10 trendów w projektowaniu stron internetowych, na które warto zwrócić uwagę w 2018 r
Wraz z końcem 2017 r. Nadszedł dobry czas, aby zastanowić się nad osiągnięciami minionego roku i zacząć myśleć o projektach, które mają nadejść.
Patrząc na nowsze projekty, przeprojektowania, a nawet po prostu poprawki projektowe, zaczyna się pojawiać kilka wyraźnych trendów jako liderów w 2018 roku. Oto niektóre z trendów projektowania stron internetowych, które prawdopodobnie staną się popularne (i wiele z nich koncepcje mogą być również wykorzystane do projektowania druku).
Poznaj elementy Envato
1. Asymetryczne siatki

Era doskonałej symetrii już minęła. Podczas gdy projekty podzielonego ekranu były dużym trendem w 2017 roku, ten idealny pół-pół-kontur ewoluuje.
Projektanci dzielą elementy wizualne na ekranie za pomocą bardziej asymetrycznego wzoru siatki.
Aby ta koncepcja działała, musi istnieć wyraźna równowaga elementów, aby jedna strona projektu nie była przytłaczająca. Przestrzeń i elementy tekstowe często równoważą elementy wizualne, aby pomóc przyciągnąć wzrok w projekcie.
A wszystko to łączy się, ponieważ projekty wciąż działają na siatce, co pomaga utrzymać porządek. (Elementy powyższego wzoru Club of the Waves są zorganizowane w taki sposób, dlatego asymetryczny wzór wydaje się tak wyważony).
2. Bardziej jasny kolor

Jasny kolor wydaje się być trendem w projektowaniu, który po prostu chce pozostać. Była to duża część płaskiego projektu i równie ważna dla Material Design, a obie koncepcje są nadal częścią wielu projektów.
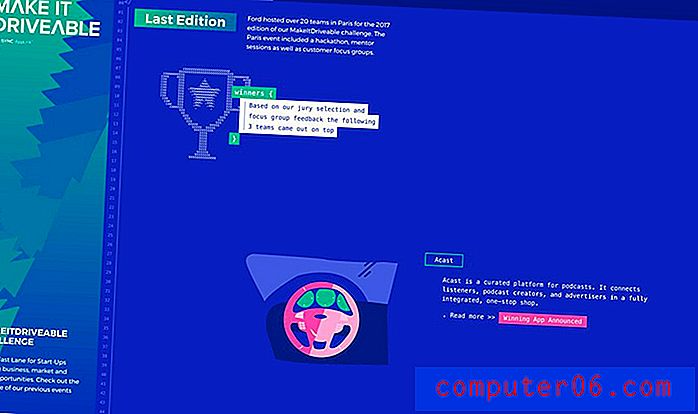
Odważny kolor, nawet bez cech płaskich lub materiałowych, przyciąga wzrok i może pomóc wciągnąć użytkownika w projekt. Jasne i odważne wybory kolorów zapewniają świeży wygląd i są atrakcyjne dla młodszych użytkowników.
Te wybory kolorów mogą również stworzyć nieoczekiwaną estetykę i stworzyć zabawniejszą atmosferę dla stron internetowych i firm, które mogą nie być znane z tego tonu. Powyżej Ford nie wydaje się być postępową, modną firmą, ale projekt mikrostrony Make it Drivable emanuje tymi emocjami.
3. Dolne lepkie elementy

