10 powodów, dla których najlepszy projekt jest niewidoczny
Dobry projekt nie jest czymś, na co patrzy przeciętny użytkownik i mówi „wow, to świetny projekt!” Dobry projekt to coś, co jest łatwe w obsłudze, czytaniu i interakcji. Sprawia, że użytkownicy chcą angażować się i doświadczać Twojej witryny, aplikacji lub materiału fizycznego i wywołują określoną reakcję emocjonalną.
Jako projektant możesz spędzać dni, tygodnie lub miesiące, pracując nad projektem, który nie wygląda na nic szczególnie spektakularnego dla osób spoza społeczności projektantów, i to prawdopodobnie dobra rzecz. Dobry projekt jest prawie niewidoczny.
Przeglądaj zasoby projektowe
1. Sztuczki nie „sprzedają” projektów
Jednym z największych błędów popełnianych przez projektantów jest dodawanie do projektu upiększeń lub „sztuczek”, aby pokazać swoje umiejętności. Techniki te mogą być pomocne w tworzeniu funkcjonalnego projektu; mogą również przeszkodzić w osiągnięciu sukcesu.
Cofnij się i pomyśl o każdej używanej sztuczce lub technice projektowania. Następnie zadaj sobie kilka pytań:
- Co próbuję osiągnąć za pomocą tej techniki?
- Czy przyczynia się do emocji lub interakcji użytkownika?
- Dlaczego skorzystałem z tej techniki?
- Jak często był ostatnio używany?
- Czy to coś, czego bym użył rok temu, czy też będę używać tego za rok?
Chociaż te pytania nie zapewniają konkretnego zastosowania lub nie odpowiedzi na określone techniki projektowania, mogą pomóc ci lepiej myśleć o tym, dlaczego używasz określonej sztuczki lub techniki projektowania. Jeśli używasz go do funkcji, czytelności lub do łączenia się z użytkownikami, idź naprzód. Jeśli używasz go, ponieważ znudzi Ci się projekt lub po prostu chcesz wypróbować coś nowego, może być czas na ponowne przemyślenie.
2. Niewidoczne zasady matematyczne tworzą harmonię
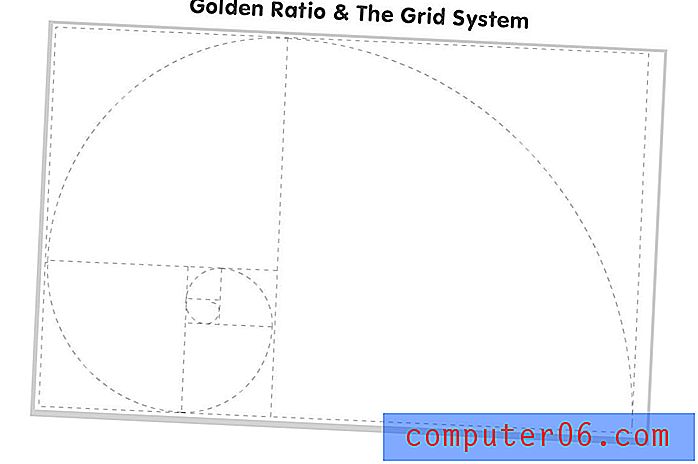
Istnieje wiele teorii matematycznych, które tworzą idealną harmonię projektowania. Kilka sprawdzonych teorii długo ukształtowało naszą kolektywną definicję tego, co wygląda dobrze. Ale użytkownicy nigdy ich nie zobaczą - nie położyłbyś spirali ani siatki na gotowym kawałku, prawda?
Projektowanie z uwzględnieniem tych zasad może pomóc. (Możesz dowiedzieć się więcej o wszystkim, od Złotego Stosunku do Reguły Trzeciego w poprzednim artykule Design Shack.) Wykorzystaj te koncepcje podczas pracy, a następnie usuń je z produktu końcowego.

3. Kolor ma wiele znaczeń
Kolor to znacznie więcej niż tylko przewodnik na ekranie. Kolor tworzy emocjonalne połączenia i skojarzenia dla ludzi świadomie i podświadomie. Wybór palety kolorów wymaga czasu, aby wygląd projektu pasował do przesłania, które projekt ma przekazać.
