10 trendów w projektowaniu stron internetowych, które już minęliśmy
Trendy projektowe należy stosować ostrożnie. Tak szybko, jak wiele trendów wchodzi w modę; mogą spaść z łaski i sprawić, że projekt stanie się przestarzały.
Nie ignoruj ich całkowicie - testowanie trendów może rozciągnąć kreatywne mięśnie i pomóc w stworzeniu czegoś, czego inaczej byś nie próbował. Ale bądź świadomy tego, co świeże, co ponadczasowe, a co nieaktualne!
Oto 10 trendów projektowych, które się skończyły (a przynajmniej powinny być).
Przeglądaj zasoby projektowe
1. „Vintage” Wszystko

Przez jakiś czas wydawało się, że każdy trend w projektowaniu zaczyna się od „rocznika”. Vintage typografii. Kolor vintage. Vintage tekstury.
Już wystarczy!
Problem ze stylami vintage polega na tym, że wyszukany wygląd to po prostu zbyt wiele. Charakterystyczne elementy vintage to:
- Szorstkie nakładki na obrazy i typ.
- Skrypty i kroje pisma z dużą ilością zawijasów, kresek i ogonów.
- Stonowane palety kolorów.
- Nakładki, aby dodać do zdjęć kolorystykę sepii lub starego stylu
- Wysoce teksturowane tła
Chociaż żadna z tych technik nie jest z natury zła, stanowią one wyzwanie dla projektowania stron internetowych. Podstawowym problemem jest czytelność. Ponieważ przy projektowaniu dzieje się tak wiele rzeczy, użytkownikom może być trudniej zrozumieć komunikat na pierwszy rzut oka.
Okresy uwagi są krótkie, więc projekt musi natychmiast przekazać coś z efektem, aby przyciągnąć użytkowników.
2. Wkrótce strony

Te strony są nadal dostępne: wkrótce pojawi się strona z informacją o aplikacji lub pełnej witrynie.
Jaka jest w tym logika?
Dlaczego nie poczekać, aż strona będzie gotowa? Pomyśl o tym, jak okropnym doświadczeniem dla użytkownika jest wysyłanie kogoś do witryny, której jeszcze tam nie ma. Czasami trudno mi się powstrzymać, ale w końcu będzie warto. Już wkrótce strony muszą umrzeć.
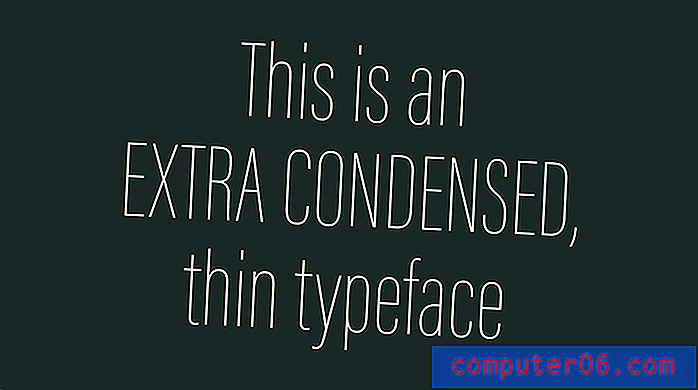
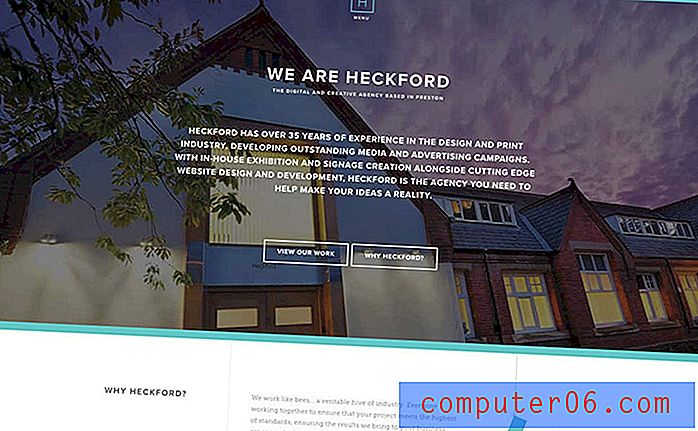
3. Super-cienka typografia

