Krytyka projektowania stron internetowych # 82: Paul O'Rely
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to osobiste portfolio Paula O'Rely, projektanta z Brazylii. Wskoczmy i zobaczmy, co myślimy!
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Paula O'Rely
Samozwańczy projektant interaktywny i przedsiębiorca internetowy, Paul ma obecnie 28 lat, mieszka w Brazylii i „pasjonuje go rzeczy kreatywne, proste i zaskakujące”.
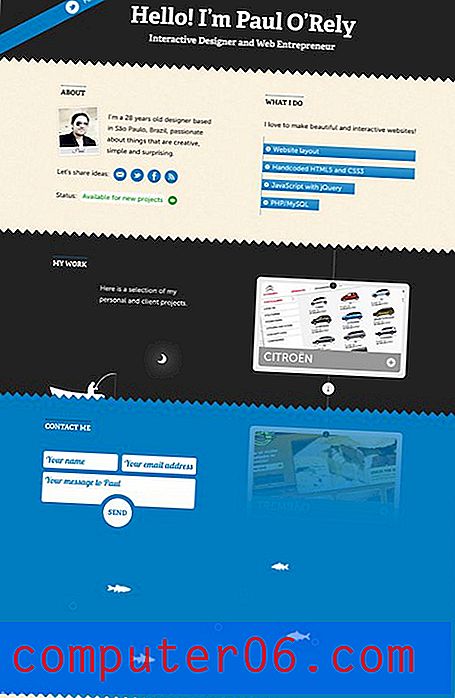
Oto zrzut ekranu z jego strony internetowej

Pierwsze wrażenie
Od razu powiem temu nietoperzowi, że naprawdę podoba mi się strona Paula. Jest dość wyjątkowy, istnieje wiele ciekawych rzeczy do oglądania i interakcji, a przesłanie jest krystalicznie jasne: oto kim jest ta osoba, co robi i jak się z nią skontaktować. Są to szczerze najważniejsze aspekty osobistego portfolio projektanta i myślę, że Paul je wszystkie przybił (może być trochę edycji kopii, ale poza tym świetna robota).
Gdybym musiał wydać jakąś ogólną skargę, prawdopodobnie byłby to brak znaczącego czynnika „wow” w nagłówku. Witryna jako całość jest świetna (w stopce znajduje się sprytne voodoo), ale kiedy ładuję górną część strony, nic mnie tak nie chwyta i nie zachęca do dalszych poszukiwań. Jak już wspomniałem, skupia się na świetnej pracy z wprowadzeniem nas na stronę i siebie, i nie chciałbym tego zniechęcać, ale nadal czuję, że można zrobić coś więcej z tym miejscem, aby zrobić wrażenie na odwiedzających.
Teraz, gdy omówiliśmy całą witrynę, podzielmy ją na kostki i porozmawiajmy o różnych specyficznych aspektach projektu. Większość tego, co muszę powiedzieć, jest pozytywna, więc jest to jedna z tych witryn, które będą służyć raczej za dobry przykład niż zły.
Tylko jedna strona!
Słyszałem, że ludzie bashują strony jednostronicowe, ale je kopie. Paul rzeczywiście zrobił sporo z tym pojedynczym płótnem, a mimo to nadal czuje się wręcz przepełniony białymi spacjami.
Biorąc pod uwagę stosunkowo prosty cel strony, tak naprawdę nie widzę potrzeby dzielenia tej zawartości na osobne strony. Przebieg jest logiczny i łatwy do naśladowania: na górze poznajesz Pawła i dowiadujesz się, co on robi, następnie widzisz jego próbki prac, a następnie masz okazję się z nim skontaktować, jeśli podoba ci się to, co widzisz.
Wyjątkiem od jednostronicowego paradygmatu jest oczywiście jego blog, ale tak naprawdę wydaje się, że jest to zupełnie odrębna jednostka, a nie rozszerzenie tej witryny.
Typografia
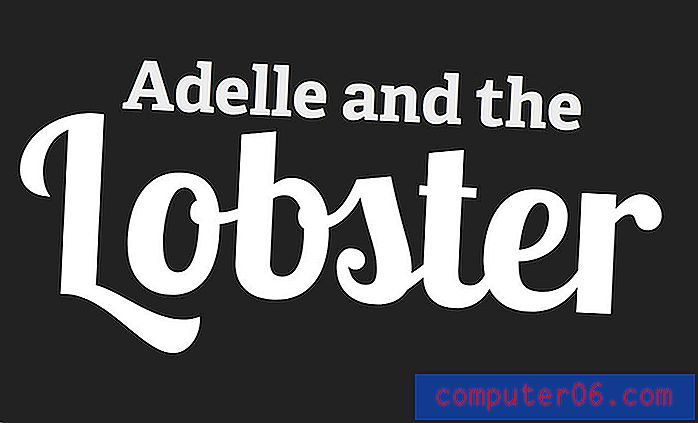
Paul ma na swojej stronie świetnie wyglądające niestandardowe czcionki, które są oczywiście udostępniane dzięki uprzejmości Typekit. Pogrubiona szeryfowa płyta w nagłówku nazywa się Adelle, fajna odmiana od typowego ChunkFive, który można zobaczyć wszędzie.

