Jak złamać siatkę bez robienia bałaganu
Siatka jest podstawą niemal każdego projektu strony internetowej. Te niewidoczne linie pomagają tworzyć rytmiczną przestrzeń i wizualny przepływ, więc każdy projekt ma poczucie organizacji i harmonii.
Ale nie musisz trzymać się siatki przez 100 procent czasu. Od czasu do czasu możesz nawet zerwać sieć, nie robiąc bałaganu. Oto jak to zrobić, jednocześnie utrzymując witrynę, z której korzystanie jest przyjemnością!
Zrozumienie systemów sieciowych

Zanim przełamiesz siatkę, musisz zrozumieć, dlaczego ona istnieje. Niezależnie od tego, jakiego rodzaju systemu używasz, siatka jest fundamentalną częścią procesu projektowania. Siatki pomagają określić, gdzie należy umieścić elementy, jak elementy mogą się łamać lub układać na różnych rozmiarach ekranu i ogólnie pomagają utrzymać porządek.
Siatka jest niewidocznym fundamentem, który pomaga zaprojektować coś, co wydaje się zorganizowane, czyste i łatwe do naśladowania przez użytkowników.
Projektanci używają siatek prawie zawsze. Wróć i spójrz na stare gazety i książki - tekst jest ułożony w kolumny. Nawet stare pisma na tablicach zawierają tę harmonijną strukturę.
Siatki mogą wykonywać następujące czynności:
- Utrzymuj porządek i płynność treści. Użytkownicy są przyzwyczajeni do elementów, które układają się poziomo i pionowo i podążają za tym podejściem do czytania od lewej do prawej (i do tyłu).
- Usprawnij projektowanie, ponieważ zobaczysz, gdzie umieścić elementy i przestrzeń między nimi.
- Pomóż stronie wyglądać spójnie od strony do strony.
- Utwórz odpowiednią przestrzeń między elementami, aby projekt nie był zaśmiecony.
- Równowaga jest mniej wymagająca. Postępuj zgodnie z siatką, a elementy będą prawie się układały, gdy skalujesz elementy w ramach ustawionych parametrów.
Dlaczego więc w ogóle pomyślałeś o zerwaniu siatki?
Złamanie siatki może dodatkowo podkreślić konkretny element. Jest to jedna z tych zasad projektowania, które w przypadku częściowego złamania mogą poprawić znaczenie projektu. Podczas łamania siatki ważne jest przestrzeganie wielu innych „zasad” projektowania. (Użyj tylko tej jednej sztuczki, aby jak najlepiej ją wykorzystać).
Utwórz warstwy

Elementy warstwowe pozwalają zejść z siatki, zachowując jedność w projekcie. Ponieważ elementy dotykają się i przecinają płaszczyzny, czują się jak część tej samej jednostki.
Ta technika zyskała ostatnio dużą popularność dzięki wpływom projektowania materiałów i większej liczbie projektantów, którzy mają szansę na elementy na ekranie. Może to być trudne; elementy, które w pewien sposób się pokrywają, muszą pozostać rozróżnialne, aby działać skutecznie.
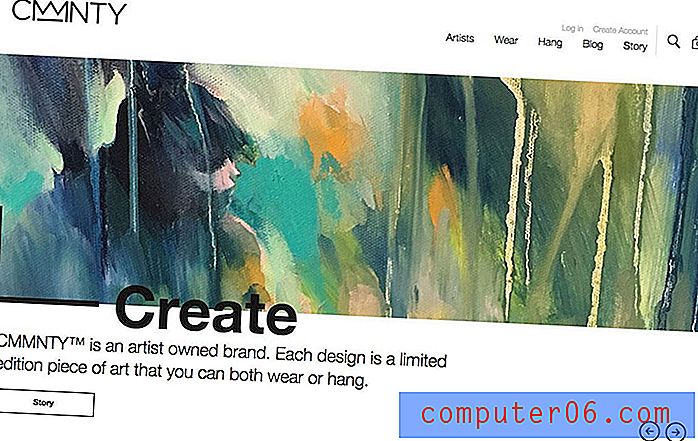
Cmmnty robi to z szeroką linią i tekstem, tworząc rodzaj przesunięcia równowagi za pomocą typografii i białych znaków. W projekcie można prawie zobaczyć wiele małych siatek, takich jak nawigacja i wyrównanie elementów tekstowych po lewej stronie, ale brak spójnego wzoru. To zerwanie siatki jest idealnie wyważone i łatwe do zrozumienia dla użytkownika.
Projektuj celowo białą przestrzeń