Wszystkie te małe reklamy na dole aplikacji i witryn mobilnych również trafiają do projektów komputerów i tabletów. I to nie tylko reklamy w tej dolnej części ekranu, okna czatu, wyskakujące okienka, powiadomienia, a nawet elementy nawigacyjne przyklejają się do dolnej części ekranu.
Ta mniej natrętna lokalizacja jest głównym obszarem do oglądania, a korzystanie z urządzeń mobilnych wyszkoliło użytkowników, że tego rodzaju miejsca docelowe są dopuszczalne.
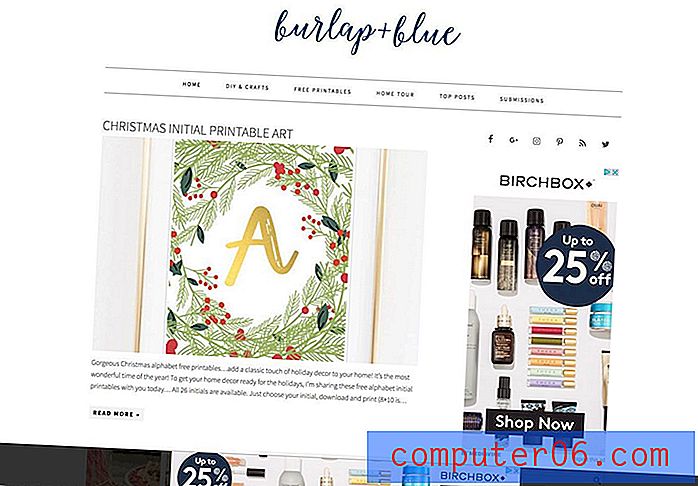
A jeśli działa. Reklama u dołu ekranu, taka jak powyższa na blogu Burlap i Blue powyżej, po prostu wydaje się o wiele mniej na drodze (i mniej na twarzy) niż baner z tabliczką znamionową. Użytkownik nadal go widzi, ale nie zasłania treści.
4. Wyszukiwanie głosu i języka naturalnego

Przyszłość projektowania stron internetowych nie jest w 100 procentach wizualna. Niektóre z nich będą słyszalne.
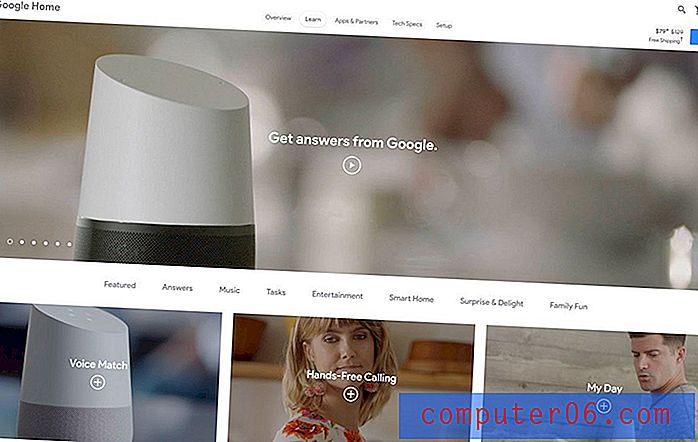
Od projektowania interfejsów, które mogą „słyszeć” i rozumieć polecenia głosowe, po włączanie wyszukiwań, które naśladują naturalny język, integracja świata głosu i języka będzie niezbędna w projektach stron internetowych.
I choć niektóre z tych innych trendów mogą nie być jeszcze bardziej popularne pod koniec 2018 r., Wyszukiwanie głosowe i w języku naturalnym będzie rosło tylko pod względem wykorzystania i popularności. Powinieneś zacząć planować go teraz, abyś mógł z łatwością włączyć go do przyszłych projektów.
5. Płynne kształty

Podczas gdy ostrzejsze kształty poli i geometria były duże w 2017 roku, bardziej miękkie kształty o bardziej płynnym wyglądzie, a nawet animacje zyskują popularność.
Gładsze linie są naturalnym postępem trendu wielokąta. Kiedy Design Shack przedstawił trend kształtów poli na początku tego roku, w opisie czytamy: „jedną z najlepszych części tego wszechstronnego trendu jest to, że każdy z tych wzorów jest tak inny. … Wielokąty są zazwyczaj płaskimi, dwuwymiarowymi kształtami, chociaż w projektach stron internetowych niektóre wielokąty animują ruch i wydają się mieć więcej właściwości trójwymiarowych. ”
Ta sama charakterystyka dotyczy bardziej płynnych kształtów; kluczową różnicą jest to, że zamiast ostrych przecinających się linii, każdy kształt jest wykonany z gładkich krzywych, które przepływają przez cały projekt.
6. Subtelna animacja

Małe, proste animacje mogą zaskoczyć i zachwycić użytkowników. Mogą również pomóc w dostarczeniu informacji i poprowadzić użytkownika poprzez bardziej aktywne zaangażowanie w projekt.
Ale subtelna animacja nie polega na funkcji ładowania, która ukrywa opóźnienie, ale na ruchu w samym projekcie.
Od stanów najechania, kinografów po ilustracje, które wydają się ożywać - subtelne ruchy mogą być świetnym narzędziem, które pomoże zwiększyć zaangażowanie użytkowników. Aby maksymalnie wykorzystać subtelną animację w projekcie, przestrzegaj kilku podstawowych zasad: wybierz tylko jedną „sztuczkę” animacji i trzymaj się jej, animacja powinna być realistyczna i naśladować prawa fizyki, nie zmuszać do działania dźwięku lub klikania, aby i upewnij się, że animacja jest odtwarzana w niezawodnej pętli, aby użytkownicy wiedzieli, kiedy animacja jest zakończona. (Jest to znak, że mogą przejść dalej, aby zrobić to, po co przyszli na stronę).
7. Obrazy SVG

