Krytyka projektowania stron internetowych # 5: Aaron Storry Photography
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy zarówno obszary, które są dobrze wykonane, jak i te, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Aaron Storry Photography. Aaron jest fotografem w Northamptonshire, a dziś przyjrzymy się jego portfolio online.
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
Aaron Storry
„Jestem profesjonalnie wyszkolonym i doświadczonym fotografem z Higham Ferrers, Northamptonshire. Mam duże doświadczenie w fotografii ślubnej, portretowej, krajobrazowej i szczerej, ale mam również duże doświadczenie w HDR (High Dynamic Range Imaging) i Tilt-Shift. Moje wykształcenie jest w dużej mierze związane z kreatywnym projektowaniem, które pomogło mi w tworzeniu zdjęć pasujących do różnych mediów i odbiorców ”.
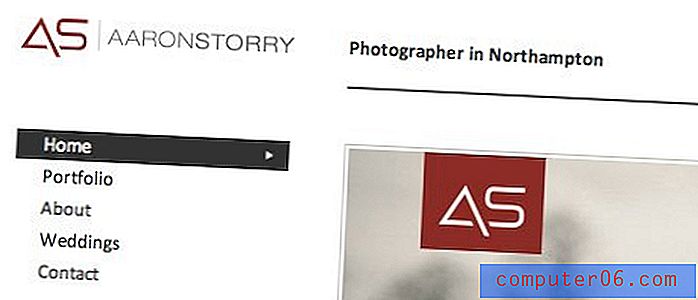
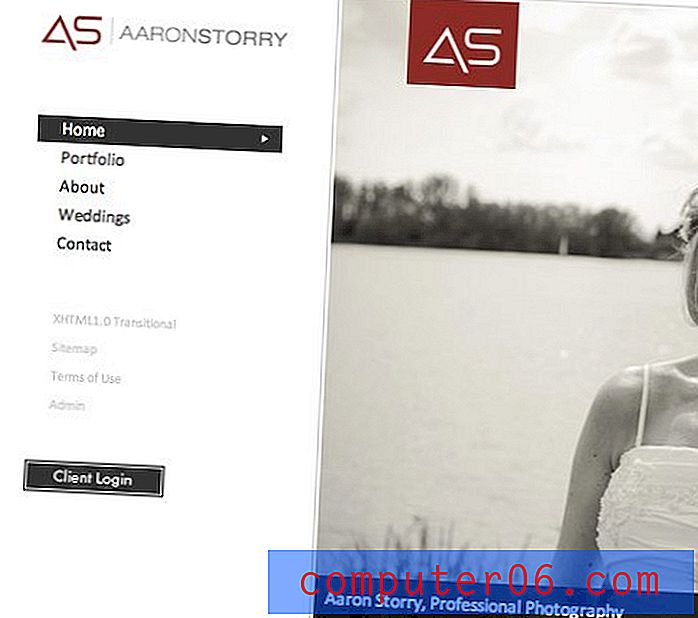
Oto strona główna jego strony internetowej:

Dobry
Od razu mogę powiedzieć, że będę miał bardzo niewiele negatywnych komentarzy. To ładny, czysty projekt, który jest jednocześnie bardzo skuteczny i atrakcyjny.
Minimalizm z celem
Projekt tej strony oczywiście pasuje do kategorii minimalizmu. Jest bardzo mało kolorów, mało rozprasza wzrok i dość mała typografia. Tutaj minimalizm nie jest tylko sposobem na smak, ale w rzeczywistości służy celowi użytkowemu: sprawia, że fotografia staje się bohaterem.
Efekt zmniejszenia widoczności wszystkich wspierających elementów graficznych służy promowaniu znaczenia pokazu slajdów ze zdjęciami. Ponieważ Aaron jest fotografem, jest to idealna koncepcja dla tej witryny.
Obszar nawigacji i obramowanie obrazu
Pionowa nawigacja jest dobrym wyborem dla tego układu. Niektórzy naziści używający usług mogą płakać okropnie, ale nalegam, aby większość użytkowników posiadała zdolność rozumu, aby wiedzieć, gdzie szukać, jeśli nawigacja witryny nie jest zawarta w poziomym pasku u góry strony.
Kolejnym miłym akcentem jest to, że obszar nawigacji jest ustalony podczas przewijania głównej zawartości. Jest to idealne rozwiązanie dla galerii obrazów, w których przewijasz dość dużo, ale nadal chcesz szybko zmieniać kategorie.

Podoba mi się również subtelna ramka wokół głównego pokazu slajdów. Jestem frajerem takich drobiazgów projektowych, które sprawiają, że produkt końcowy wydaje się być znacznie bardziej skończony i celowy.
Hover obrazu
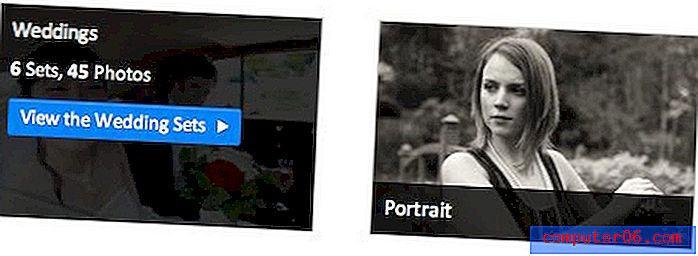
Jeśli zanurzysz się głębiej w stronę, miniatury mają ładny animowany efekt najechania kursorem. Ciemny pasek u dołu unosi i zakrywa obraz przyciskiem, aby wyświetlić zdjęcia w zestawie.

Obszary do poprawy
Jak powiedziałem wcześniej, ta strona jest dość prosta i bardzo dobrze wykonana, więc po prostu nie ma wiele, które chciałbym zmienić, oprócz kilku wybrednych przedmiotów. Ogólnie rzecz biorąc, projekt jest na miejscu i myślę, że deweloper wykonał świetną robotę. Aby być dokładnym, oto kilka drobnych zmian do rozważenia.
Przycisk logowania klienta
Klienci mogą się zalogować bezpośrednio pod obszarem nawigacji. Problem polega na tym, że przycisk nie wyświetla się poprawnie w różnych przeglądarkach. Jak widać, Safari ściska przycisk, aby był zaledwie wystarczająco duży, aby naprawić tekst.

Zamiast próbować to naprawić, aby wyświetlał się konsekwentnie, całkowicie zrezygnuję z domyślnego przycisku przeglądarki. Po prostu nie pasuje do estetyki strony. Zamiast tego rozważ stylizację, aby pasowała do reszty treści. Poniżej znajduje się krótka makieta tego, co mam na myśli.

Gdzie poszedł naprawiony pasek boczny?
Po zabawie ze stroną zauważyłem, że na stronie, na której najbardziej potrzebujesz stałego paska bocznego, nagle go nie ma! Jak powiedziałem powyżej, ta funkcja naprawdę ma największy sens na stronie galerii, gdzie jest dużo przewijania.

Głosuję za utrzymaniem spójności witryny poprzez zawieszenie paska bocznego na każdej stronie. Ułatwi to poruszanie się po stronie i będzie bardziej przewidywalne dla użytkownika.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.
Chcesz mieć krytykę swojej witryny? Tutaj dowiesz sie więcej.