5 fajnych i szybkich sztuczek w programie Photoshop Shadow
Style warstw programu Photoshop mogą być używane dla dobra lub zła. W rękach początkującego mogą prowadzić do stereotypowych wyników, które są tak nadużywane, że wręcz godne uwagi. Jednak w rękach doświadczonego Photoshoppera mogą być one elementami składowymi złożonych i imponujących efektów.
Dziś oddamy hołd efektom warstwy cienia wbudowanym w Photoshop. Omówimy pięć super szybkich i łatwych sztuczek, które możesz wykonać za pomocą prostych technik cieni.
Stack 'Em

Jedną z głównych wad stosowania efektów warstwy Photoshop jest to, że możesz mieć tylko jedno wystąpienie każdego efektu. Na przykład, jeśli dodasz jeden cień do fragmentu tekstu, to wszystko, co dostaniesz, nie możesz wtedy wrócić i dodać więcej.
Na szczęście istnieje kilka obejść, których można użyć, aby uzyskać podobny efekt. Jedną rzeczą, którą często robię, gdy chcę mieć wiele wystąpień czegoś, jest użycie polecenia „Utwórz warstwę”. Zobaczmy, jak to działa.
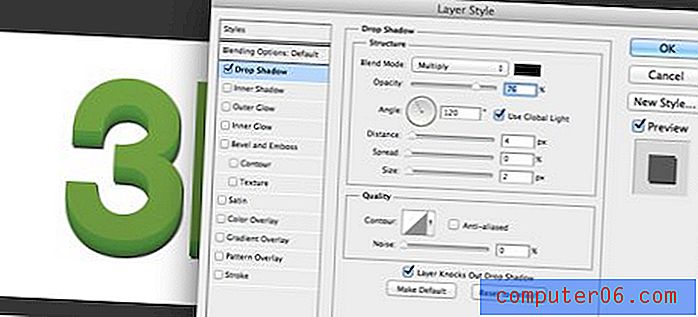
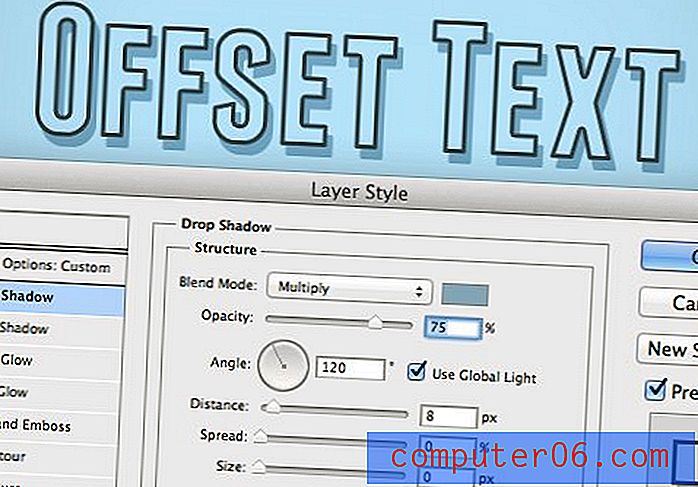
Aby rozpocząć, kliknij dwukrotnie warstwę, aby wyświetlić okno dialogowe Efekty warstw. Teraz kliknij opcję Cień. Zaczniemy od dość ciemnego, tylko lekko miękkiego cienia, który pozostaje blisko liter.