Skalowalna grafika wektorowa staje się coraz bardziej popularnym typem obrazu de facto dla stron internetowych. Pliki SVG to lekkie obrazy wektorowe, które zapewniają idealną pikselowość grafiki, ikon i logo niezależnie od wielkości ekranu i rozdzielczości.
Wszystkie wyświetlacze o wysokiej rozdzielczości przyczyniają się do rozwoju tego formatu pliku.
Pliki SVG działają również dobrze w przypadku zdjęć i obrazów multimedialnych, w tym obrazów 3D, kinografów, animacji logo i fotografii 360 stopni.
8. Pulpit z podziałem ekranu, układanie w stosy

Wzory projektowania na podzielonym ekranie stają się coraz bardziej popularne. Nawet bardziej idealnie podzielone style.
Te projekty są tak popularne, ponieważ zapewniają wspaniałe wrażenia zarówno na ekranach komputerów stacjonarnych, jak i urządzeniach mobilnych, ponieważ podzielona zawartość wyświetla się obok siebie i układa się w stosy równie dobrze. (W ten sposób użytkownicy uzyskują spójną, ale specyficzną dla urządzenia obsługę).
Podczas gdy wiele wczesnych projektów podzielonego ekranu było naprawdę podzielonych, wielu projektantów decyduje się na podzielony ekran, a także dodatkową górną warstwę z tekstem lub brandingiem, aby uzyskać efekt o większej głębi.
9. Więcej przewijanych animacji

Animacje przewijania Parallax są tak popularne, że niektórzy projektanci zaczynają się od nich uciec. Ale to nie znaczy, że musisz porzucić animacje przewijania.
Istnieje wiele innych sposobów używania przewijania, aby zachęcić użytkowników. (I możesz też dodać trochę paralaksy; po prostu nie zwariuj z tym.)
Doggo for Hire, powyżej, wykorzystuje animację przewijania, która upuszcza konfetti na psa przedstawionego podczas przewijania użytkownika. Zwój określa, jak szybko spada konfetti (a nawet wyraz twarzy psa, jak to się dzieje). Przewiń szybko, aby uzyskać wrażenia w stylu wideo; przewiń wolniej, aby przejąć całą zawartość po lewej stronie ekranu.
Szukasz inspiracji do przewijania? Znajdź tutaj
10. Biała przestrzeń bez minimalizmu

Projektanci kochają białe przestrzenie. (Wielu z nas uwielbia minimalizm… nawet jeśli klienci tak go nie kochają.)
Kompromis polega na projektowaniu z dużą ilością białej przestrzeni, ale z dużo mniej minimalistycznym stylem. Dodając więcej kolorów i elementów do projektu z dużą ilością miejsca, może wydawać się bardziej pełny.
Design Calendar wykonuje świetną robotę, wykorzystując przestrzeń i jednocześnie pakując ją z zawartością i elementami - pamiętaj, aby kliknąć przykład i przewinąć, aby zobaczyć go w akcji - dzięki czemu jest dużo miejsca na oddychanie ponadwymiarowymi elementami.
Projektanci pracują również z białą przestrzenią na wiele innych sposobów. Spójrz wstecz na wiele innych wspomnianych trendów i sprawdź, jak dużą rolę odgrywa tutaj biała przestrzeń.
Wniosek
Czy to początek nowego roku inspiruje Cię do spróbowania czegoś nowego? Czy będzie to jedna z twoich uchwał?
Pamiętaj, aby ostrożnie stosować trendy w projektowaniu. Czasami najlepsze pomysły mogą szybko się rozwijać. Inne stają się bardziej ponadczasowe; interfejsy głosowe prawdopodobnie zostaną tu na jakiś czas. Wypróbuj je, zmień istniejący projekt i baw się dobrze. Na tym polega gra z trendami w projektowaniu.