Krytyka projektowania stron internetowych # 69: Dobra geek
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejszą stroną jest Okay Geek, cudownie geekowy blog techniczny, który widzieliśmy wcześniej na Design Shack. Wskoczmy i zobaczmy, co sądzimy o nowym projekcie!
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Okay Geek
„Okay Geek to blog, który pisze o rzeczach, które nasi redaktorzy uważają za interesujące. Nie udostępniamy naszych treści nikomu poza nami. I choć może to zabrzmieć nieco dziwnie, robimy to w nadziei, że stworzymy treści, które naprawdę wyrażają naszą przyjemność i pozwalają czytelnikom odnosić się do nas i tego, o czym piszemy. ”
powracający klienci
Jedna szybka, samoobsługowa notatka dodatkowa. Jeśli zastanawiasz się, czy krytyka Design Shack Design jest tego warta, nie musisz szukać dalej niż nasi powracający klienci, tacy jak Okay Geek. Kilka stron nie tylko wzięło pod uwagę nasze porady, ale wdrożyło wiele sugerowanych zmian i wróciło do kolejnej krytyki. Jeśli masz wątpliwości co do swojego projektu, wyślij nam wiadomość i umów się na krytykę już dziś.
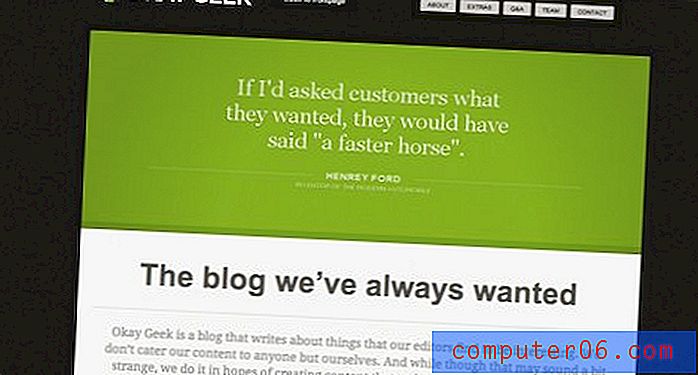
Teraz do krytyki, oto zrzut ekranu strony głównej Okay Geek:

Pierwsze wrażenie
W naszej poprzedniej krytyce Okay Geek uzupełniliśmy je o bardzo czystą i ostro wyglądającą stronę, która dobrze podkreślała treść, pozostając prawie bez bałaganu. Wygląda na to, że projektanci postanowili pójść dalej, naprawdę minimalizując projekt i usuwając wszystkie niepotrzebne części. Rezultatem jest super usprawniona obsługa, która zapewnia doskonałe wrażenia podczas przeglądania.
Pochwalam projektantów za ich pracę i naprawdę uważam, że wykonali tu świetną robotę. Jak zawsze jednak jestem pełen sugestii, jak uczynić to jeszcze lepszym. Przyjrzyjmy się bliżej i zobaczmy, jakie to są.
Nawigacja
Jednym z moich największych problemów z przeprojektowaniem jest obszar nawigacji. Ściśle rzecz biorąc z estetycznego punktu widzenia, jest świetny. Jest ładny minimalny urok, który naprawdę dobrze uzupełnia witrynę. Jednak z punktu widzenia użyteczności nie osiąga tak wysokich wyników. Różne linki są podzielone na dwie różne sekcje w nagłówku:


Pierwsza część jest ładnie wykonana i ma doskonały sens: recenzje, artykuły redakcyjne, kontakt, o nas. Drugi to pasek ikon, który kontroluje zawartość paska bocznego za pomocą metody z kartami. Naprawdę podoba mi się to, co tutaj robią i myślę, że naprawdę stworzyli wszechstronny pasek boczny, ale mam pewne problemy z ikonami.
Ponownie, choć wyglądają świetnie, są dość niejasne. Na przykład gwiazda, która jest uniwersalnym symbolem sieciowym służącym do uczynienia czegoś ulubionym, jest tak naprawdę linkiem do sekcji „głównej” paska bocznego. Sekcja „tematy” jest podobnie myląca, reprezentowana przez cztery kwadraty (co ma sens dopiero po kliknięciu na nią). Tytuły pojawiają się po najechaniu myszką, ale do tej pory naprawdę nie masz pojęcia, do czego służą te ikony.
Znalezienie drogi
Na takim blogu technologicznym, który obejmuje dość szerokie spektrum tematów, ważne jest, aby użytkownicy mogli szybko znaleźć tę niszę, którą są zainteresowani. W ramach testu, jeśli po raz pierwszy umieścisz kogoś przed tą witryną i powiedz „Znajdź artykuły o grach”, prawdopodobnie zajmie im dziesięć sekund w górę, aby znaleźć sekcję „Tematy”, która następnie zaprowadzi ich do gry.
Nie jestem do końca pewien, jak sobie z tym poradzę, ale zdecydowanie zaleciłbym zastanowienie się, jak ułatwić użytkownikom przeglądanie tylko tych treści, które chcieliby zobaczyć. Szczerze mówiąc, może to być tak proste, jak ciągłe wyświetlanie tekstu pod ikonami.
Polecane treści
Jak każda dobra witryna z wiadomościami, istnieje kilka różnych polecanych lokalizacji treści, które pomagają wyróżnić artykuły za tym, co pojawia się na głównym kanale strony głównej. Wyglądają naprawdę świetnie i, podobnie jak nawigacja, pojawiają się zarówno w lewym górnym rogu, jak i na pasku bocznym po prawej stronie.


Powtórzenie
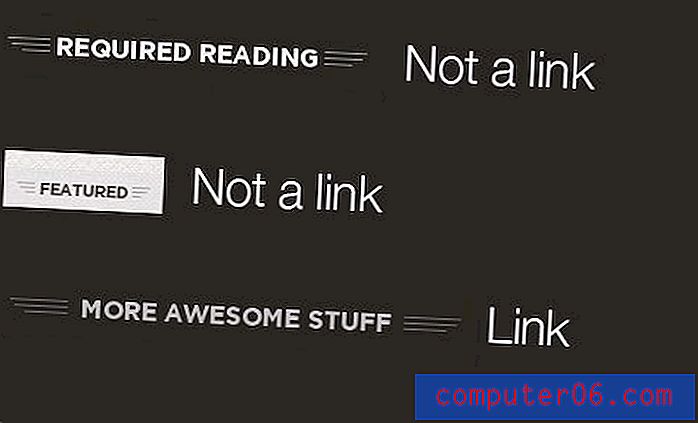
Patrząc na nie, widzę jedno z moich ulubionych narzędzi do projektowania: powtarzanie. Etykietowanie każdej sekcji jest naprawdę ładne, ale proste. Jest to jednak doskonały przykład tego, jak powtarzanie może być podstępną bestią, a nawet może wprowadzić użytkownika w błąd. Rozważ następującą grafikę, która pokazuje trzy konsekwentnie zaprojektowane nagłówki ze strony:

Teraz pierwsze dwa z nich służą jako nagłówki sekcji. Siedzą nad treścią i po prostu służą jako etykieta tego, co poniżej. To nie są linki, tylko pomocnicy wizualni. To sprawia, że twój mózg myśli, że tak będzie w przypadku wszystkich podobnych przedmiotów, które widzisz na stronie. Jednak trzeci rzuca ci piłkę.