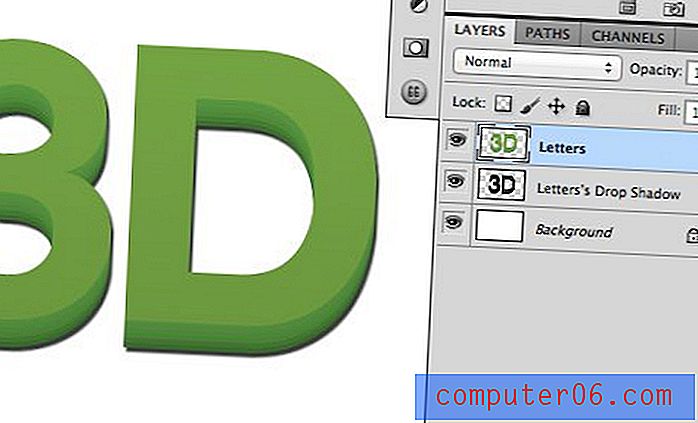
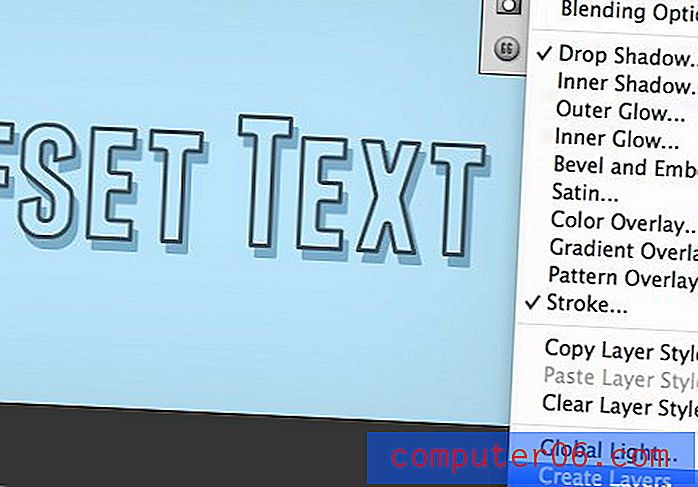
Teraz, aby dodać kolejny efekt cienia, musimy oddzielić pierwszy od warstwy. Nie chcemy go usuwać, po prostu chcemy, aby Photoshop renderował go jako samodzielną warstwę. Aby to zrobić, kliknij prawym przyciskiem myszy warstwę zawierającą cień i kliknij „Utwórz warstwę”.

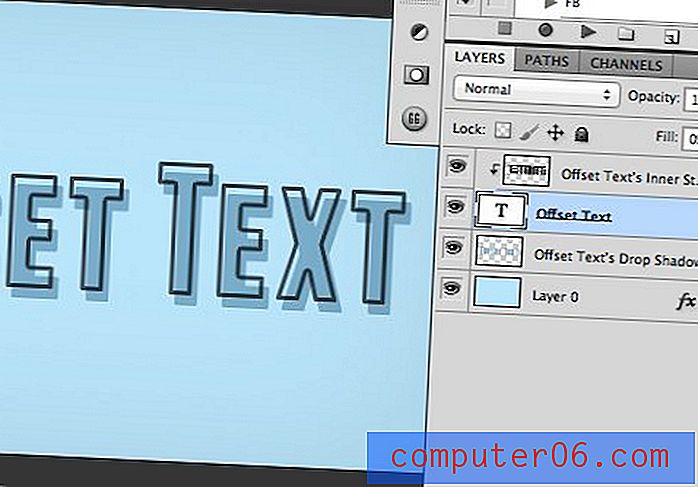
Po wykonaniu tej czynności wygląd dokumentu nie zmieni się, ale zmieni się paleta Warstwy. Zauważ, że warstwa liter nie ma teraz zastosowanych efektów i istnieje dodatkowa warstwa zawierająca piksele tworzące cień.

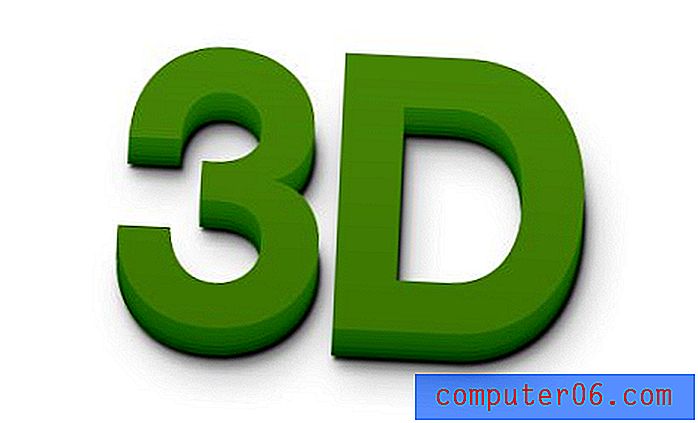
Teraz, gdy warstwa tekstowa nie ma żadnych zastosowanych efektów, możemy wejść i dodać kolejny cień. Stąd myjemy, myjemy i powtarzamy. Zanim zaczęliśmy od lekko miękkiego, ciemnego cienia blisko liter. Teraz dodamy dwa kolejne cienie, stopniowo zwiększając miękkość i odległość, jednocześnie zmniejszając krycie.