Być może był to jeden z największych błędów Apple'a w historii - użycie super cienkiego, skondensowanego kroju pisma w jego systemie operacyjnym. I chociaż Apple natychmiast zmniejszyło skalę z powodu problemów z czytelnością, cienkie kroje zaczęły pojawiać się wszędzie. I wiele stron wciąż z nich korzysta.
Więcej projektantów stron internetowych generalnie skłania się ku większym krojom pismaCienki typ jest trudny do odczytania na ekranach.
Od podświetlenia po rozmiar ekranu i brak kontrastu między tekstem a innymi elementami, cienkie kroje pisma po prostu nie mają prawdziwego miejsca w większości projektów internetowych.
Jeśli nadal używasz czcionki z cienkim pociągnięciem lub wariantu, który jest bardzo lekki lub skondensowany, rozważ dostosowanie czcionki do zwykłej wersji. Więcej projektantów stron internetowych generalnie skłania się ku większym krojom pisma i zwiększanie ciężaru może sprawić, że cały tekst w projekcie będzie trochę większy bez pełnego przeróbki.
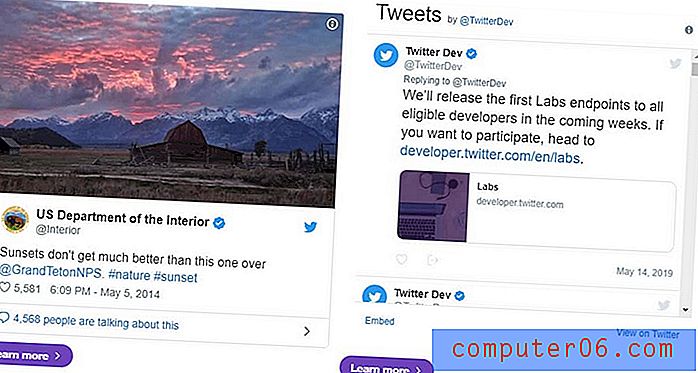
4. Oczywiste kanały społecznościowe

Serwisy społecznościowe mają odrębny cel i są zaprojektowane do przeglądania i interakcji w natywnym formacie za pośrednictwem ich witryny lub aplikacji. Dlaczego na stronie głównej witryny znajduje się „kanał”?
Jest to niepotrzebne wykorzystanie cennej przestrzeni w twoim projekcie.
Umieszczenie kanału w mediach społecznościowych w innej witrynie jest nieco bezcelowe i nie wpływa na komfort użytkowania. Jeśli chcesz uwzględnić w projekcie linki mediów społecznościowych, dołącz ikony w nagłówku, stopce lub przyciskach, aby udostępnić zawartość. Włączanie kanału nie ma sensu w dzisiejszym cyfrowym krajobrazie (a większość z nich jest również dość brzydka).
Dla większości użytkowników mediów społecznościowych i strony internetowej media społecznościowe mogą w rzeczywistości być motorem witryny. Posiadanie kanału, który pokazuje treści z kanału mediów społecznościowych, może faktycznie służyć jako zduplikowana treść dla użytkowników. Wszelkie treści dodane do projektu witryny powinny stanowić wartość dodaną dla użytkownika.
Jedynym zastrzeżeniem jest to, że możesz dołączyć kanał mediów społecznościowych - taki jak zdjęcia na Instagramie - w sposób, który wygląda jak użyteczna treść. Wyświetlanie zdjęć z kanału w celu wyróżnienia wydarzeń lub działań może działać. Po prostu trzymaj się z dala od widżetu treści, który ma bieżące wyświetlanie wpisów.
5. Suwaki obrazu bohatera

