Ins and Out of Dynamic Navigation Menu
Wszyscy projektanci stron internetowych przechodzą fazy zmagań z kreatywnymi pomysłami. Jest to naturalna część cyklu tworzenia, ale może stać się frustrująca, gdy utkniesz w projekcie witryny na dłużej niż kilka dni. Nie ma jednego uniwersalnego rozwiązania. Ale możemy poświęcić chwilę na przeanalizowanie procesu projektowania w celu znalezienia lepszych rozwiązań.
Głównym celem każdej witryny jest poprowadzenie odwiedzających przez Twoje strony. Odbywa się to poprzez nawigację pewnego rodzaju, najczęściej linki. Możesz budować paski kart, banery, blokować elementy, a nawet unosić menu nawigacyjne z boku.
Śledź nas w poniższym przewodniku, przeglądając typowe trendy w projektowaniu menu nawigacji w Internecie. Zarówno projektanci, jak i programiści wymyślili sposoby przyspieszania procesu tworzenia stron internetowych. Mamy nadzieję, że zrobimy to samo, oferując kilka unikalnych wskazówek dotyczących nawigacji w interfejsie użytkownika.
Przeglądaj zasoby projektowe
Zaplanuj zarys strony internetowej
Zanim zacznie się proces projektowania, zastanów się nad wieloma dostępnymi stylami dynamicznej nawigacji. Możesz mieć wysuwane lub rozwijane podmenu z paska nawigacyjnego lub stałego bloku, ale alternatywnie możesz mieć podlinki przesuwające się, przenikające, a może nawet nie potrzebujesz pod-nawigacji. To są wszystkie ważne pomysły, nad którymi trzeba się zastanowić, zanim zaczniesz korzystać z Photoshopa.

W powyższym przykładzie Fork CMS wykorzystuje prostą nawigację na górnym pasku, która bardzo dobrze pasuje. Nic nie jest mylące ani trudne do znalezienia, a Ty masz dostęp do wszystkich ważnych informacji o witrynie.
Twoja sytuacja może się znacznie różnić w zależności od liczby ważnych stron w Twojej witrynie. Dlatego proponuję naszkicować schemat, aby zbudować bardziej solidne wyobrażenie o tym, jak powinna działać nawigacja. Może to przybrać formę schematu blokowego, w którym rysujesz strzałkami, aby wskazywać na następną stronę w segmencie.
Dołączanie podmenu
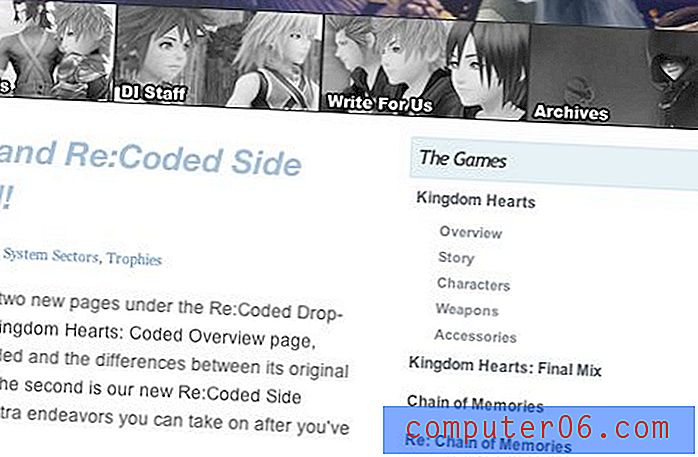
Na przykład popularny magazyn o projektowaniu Speckyboy zawiera menu rozwijane pod nawigacją w każdej kategorii. WordPress może to ustawić domyślnie, ale nadal musisz użyć jakiejś formy jQuery. Tymczasem niszowa strona z grami Destiny Islands używa jQuery do podmenu przesuwanego w dół dla każdej gry w obszarze paska bocznego.

Możesz również zauważyć, że nawigacja nagłówka jest połączona z obrazami zastępczymi po najechaniu myszką. Ten niewielki efekt jest przydatny, jeśli układ działa dobrze, trzymając przyciski łącza o stałej szerokości. jQuery jest opcją, ale przejścia CSS3 mogą wydawać się lepszą alternatywą. Zarówno CSS3, jak i JavaScript oferują płynną obsługę w mobilnym systemie operacyjnym ”, ale w starszych starszych przeglądarkach prawdopodobnie odniesiesz sukces, stosując metodę opartą na jQuery.

A podmenu nie musi również trzymać się standardowych formatów. Myślę, że najnowszy przeprojektowanie magazynu Smashing Magazine mówi, że najlepiej w przypadku ich małej chmury tagów. Najedź kursorem na ikonę obok logo strony i pojawi się menu kategorii blogów i tagów. Pamiętaj o tych małych, ale dopracowanych pomysłach na własne wyskakujące menu.
Ajax Tabs
Aby zawierać dużą liczbę linków na mniejszym obszarze, niektóre treści muszą być domyślnie ukryte. Ukryte menu rozwijane są jednokierunkowe, ale kontener z kartami to kolejna opcja. Za pomocą Ajaxa możesz asynchronicznie wyciągać dane z bazy danych lub innej strony internetowej z każdą inną zakładką w div.