Jednym z powodów, dla których należy zejść ze ścieżki siatki, jest stworzenie większej ilości białej przestrzeni z większym naciskiem we właściwych miejscach. Może to oznaczać wyróżnienie elementów tekstowych lub marki lub gwiezdnego obrazu.
Jedną z rzeczy, która często jest mylona z ruszaniem się z siatki, są dziwne wyrównania. Podczas gdy płynne wyrównanie może być integralną częścią korzystania z systemu siatki - poziomo lub pionowo - elementy można wyrównywać podczas oddalania się od siatki.
Podczas łamania siatki w celu dodania białego odstępu, zastanów się nad zachowaniem wyrównania całej reszty. Pomoże stworzyć skupisko elementów, które przyciąga wzrok, takie jak tekst i wezwanie do działania z Surfers Against Sewage, z wystarczającą ilością miejsca, aby element był ważniejszy niż inne. Powyższy przykład działa wspaniale, ponieważ przestrzeń pomaga przyciągnąć użytkowników do wezwania do działania.
Umieść elementy w pojemniku

Kiedy elementy są w jakiś sposób zawarte, czują się razem, nawet gdy siatka jest zepsuta. Może to obejmować użycie kolorowego tła, umieszczanie elementów w polach lub nakładanie tekstu na zdjęcie lub film, na przykład na powyższym przykładzie.
Zaletą każdego elementu kontenera jest to, że zapewnia użytkownikom wskazówkę, że wszystko w nim jest w jakiś sposób powiązane. Łącze elementów.
Zejście z planszy w stylu przypominającym pojemnik jest wizualnie interesującym sposobem na rozbicie tego, co często wygląda jak karta do gry. Wiele projektów w stylu kontenerowym kończy się idealnie idealnie symetrycznym projektem; zejście z planszy to pewny sposób na dodanie iskry do projektu i przełamanie monotonii.
Graj z określonymi elementami

Najlepszym sposobem na zejście z siatki jest prosty detal. Jeśli w całym projekcie brakuje systemu siatki, prawdopodobnie skończy się bałagan. (I właśnie tego staramy się uniknąć.)
Zacznij od elementu tła lub akcentu, aby zwrócić uwagę. Fajne swashy lub ciekawe kształty to dobre miejsce na początek. Rozważ dodanie odważnego koloru, aby podświetlić element.
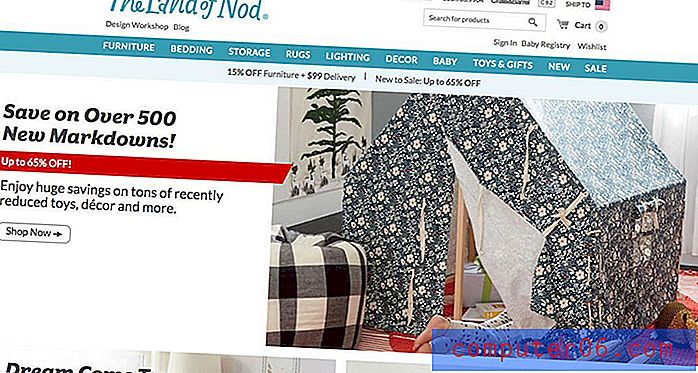
Land of Nod robi to skutecznie za pomocą grubych linii pod kątem, aby pokazać użytkownikom, gdzie jest duża sprzedaż w całej witrynie. Linie te są czasami zawarte w obrazach, a czasem przecinają białe przestrzenie w obrazy. Ta wariancja jest interesująca wizualnie i zapewnia, że sporadyczne łamanie siatki jest wystarczająco niezwykłe, aby zwrócić na siebie uwagę, ale pasuje do reszty projektu na tyle, aby poczuć się, jakby należało.
Poruszaj się

