Krytyka projektowania stron internetowych # 65: FlashXML.net
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to FlashXML.net, rynek komponentów Flash.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
Informacje o FlashXML.net
Istnieje stale rozwijająca się branża autorów tworzących zasoby Flash. Większość tak zwanych komponentów Flash (obecnie ponad 95% w Internecie) to tak naprawdę tylko pliki FLA do edycji. Zespół FlashXML.net dąży do ustanowienia nowego standardu, budując najlepsze dostępne komponenty Flash, w pełni konfigurowalne bez potrzeby korzystania z oprogramowania Flash lub specjalistycznych umiejętności innych niż używanie myszy. Opracowujemy komponenty Flash od ponad czterech lat i planujemy zaskoczyć Cię każdym nowym wydaniem!
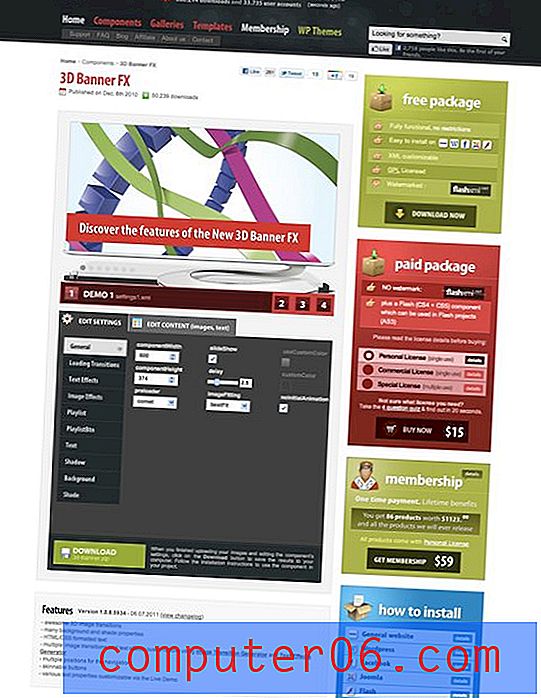
Oto zrzut ekranu strony głównej:

Wstępne myśli
Moje początkowe przemyślenia na temat tej strony są dość pozytywne. Jest atrakcyjny, dobrze wyważony i wyraźnie przekazuje swój przekaz. Paleta kolorów wykorzystuje standardową technikę trzech kolorów z dwoma kolorami podstawowymi (biały i czarny) i jednym kolorem podkreślenia (czerwony). Istnieje duży kontrast kolorów, aby zdefiniować każdą sekcję i przyciągnąć wzrok.
Ogólnie rzecz biorąc, dobrze wykonana robota! Przyjrzyjmy się bliżej i zobaczmy, czy możemy znaleźć coś, co wymaga poprawy.
nagłówek

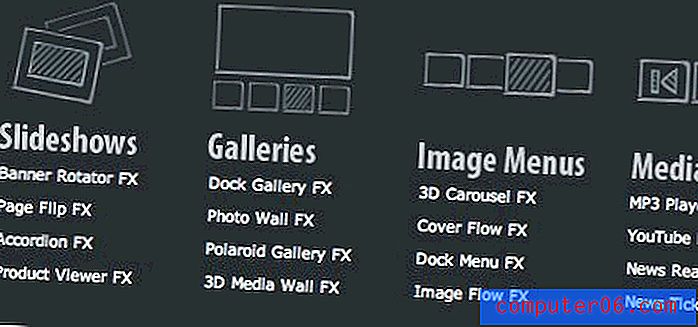
W tym nagłówku jest wiele rzeczy, które poszły dobrze. Bardzo podoba mi się subtelna grafika tła: wystarczy, aby dodać wizualnego zainteresowania, nie rozpraszając uwagi. Uwielbiam także szkicowy motyw, który widzę tutaj i który powtarzam w innym miejscu na stronie.