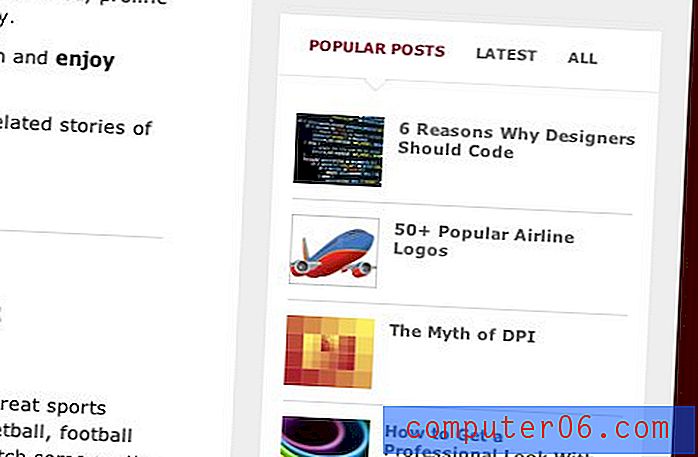
Blogi WordPress są znane z tego rodzaju funkcji. Powyższy zrzut ekranu z Webdesigner Depot koncentruje się na widżecie paska bocznego, aby pobrać najpopularniejsze i najnowsze artykuły. Jeśli uważasz, że ta metoda będzie pasować do Twojego układu, jest to jeden ze sposobów umieszczania łączy w bardzo ograniczonej przestrzeni.
Jeśli pójdziesz duży, idź fantazyjny!
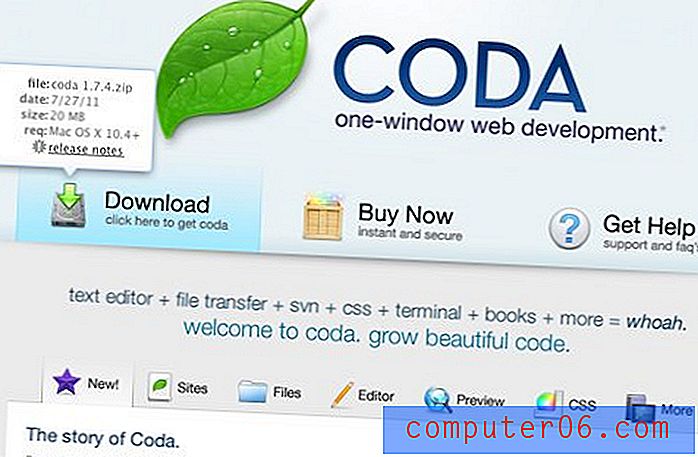
Ci z was, którzy często odwiedzają galerie, najprawdopodobniej natknęli się już na stronę Cody. Używają zarówno obszaru zawartości z kartami do ładowania informacji dynamicznych, jak i obszaru nagłówka z 3 linkami: Pobierz, Kup i Pomoc .

To tylko jeden doskonały przykład przeniesienia nawigacji internetowej na wyższy poziom. Duże i odważne litery często przyciągają uwagę, jeśli są odpowiednio zaprojektowane. Efekty najechania dodane w każdym obszarze linku wpływają na magiczne wrażenie całego układu. To wszystko bez wspominania o przepysznych pikselowych ikonach umieszczonych obok każdego dużego bloku.
Jest to bardzo efektowne wyświetlanie efektów strony internetowej i nie zawsze będzie realistyczne w ramach każdego projektu. Ale w przypadku linków nawigacyjnych o niskim numerze prawie całkiem lepiej jest zwiększyć rozmiar. Jeśli masz tylko 3-4 strony, należy je łatwo znaleźć i nadać im wyjątkowy połysk. Jeśli chodzi o ikony, jest tak wiele zasobów do sprawdzenia, że najprawdopodobniej wpadniesz na coś fajnego!
Rządzenie standardami HTML5
Sieć poczyniła znaczne postępy od 2001 roku. W ciągu ostatnich 10 lat obserwowaliśmy ogromny skok innowacji między technikami na całym świecie. A teraz HTML5 szturmował świat designu, oferując solidną, stabilną deklarację nawet dla niektórych zawiłych elementów strony.
Jednym z takich przykładów jest
tag, który powoli przejmuje nieuporządkowane formaty list (lub nawet łączy oba te elementy razem). Oto świetne pytanie dotyczące przepełnienia stosu dotyczące semantycznego kodu HTML i prawidłowego korzystania z elementu nav. Jak cytowano na stronie specyfikacji, „ element nav reprezentuje sekcję strony, która prowadzi do innych stron lub części na stronie ”.
Osobisty ulubiony artykuł opublikowany na początku tego roku jest zatytułowany „Jak HTML5 zmienia sposób, w jaki myślimy o nawigacji” i wyraża wiele silnych korzyści w stosunku do zmiany kodowania. Podstawowe zamieszanie wynika z faktu, że wielu programistów przyzwyczaja się do standardów XHTML i HTML 4.01.
Wniosek
W tym przewodniku bardziej szczegółowo omówiono semantykę i znaczniki budowania dynamicznego menu nawigacyjnego. Pomiędzy nowymi efektami animacji CSS3 a biblioteką jQuery UI jest mnóstwo dostosowań, które możesz zbudować. Tworzenie stron front-end nigdy nie było tak zabawne! Łatwo jest znaleźć wspaniałe społeczności wsparcia dla początkujących programistów, którzy dopiero rozpoczynają handel.
Czy zbudowałeś jakieś dynamiczne systemy menu na swojej stronie? A może natrafiłeś na kilka naprawdę fajnych efektów na innych stronach. Daj nam znać swoje przemyślenia i pomysły w obszarze dyskusji poniżej.