Cotygodniowe gratisy: ponad 15 przydatnych zakładek dla projektantów
Zakładki mogą być nieocenionym narzędziem zarówno dla projektantów stron internetowych, jak i programistów, którzy lubią eksperymentować i rozwiązywać problemy w przeglądarce. Dzisiaj zebraliśmy niesamowitą kolekcję darmowych zakładek do wszystkiego, od sprawdzania poprawności HTML do zmiany układu elementów na stronie bez kodu. Cieszyć się!
Poznaj elementy Envato
CO
Jaki jest najłatwiejszy sposób na znalezienie czcionek używanych na stronie? Firebug czy Inspektor Webkit? Nie, to zbyt skomplikowane. To powinno być tylko jedno kliknięcie. Dlatego napisałem to narzędzie, za pomocą którego możesz łatwo uzyskać informacje o czcionce na temat tekstu, na którym się unosisz.

Składnia
Jako programista bardzo często przegląda się strony internetowe w poszukiwaniu różnych fragmentów kodu i przykładów. Problem polega na tym, że wiele stron internetowych ma słabe metody wyświetlania przykładowego kodu, co utrudnia czytanie. W tym miejscu pojawia się Syntaclet. Wystarczy kliknąć Bookmarklet Syntaclet, a automatycznie zastosuje kolorowanie składni specyficzne dla języka za pomocą numerów linii do całego kodu na stronie.

Kolekcja zakładek
Ta strona zawiera kilka zakładek tworzonych specjalnie dla projektantów i programistów. Istnieje wiele przydatnych narzędzi do wszystkiego, od sprawdzania arkuszy stylów po automatyczne aktywowanie pól wyboru.
FFFFALLBACK
Czcionki internetowe są tutaj, rozpoczynając ekscytującą nową erę w projektowaniu stron internetowych. FFFFALLBACK ułatwia znalezienie idealnych czcionek zastępczych, dzięki czemu projekty ulegną degradacji z wdziękiem.

Firebug Lite
Mały bookmarklet umożliwiający łatwą instalację Firebug Lite na dowolnej stronie internetowej.

SpriteMe
Obrazy w tle sprawiają, że strony wyglądają dobrze, ale także spowalniają. Każdy obraz tła jest dodatkowym żądaniem HTTP. Jest poprawka: połącz obrazy tła w duszka CSS. Ale tworzenie duszków jest trudne, wymaga tajemnej wiedzy i wielu prób i błędów. SpriteMe usuwa problemy jednym kliknięciem przycisku.
CSSESS
Z przyjemnością ogłaszam wydanie cssess (wyraźna secesja, jak secesja), bookmarkletu, który pomaga znaleźć nieużywane selektory CSS w dowolnej witrynie.

Mobile Perf
Wyświetla menu z linkami, które ładują inne bookmarklety, w tym Firebug Lite, Zasoby strony, DOM Monster, SpriteMe, CSSess i Zoompf. Menu Mobile Perf jest aktualizowane wraz z wydaniem nowych zakładek - dzięki czemu automatycznie otrzymujesz najnowsze narzędzia.

DOM Monster
DOM Monster to wieloplatformowy bookmarklet dla wielu przeglądarek, który analizuje DOM i inne funkcje strony, na której się znajdujesz, i podaje jej stan zdrowia.

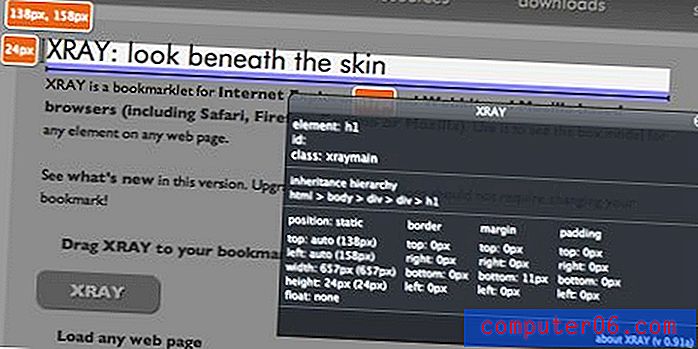
XRAY: spójrz pod skórę
XRAY to bookmarklet dla przeglądarki Internet Explorer 6+ oraz przeglądarek opartych na Webkit i Mozilli (w tym Safari, Firefox, Camino lub Mozilla). Użyj go, aby zobaczyć model pudełka dla dowolnego elementu na dowolnej stronie internetowej.

