Web Design Critique # 89: Discoveries Magazine
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Discoveries Magazine, publikacja poświęcona badaniom medycznym. Wskoczmy i zobaczmy, co myślimy!
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O odkryciach
„Discoveries Magazine to sztandarowa publikacja Cedars-Sinai na temat badań medycznych i ich wpływu na opiekę nad pacjentem. Wydawane dwa razy w roku odkrycia pokazują ekscytację odkryciami naukowymi oraz mężczyzn i kobiet, którzy czerpią z tego korzyści ”.
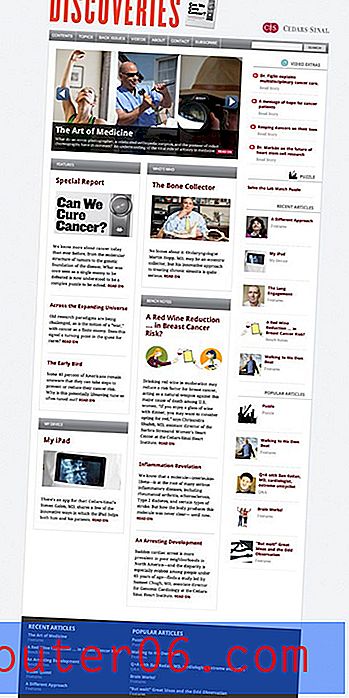
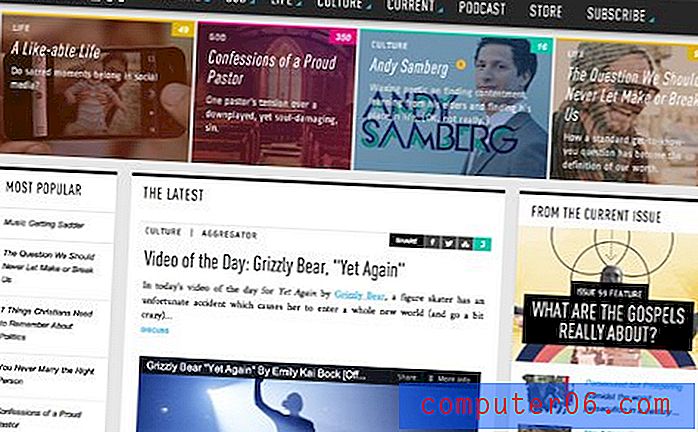
Oto zrzut ekranu strony głównej:

Teraz, gdy już znamy tę stronę, zanurzmy się i omówmy zalety projektu.
Dobry
Ten projekt bardzo mi się podoba, więc zacznijmy od omówienia wszystkich rzeczy, które poszły zgodnie z projektem. Jakie są jego mocne strony? Czego możemy się z tego nauczyć jako projektanci?
Czysty design
Pierwszą rzeczą, jaką zauważam w Odkrywcach, jest to, że projekt jest wyjątkowo czysty. Kolory tła i struktury witryny są wyciszone i zaniżone, co pozwala naprawdę błyszczeć. Nie jestem w żaden sposób rozproszony, moje oczy strzelają prosto do treści. Jest to imponujący wyczyn, z którym zmaga się wielu projektantów, pracując nad obszerną treścią, taką jak magazyn.

Awesomeness układu
Dużą część „czystego” charakteru tej strony stanowi jej układ. Ma mnóstwo białych znaków, a zawartość jest ładnie zorganizowana w wyraźnie hierarchiczny sposób. Zamiast wszystkiego, co konkuruje o moją uwagę, istnieje jasna ścieżka komunikacji. To piękna rzecz.