Ile razy faktycznie klikasz jeden z obrazów (lub wiele obrazów) w suwaku obrazu bohatera?
Nie próbuj upychać sześciu różnych wiadomości w jednej lokalizacji na stronie.Większość użytkowników nie korzysta regularnie z tej techniki projektowania. I są dane, aby to zrobić. Grupa Nielsen Norman przeprowadziła badanie w 2013 r., W którym stwierdzono, że użytkownicy ignorują te suwaki i że często suwak utrudnia znalezienie ważnych informacji.
Zamiast tego powinieneś zaplanować jeden kluczowy materiał z wezwaniem do działania w lokalizacji nagłówka bohatera. Nie przytłaczaj użytkowników wieloma opcjami. (Jeśli musisz mieć wiele elementów nagłówka, rozważ ręczną zmianę pojedynczego elementu treści w regularnym harmonogramie).
Problem z tymi automatycznymi suwakami polega na tym, że nie wiesz, kiedy użytkownik wyląduje na treści. Dla wielu użytkowników, gdy tylko zauważą coś, co może być interesujące, przechodzi do następnej rzeczy. Znalezienie elementu, który był interesujący, to często zbyt wiele pracy dla użytkownika, aby zainwestować, a ty właśnie straciłeś jego uwagę.
Zamiast tego wybierz bardzo interesujące zdjęcie lub film. Rozważ fajną animację lub ilustrację. Nie próbuj upychać sześciu różnych wiadomości w jednej lokalizacji na stronie. Nie jest to coś, co próbujesz zrobić gdziekolwiek indziej w projekcie, więc dlaczego jest tak powszechny na stronie głównej?
6. Ciężkie wideo

Film w stylu pełnoekranowym może być wciągający, ale nie działa, ponieważ wielu użytkowników przetwarza treści internetowe.
Trend skłania w kierunku oglądania w wysokiej rozdzielczości. Działa to doskonale dla użytkowników na dużych ekranach z superszybkimi połączeniami internetowymi. Dla wszystkich innych wrażenia są płaskie z opóźnieniami w ładowaniu, usterkami wideo lub przenoszeniem treści, które nie są widoczne na urządzeniach mobilnych.
Długa animacja ładowania nie zastępuje szybkiego ładowania.Są to wszystkie problemy, których nie chcesz mieć, ponieważ mogą mieć wpływ na to, czy użytkownicy pozostaną w pobliżu, aby wchodzić w interakcje z treścią, czy nie.
Innym problemem związanym z ciężką treścią wideo jest dźwięk. Zbyt wiele witryn korzysta z wideo z komponentem audio, który łączy wszystko razem. Podczas gdy dźwięk działa przez pewien czas, nie wszyscy użytkownicy będą chcieli słuchać wideo. (Pomyśl, ile osób surfuje po Internecie w pracy; prawdopodobnie nie chcą, aby osoba obok usłyszała uruchomione wideo z automatycznym odtwarzaniem).
Skaluj z powrotem duże filmy lub projektuj je tak, aby nie było to jedyne pierwsze wrażenie, jakie robi strona internetowa. Długa animacja ładowania nie zastępuje szybkiego ładowania.
Zanurz się w analizie witryny, aby dowiedzieć się, czy ciężkie wideo działa, czy nie. Jednak lepszą opcją większości stron internetowych jest umieszczenie na stronie głównej lekkiego wideo, które zapewnia wgląd w treść, umożliwiając użytkownikom kliknięcie w bardziej wciągające wrażenia wideo.
7. Animacje ładowania strony
Głównym powodem, dla którego projektanci używali animacji ładowania strony, było ukrywanie ciężkich, wolno ładujących się stron internetowych.
Ale użytkownicy są do tego mądrzy. Ta sztuczka projektowa nikogo nie zwiedzie, więc powinieneś przestać to robić.
Jeśli chcesz stworzyć fajną animację, umieść ją w samym projekcie, a nie na ekranie ładowania. Twój projekt powinien być wystarczająco lekki, aby można go było łatwo załadować bez opóźnień. (Jeśli nie, masz jeszcze trochę pracy.)
8. Przeciążenie ikony

