7 wskazówek, jak stworzyć niezapomniany projekt
Celem praktycznie każdej osoby mającej stronę internetową: mieć użytkowników, którzy powracają. Udostępniają twoje treści; regularnie współpracują z tobą; mówią innym o stronie. Pamiętają stronę internetową.
To się nie dzieje przez przypadek. Niezapomniany projekt to narzędzie, które pomoże stworzyć to połączenie użytkownika. Tutaj przyjrzymy się siedmiu sposobom, aby stworzyć trwałe wrażenie, z siedmioma oszałamiającymi przykładami tego, jak to zrobić. Dowiedz się, jak stworzyć projekt, który będzie się utrzymywał na dłuższą metę i nie będzie latać pod radarem!
1. Zrób wrażenie

Użytkownicy zapamiętają pierwszą rzecz, którą robią w Twojej witrynie, a także ostatnią rzecz, którą robią. Ważne jest, aby pamięć była dobra.
Kluczowe znaczenie mają mocne efekty wizualne na stronie docelowej i płynne zakończenie akcji.
Tosco Music wykonuje świetną robotę, robiąc pierwsze wrażenie, zaczynając od kombinacji interesujących efektów wizualnych:
- Nawigacja po lewej stronie
- Silny kontrast między elementami
- Silna treść wideo powyżej zwoju
- Piękna typografia
Wygląd robi również dobre wrażenie końcowe. Użytkownicy mogą dowiedzieć się więcej na temat interesującego ich muzycznego aktu lub są zaproszeni do zapisania się na firmową wiadomość e-mail za pomocą prostej formy, której trudno przeoczyć. Każda interakcja jest prosta, bezproblemowa i daje powód, aby użytkownicy powrócili na stronę.
2. Opowiedz historię

Strona internetowa jest twoją bramą do świata. To okazja, aby powiedzieć ludziom, kim jesteś i dlaczego masz znaczenie. Niezależnie od tego, czy jest to historia marki, czy blog podróżniczy, skuteczne opowiadanie historii jest tematem, który utrzymuje użytkowników.
Opowiadanie tej historii składa się z dwóch części:
- Mocny tekst do powiedzenia
- Ciekawe efekty wizualne do pokazania
Będziesz potrzebował obu elementów, aby złożyć kompletny pakiet.
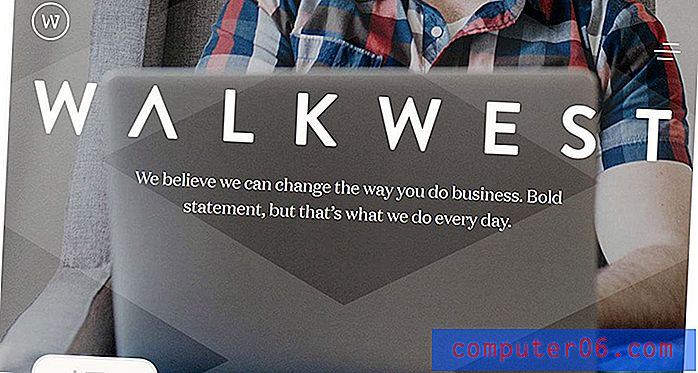
Walkwest zaczyna od odważnego oświadczenia, a następnie opowiada historię na poparcie tego. Jeśli potrzebujesz ich usług (public relations lub marketingu), jest to coś, co najprawdopodobniej cię spodoba. Sposób opowiadania historii jest prosty, z ładnymi obrazami i prostymi, krótkimi blokami tekstu.
Ale strona internetowa nie tylko opowiada historię, ale projekt prowadzi ją przez ciekawe wzory przewijania i elementy graficzne. Użytkownik zanurza się w interakcję, aby dowiedzieć się więcej. A wszystko to dzieje się w ciągu kilku sekund.
To niezapomniane opowiadanie historii.
3. Efektywnie używaj koloru

