10 technik fantastycznej stopki
Mocna stopka może pozostawić odwiedzającym trwałe pozytywne wrażenie.
Istnieje mnóstwo kreatywnych sposobów na zwiększenie fajności swoich stopek poprzez skupienie się zarówno na formie, jak i funkcji. Poniżej znajdziesz 10 prostych pomysłów, które zainspirują Cię do osiągnięcia wspaniałości stopki.
Poznaj elementy Envato
1: Ustaw jako podstawowe narzędzie nawigacyjne

To brzmi szalenie, prawda? Dlaczego ktoś przy zdrowych zmysłach bierze główną nawigację, tradycyjnie umieszczoną w nagłówku, i umieszcza ją na dole strony? Jest to sprzeczne z wieloma zasadami i może być absolutną katastrofą dla użyteczności. Jeśli jednak zostanie poprawnie wykonana, nawigacja oparta na stopce może być łatwa w użyciu i odświeżająco inna. W powyższym przykładzie użyto dużej stopki stacjonarnej, która leży na przewijanej stronie. Możesz nawet wyłączyć menu nawigacyjne, aby wyświetlić zawartość strony w pełnej krasie. To doskonałe wdrożenie ryzykownego pomysłu. Dwa kciuki za Madfrog za oryginalność.
2: Daj mu przycisk „Powrót na górę”


Jedną z funkcji, którą naprawdę lubię w stopce, jest przycisk, który przenosi Cię z powrotem na górę strony. Na długich stronach wykonałeś poważne przewijanie, zanim dotarłeś do stopki, a wędrówka z powrotem może być długa. Możesz pokonać tę irytację za pomocą prostego przycisku JavaScript, który ustawia pozycję przewijania. Zobacz implementację w powyższych przykładach, a także w stopce Madfrog z poprzedniej wskazówki.
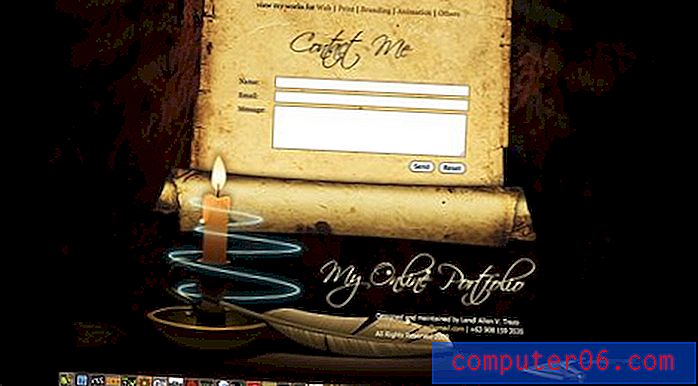
3: Daj mu kontrast

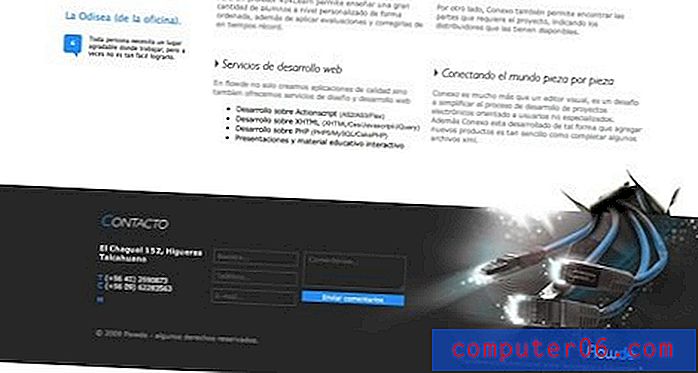
Jeśli chcesz mieć silną stopkę, nie pozostawiaj wątpliwości, od czego się zaczyna. Użycie prostej linii lub grafiki do odróżnienia głównej treści od stopki pomaga, ale nadanie stopce drastycznie ciemniejszego (lub jaśniejszego) koloru tła idzie jeszcze dalej. Powyższy przykład faktycznie wykorzystuje obie techniki. Ciemne tło stopki ładnie kontrastuje z białym tłem strony i dodało pięknie przyciągającą wzrok grafikę zaprojektowaną tak, aby skierować twoją uwagę na formularz kontaktowy. Idąc dalej za przykładem, umieszczenie prostego formularza kontaktowego w stopce to kolejny sposób na zwiększenie jego funkcjonalności.
4: Zilustruj Heck Out of It