Użyj ruchu i ruchu, aby usunąć elementy z siatki, a może po prostu trochę ją przesunąć. Proste animacje lub elementy współdziałające z wideo mogą sprawić, że siatka będzie mniej podobna do siatki.
Ta koncepcja działa naprawdę dobrze w projektach, które koncentrują się na jednym elemencie.
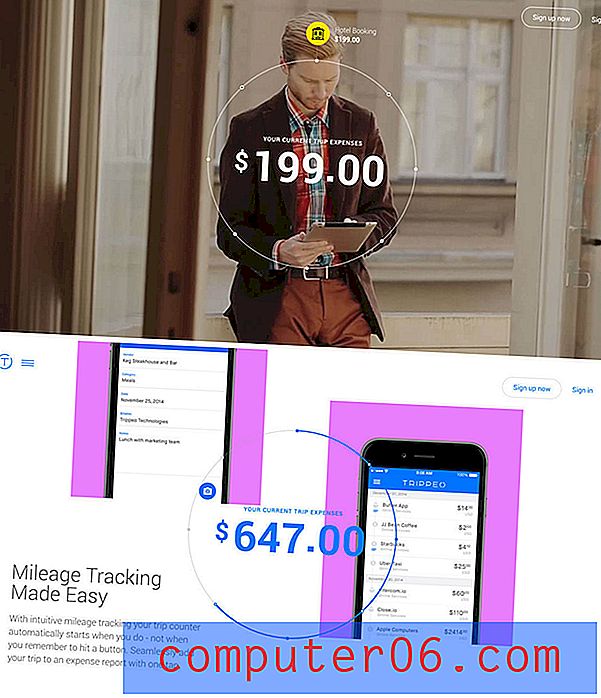
Powyżej nacisk na Trippeo stanowi grafika kosztów podróży. Nie zmienia lokalizacji w całym projekcie witryny. Ale wszystko wokół niego się porusza, od filmu na ekranie głównym do informacji o aplikacji, która powiększa się za pomocą klikalnego przewijania paralaksy. Ten element łączy w sobie resztę niezrównoważonego, pozbawionego siatki designu z nowoczesnym kaprysem i stylem.
Stwórz iluzję zerwania siatki

Możesz złamać siatkę, nie przerywając jej wcale.
Użyj małej pionowej siatki, aby stworzyć ciekawe kombinacje kształtów i linii trasowania, pozostając na siatce (nawet jeśli tak nie wygląda).
Zaletą nierozerwania siatki w celu stworzenia tego typu projektu jest to, że zachowujesz wszystkie zalety projektowania opartego na siatce, robiąc coś nieco innego. Najlepsze opcje często obejmują projekty, które działają w wielu wielokrotnościach siatki - trzy, pięć, siedem itd. - dzięki czemu kształty nigdy nie są dokładnie takie same, ale zawsze są podobne.
Marche Notre Dame, powyżej, wykorzystuje tę koncepcję do prezentacji zdjęć ze swojej lokalizacji. Wzorzec siatki poza siatką jest używany pionowo i poziomo, aby utworzyć kolaż z odpowiednią białą przestrzenią. Jest to dobry sposób na wyrwanie się z tych samych starych wzorów murów dla zdjęć, które wydają się być praktycznie wszędzie.
Wniosek
Przełamanie siatki nie zawsze jest łatwe. Wiele razy może to skończyć się całkiem nieładem.
Najlepsze zastosowania są stosowane do jednej strony lub zestawu elementów, aby zapobiec wymknięciu się projektu. Jest to również pomocne, gdy myślisz o responsywności i sposobie radzenia sobie z elementami, które mogą nie pasować dobrze na mniejszych ekranach, ponieważ nie będziesz mieć tylu dziwności do czynienia.
Przełamanie siatki - jeśli jest dobrze wykonane - może być zabawnym i wciągającym sposobem na wypróbowanie czegoś innego.