Ta etykieta znajduje się nad pustą przestrzenią, co powoduje, że od razu wprowadza w błąd co do tego, do czego się odnosi. Pamiętaj, że pozostałe dwa nagłówki nauczyły nas już, że to nie są linki, więc możemy stwierdzić, że „More Awesome Stuff” jeszcze nie zostało dodane. Okazuje się jednak, że ten nagłówek nie jest wcale nagłówkiem, ale linkiem do innej strony.
Selektywne powtarzanie
Prosta lekcja projektowania polega na tym, że powtarzanie należy wykonywać ostrożnie. Upewnij się, że powtarzając styl lub element projektu wizualnego, elementy mają wspólny cel i funkcjonalność. W przeciwnym razie ustawiasz oczekiwany archetyp, który następnie łamiesz, zmniejszając w ten sposób użyteczność poprzez powtarzanie zamiast go ulepszać.
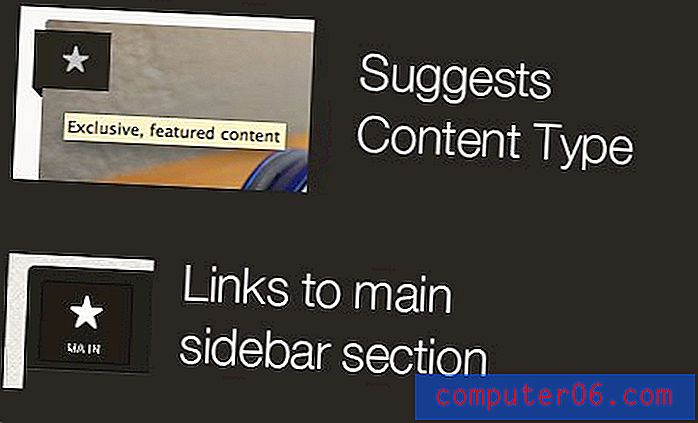
Widzę ten sam problem powstający w co najmniej jednym innym miejscu na stronie w przypadku wspomnianej ikony gwiazdy. Jest używany na pasku bocznym po prostu do oznaczenia karty „Główny” i jest powtarzany w podglądzie postu, aby wskazać, że post jest „Ekskluzywną, polecaną treścią”. Po raz kolejny powtórzenie faktycznie usuwa znaczenie z ikony, ponieważ jest używane do dwóch bardzo różnych celów.

Wpisy i podglądy
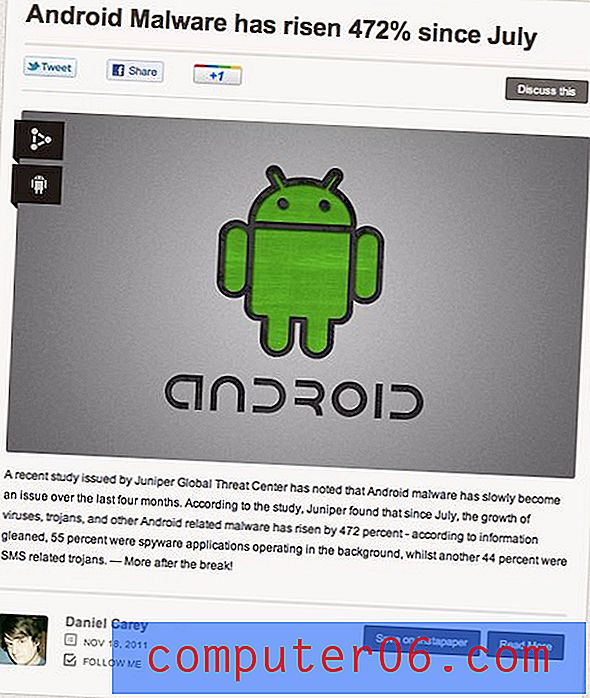
Oprócz powtarzania ikon, które wskazałem powyżej, bardzo podoba mi się nowy format podglądu postów. Przyciągają cię ładne, duże obrazy, a wszystkie potrzebne informacje na temat postu są wyraźnie reprezentowane w bardzo zorganizowany sposób.