Ostrożnie zastanów się, w jaki sposób odgrywa w tym kolor. Pomyśl o swoich docelowych odbiorcach i ich odczuciach dotyczących określonego koloru. Chociaż istnieją pewne bardzo ogólne skojarzenia kolorystyczne - takie jak czerwony dla pasji i zielony dla natury - istnieją inne skojarzenia kulturowe, które mogą nie być tak powszechne.
4. Kopiowanie może się włączyć i zadziałać
Każde słowo w projekcie powinno mieć wagę i znaczenie. Pracuj nad wyeliminowaniem niepotrzebnych słów i edytuj gramatykę i czytelność. Utwórz kopię, która będzie miała ton i głos, który spodoba się typowi użytkownika, który się nią zaangażuje.
I ułatw sobie czytanie. Oto kilka rzeczy, o których należy pamiętać, pisząc kopię, która pozostanie prawie niezauważona.
- Używaj prostego języka i słów. Trzymaj się poziomu czytania na poziomie ósmej klasy.
- Instrukcje powinny być wyraźne i bezpośrednie.
- Jeśli to możliwe, użyj wizualnej wskazówki ze słowami. (Na przykład „Stop” może pojawić się w czerwonym polu).
- Kopiowanie powinno być wolne od błędów ortograficznych i innych błędów.
- Rozmawiaj z użytkownikami lub czytelnikami lub z nimi, a nie przy nich z kopią.
- Używaj głosu zgodnego z Twoją marką.
- Użytkownicy często mają krótki czas koncentracji, piszą kopię, aby można ją było szybko odczytać i zeskanować.

5. Prosty jest łatwy do zrozumienia
"Niech to będzie możliwie proste."
Jak często słyszałeś to zdanie? Nadal stosuje się do projektowania dzisiaj. Sprowadzenie całej wiadomości lub koncepcji projektu do czegoś łatwego dla użytkownika przyniesie sukces. Być może CW Ceram lepiej to wyjaśnia: „Genialność to umiejętność sprowadzania skomplikowanych do prostych”.
Każdy chciałby być geniuszem projektowym, prawda?
6. Czytelny tekst powinien być fokus
Wyjaśnijmy całkowicie: nie ma znaczenia, jak piękny, specjalny lub fajny jest twój krój pisma, jeśli ludzie nie potrafią go wyraźnie odczytać. Czytelność powinna być głównym przedmiotem zainteresowania wszystkich projektantów we wszystkich projektach.
Użytkownicy nie będą nawet myśleć o tekście, jeśli będą mogli go przeczytać. Z drugiej strony wszelkie trudności w rozszyfrowaniu liter lub słów mogą powodować ogromną frustrację, a użytkownicy całkowicie porzucą projekt.
Myśląc o czytelności, pamiętaj o zasadach typografii:
- Kontrast
- Przestrzeń
- Rozmiar
- Nacisk
- Gęstość
- Organizacja
7. Interakcje powinny działać bezproblemowo
Jeśli chodzi o interakcję z projektem, od strony internetowej lub aplikacji po czytanie czasopisma, użytkownicy nie powinni myśleć o tym, jak to działa. Każda interakcja powinna odbywać się z łatwością.
Pomyśl o tym typowym przykładzie: gdy piszesz wiadomość e-mail, poniżej błędnie napisanych słów pojawia się czerwona linia, aby poinformować Cię, że wystąpił błąd. Użytkownicy wiedzą, co to oznacza, i dzieje się to bez zastanowienia. Dobry projekt i doskonała interakcja.
8. Projekt powinien odzwierciedlać rzeczywistość
Projekt jest wiarygodny, gdy jest prawdziwy. Jest również wiarygodny, gdy jest tak fantastyczny, że użytkownicy nie spodziewaliby się, że to prawda. Te dwie skrajności pomagają projektantom kształtować sposób tworzenia doświadczeń, które są powiązane z użytkownikami, zapewniając wiarygodność projektu.