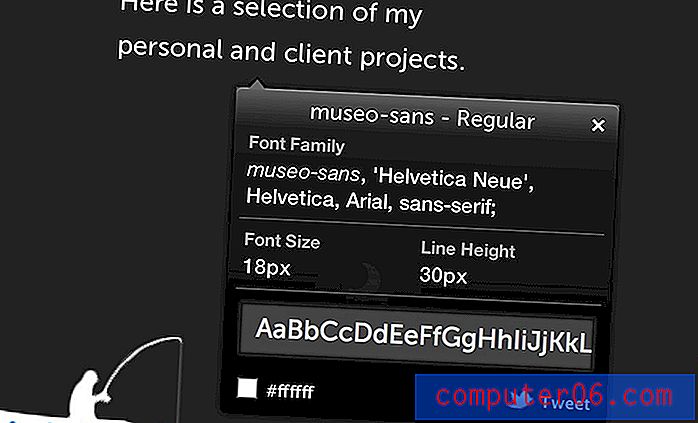
Bardzo podoba mi się również wybór Paula dotyczący tego, z czym połączyć Adelle: Museo Sans. Rodzina Museo to właściwie głównie serify płytowe, ale mają jedną wersję bezszeryfową. To naprawdę sprytny wybór, ponieważ Museo Sans został specjalnie zaprojektowany, aby dobrze wyglądać obok czcionek serif płyty.

Chociaż Paul dobrze sobie radził z dwoma pierwszymi wyborami czcionek, niestety myślę, że trzeci jest wielką chybił.

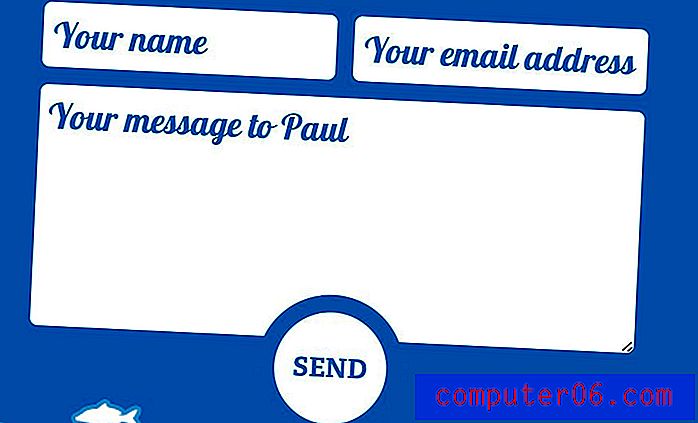
Jak widać, formularz kontaktowy używa homara. Są trzy powody, dla których nie podoba mi się ten wybór. Na początek Lobster szybko zbliża się do klisz tylko dlatego, że jest tak wszechobecny. Nie wspominając, że nie możesz używać popularnych krojów pisma, musisz to robić ostrożnie i taktownie.
Co ważniejsze, wybrałeś już swój duży, odważny, unikalny krój pisma dla strony, a odstępstwo od tego wyłącznie w formularzu kontaktowym jest nieco denerwujące. Oba można łączyć, ale musi to być zintegrowany sposób z jasną hierarchią, jak w przykładzie poniżej, a nie poprzez dowolne przełączanie się między nimi.

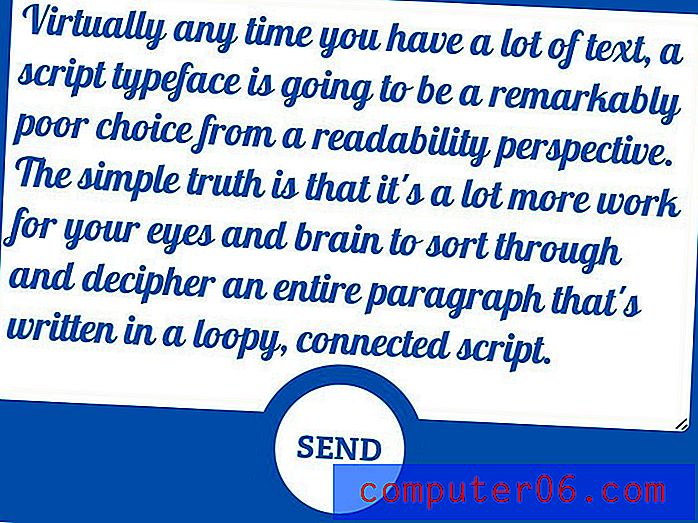
Wreszcie, praktycznie za każdym razem, gdy masz dużo tekstu, krój pisma będzie wybitnie złym wyborem z punktu widzenia czytelności. Prosta prawda jest taka, że dla twoich oczu i mózgu jest o wiele więcej pracy, aby uporządkować i rozszyfrować cały akapit napisany w pętlowym, połączonym skrypcie.