Zbyt dużo kolorów i wzorów może spowodować, że użytkownicy opuszczą witrynę, zbyt mało kolorów i projekt można zapomnieć. Pośrodku znajduje się ciekawa mieszanka kolorów, która przylgnie do użytkowników.
Sztuczka do kolorowania polega na stworzeniu palety, która będzie pasować do zawartości, ale także kontrastuje z wieloma innymi rzeczami, z którymi użytkownicy mają regularny kontakt. (Pomyśl tylko, ile stron klikasz każdego dnia, które mają ten sam kolor niebieskiego tła).
Hillman Living używa ostrego obrazu z niewielką ilością zamierzonego koloru, aby przyciągnąć twoją uwagę i pomóc użytkownikom skupić się na krzesłach na obrazie. (Właśnie to sprzedają.)
Przejdź w dół strony, a estetyczne klapki przejdą do bardziej tradycyjnego minimalistycznego stylu - z białym tłem - ale każde krzesło ma te same akcenty kolorystyczne. Kolor ten przylega do ciebie. Trudno jest wyrzucić z głowy pomarańcze, czerwienie i błękity. (I firma stawia na pomysł, że pomyślisz o nich na tyle, by kupić).
4. Zrób coś zabawnego

Co przychodzi ci na myśl, gdy myślisz „fajna strona internetowa”? Gra? Podgląd filmu? Co z technikami projektowania, takimi jak kolor, obrazy i typografia?
Każdy z tych elementów może sprawić, że Twój projekt będzie przyjemny.
- Uśmiechnięte twarze na zdjęciach lub wideo
- Jasne, nasycone kolory
- Coś do zrobienia (gra)
- Lekki, zabawny język (szczególnie w podobnym kroju pisma)
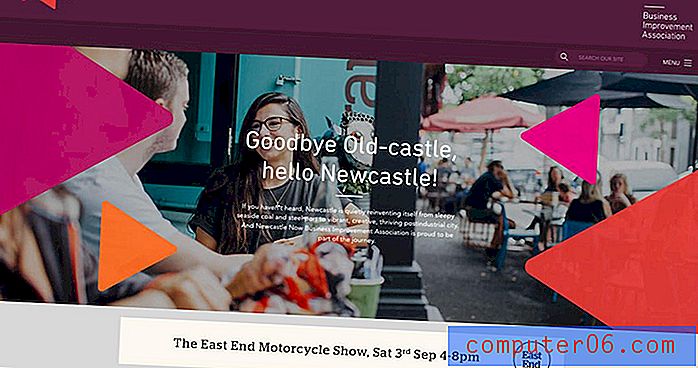
Newcastle Now robi wiele z tych rzeczy. Witryna jest przeznaczona dla regionu, który próbuje się na nowo odkryć, a wszystko w projekcie jest zabawne i interesujące, od palety kolorów po funky kształty jako elementy projektu, po szczęśliwych ludzi wykonujących ciekawe rzeczy na wszystkich zdjęciach. Konstrukcja sprawia, że czujesz, że chcesz wskoczyć na scenę i śmiać się z postaciami na ekranie. (Założę się, że to pamiętasz!)
5. Zaangażuj zmysły

Chodzi o pisanie i tworzenie obrazów, jeśli chodzi o łączenie się ze zmysłami użytkowników.
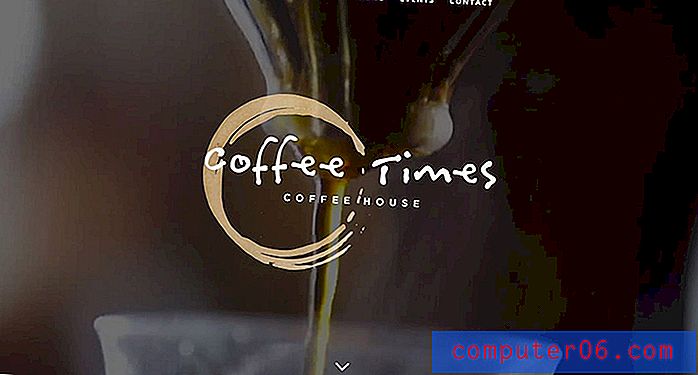
Jedną z opcji jest interakcja z użytkownikami i przekazywanie opinii. Na przykład użytkownik wprowadza coś na stronę internetową, a coś innego jest zwracane. (Pomyśl o tym jak w tę iz powrotem, która dzieje się w taki sam sposób, jak wysyłanie SMS-ów do znajomych.) Inną opcją jest zachęcenie ich do myślenia o twoim projekcie w sposób, w jaki robi to Coffee Times Coffee.
Prawdopodobnie nie znajdziesz osoby pijącej kawę, która nie wydaje się wąchać zapachu podczas oglądania klipów wideo na stronie głównej witryny. (Niektórzy nawet twierdzą, że słyszą fasolę w młynku.) Niezależnie od tego, projekt staje się dla użytkownika czymś więcej niż tylko obrazem, wywołuje kolejną przyjemną pamięć zmysłami. (Który może pozostać przez chwilę… lub przynajmniej do kolejnej filiżanki kawy.)
6. Wymieszaj