Interakcje powinny odzwierciedlać ruchy fizyczne. Ruchy i działania, które nie wymagają wysiłku, również powinny wyglądać w ten sposób, jeśli zostały zaprojektowane. Trudne działania powinny wywoływać to uczucie. Pomyśl o tym w ten sposób: strzałki w górę zwiększają dźwięk lub rozmiar lub przenoszą użytkownika z dołu do góry strony. Gdyby zadziałało w jakikolwiek inny sposób, byłoby zamieszanie.
Jednocześnie projektanci mogą stworzyć coś tak kreatywnego i dzikiego, że użytkownicy nie spodziewają się, że to będzie prawdziwe. (Pomyśl tutaj o grach wideo). Interakcje są wyjątkowe i spektakularne, ale w żaden sposób nie zakorzenione w rzeczywistości.
Niezależnie od tego, czy zdecydujesz się projektować w rzeczywistości, czy też daleko od niej, koncepcja sprowadza się do jednej rzeczy - oczekiwań użytkownika. Projekt musi działać i działać w sposób, który użytkownicy po prostu rozumieją.

9. Zmiana nie zawsze jest oczywista
Zwłaszcza jeśli chodzi o projektowanie stron internetowych i technologię, przez cały czas za kulisami zachodzą niewielkie zmiany. Jednak zbyt częste wypychanie aktualizacji może denerwować i frustrować użytkowników, więc niektóre elementy projektu powinny ulec zmianie bez wiedzy większości osób.
Jeden z najlepszych tego przykładów wyjaśnił założyciel Information Architects Oliver Reichenstein w wywiadzie dla The Verge, kiedy firma zmieniła krój pisma dla aplikacji iA Writer: „Aby dać Ci pomysł, dzięki nowym wyświetlaczom Retina musieliśmy zoptymalizować krój pisma wygląda tak, jak wyglądał na iPadzie 2. Aby to zrobić, musieliśmy ocenić krój pisma, tworząc subtelnie różne wersje dla każdej klasy wyświetlacza, aby miały taką samą wagę wizualną.
„Dla użytkownika ten typ wygląda dokładnie tak samo na wyświetlaczu siatkówki, jak na iPadzie 2. Wymagało to od nas wielu ulepszeń (aby znaleźć właściwą definicję) oraz głębokiej profesjonalnej wiedzy o odważnym poniedziałku. Użytkownicy nie zauważają tego, ale nie muszą. Dobry projekt interfejsu użytkownika eliminuje podrażnienia, zanim się pojawią. ”
10. Stwórz magię projektowania
Brzmi bardzo prosto, prawda? Ale jako projektant musisz rozważyć wszystkie dostępne możliwości, techniki i narzędzia, aby stworzyć coś, co wygląda świetnie, jest łatwe do odczytania i zrozumienia i z którym użytkownicy będą chcieli wchodzić w interakcje.
Właśnie tam pojawia się magia. Poświęć mnóstwo czasu na doskonalenie projektów, myśląc o tych rzeczach. Można używać sztuczek - wszyscy tak robimy - ale używaj ich celowo. Po ukończeniu szkicu projektu cofnij się i spójrz na projekt. Zadaj sobie pytanie, czy są rzeczy, które możesz rozebrać, aby poprawić, a jeśli tak, zrób to.
Wniosek

Design to słowo, które od razu powoduje, że myślisz o grafice. Dlatego trudno jest pomyśleć o tym, jak wiele rzeczy, które robią projektanci, nigdy tak naprawdę nie widzą użytkownicy. Dobry projekt tworzy wrażenie i połączenie między projektem a użytkownikiem.
Dobry projekt to piękna para potężnych elementów wizualnych, takich jak obraz, kolor lub słowo oraz „niewidzialne” elementy, które łączą to wszystko. Skończymy z tym:
„Dobry projekt, gdy jest dobrze wykonany, staje się niewidoczny. Zauważamy to tylko wtedy, gdy jest źle zrobione. ” - Jared Spool, programista i programista