Krytyka projektowania stron internetowych # 73: Prezzybox
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Prezzybox, sklep internetowy. Wskoczmy i zobaczmy, co myślimy!
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Prezzybox
„Prezzybox.com to kompletne rozwiązanie prezentowe online. Jeśli szukasz wyjątkowego lub ekscytującego prezentu dla swojej mamy, taty, brata siostry, kumpla, przyrodniego kuzyna lub siebie (spójrzmy prawdzie w oczy - wszyscy zasługujemy na coś miłego), to Prezzybox to miejsce. Od elektronicznego papierosa po czekoladową pizzę, Retro Slush Maker i naszego funky Silly Bandz. Prezzybox ma istną feerię dziwnych i cudownych bajerów czekających na twoje przeżycie.
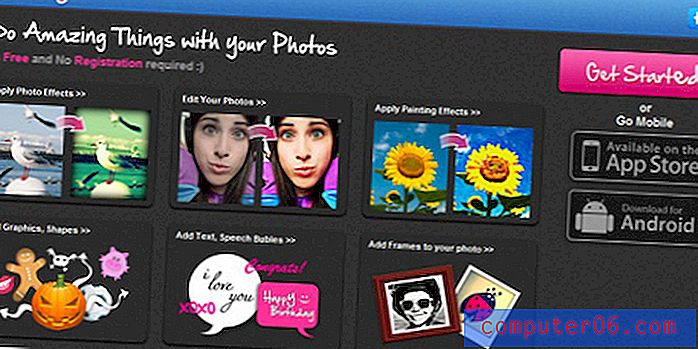
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Zrozumiałe jest, że w tym projekcie Prezzybox wiele się dzieje. Nie mają korzyści z tego, że są skoncentrowanym sprzedawcą, który może zaprezentować pojedynczy produkt. Próbują sprzedawać różnego rodzaju produkty i szukają najlepszego sposobu, aby je zaprezentować.
Najwyraźniej przemyśleli to całkiem sporo i wiele mają racji. Jest jednak także wiele miejsca na ulepszenia. Strona jest dziwną mieszanką dobrych pomysłów i wykonań, które są nieco niechlujne. Zobaczmy, czy możemy pomóc w udoskonaleniu struktury i wskazać obszary, które należy rozwiązać, aby pomóc w pomyślnym zakończeniu tego projektu.
Typografia Woes
Jedną z pierwszych rzeczy, które zauważam na tej stronie jest to, że wydaje się, że bardzo słabo rozumie typografię napędzającą ten projekt. Wszędzie, gdzie patrzę, widzę naprawdę surowe implementacje niestandardowego typu.
Na początek mieszanie grubości czcionek w logo jest dość niezręczne:

Czasami czcionki tego samego słowa nawet się nie zgadzają. Na przykład „0” na „50%” na poniższym zdjęciu ma zupełnie inną wagę i wygląd niż „5”.

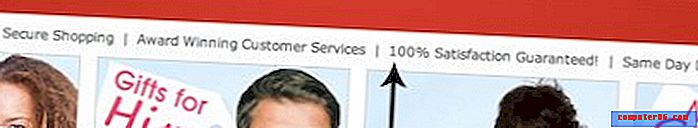
Istnieje również kilka poważnych problemów z kerningiem na stronie. Tekst w poniższym przykładzie jest obrazem, więc argumenty dotyczące przeszkód w kerningu online nie mają zastosowania. Było to po prostu wynikiem pominięcia kroku w procesie projektowania Photoshopa.

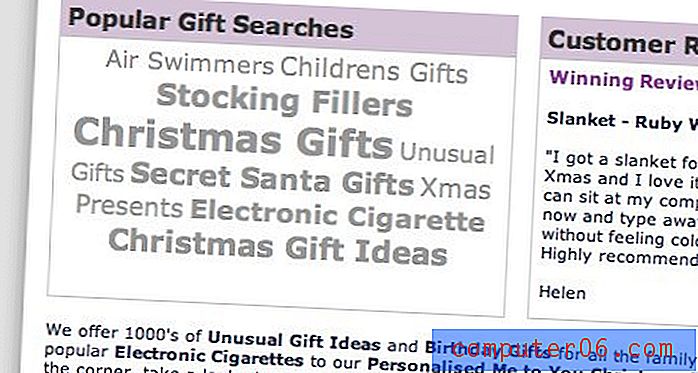
Ponadto chmury tagów prawie nigdy nie są najlepszym sposobem kierowania ruchu do popularnych miejsc docelowych. Ten cierpi na brak wyraźnego podziału między tagami. Na przykład „Air Swimmers” i „Childrens Gifts” to dwa osobne tagi, ale gramatura czcionek jest tak podobna, że nawet nie można tak naprawdę powiedzieć.

