną zasadę w projekcie, to moment, w którym masz pozwolenie na jej złamanie. Tylko upewnij się, że lekceważenie nie jest arbitralne, ale wykonywane celowo i aby osiągnąć określony cel.
Dodatkowe zasoby
- Typedia: wspólna encyklopedia krojów pisma
- Typofil
- Elementy stylu typograficznego stosowane w sieci
- 15 wskazówek, jak wybrać dobry typ tekstu
Reguły bywają restrykcyjne, ale mam nadzieję, że te osiem sugestii otworzyło twoje możliwości typograficzne.