25 genialnie prostych projektów stron internetowych
Czasami strona może być oszałamiająca wizualnie nie tyle ze względu na treść, ale z powodu braku treści. Choć często atrakcyjny, jest to trudny styl, aby poprawnie go uruchomić, nie wyglądając tak, jakbyś miał nudną stronę.
Dzisiaj przyjrzymy się 25 stronom, które naszym zdaniem mają rację. Najpierw omówimy, dlaczego te projekty działają dobrze w pewnych okolicznościach, a następnie przejdziemy do przykładów.
Poza minimalizmem: moc punktu kontaktowego
Minimalizm to obecnie ogromny trend. Artykuły i prezentacje obfitują na każdym blogu projektowym, który chwali jego prostotę lub walczy z płytkością. Ten post nie dotyczy minimalizmu. Pokażę ci dlaczego na przykładzie:

Odwiedź stronę
To doskonały przykład minimalistycznego wzornictwa. Projekt jest czysty, treść idealnie dopasowana, a typografia prosta. Zwróć jednak uwagę, że w projektowaniu strony nadal sporo się dzieje, jest ona bardzo uporządkowana.
Chociaż wiele z poniższych witryn pasuje do schematu minimalizmu, nasza dzisiejsza prezentacja jest bardziej skoncentrowana na sile jednego z nich. Tworzenie witryny, która ma jeden silny punkt centralny… i niewiele więcej. Poniższe strony pokazują, że mniej często może oznaczać więcej, że świetny projekt nie zawsze oznacza wieloaspektowy, skomplikowany, a nawet wysoce uporządkowany.
Patrząc na te strony, zastanów się, w jaki sposób centralny punkt przyciąga twoją uwagę. Czy udało Ci się sprawić, że chcesz zwiedzić witrynę? Czy to sprawia, że strona wydaje się wyjątkowa? Zawsze bierz pod uwagę psychologię projektu i to, jak sprawia, że czujesz się i działasz.
25 genialnie prostych wzorów
Dość gadania! Oto strony. Włożyłem dwa centy na te, które uznałem za szczególnie warte uwagi.
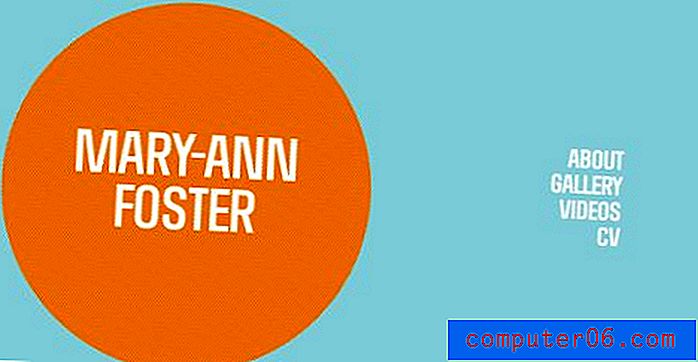
Mary-Ann Foster
Można by pomyśleć, że pojedynczy gigantyczny krąg byłby dość kulawy, ale tak naprawdę uwielbiam wygląd tej witryny. Kolory uratowały tutaj dzień i wzbudzają duże zainteresowanie.

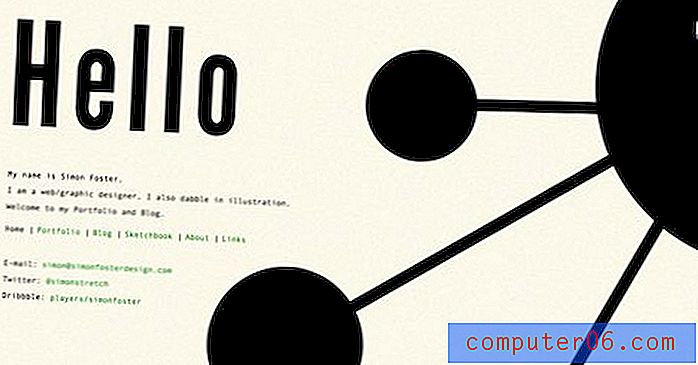
Simon Foster Design
Abstrakcyjny kształt z mocnymi liniami i dużym kontrastem tworzy coś, na co nie można nie patrzeć.

Crealo
Moim zdaniem tekst tutaj jest zbyt trudny do odczytania, ale duża grafika stanowi mocne stwierdzenie.