Jak to naprawić
Moja rekomendacja dla typu na tej stronie to zacząć od nowa. Zlikwiduj wszystkie różne style i czcionki tekstu na tej stronie i przeprowadź jeszcze raz, tym razem bardzo skupiając się na każdym znaku.
„Zastanów się, jaką koncepcję chcesz przekazać i który krój najlepiej oddaje ten pomysł”.Rozpocznij od zainwestowania w wysokiej jakości czcionki. Czcionki premium mogą być dość drogie, ale użycie czegoś taniego i brzydkiego nie może mieć innego efektu niż sprawienie, że Twoja strona będzie wyglądać tanio i brzydko. Jeśli po prostu nie masz budżetu, istnieje wiele opcji online, które są bezpłatne i / lub tanie, a jednocześnie są atrakcyjne i eleganckie. FontSquirrel i Lost Type Co-op to dobre miejsca na rozpoczęcie.
Nie spiesz się i starannie wybieraj czcionki. Nie ulegaj pokusie, aby po prostu chwycić kroje pisma, ponieważ wyglądają zabawnie. Zamiast tego zastanów się, jaką koncepcję chcesz przekazać i który krój najlepiej oddaje ten pomysł. Podczas tego procesu ogranicz się do kilku dobrych czcionek, które działają naprawdę dobrze razem i zaimplementuj je w całej witrynie.
Możesz i prawdopodobnie powinieneś używać standardowych czcionek dla każdego rodzaju aktywnego Internetu, ale upewnij się, że wszystko jest dobrze wyważone między rozmiarem czcionki, wysokością linii i szerokością pola tekstowego, aby zapewnić maksymalną czytelność. Pearsonified właśnie opublikował doskonały opis wykorzystania złotego współczynnika do uzyskania dobrze zbalansowanego typu. Przeczytaj i skorzystaj z kalkulatora typografii Golden Ratio jako przyzwoitej reguły przy ustalaniu rodzajów leczenia.
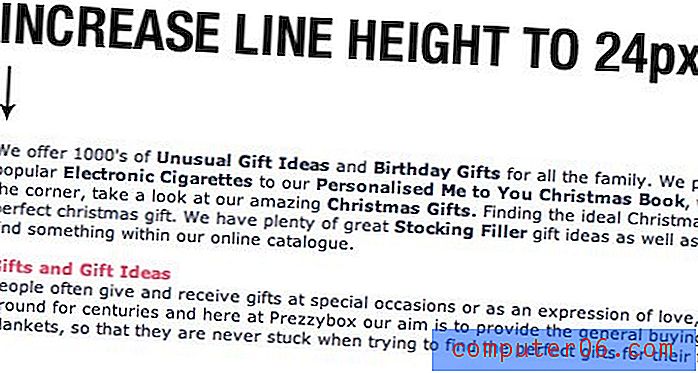
Jedno miejsce, w którym ta rada poprawi Twój typ, znajduje się w sekcji pokazanej poniżej. Tutaj szerokość treści i rozmiar czcionki zasługują na zwiększoną wysokość linii.

Nawigacja
Przejdźmy do obszaru nawigacji. Odnoszę wrażenie, że wszystko jest tak ciężkie. Każdy przedmiot i element ma dużą wagę wizualną i istnieje pewna konkurencja o uwagę:

Ponadto w niektórych częściach wydaje się, że pionowe odstępy są zbyt ciasne, co prowadzi do ciasnego i zagraconego wyglądu.

Jedną z rzeczy, które lubię, jest kategoryzacja produktu, która jest używana. Każda sekcja jest wyraźnie podzielona na segmenty i bardzo łatwo jest znaleźć prezenty dla osoby, dla której chcesz robić zakupy. Jest to powielone w ładny i uproszczony sposób na dalszych stronach:

Jak to naprawić
Myślę, że obszar nawigacyjny jest przyzwoity, po prostu wymaga drobnych poprawek. Jednym z dobrych źródeł inspiracji do sprawdzenia jest Threadless, który wykorzystuje bardzo podobne menu nawigacyjne, które jest nieco bardziej wyrafinowane.

