Krytyka projektowania stron internetowych # 75: Dziennik dochodów
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to dziennik dochodów, blog, który oferuje proste, praktyczne porady dotyczące zarabiania pieniędzy w Internecie. Wskoczmy i zobaczmy, co myślimy!
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O dzienniku dochodów
„Uruchomiłem IncomeDiary w 2009 roku po konferencji, w której uczestniczyłem w Waszyngtonie w marcu tego roku. Wcześniej z powodzeniem prowadziłem strony internetowe przez około 4 lata, a jedną z głównych rzeczy, które zabrałem ze spotkania z przedsiębiorcami o podobnych poglądach, było to, że musicie oddać! Na tym właśnie polega ta strona internetowa, edukująca i pomagająca przedsiębiorcom internetowym, bez względu na ich poziom. ”
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Dziennik dochodów nie przełamuje żadnych barier w projektowaniu blogów. Jest to bardzo prosty projekt, który wykorzystuje układ widoczny na milionach innych blogów w Internecie. Czy to coś negatywnego? Bynajmniej. W ten sam sposób, w jaki wszystkie gazety ostatecznie miały podobny i przewidywalny format, zupełnie naturalne jest, że blogi znajdą się na kilku standardowych układach, które działają dobrze.
Zaletą jest to, że nowi odwiedzający od razu czują się dobrze w tym formacie i wiedzą, jak się poruszać od momentu załadowania witryny. Innowacyjne układy też są świetne, ale w projekcie często występuje błędne przekonanie, że coś, co nie jest innowacyjne, nie jest dobre, a to po prostu nieprawda.
Biorąc to pod uwagę, na tej stronie dokonano wielu solidnych wyborów projektowych. Estetycznie mnie nie zdmuchuje, ale jest dość atrakcyjny i funkcjonalnie solidny. Podstawowym pytaniem, które zawsze zadaję jakiejkolwiek krytyce dotyczącej projektu, jest: „Czy projekt spełnia swój cel?” W takim przypadku pomyśl, że odpowiedź brzmi tak, jeśli celem jest skuteczne edukowanie ludzi, jak zarabiać pieniądze w Internecie. Sprawdźmy, dlaczego tak jest.
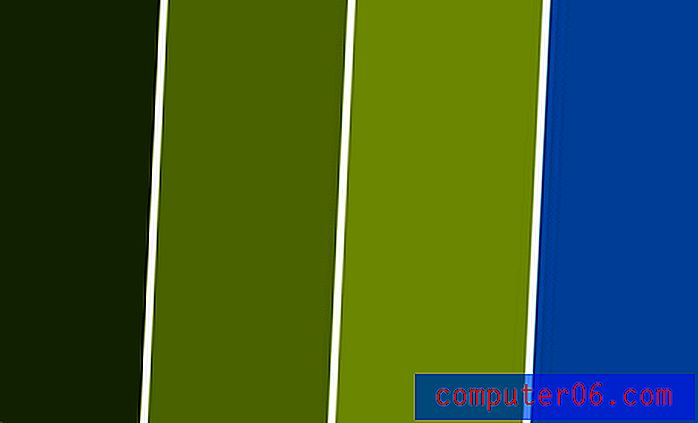
Schemat kolorów
Jeśli znasz nasze krytyki projektowania, powinieneś już wiedzieć, co powiem na temat tej kolorystyki. Wykorzystuje prosty schemat kolorów, z którym prawie nie można się pomylić:

Najpierw projektant wybrał główny kolor, w tym przypadku zielony. Zielony jest dobrym wyborem, nie ze względu na estetykę, ale z powodu psychologicznej korelacji, którą nieuchronnie dokonujemy: zielony = pieniądze. Ta strona dotyczy zarabiania pieniędzy, więc nie ma bardziej odpowiedniego koloru!
Następnie wybrano kilka różnych odcieni tego koloru. Zapewnia to przyzwoity sposób na subtelne zmiany w całym projekcie: gradienty, różne paski nagłówka itp. Na koniec wybrano jeden kolor, który uzupełnia, ale wyróżnia się od głównego koloru. Ta technika zapewnia niezwykle bezpieczną drogę wyboru schematu kolorów, który nie jest ani monotonny, ani nadmiernie zajęty.
Logo

Podobnie jak wszystko inne, logo podąża bardzo bezpieczną i przewidywalną drogą. Jest to coś ważnego, o czym warto dyskutować. Czy to nudne, ogólne logo? Tak. Czy to lepsze niż nie-projektant próbujący stworzyć złożone logo? Absolutnie. Najważniejsze jest to, że nie każdy, kto tworzy stronę internetową, jest profesjonalnym projektantem. Jeśli tak jest w twoim przypadku, nie przejmuj się, wpisując nazwę swojej witryny w prosty sposób i nazywając ją dzień. Pewnego dnia, gdy masz budżet (choć prawdopodobnie ta strona powinna mieć rację?), Możesz zatrudnić profesjonalistę, aby stworzyć dla Ciebie niepowtarzalną tożsamość.
Jedną z rzeczy, które moim zdaniem ta strona wymaga przeróbki, jest slogan na logo. Jest po prostu zbyt cienki i mały i nie czyta dobrze. Prostym rozwiązaniem może być po prostu zwiększenie rozmiaru tej linii, aby miała taką samą szerokość poziomą jak linia nad nią.
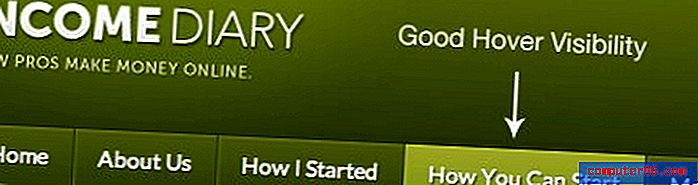
Nawigacja
Obszar nawigacji to klasyczny format nawigacji CSS z dużymi blokami definiującymi każdy link. Jedną rzeczą, za którą ciągle krytykuję projektantów w tych krytykach, są tak subtelne efekty najechania linkami, że ledwo można stwierdzić, że takie istnieją, szczególnie jeśli jesteś użytkownikiem niewidomym. Na szczęście tak nie jest.