Jak widać, wynik jest o wiele bardziej wiarygodny niż gdybyśmy zatrzymali się na jednym wystąpieniu cienia.
Stara marynarka wojenna

Efekt Old Navy to ciekawy styl retro, który wygląda jak zepsuty nadruk, w którym wypełnienie tekstu nie było właściwie wyrównane z jego obrysem. Tytuł tego pochodzi od faktu, że często widziałem podobny efekt stosowany w oznakowaniu sklepu dla popularnego sklepu z odzieżą Old Navy.
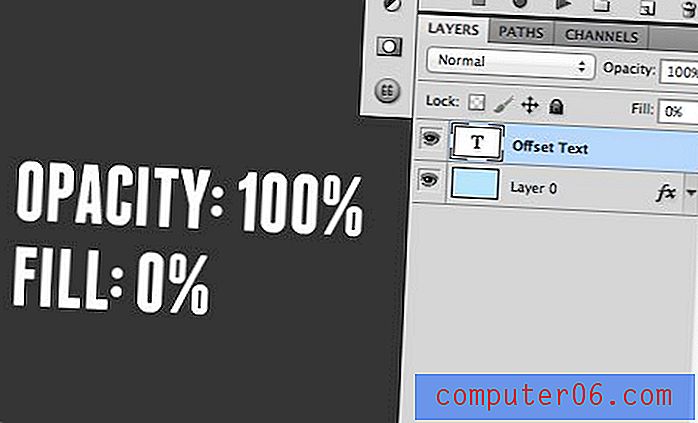
Wykonanie tego jest bardzo proste przy użyciu dowolnej liczby technik, ale lubię budować efekt przy użyciu stylów warstw. Aby rozpocząć, wpisz coś w Photoshopie i zmniejsz Wypełnienie do 0%.

Mogą wydawać się zbędne, ale tak naprawdę istnieje duża różnica między wypełnieniem a kryciem. W takim przypadku upewnij się, że wypełnienie, a nie krycie, jest ustawione na 0%.

Powód tego jest prosty. Oba sprawiają, że tekst jest niewidoczny, ale zmniejszenie wypełnienia do 0% pozwoli na wyświetlenie efektów warstwy, a ustawienie krycia na 0% ukryje efekty warstwy.
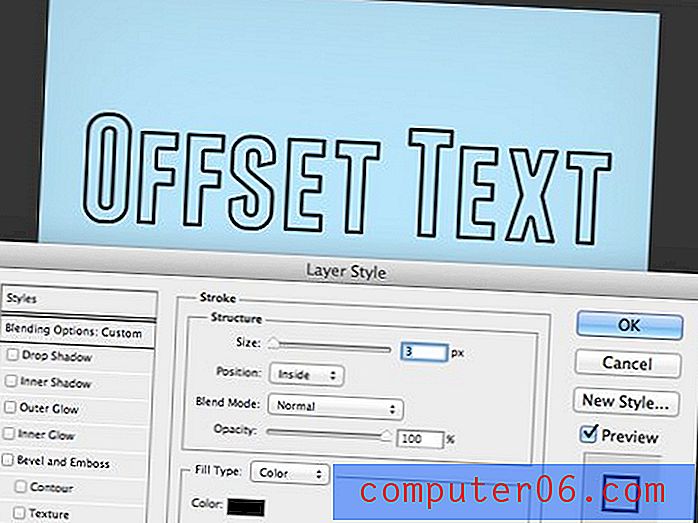
Po ustawieniu wypełnienia na 0% przejdź do palety Efekty warstw i dodaj obrys. Lubię wyrównywać obrys do wewnątrz liter, aby zapobiec niepożądanemu zaokrąglaniu twardych narożników.