Zauważ, że stosowana jest tutaj podobna segmentacja, ale całość wydaje się lżejsza i znacznie lepiej rozmieszczona. Początkowe menu rozwijane to po prostu kolorowy tekst na białym tle, a ciężki przycisk wygląda selektywnie tylko na ważne elementy.
Organizacja treści
Inną kwestią, którą widzę w tej witrynie, jest to, że taktyka organizacyjna może przydać się. Na początek jest wiele losowych fragmentów informacji, które wydają się jakby utknęły w losowych miejscach w ostatniej chwili.

Witryna używa poziomych pasków do oddzielenia różnych sekcji, ale obszary nie są jasno określone z wizualnego lub koncepcyjnego punktu widzenia. Poniższa sekcja nosi nazwę „Prezzybox w prasie” i wydaje się, że obejmuje dwa duże akapity w stylu „O nas”, popularne wyszukiwania prezentów, recenzje klientów itp., Z których żaden tak naprawdę nie należy do tej sekcji.

Problemy te obejmują stopkę, która może wymagać poważnej reorganizacji wizualnej. Nie jestem też fanem niezręcznego cięcia, które oddziela go od głównego obszaru. Gdyby powtórzono go w innym miejscu na stronie, nie wyglądałoby to tak nie na miejscu, ale jako samodzielna funkcja projektowa wydaje się niewłaściwa.

Jak to naprawić
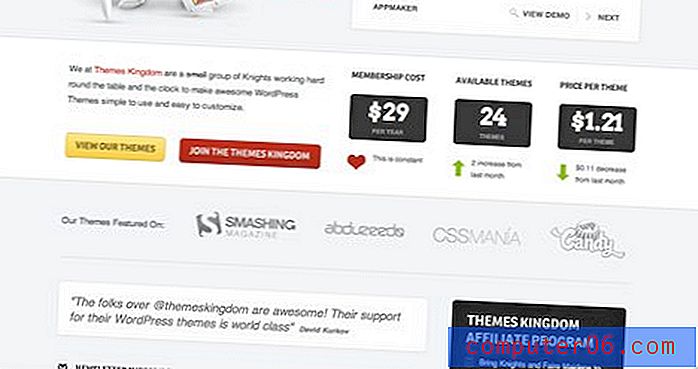
Każda sekcja musi być jaśniej zdefiniowana zarówno grafiką, jak i treścią. Jednym ze źródeł dobrej inspiracji dla tego rodzaju projektów jest Themes Kingdom. Na poniższym zrzucie ekranu w tym obszarze witryny dzieje się mnóstwo rzeczy. Jednak projektanci zastosowali naprawdę jasne i nowoczesne metody separacji treści.

Naprawdę przybicie organizacji treści pomoże zwiększyć skuteczność całej strony. Może to oznaczać reorganizację i zmianę stylizacji wielu elementów na stronie, a nawet wycięcie dużej ilości tłuszczu ze strony głównej, ale w końcu będzie warto.
Wniosek
E-commerce to ciekawa bestia dla projektantów. Powodem tego jest to, że estetyka nie jest tak ściśle związana z sukcesem, jak chcieliby tego faceci tacy jak ja. Na przykład Amazon to zagracony bałagan, który sprawia, że kręci mi się w głowie, ale jest to odnoszący największe sukcesy sklep internetowy. Nie oznacza to jednak, że możemy dyskontować atrakcyjne efekty wizualne jako coś ważnego dla sklepów internetowych. Nie każdy może być Amazonem, a wyraźnym sposobem wyróżnienia się na tle konkurencji jest solidny design.
Oprócz identyfikacji wizualnej jest jeszcze bardziej krytyczny obszar użyteczności, który jest bardzo popularny w sklepach internetowych. Wiele zmian, które zasugerowałem powyżej, ma na celu usprawnienie przepływu strony, aby użytkownicy mogli łatwiej zerknąć na tę stronę i znaleźć to, czego szukają. Atrakcyjne efekty wizualne jedynie wspierają tę aktywność i pomagają utrzymać zainteresowanie widzów.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.