Biorąc pod uwagę, że jest to formularz kontaktowy, klienci mogą podejść do Paula z długim skokiem. Zmuszanie mnie do pisania w Lobster to świetny sposób, aby upewnić się, że nigdy nie używam twojego formularza kontaktowego.
Zabarwienie
Strona Paula wykorzystuje podstawowy pięcioczęściowy schemat kolorów. Oto krótka tabela kolorów, które zobaczysz na stronie:

Jak widać, jest to bardzo odważna kolorystyka zaprojektowana, aby przyciągnąć twoją uwagę. W przeważającej części wykorzystuje równowagę między węglem drzewnym, kremem i niebieskim, z których dwa pierwsze są na tyle łagodne, że sprawiają, że niebieski naprawdę się wyróżnia. Zielony jest używany tylko dla pozycji statusu jako naruszenie normalnego przepływu, co naprawdę zwraca twoją uwagę na ten punkt.

Jeśli spojrzysz wystarczająco mocno, znajdziesz tam również odrobinę czerwieni. Myślę, że wydaje się to niekonsekwentne i niepotrzebne. Lepiej byłoby użyć powtórzeń i potraktować to jako kolejną okazję do użycia zieleni (lub może po prostu użyć czerwieni bez zieleni).

Zaangażowanie i interakcja
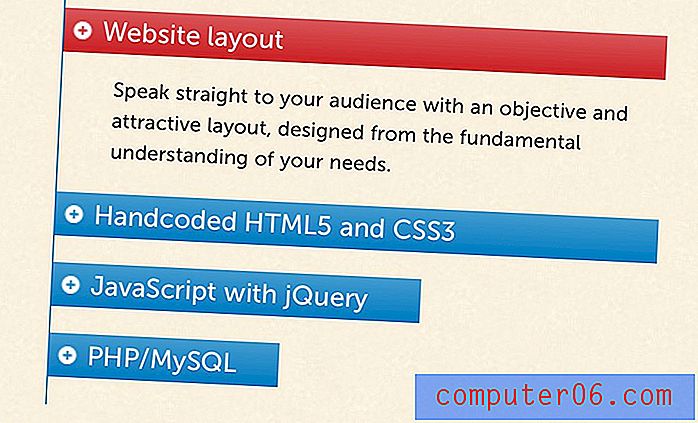
Kolejną rzeczą, którą Paul robi naprawdę dobrze, jest zaangażowanie i interakcja z witryną. Na przykład nagłówek pokazuje rodzaj wykresu słupkowego jego talentów, który ma różne kategorie, które można kliknąć i rozwinąć za pomocą płynnej animacji.

Przewiń dalej w dół strony, a zobaczysz interaktywny suwak pionowego obrazu przedstawiający jego pracę. Po raz kolejny widzimy doskonałe wykorzystanie przejść i zdarzeń kliknięcia, a także kilka miłych działań ułatwiających.

Kiedy zejdziesz do stopki, znajdziesz jezioro pływających ryb. Ta część jest naprawdę imponująca! Nic w tym nie przypomina nudnej, jednolitej zapętlonej animacji. Wzór ryb i bąbelków wydaje się losowy (czy to naprawdę jest, czy nie, jest prawie nieistotny).

Uwielbiam też, jak ryby zmieniają prędkość w realistyczny sposób. Płyną powoli, a następnie prawie się zatrzymują, aby móc się poruszać i strzelać do przodu. Czapki z głów przed Paulem za świetną animację!
streszczenie
Podsumowując, uwielbiam tę stronę. To naprawdę dobrze zrobione i mogę powiedzieć, że Paul nalał na to i włożył wiele wysiłku. Prawie wszystko na stronie wygląda świetnie, od układu i czcionek po kolory i ilustracje. Moim największym zarzutem jest użycie homara w formularzu kontaktowym, a moją drugą troską jest przemyślenie nagłówka, aby uzyskać trochę „wow”, który pojawia się, gdy naprawdę zaglądasz na stronę.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.