Następnie wejdź i wstaw efekt cienia do tekstu. Będziesz chciał ustawić twardość na zero, aby bardziej przypominała wypełnienie na końcu niż cień. Możesz eksperymentować z pozycją i ustawić ją w dowolnym miejscu.

Zauważ, że dzieje się tutaj coś dziwnego. Nasze wypełnienie jest ustawione na 0%, więc można by pomyśleć, że cień będzie w pełni widoczny w obszarze, w którym powinno być wypełnienie, ale tak nie jest. Zamiast tego cień jest nadal ukryty w częściach, tak jakby zastosowano wypełnienie. Dziwne prawda?
Rozwiązaniem tego problemu jest powrót do naszego starego przyjaciela „Utwórz warstwy”. Tak jak poprzednio kliknij warstwę prawym przyciskiem myszy i wybierz tę opcję z wyskakującego menu.

Gdy to zrobisz, warstwa, cień i obrys zostaną podzielone na trzy odrębne warstwy, a przezroczystość wypełnienia będzie nagle działać dokładnie tak, jak tego chcemy.

Stąd możesz łatwo dostosować każdy element i przetasować go według własnego uznania. Eksperymentuj z dodawaniem tego efektu i dostosowywanie go do własnych potrzeb. Spróbuj zmienić kolor obrysu lub dodać nowe wypełnienia, aby skomplikować wynik.

Spalić

Ten nieco rozszerzy twoją koncepcję cienia. Celem jest stworzenie efektu, który wypala tekst na pergaminie, dzięki czemu wygląda prawie tak, jakby był oznakowany marką, a nie napisany. Aby to jednak zrobić, użyjemy zewnętrznego blasku. Czekaj, to nie jest cień! Interesujące jest to, że możesz dostosować ustawienia zewnętrznego blasku, aby działał bardziej jak cień. Korzyścią jest to, że będzie on wyśrodkowany i nie będzie przesunięty w żadnym określonym kierunku.

Na początek weź ładne tło pergaminu i wpisz tekst. Zdecydowałem się na darmową czcionkę o nazwie „Angel Tears”, ale możesz ją zmienić i używać, co chcesz.
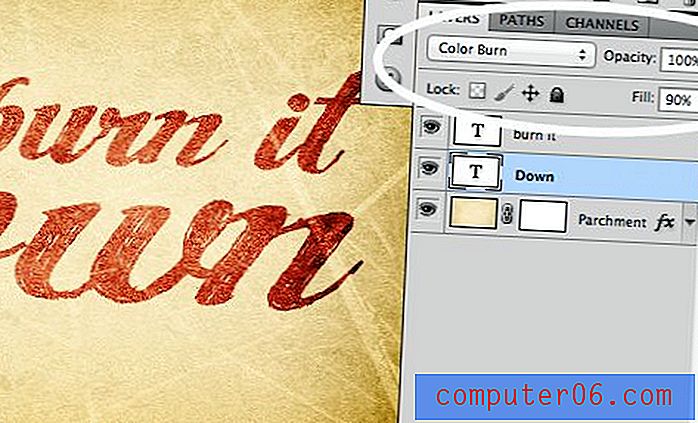
Następnie wejdź i ustaw wypełnienie na 90%, a tryb mieszania na „Wypalanie kolorów”. Jest to kolejna ważna różnica między nieprzezroczystością a wypełnieniem, ponieważ zmniejszenie wypełnienia pozwala uzyskać znacznie bardziej interesujące wyniki w trybach mieszania niż w przypadku krycia.