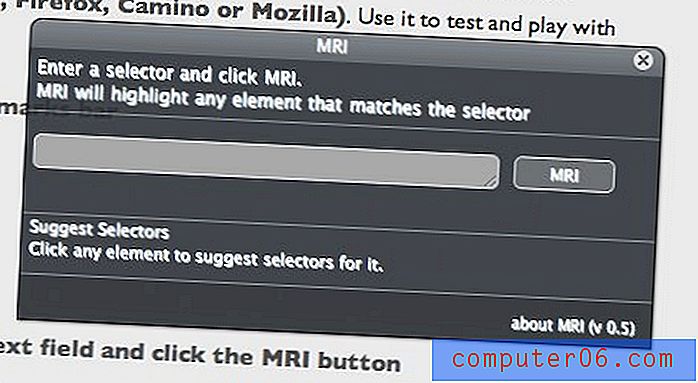
MRI: sprawdź swoje selektory
MRI to bookmarklet dla przeglądarki Internet Explorer 6+ oraz przeglądarek opartych na Webkit i Mozilli (w tym Safari, Firefox, Camino lub Mozilla). Użyj go do testowania i zabawy z selektorami.

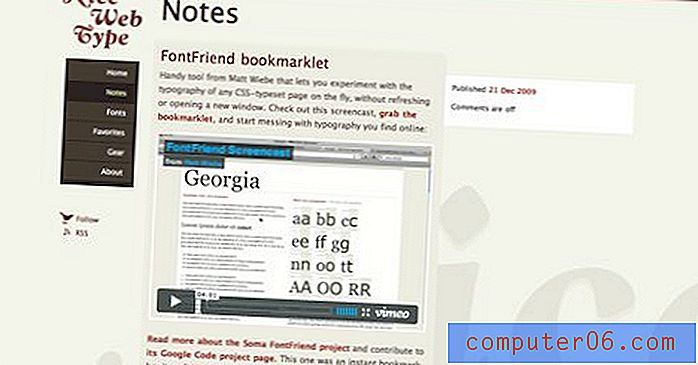
FontFriend
Przydatne narzędzie Matt Wiebe, które pozwala eksperymentować z typografią dowolnej strony z zestawem CSS w locie, bez odświeżania lub otwierania nowego okna. Obejrzyj zrzut ekranu, chwyć bookmarklet i zacznij bawić się typografią, którą znajdziesz w Internecie

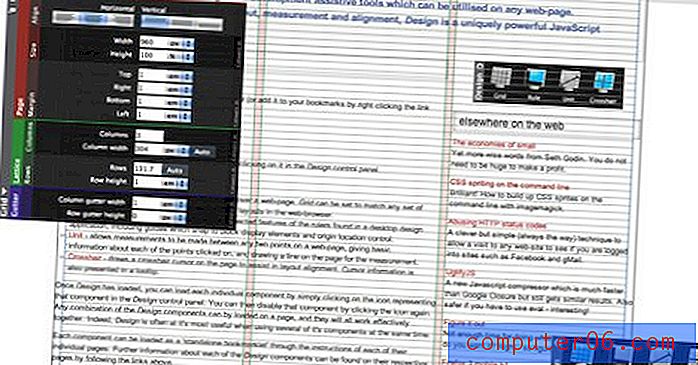
Projekt
Projektowanie to zestaw narzędzi wspomagających projektowanie i tworzenie stron internetowych, z których można korzystać na dowolnej stronie internetowej. Obejmujący narzędzia do układania, pomiaru i wyrównywania siatki, Design to wyjątkowo potężny skrypt JavaScript.
W3C Sprawdź poprawność tej strony
Jest to podstawowy Favelet „Sprawdź tę stronę”. Po prostu przesyła adres URL aktualnie oglądanej strony do Walidatora w celu przetworzenia. Wyniki pojawiają się w tym samym oknie.
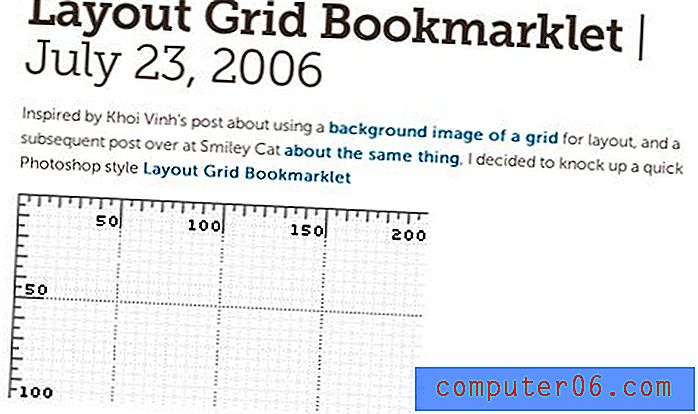
Układ siatki z zakładkami
Po prostu stosuje obraz siatki układu do treści strony. Stworzyłem również zakładkę Layout Grid Overlay Bookmarklet, która tworzy div, pozycjonuje ją absolutnie, a następnie nakłada obraz tła na div. Ponieważ obraz jest przezroczysty, otrzymujesz ładny efekt nakładki. Zmieniając pozycję div na „fixed”, możesz również stworzyć ładny układ siatki Stała nakładka Zakładka nakładki, która może być przydatna czasami.

