Krytyka projektowania stron internetowych # 95: WPMU DEV
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to WPMU DEV, rynek motywów i wtyczek WordPress. Wskoczmy i zobaczmy, co myślimy!
Przeglądaj zasoby projektowe
Prześlij swoją stronę!
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O WPMU DEV
„WPMU ma najlepsze wtyczki i motywy WordPress, Multisite i BuddyPress w Internecie. Wielokrotnie nagradzany, uwielbiany przez 145.436 członków, od 2004 roku. To jedyne miejsce, w którym znajdziesz wspaniałe motywy Multisite, słynny pakiet 133 motywów, niesamowite sieciowe strony główne i 100% kompatybilność z BuddyPress. ”
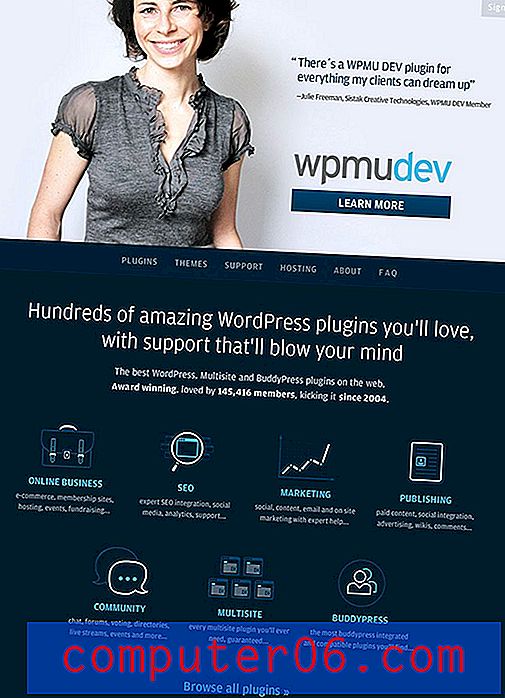
Oto zrzut ekranu części strony głównej:

Pierwsze wrażenie
„WPMU DEV to piękna strona z responsywnym układem i mnóstwem wspaniałych drobnych elementów, które wystarczą, aby ten projektant się uśmiechnął.”W ubiegłym roku przyjrzeliśmy się innej stronie w tej samej sieci / rodzinie: WPMU.org. Ta strona wydawała się trochę prosta. Wyglądało to przyzwoicie, ale bardzo przypomina coś z ogólnego szablonu. Ponadto układ wymagał pracy, a niektóre aspekty estetyczne, takie jak logo, były nieco odbiegające od normy.
Po krytyce pracowici ludzie z WPMU całkowicie przeprojektowali tę stronę, uwzględniając wiele sugestii, które przedstawiłem w tej krytyce. W rezultacie powstał wspaniały nowy blog, który rozwiązuje każdy problem, który miałem ze starym. Układ jest fantastyczny (doskonale reaguje na rozruch), estetyka jest piękna i niestandardowa, nawet logo zostało przeprojektowane, aby było bardziej nowoczesne. Naprawdę poprawili swoją grę i wyeliminowali wersję 2 z parku.
Kiedy poprosili mnie, abym spojrzał na WPMU DEV, od razu wiedziałem, że ci faceci chcą teraz, aby świetny design był teraz najwyższym priorytetem. Podobnie jak nowy WPMU.org, WPMU DEV to piękna strona z responsywnym układem i mnóstwem wspaniałych drobnych elementów, które wystarczą, aby ten projektant się uśmiechnął. Zobaczmy, co sprawia, że jest tak niesamowity.
nagłówek
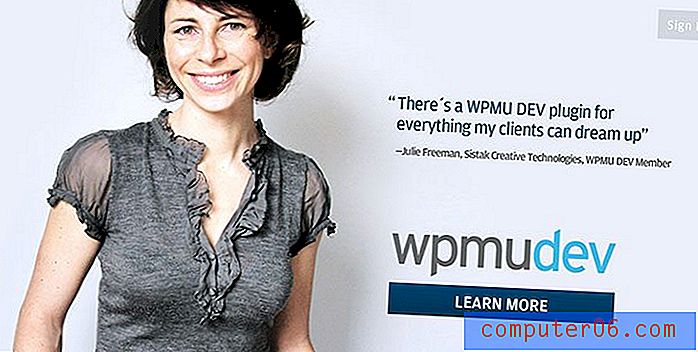
Zaczniemy od góry i przejdziemy w dół strony. Po załadowaniu strony jest to grafika wypełniająca ekran:

Uwielbiam to, że pierwszą rzeczą, którą widzę, jest duże zdjęcie atrakcyjnej i przyjaznej osoby. Nie ma tak przesadnie ułożonego i formalnego zdjęcia stockowego, ale wydaje się bardziej autentyczny i prawdopodobnie swobodny. Tuż obok wizerunku kobiety znajduje się pozytywny cytat dla klienta, który wprowadza kontekst do zdjęcia kobiety.
Od samego początku zastosowali niektóre z moich ulubionych taktyk: uśmiechnięte twarze i prawdziwe pochwały klientów. Ta strona, a co za tym idzie WPMU DEV, wydaje mi się przyjazna, przystępna i niezawodna dla mnie jako gościa, i jestem tu tylko przez kilka sekund!
Wszystko to poparte jest solidnym wezwaniem do działania: dowiedz się więcej. W tym momencie prawdopodobnie właśnie to chcę zrobić. Ten link prowadzi do innej, równie niesamowitej strony, na razie będziemy się jej trzymać i przewinąć.
Nawigacja
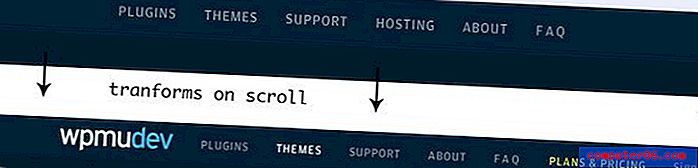
Zanim przejdziemy do następnej sekcji, porozmawiajmy trochę o strukturze strony. W przeważającej części jest to strona z jedną stroną. Łącza na pasku nawigacyjnym nie prowadzą do oddzielnych stron, ale prowadzą do różnych sekcji tej samej strony. Mówiąc o pasku nawigacji, jest to naprawdę sprytny kawałek prac rozwojowych i projektowych:

Początkowo nawigacja pojawia się bezpośrednio pod zdjęciem kobiety z ostatniej sekcji. Jednak przewijanie strony powoduje, że tak naprawdę przylega ona do górnej części okna. W tym czasie pojawia się logo, a tekst zmniejsza swój rozmiar w płynnym przejściu. To jest rodzaj rzeczy, które naprawdę szukam, więc nawigacja dostaje ode mnie dwa kciuki.
Nie chodzi tylko o oko, ale pasek nawigacyjny dostosowuje się do miejsca, w którym jest używany. Na górze strony jest już dużo brandingu, więc logo nie jest potrzebne. Podczas przewijania w dół pojawia się logo, które przypomina Ci, gdzie jesteś, i służy jako szybki link do przejścia na górę strony. Niezwykle funkcjonalny. Niezwykle atrakcyjna. To zwycięstwo, zwycięstwo.
Sekcja wtyczek
Odtąd po prostu przeskakujesz z jednej sekcji do drugiej, przewijając stronę. Każda sekcja jest wyjątkowa i świetnie wygląda sama w sobie, a jednocześnie wiąże się z większą estetyką projektowania, która rządzi całą stroną. Oto pierwsza sekcja:

Jak widać, te inne sekcje odwracają schemat kolorów, który widzieliśmy w nagłówku (ciemne tło, jasne światła), co sprawia, że naprawdę fajne jest użycie zarówno kontrastu, jak i powtórzeń. Po najechaniu kursorem na jedną z ikon w tym obszarze nagłówek, a nawet fragmenty grafiki stają się jasnożółte, co ponownie dobrze kontrastuje.

Uwielbiam wygląd tych ikon. Nie są to te same minimalne ikony, które można zobaczyć w tysiącu różnych iteracji w połowie witryn w sieci. Czują się znacznie bardziej niestandardowi i mają w sobie trochę osobowości.
Suwak członkostwa
Następnie przeskoczymy kilka sekcji i spojrzymy na naprawdę fajny kawałek interfejsu użytkownika, który pomoże ci zdecydować o planie członkostwa.