Najlepsza część: jest responsywna. Witryna bez wysiłku dostosowuje się wraz ze zmianą rzutni. Zaczynamy od statycznej siatki o pełnym rozmiarze pulpitu, która uderza w punkt przerwania, opuszcza skrajną prawą kolumnę, a następnie przełącza się na dwukolumnową płynną siatkę. Jeszcze jeden punkt przerwania służy do sprowadzenia go do siatki płynów z pojedynczą kolumną. Tak prosty, taki skuteczny. Kocham to.
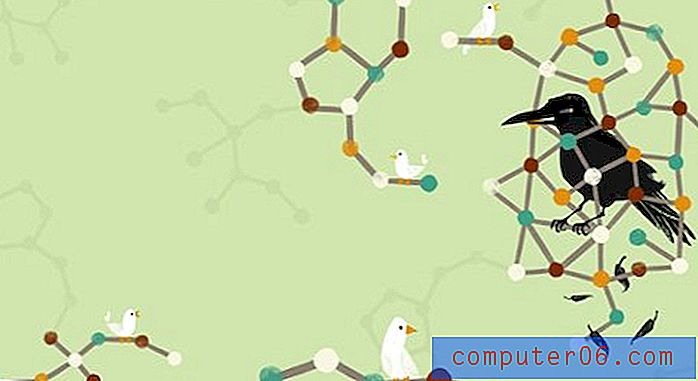
Niestandardowe ilustracje
Myślę, że moją ulubioną rzeczą w tej witrynie są (pozornie) niestandardowe ilustracje rozrzucone po artykułach. Fotografie są jedną rzeczą, ale takie ilustracje nadają Twojej witrynie osobowości i marki. To jeden z powodów, dla których zawsze tak bardzo kochałem Listę.

Dla wizualnego faceta, takiego jak ja, takie ilustracje podbijają twoją publikację. Musisz mieć przyzwoity budżet, jeśli zamawiasz niestandardowe dzieła sztuki, te rzeczy mogą być naprawdę drogie!

Wszystkie te ilustracje wydają się dziwaczne i niepowtarzalne. Nie jestem pewien, czy pochodzą od tego samego artysty, czy nie, ale wszyscy mają podobny styl. Niech nadchodzą.
Podkreślanie ważnych treści
W poprzedniej sekcji natknąłem się na hierarchię, ale ważne jest, aby wskazać, jak skuteczne jest wyróżnianie ważnych treści. Projektanci tej strony robią to w tym samym prostym, ale skutecznym stylu, którego używali do wszystkiego innego.

Jestem wielkim fanem suwaków graficznych, a ta jest dokładnie tym, czego skądinąd bardzo podstawowa strona musi przyciągnąć uwagę użytkownika i nieco zwiększyć zaangażowanie.
Źli
Jak widać, podoba mi się wygląd tej strony. Projektanci mają rację. Jest to jednak krytyka, prawda? Przejdźmy do obszarów, które mogłyby nieco poprawić.
Ogólny projekt
Między śmiałym minimalizmem a ogólną stylistyką istnieje cienka granica i naprawdę trudno jest popaść w dawną stronę tego równania. Mimo wszystkich pochwał, które złożyłem za układ i „czysty” wygląd strony, nie mogę się oprzeć wrażeniu, że wszystko wygląda trochę nudno i ogólnie.
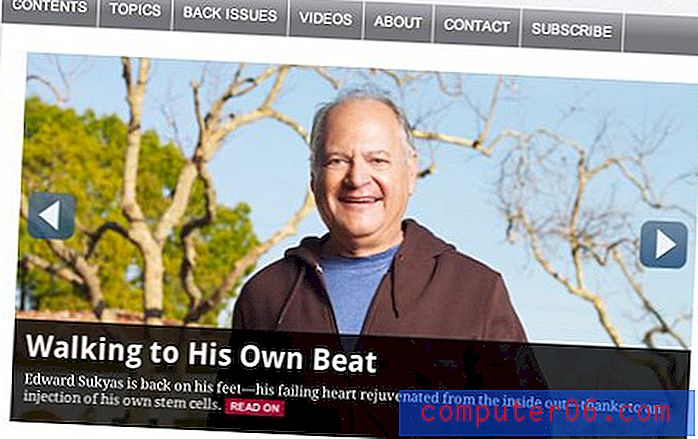
Jest w tym coś, co po prostu krzyczy: „Zdobyłem najpopularniejszy szablon z galerii WordPress”. Istnieje kilka sekcji, które zwalczają to uczucie, takich jak nagłówek:

To wygląda świetnie. Czcionka jest wyjątkowa i ma charakter (jak na ilustracjach) i masz ładny odrobinę koloru. Ale tu się kończy. Powtarzanie jest kluczem do dobrego projektu, ale nigdzie nie widzę tego stylu. Użyj tego koloru, aby przyciągnąć moją uwagę w innych miejscach na stronie i wrzucić kilka nagłówków wysoką, zagęszczoną czcionką.
Najlepszym sposobem, aby poczuć, jak walczyć z ogólnym projektem, jest rozejrzenie się po podobnych witrynach, które skutecznie odcisnęły silną osobowość i markę. Jedną z takich stron jest Relevant Magazine, publikacja z projektantami, którą podziwiałem od lat.

Podobnie jak w przypadku Odkrywców, Relevant ma przejrzysty design z wielką hierarchią i dużą ilością białych znaków. Ale w przeciwieństwie do Odkrywców, strona jest przepełniona powtórzeniami i drobnymi poprawkami projektowymi, które walczą z wszelkimi pomysłami, że strona opiera się na szablonie.
Paginacja
Rozglądając się po witrynie, natknąłem się na problem, który jest gorąco dyskutowany w publikacjach internetowych: paginacja. Każdy właściciel witryny uwielbia wyświetlenia strony. Chcemy ich jak najwięcej.
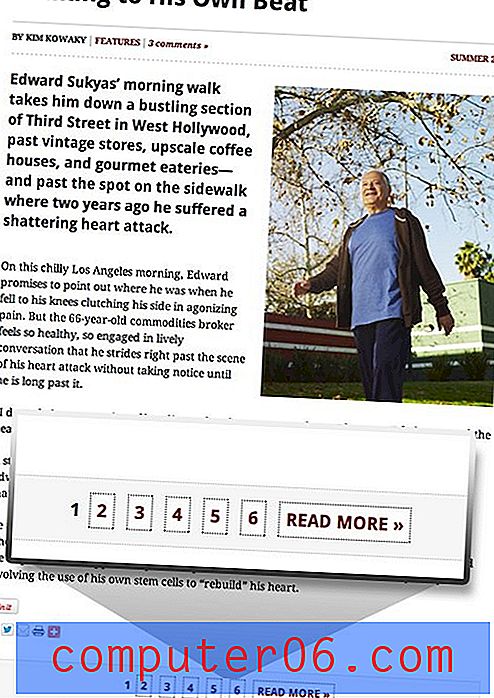
Pewnego dnia ktoś zdał sobie sprawę, że może znacznie zwiększyć liczbę wyświetleń strony za pomocą prostej techniki: wystarczy rozłożyć zawartość na kilka stron! Wydaje się, że tak dzieje się na tej stronie:

Jak widać, ten artykuł podzielony jest na aż sześć stron (w większości było ich dziewięć lub dziesięć!). Każda strona nie jest super długa i zawiera tylko około sześciu akapitów. To powoduje mnóstwo przeładowywania stron podczas czytania treści w witrynie. Być może widzę, jak ktoś argumentuje, że podzielenie treści w ten sposób jest w jakiś sposób dobre dla użytkownika, ale naprawdę nie sądzę, aby miało to tutaj zastosowanie.
Jeśli naprawdę nie żyjesz tą taktyką paginacji, przynajmniej wrzuć przycisk, który pozwala zobaczyć całą zawartość na jednej stronie. Daje to użytkownikom możliwość decydowania, co jest dla nich najlepsze.
Zamykanie myśli
Ostatecznie myślę, że Discoveries Magazine ma niesamowity początek pracy. Mają solidną treść (kilka razy mnie wciągnęło podczas pisania tej krytyki), a ich organizacja dla tych treści jest niesamowita.
Dwa główne obszary, na których muszą się skupić, to walka z ogólnym poczuciem szablonu w projekcie dzięki silniejszej marce i poprawie sposobu prezentacji treści w określonych postach.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.