Jak widać, różnica między stanem najechania kursorem a stanem nie najechania kursorem jest dość dramatyczna i wszyscy użytkownicy mogą go wyraźnie zobaczyć. To może wydawać się małe, ale małe błędy mogą zrujnować projekt, dlatego ważne jest, aby dobrze to zrobić.
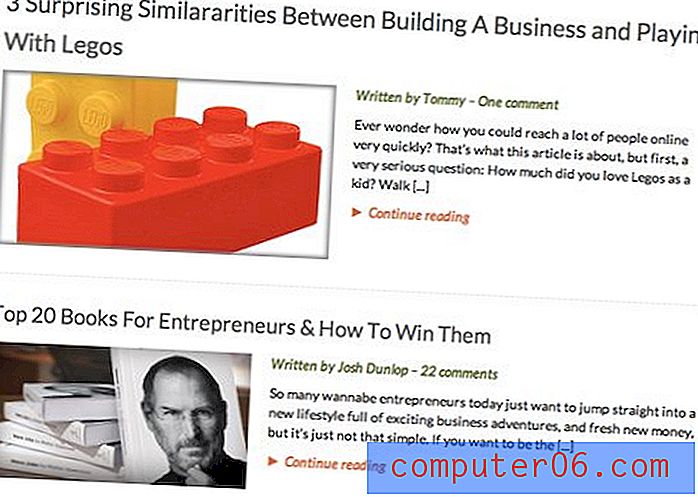
Hierarchia informacji
Stworzenie solidnej hierarchii informacyjnej przenosi do sedna celów w projektowaniu stron internetowych. Jeśli zapiszesz wszystkie rzeczy, które chcesz osiągnąć przy projektowaniu stron internetowych, powinno to zawsze znajdować się na górze listy.
Jednym z najbardziej solidnych aspektów tego projektu jest struktura wszystkich informacji na stronie. Na przykład zauważ, że najnowszy post w kanale głównym ma większe znaczenie wizualne niż inne posty w postaci większego podglądu obrazu.

Tę samą sztuczkę stosujemy na stronie głównej Design Shack w jeszcze większym stopniu. Jest to nieco subtelne w dzienniku dochodów i sugerowałbym nawet, że projektant znalazł dodatkowy sposób, aby wyróżnić się jeszcze bardziej (inny kolor tła, większy nagłówek itp.).
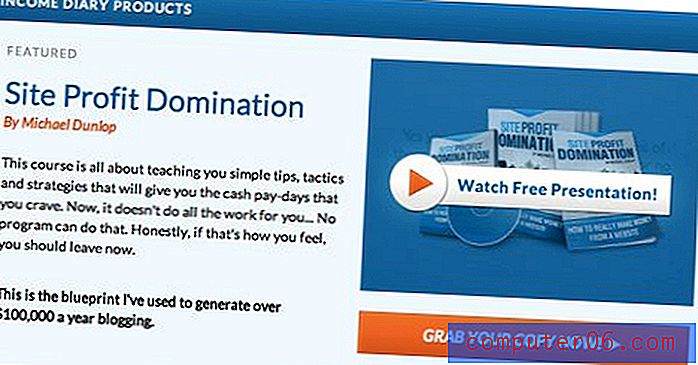
Istnieje jeszcze inny poziom zróżnicowania. Podczas przewijania listy postów znajduje się sekcja z kilkoma produktami, które można kupić. Tutaj pojawia się ten inny kolor, o którym mówiliśmy wcześniej:

Ta zawartość jest wrzucana do ładnego minimalnego pudełka z jednolitym układem tekstu i obrazu oraz dużą ilością białych znaków. To świetny sposób na odróżnienie tej zawartości od głównego kanału.
Teraz, chociaż podoba mi się projekt tego małego pudełka, jestem perfekcjonistą, więc jest jedna rzecz, która doprowadza mnie do szaleństwa:

Przycisk pod podglądem produktu ma prawie taką samą szerokość jak obrazek powyżej, ale nie do końca. To dosłownie sposób na kilka pikseli, ale nie mogę się powstrzymać od rozproszenia. Albo zrób tę samą szerokość, albo zrób to węższą, wszystko inne wygląda jak błąd.
Stopka
Zakończymy tę krytykę szybkim spojrzeniem na stopkę, po prostu dlatego, że podoba mi się jej wygląd. Uwielbiam sposób, w jaki treść przełamuje linię stopki, przejście od szarości do bieli po najechaniu kursorem na link, czystą, minimalną prezentację ikon społecznościowych i tak subtelną nutę tekstury za logo. Moim zdaniem jest to najlepiej wyglądająca część strony. Z pewnością dziwny wniosek, ale jestem wielkim fanem każdego, kto nie odpuszcza i nie rzuca brzydkiej stopki jako ostatniego kroku projektu.

Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.