Przestań szaleć z ikonami w projektach.
Większość stron internetowych potrzebuje tylko kilku ikonChociaż świetny zestaw ikon może być przydatnym narzędziem, używaj ich tylko wtedy, gdy są one powszechnie rozumiane i służą celowi. Samo pakowanie projektu ikonami do tworzenia elementów wizualnych nie jest przydatne.
Większość stron internetowych potrzebuje tylko garści ikon - do mediów społecznościowych, koszyków, wyszukiwania itp. I nie muszą być duże ani fantazyjne. Wystarczy prosty zestaw solidnych ikon.
Pamiętaj, dlaczego przede wszystkim używasz ikon. Służą one jako powszechnie rozumiane wskazówki kierunkowe dla użytkowników. Ikony nie powinny być dominującą częścią projektu; powinny być subtelne, proste i prawie wpaść w tło.
Podczas gdy zbyt duże ikony były zabawne przez pewien czas, największym problemem było to, że trend został poważnie wykorzystany. Wygląda na to, że każda witryna, która nie miała dobrych zdjęć lub filmów, korzystała z projektu opartego na ikonach. Wszystko zaczęło wyglądać zbyt podobnie z powodu charakteru ikon; mają one uniwersalne znaczenie.
9. Mega menu

Poważnie celujesz? Oczekujesz, że użytkownicy otworzą przewijane menu?
Nawigacja powinna ułatwić korzystanie ze strony internetowej, a nie bardziej skomplikowane. Mega menu z dziesiątkami linków są trudne w nawigacji i utrudniają rozpoczęcie projektowania.
Jeśli masz witrynę bogatą w treści, zastanów się nad tym, aby wyszukiwanie było kluczowym elementem projektu, aby pomóc użytkownikom znaleźć to, czego szukają. Poproszenie użytkownika o przeczytanie wszystkich elementów w dużym menu lub przewinięcie w celu znalezienia odpowiedniego łącza nie są dobrymi pomysłami i mogą być ryzykowne. (Czy chciałbyś pozostać przy tym doświadczeniu użytkownika?)
Jeśli masz mnóstwo informacji, poświęć czas na obserwowanie przepływów użytkowników i celów, aby usprawnić główną nawigację do bardziej użytecznego formatu z trzema lub pięcioma opcjami.
10. Przyciski „Ghost”

Trend przycisku, który przestałeś używać niemal natychmiast (miejmy nadzieję), jest ostatnim elementem naszej listy trendów projektowych, nad którym się skończyliśmy.
Problem z tym stylem przycisku polega na tym, że wyglądał fajnie, ale nie był tak funkcjonalny. Użytkownicy po prostu nie bardzo rozumieli, co z tym zrobić. Projekt nie wyróżniał się na element, który powinien krzyczeć KLIKNIJ MNIE, TAP MNIE!
To dobry przykład czegoś, co ma elegancki wygląd, ale nie ma prawdziwej funkcji i użyteczności, które są niezbędne do prawidłowego działania projektu strony internetowej. Musisz mieć obie rzeczy, a jeśli ich brakuje, to technika projektowania, której należy unikać.
Wniosek
Pamiętaj, aby zwracać uwagę na swoje projekty, jeśli chodzi o modne elementy. Używaj ich oszczędnie i przy użyciu klasycznych elementów, aby Twoje projekty nie spieszyły się w pośpiechu.
Jakie trendy w projektowaniu stron internetowych całkowicie się skończyły? Czy są jakieś trendy, których nie chciałbyś nigdy nie wypróbować w swoich projektach? Podziel się z nami swoimi najgorszymi trendami w mediach społecznościowych i koniecznie otaguj @designshack.