Zauważyłem również, że stary niejasny przycisk „Zapisz” został zmieniony na przycisk „Zapisz na Instapaper” zgodnie z moją sugestią. Punkty bonusowe za wdrożenie niektórych sugerowanych zmian! Myślę, że dzięki temu jest nieskończenie wyraźniejsze, co dzieje się z tym przyciskiem.
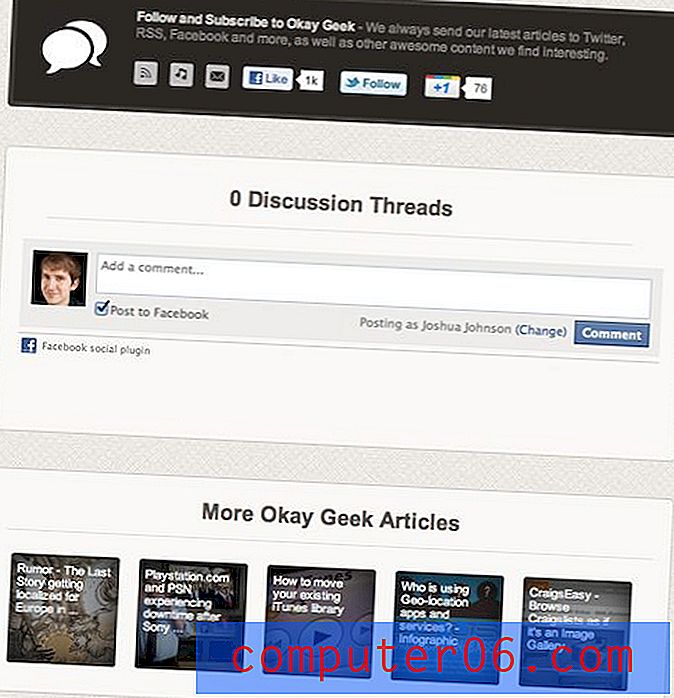
Podobnie, gdy klikniesz i przejdziesz do konkretnego postu, zobaczymy więcej przykładów naprawdę atrakcyjnych prac projektowych. Koniec postu to miejsce, w którym ludzie tradycyjnie umieszczają wiele różnych treści, takich jak udostępnianie, podobne artykuły i komentarze. Obszar ten może szybko stać się zagraconym bałaganem, ale uwielbiam sposób, w jaki tutaj się nim zajmowano. Trzy różne sekcje są wyraźnie odrębne, ale wizualnie podobne i naprawdę dobrze pasują do ogólnego motywu witryny.

Wiesz, że projektant jest dobry, gdy spędza dużo czasu na poprawianiu drobiazgów i myślę, że ten rozdział jest wyraźnym przykładem tego, jak wspaniale projektanci pracują nad tym projektem.
O nas
Ostatni rozdział, który moim zdaniem zasługuje na uwagę, to strona O nas. Kiedy strona została załadowana po raz pierwszy, byłem oszołomiony tym, jak atrakcyjna była. To naprawdę fajny projekt, który znacznie różni się od reszty strony, pozostając w 100% na marce.

Wniosek
Faceci z Okay Geek naprawdę zachęcali mnie do dokładnego rozejrzenia się po stronie i przekazania im obu beczek, gdy zauważyłem coś, co wymagało rozwiązania. Wskazuje to na wyraźną gotowość uczynienia witryny tak dobrą, jak to tylko możliwe dla użytkowników.
Krytyka jest jednym z najtrudniejszych zadań, przed którymi staniesz jako projektant. Wkładamy się w nasze projekty tak bardzo, że krytyka wydaje się osobistym atakiem. Kiedy możemy odejść od tej emocjonalnej reakcji i logicznie ocenić opinie, stajemy się lepszymi projektantami, a nasze projekty poprawiają się wykładniczo.
Jak wielokrotnie powtarzałem w całej krytyce, ta strona jest wspaniała z czysto wizualnego punktu widzenia. Obszary, które zasugerowałem do ulepszenia, są ściśle związane z użytecznością i poprawą komfortu użytkowania. Są to rzeczy, które łatwo przeoczyć, gdy zbyt długo patrzymy na projekt. Jestem pewien, że zespół rozważy i rozwiąże wiele z tych problemów i sprawi, że Okay Geek będzie naprawdę doskonałym miejscem do poznawania najnowszych osiągnięć w świecie technologii.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.