Cotygodniowe gratisy: 18 prostych i przydatnych aplikacji internetowych dla projektantów i programistów
Ostatnio sieć właśnie pęka z prostymi, jednozadaniowymi narzędziami, które ułatwiają nasze zadania, obsługując takie zadania, jak generowanie kodu CSS lub dostarczanie zastępczych obrazów dla komp.
Poniżej znajduje się dość losowy zbiór takich narzędzi, które ostatnio uważałem za niezbędne. Wszystkie są całkowicie bezpłatne, niezwykle przydatne i bardzo łatwe w użyciu. Cieszyć się!
Przeglądaj zasoby projektowe
Posiekać
Wklej fragmenty kodu, dodaj notatki. Wyślij do kujonów.

CompFight
Do zawodów, inspiracji i badań. Uzyskaj zdjęcia, gdy są gorące.

Konstruktor stylów warstw
Twórz style CSS3 tak, jakby były efektami warstwy Photoshop.

CSS3.Me
Ładny i prosty generator CSS3.

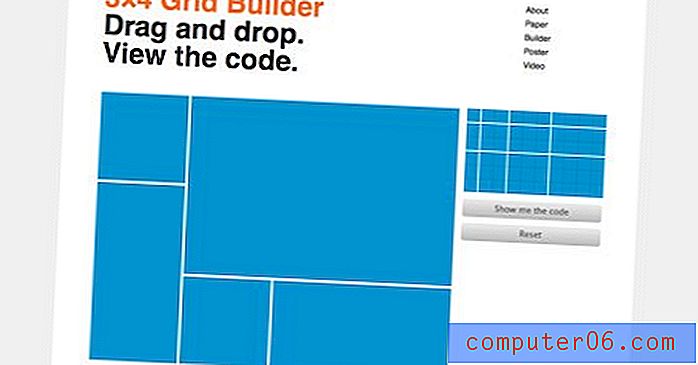
Konstruktor siatki 3 × 4
Grid Builder umożliwia łatwe budowanie siatki HTML za pomocą prostego interfejsu przeciągnij i upuść. Przeciągnij jednostki z klawisza po prawej stronie do obszaru siatki. Po zakończeniu naciśnij przycisk „Pokaż kod”, aby wyświetlić kod HTML.

Screenr
Natychmiastowe screencasty. Po prostu hit rekord.

Znak słowny
Podgląd czcionek przechowywanych na komputerze.

Dynamic Dummy Image Generator
Twórz obrazy wypełniaczy w locie.

pForm
Twórz formularze HTML w kilka sekund.

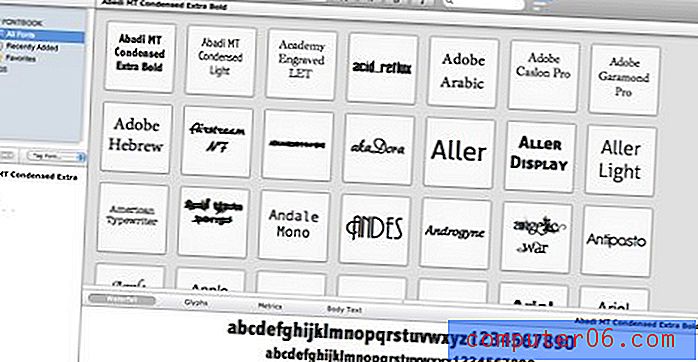
MyFontbook
Zobacz czcionki zainstalowane na twoim komputerze.

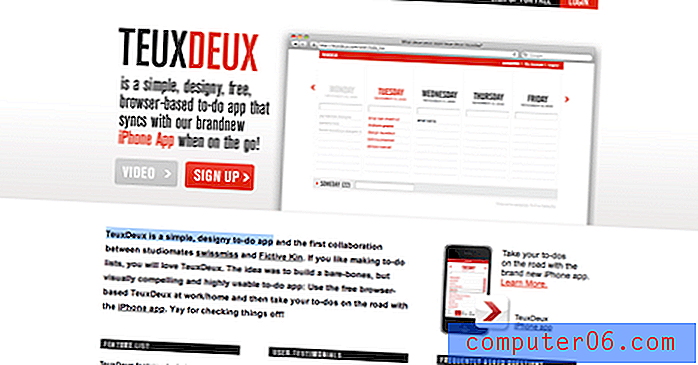
TeuxDeux
TeuxDeux to prosta, designy do zrobienia aplikacja.

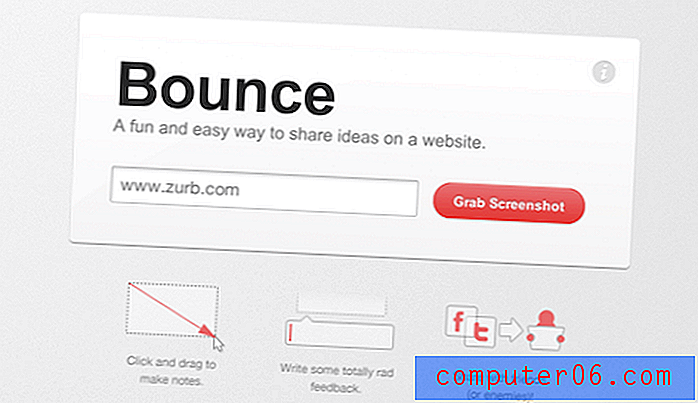
Odbić się
Zabawny i łatwy sposób na dzielenie się pomysłami na stronie internetowej.

Biurko CSS
Koduj szybkie eksperymenty w chmurze.

FontStruct
Twórz, udostępniaj i pobieraj czcionki za darmo.

CSS3 Drop Shadow Generator

TyepTester
Porównaj czcionki dla ekranu.

Skład zestawu CSS
Wygeneruj CSS dla typografii przy użyciu kontrolek WYSIWYG.

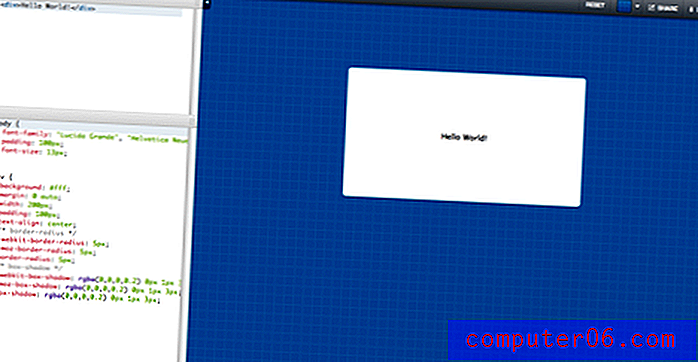
JSFiddle
Niesamowity internetowy plac zabaw do eksperymentowania z HTML, CSS i JavaScript.