Niektóre strony internetowe są zaprojektowane tak, aby cały czas mieć nowe treści, ponieważ łączą się z bazą użytkowników powtarzających się. (Jednym z powszechnych przykładów jest handel elektroniczny, podobnie jak witryny z wiadomościami lub czasopismami).
Zmiana treści lub modyfikacja projektu może zapewnić użytkownikom nowe ciekawe doświadczenia, które zachęcą ich do częstszego myślenia o Twojej witrynie i powrotu do niej. Kluczem jest to, że nowe wrażenia powinny nadal wyglądać jak twoja treść i projekt (więc może to być dość trudne).
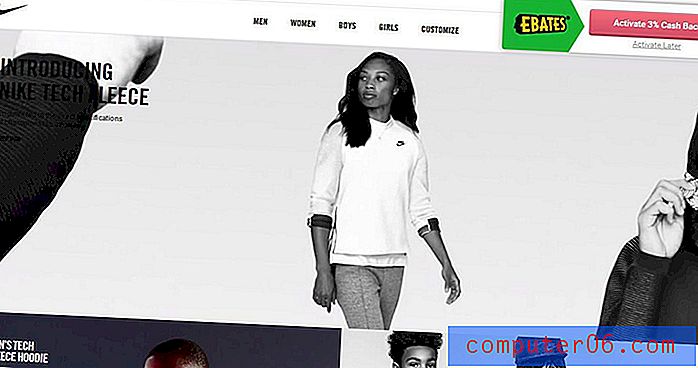
Nike jest jednym z liderów w tej dziedzinie. Zawartość strony głównej jest zwykle inna przy każdej wizycie, ale każdy nowy element strony głównej jest równie wciągający. Inną rzeczą, którą Nike robi dobrze, jest to, że każda część treści na stronie głównej jest powiązana z bieżącymi wydarzeniami, dzięki czemu rzeczy, o których teraz myślą użytkownicy, są dokładnie tym, co otrzymują od światowego sprzedawcy sprzętu sportowego.
Chociaż prawdopodobnie nie masz zasobów Nike, jest to świetne miejsce do rozpoczęcia zbierania informacji (i inspiracji). Warto odwiedzać stronę główną co tydzień przez następny miesiąc i spojrzeć na zmiany. Jak wykorzystać te koncepcje do pomieszania treści?
7. Pamiętaj o zakończeniu

Masz plan zachwycić projektantów swoją stroną główną, grafika jest oszałamiająca, jest świetne wezwanie do działania, ale nie zapomnij o zakończeniu. Równie ważne jak pierwsze wrażenie jest wrażenie końcowe. Wiedza o tym, jak to zaprojektować, może zająć nieco więcej pracy, ponieważ użytkownicy mogą opuścić Twoją witrynę z innej lokalizacji niż ta, do której wchodzą (przynajmniej masz nadzieję, że to zrobią).
Przejrzyj swoje dane analityczne i znajdź stronę, na której opuszcza większość użytkowników, i spraw, by ta strona była przyjemna. Utwórz ofertę, aby dać użytkownikom coś - dobrą zniżkę lub element do druku / cyfrowy - lub trwałą pamięć najlepszej części witryny.
Kluczem jest to, że użytkownicy wychodzą zadowoleni. (Równie ważne jest, aby upewnić się, że nie odejdą z powodu jakiegoś błędu).
Startup Lab zawiera akcję kończącą po lewej stronie każdej strony - jest to formularz, który użytkownicy powinni wypełnić. Wykończenie jest niezapomniane, ponieważ akcja jest łatwa do znalezienia, formularz jest łatwy do wypełnienia, a użytkownicy osiągają cel w ciągu dwóch kliknięć w dowolnym miejscu na stronie.
Wniosek
Niezapomniany projekt strony internetowej jest jednym z tych trudnych obszarów, ponieważ prawie przytrafia się użytkownikom. Czy kiedykolwiek przestajesz mówić: „Będę pamiętać tę stronę!”? To jest wątpliwe.
Ale często zapamiętujesz niektóre elementy tego, co czyni stronę internetową dobrą. Zastanawiasz się później nad wiadomością lub po południu masz ochotę na kawę.
Chciałbym podać przykłady witryn, które wywarły na tobie trwałe wrażenie. Udostępnij je mi na Twitterze i oznacz Design Shack.