Ikony są proste, atrakcyjne i natychmiast czytelne. Projektant wykonał świetną robotę, biorąc mnóstwo informacji i redukując je do bardzo małej i czytelnej przestrzeni. To zdecydowanie nie jest łatwe zadanie.
Biorąc to pod uwagę, kiedy uwzględniam nagłówek jako całość, zdecydowanie mam wrażenie, że o moją uwagę walczy wiele rzeczy. Nagłówki, podtytuły, dwa menu nawigacyjne, skoki sprzedaży, pasek wyszukiwania, ikony społecznościowe, wszystko to ma powód i cel, więc nie jestem pewien, czy zaleciłbym porzucenie któregokolwiek z nich, ale bardzo niewielka restrukturyzacja hierarchii może przejść długą drogę.
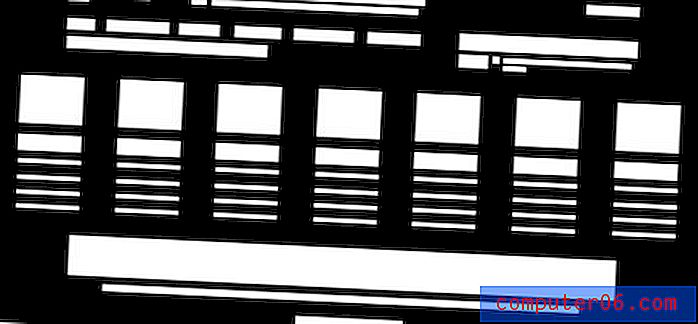
Jednym z najlepszych sposobów myślenia o hierarchii wizualnej jest sprowadzenie projektu do prostych kształtów i analiza rozmieszczenia białych znaków oraz ich związku z objętością każdego elementu. Oto podstawowy układ nagłówka:

Kiedy patrzę na tę dystrybucję, niekoniecznie czuję, że cokolwiek szczególnie dobrze wyróżnia się pod względem wielkości i białych znaków. Aby nieco lepiej ustrukturyzować swój projekt, spróbuj wybrać najważniejszą rzecz i wyraźnie zwiększyć objętość wizualną w porównaniu z innymi elementami.
Który kawałek ostatecznie sprowadza się do wyboru projektanta i klienta, ale powiedzmy, że chciałeś, aby nagłówek był tutaj głównym punktem centralnym, możesz przemyśleć przestrzeń, aby wyglądać bardziej tak:

Jest to subtelna zmiana, ale po uwzględnieniu w faktycznym projekcie zdecydowanie skierowałaby dużą uwagę na nagłówek. Podobnie, jeśli chcesz położyć większy nacisk na szkicowe elementy, możesz zaproponować następującą dystrybucję:

Treść

Zarówno nagłówek, jak i stopka zawierają mnóstwo treści tekstowych, więc dobrze, że ta sekcja ma dość wizualny charakter, ponieważ pomaga zachować równowagę i trochę uroku dla tych, którzy jej szukają.
W przeciwieństwie do nagłówka, który może wymagać trochę restrukturyzacji, obszar ten ma naprawdę świetny układ złożony z trzech odrębnych wizualnie, ale dobrze zintegrowanych sekcji. Tutaj po raz kolejny pojawia się naszkicowany wygląd po lewej stronie, świetne wykorzystanie powtórzeń.
Bardzo podoba mi się również małe pudełko „Zostań członkiem”. Jest to atrakcyjny element, który dobrze się wyróżnia, zachowując spójność. Konstrukcja pudełka jest doskonałym obrazem aktualnych trendów projektowych, wykorzystując subtelne szarości w połączeniu z popularnymi pociągnięciami pojedynczych pikseli.

Jedną rzeczą w tej sekcji, która każe mi myśleć, jest przykładowy komponent Flash. Uderza mnie, że na stronie, której głównym celem jest sprzedaż komponentów Flash, muszę strasznie przewinąć, aby zobaczyć jeden w akcji. Jeśli w przygotowaniu jest kiedykolwiek całkowite przeprojektowanie, polecam zbudowanie nagłówka wokół jednego z tych suwaków obrazu.
Dobrze jest od razu pokazać odwiedzającym duży, imponujący przykład używanego produktu. W końcu, jeśli nie możesz włączyć swoich produktów jako głównego elementu projektu, jak ja to zrobię?
Strona produktu
Odchodząc od strony głównej, spójrz na niektóre strony poszczególnych produktów. W rzeczywistości są naprawdę sprytni. Po raz kolejny widzimy solidny przykład pobierania niewiarygodnej ilości informacji, a nawet interakcji i organizowania ich w bardzo użyteczną i atrakcyjną przestrzeń. Lubię używać jasnych kolorów podstawowych i strategii organizacji opartej na pudełkach. Jest to zdecydowanie strona do dodania do zakładek i sprawdzenia, kiedy następnym razem będziesz walczyć o uproszczenie zajętej strony e-commerce.

Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.