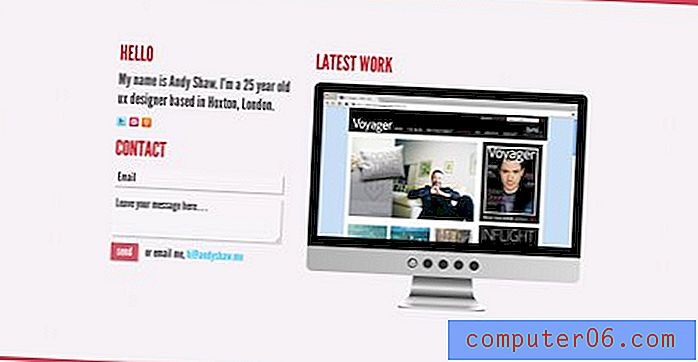
Andy Shaw

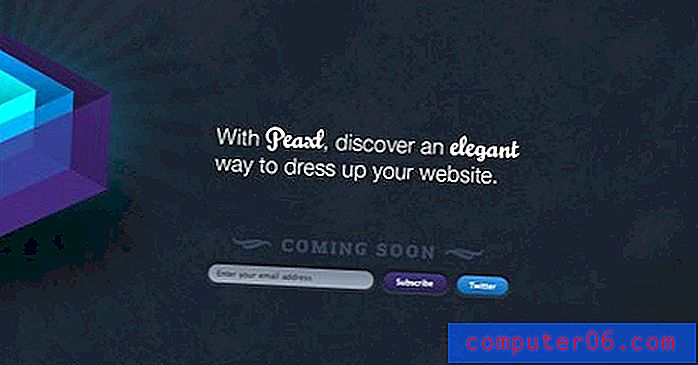
Peaxl

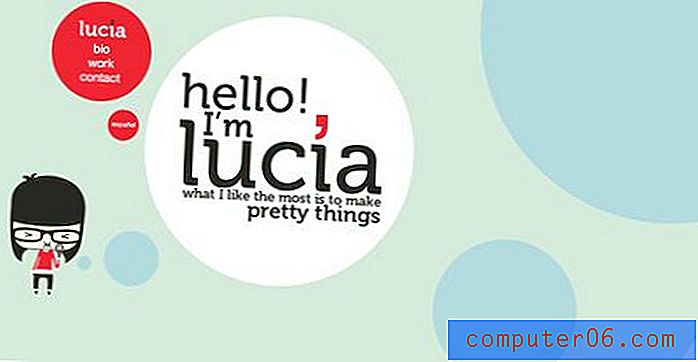
Lucia Soto
Zauważysz koła intensywnie używane w tego typu projektach. Myślę, że jednym z powodów, dla których to widzimy, jest to, że trudniej jest pracować w bardziej tradycyjnych stylach.

Dorotheu

Captial G
Uwielbiam proste i zabawne stwierdzenie paskami kolorów, które pełnią również funkcję nawigacji po stronie.

Norm.Architects.Copenhagen
Duży, odważny typ jest prawie zawsze atrakcyjny. Tutaj pozwalasz twórcy czcionek wykonać całą pracę, zapewniając piękne elementy do wyświetlenia.

Martha Kelly

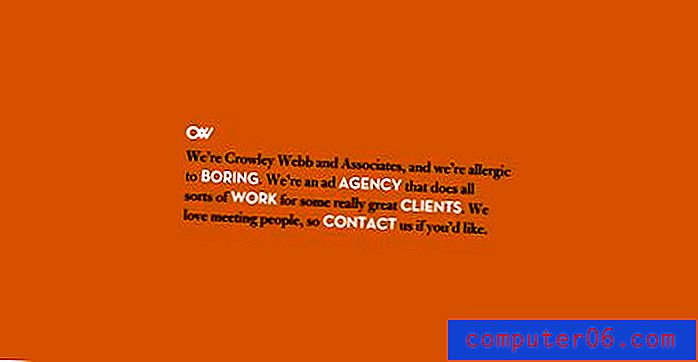
Crowley Webb and Associates

Bertelli • Biciclette Assemblate
Mocne zdjęcie może być jednym z najpotężniejszych zasobów projektanta. Pływający prawie sam na stronie może stworzyć naprawdę dramatyczny projekt.

ZABAWKA

Michael Muller

Ryan Hammond

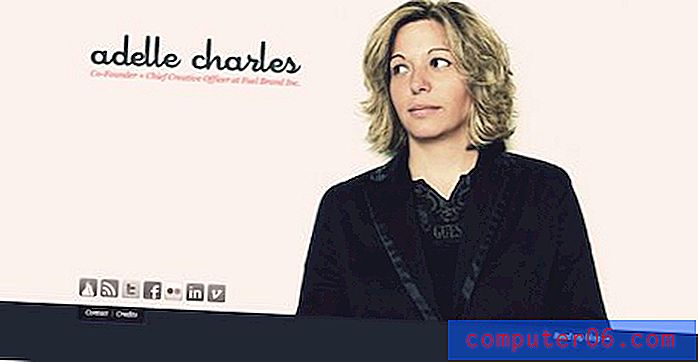
Adelle Charles
Strona Adelle jest niesamowicie sprytna i naprawdę pokazuje zarówno jej osobowość, jak i styl. Jeśli masz naprawdę świetne zdjęcia, stwórz osobiste portfolio, używając go jako bohatera.