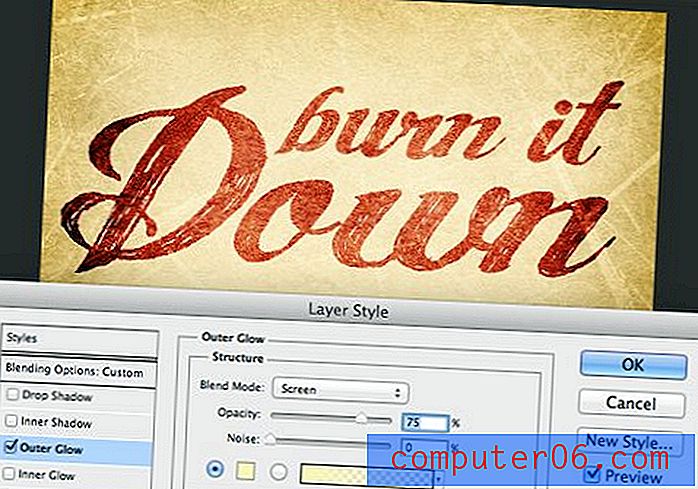
Stąd kliknij jedną z warstw tekstowych i dodaj Blask zewnętrzny. Domyślnie twój blask jest prawdopodobnie ustawiony na jasny ciepły kolor z trybem mieszania ekranu. To wcale nie daje pożądanego efektu.

Aby to zmienić, pomaga wiedzieć, jak konfigurowany jest efekt warstwy Cienia. Oprócz pozycjonowania, główna różnica między Drop Shadow a Outer Glow polega na tym, że ten pierwszy jest ustawiony na czarny z trybem mieszania Multiply, podczas gdy drugi ma ustawienia, które właśnie omówiliśmy.
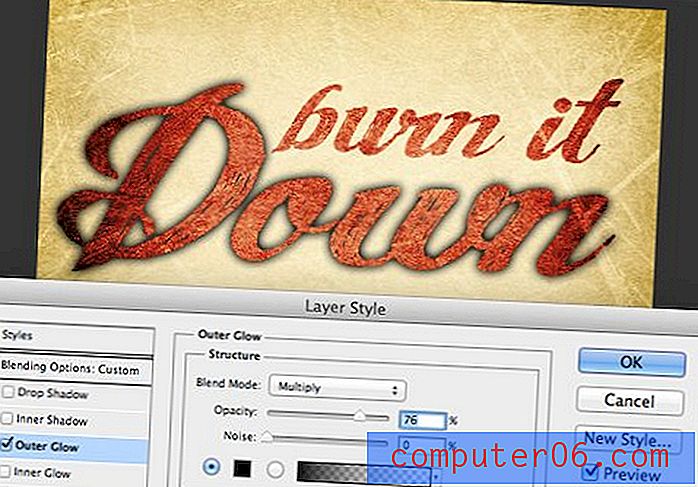
Aby zewnętrzny blask działał jak cień cienia, musimy zmienić kolor i tryb mieszania. To rzeczywiście zamienia blask w cień, ale efekt wciąż nie jest tym, do czego zmierzamy.

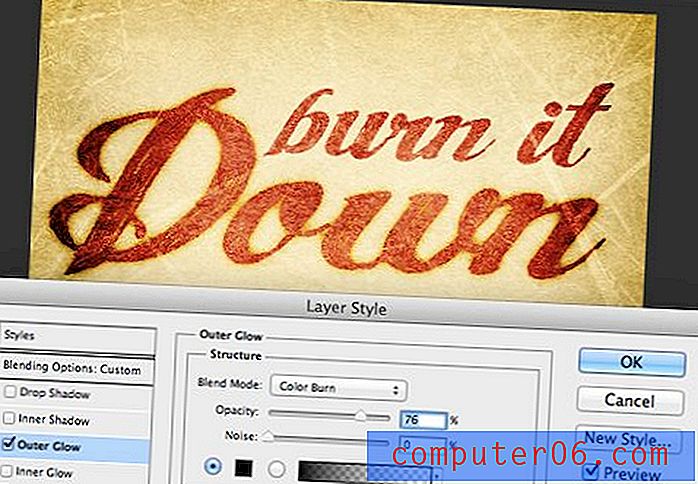
Jeśli pamiętasz wcześniej, tryb mieszania, którego używamy w tekście, to Color Burn. Jeśli zastosujemy to do naszego zewnętrznego blasku, wynik jest dokładnie tym, czego chcemy!