Tutaj mamy ładny, duży suwak, który rozciąga się przez cały ekran. Gdy przesuwasz suwak z jednego miesiąca na trzy miesiące, a następnie do dwunastu, cena u dołu aktualizuje się wraz z Twoimi oszczędnościami. To świetny punkt interakcji, który pozwala zwiększyć zaangażowanie. Działa również bardzo płynnie, pozwalając przeciągnąć suwak lub po prostu kliknąć w dowolnym miejscu, aby zaktualizować cenę. Bez względu na to, gdzie zwolnisz suwak, przeskoczy on do najbliższego punktu zatrzymania.
Deweloperzy
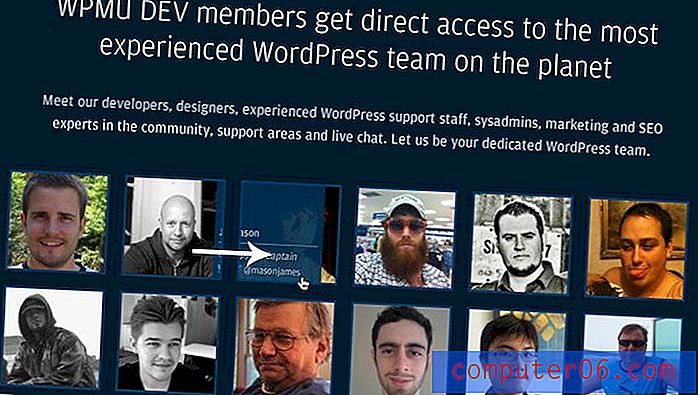
Ostatnia sekcja tej strony, na którą chcę spojrzeć, pokazuje zdjęcia personelu i wspierających programistów / projektantów WPMU. Na pierwszy rzut oka wygląda dość nietypowo. Tylko siatka miniatur, prawda?

Okazuje się, że ci faceci sprawili, że nawet ta sekcja była niesamowita. Kiedy najedziesz myszką na zdjęcie, zobaczysz małą nakładkę, która pokazuje imię i pozycję osoby. Odsuń kursor, a nakładka wysunie się. Fajne jest jednak to, że przesuwa się do środka w dowolnym kierunku, w którym zmierza kursor. Oznacza to, że jeśli przesuniesz kursor w lewo z jednego zdjęcia na drugie, wygląda na to, że nakładka podąża za tobą. To wielka iluzja, z którą musiałem grać przez solidne trzydzieści sekund przed przejściem dalej.
Układ responsywny
Zanim skończymy, zdecydowanie warto zauważyć, że strona jest w pełni responsywna. Poniżej możesz zobaczyć wersje na komputery, tablety i urządzenia mobilne:

Zauważ, jak dobrze projekt dostosowuje się do wyświetlającego go urządzenia. W miarę przechodzenia w dół główny komunikat zostaje zachowany, ale nieistotne dodatki są usuwane na korzyść wydajności układu.
Świetna robota!
„Zawsze pamiętaj o barierach, jakie stawiasz między użytkownikami a konwersją”.
Według mnie ta strona jest na najwyższym poziomie. Projekt jest idealny, responsywny układ i miejsce na wiadomości. Mogę szybko powiedzieć, o co chodzi w WMPU DEV i mam gotowe źródła informacji na wszelkie pytania, które mam.
Długo się rozglądałem, próbując znaleźć na co narzekać, i szczerze mówiąc, prawie nic nie ma. Jedyne, co mnie martwi, to wysiłek, jaki trzeba podjąć, aby się zarejestrować. Nigdzie na stronie głównej nie ma przycisku „Zarejestruj się teraz”. Gdy kliknę przycisk „Dowiedz się więcej”, przejdę do strony planów i cenników. Ta strona jest atrakcyjna, ale muszę przewijać mile, zanim dojdę do dołu, gdzie w końcu mogę wybrać plan i kontynuować.
Zawsze pamiętaj o barierach, jakie stawiasz między użytkownikami a konwersją. Jeśli wejdę na tę stronę z zamiarem rejestracji, jestem twoim najlepszym możliwym gościem i chcesz się upewnić, że mam łatwą, jasną drogę do przekazania ci moich pieniędzy.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.