Przeładuj CSS Każdy
Jednym z irytujących aspektów pisania arkusza stylów jest konieczność ponownego załadowania strony w przeglądarce, aby zobaczyć zmiany przyrostowe. Istnieją sposoby na obejście tego, ale uważam, że nie są idealne, więc utworzyłem ReloadCSSEvery. Odświeża tylko CSS załadowanej strony co 2 sekundy, dzięki czemu możesz użyć wybranego edytora CSS i zobaczyć zmiany w przeglądarce w czasie rzeczywistym po zapisaniu.
Bookmarklet, aby zainstalować wtyczkę WordPress
Stworzyłem bookmarklet, którego możesz użyć do zainstalowania wtyczki WordPress. Przeglądając wtyczkę w katalogu wtyczek WordPress, kliknij ten bookmarklet, a zostaniesz poprowadzony w instalacji tej wtyczki na swojej stronie.
PrintWhatYouLike
Masz dość drukowania stron internetowych, aby znaleźć wydruk pełen reklam, pustej przestrzeni i innych śmieci, których nie chcesz? PrintWhatYouLike to darmowy edytor online, który pozwala sformatować dowolną stronę internetową do drukowania w kilka sekund!
Strona płynna
Ponownie zmieniłem wygląd jednej z moich stron internetowych, kiedy zdałem sobie sprawę, że byłoby wspaniale, gdybym mógł po prostu przenosić rzeczy na stronie, aby wyświetlić podgląd zmian - bez żadnego kodowania. Jak się okazuje, istnieje rozwiązanie tego problemu: załatwiło to bookmarklet i kilka wierszy JavaScript. Przy użyciu jQuery i jego rozszerzenia interfejsu użytkownika okazało się, że jest to dość proste do wdrożenia.
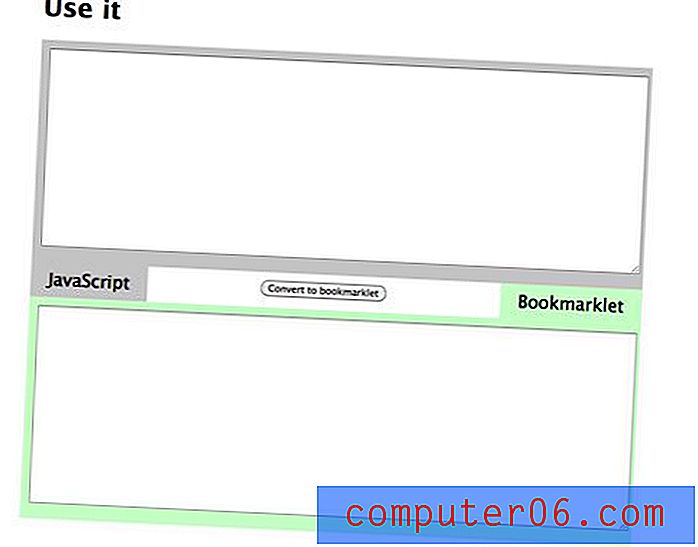
Bookmarkleter
To narzędzie tworzy bookmarklety z kodu JavaScript.