Powtórz ten krok dla drugiej linii tekstu, a skończysz! Jeszcze raz pamiętaj, aby się pobawić i sprawdzić, czy możesz wymyślić własny, niepowtarzalny wynik. Zastanów się także, jak możesz dostosować inne efekty warstw, aby różniły się od ich domyślnych wyników.

Szybka winieta

Źródło zdjęcia: Kevin Dooley
Ten jest najprostszym efektem zestawu, jest tak łatwy, że możesz to zrobić w mniej niż dziesięć sekund. To trochę oczywiste, ale pomyślałem, że wspomnę o tym po prostu dlatego, że używam go prawie codziennie i uważam, że to naprawdę przydatna sztuczka.
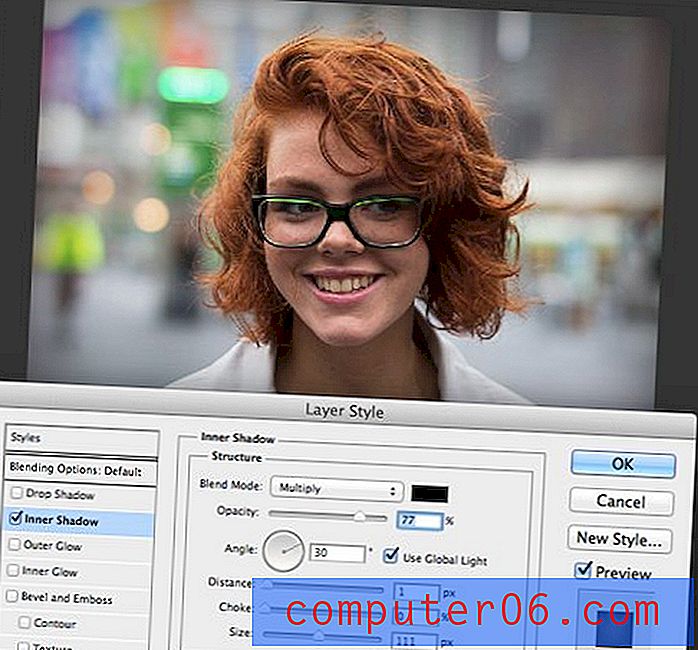
Za każdym razem, gdy chcesz dodać trochę zainteresowania lub intensywności do obrazu, winieta przechodzi długą drogę, a Wewnętrzny cień to idealny sposób na szybkie i płynne ustawianie winiety. Zobaczmy, jak to działa, zaczynając od tego obrazu:

Źródło zdjęcia: Logan Campbell
To dobre zdjęcie, ale oświetlenie z pewnością nie jest idealne. Centralny punkt ostrości, twarz, jest dość ciemny, a tło jest jasne. Zazwyczaj w przypadku jasnoskórych modeli może to być przeciwieństwo tego, co chcesz.
Aby temu zaradzić, zacznę od dodania ładnej dużej winiety za pomocą efektu warstwy Wewnętrzny cień. Pomoże to skierować uwagę widza w stronę centrum.

Następnie dodaję warstwę Krzywe, aby zwiększyć jasność tylko w obszarze twarzy. To w połączeniu z poprzednim krokiem radykalnie zmieniło warunki oświetlenia na obrazie.

Aby naprawdę podkreślić zmianę, oto animowany gif, który pokazuje obraz przed i po zmianach. Zauważ, o ile bardziej twoja uwaga jest przyciągana do wewnątrz w wersji winietowej.

Aby zmienić to jeszcze bardziej, spróbuj zagrać w trybie mieszania w Wewnętrznym cieniu. Oto alternatywna wersja z trybem mieszania ustawionym na Color Burn, tak jak w poprzednim przykładzie.