Chude Statki

Emma Du Pille

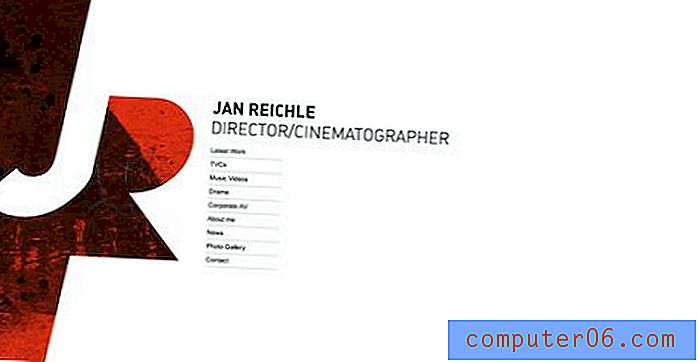
Jan Reichle
Sprawdź wykorzystanie negatywnej przestrzeni. Wybór koloru i faktury jest również bardzo atrakcyjny.

Utworzono 201 Studios

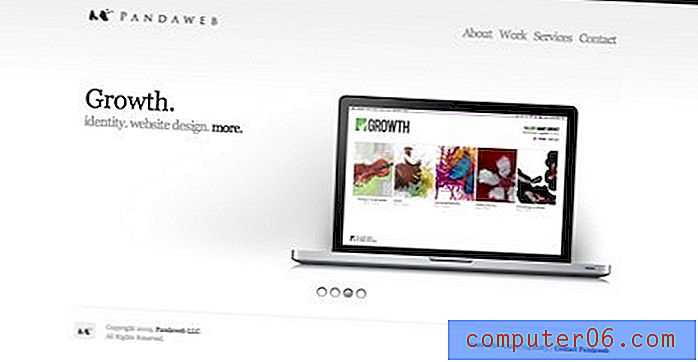
Pandaweb Studio

Bullet PR, firma Brighton PR

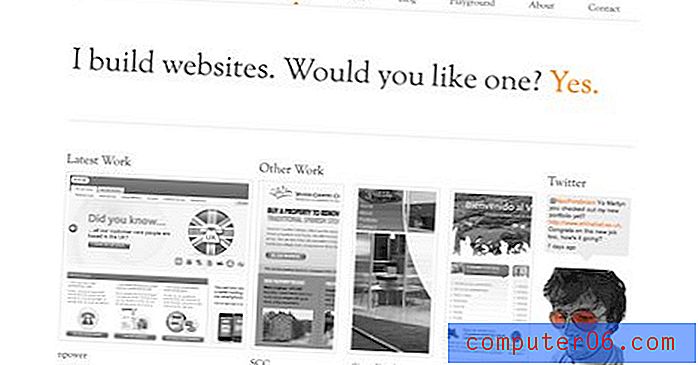
Ricardo Gimenes
Ricardo jest gwiazdą rocka w mojej książce. Jego strona główna jest bardzo prosta i zawiera tylko zabawny autoportret z obszarem nawigacji linii prania.

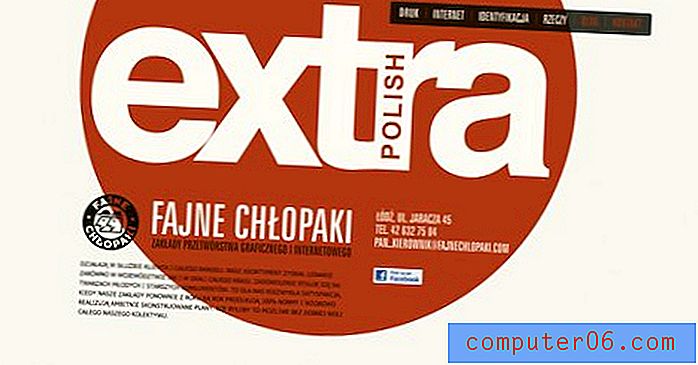
Fajne Chłopaki :: Portfolio :: Studio graficzne

Keyonary + Wyszukiwarka skrótów!

Pokaż nam swoje!
Zostaw komentarz poniżej i daj nam znać, co myślisz o genialnie prostych projektach powyżej. Zostaw też link do własnych projektów, abyśmy mogli je sprawdzić.