Typografia

Nasz ostateczny efekt cienia to iluzja typografii, która sprawi, że tekst będzie wyglądał tak, jakby był wciśnięty w tło. Ten użyje dwóch różnych rodzajów cieni, aby stworzyć efekt, co jest prawdopodobnie o krok dalej niż myślisz, aby pójść sam, zobaczmy, jak to działa.
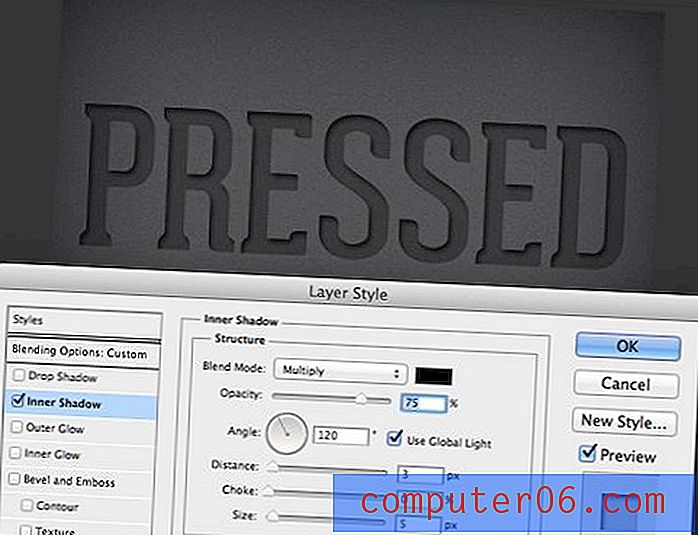
Na początek utwórz tekst nieco ciemniejszy niż tło. Użyłem czcionki „Geared Slab” w poniższym przykładzie.

Następnie dodamy nasz pierwszy cień. To będzie Cień Wewnętrzny z ustawieniami pokazanymi poniżej. Już samo to tworzy ładny wstawkowy wygląd, ale możemy posunąć ten efekt nieco dalej.

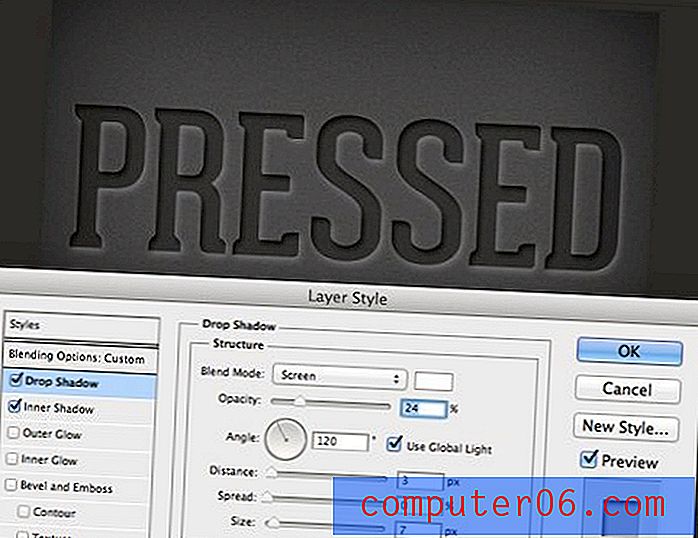
Pamiętasz, jak zanim sprawiliśmy, że Zewnętrzna Błysk działała jak Drop Shadow? Tym razem odwrócimy ten pomysł i sprawimy, aby Drop Shadow działał jak Zewnętrzna Blask! Aby to zrobić, dodaj cień, ustaw tryb mieszania na Ekran i zmień kolor na biały. Upewnij się, że krycie jest dość niskie. Rezultatem jest ładny efekt poduszki na krawędziach naszego tekstu.

Pokaż nam swoje sztuczki w cieniu!
Celem tego postu było naprawdę zastanowienie się nad tym, jak efekty warstw Photoshopa nie zawsze powinny być używane w sposób, w jaki myślisz. Zamiast postrzegać je jako sposób dodawania czegoś do obrazu jednym kliknięciem, zobacz je jako elementy składowe bardziej skomplikowanych wyników.
Teraz, gdy widziałeś moje pięć ulubionych sztuczek w cieniu, zostaw komentarz poniżej i opowiedz mi o swoim. Pamiętaj, aby utworzyć link do wyniku, jeśli go masz!