Jeśli jesteś utalentowanym ilustratorem, stopka może być świetną okazją do kreatywnego elementu, który pozwala oderwać się od ścisłej, ale niezbędnej użyteczności powyższej strony. Jeśli stopka będzie ostatnią rzeczą, którą użytkownik zobaczy na stronie, równie dobrze możesz wyjść z hukiem. Dwie powyższe strony zaimplementowały ogromne, absurdalnie niesamowite ilustracje, które służą niemal wyłącznie celom, poza tym, że wyglądają naprawdę fajnie.
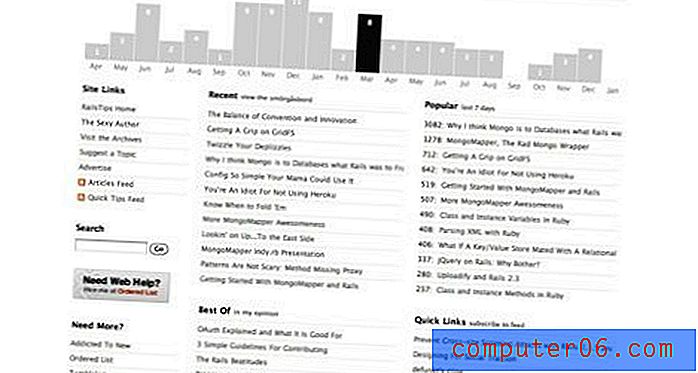
5: Spakuj go z zawartością



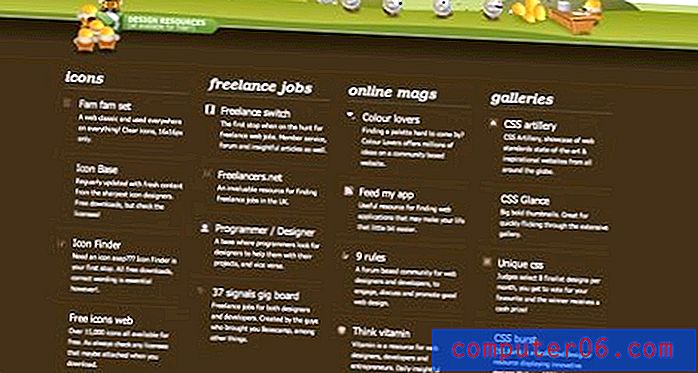
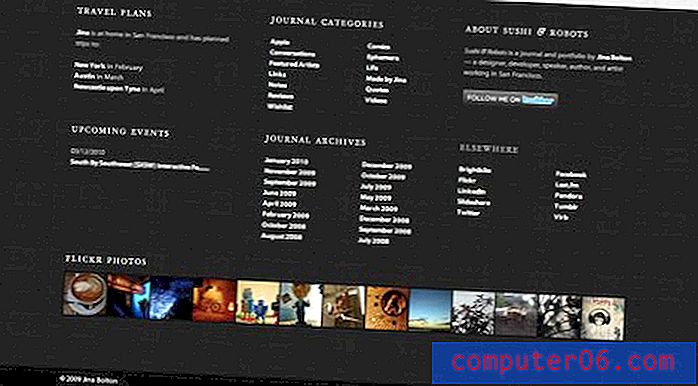
Zdecydowanie silny argument przemawia za prostotą treści stopki i zaufaj mi, byłbym pierwszym, który to zrobi. Ale jest też wiele okazji, w których warto po prostu wcisnąć kilka rzeczy w stopkę (oczywiście w stylowy i zorganizowany sposób). Trzy powyższe witryny zdecydowały się właśnie na to. Często jest dużo treści, takich jak legalne kopie i linki do archiwów blogów, które użytkownik chce widzieć bez zaśmiecania głównej zawartości strony. Ponadwymiarowa stopka to wygodne i logiczne miejsce na umieszczenie takiej zawartości.
Zwróć uwagę na powyższe przykłady, że jest to również świetne miejsce do umieszczenia listy bezpłatnych zasobów dla użytkowników. Bez względu na to, jaki rodzaj witryny posiadasz, udostępnienie listy bezpłatnych zasobów zewnętrznych jest łatwym sposobem na zwiększenie wartości witryny w oczach użytkowników.
6: Włóż w to głowę


Nie możesz wymyślić nic do wstawienia w stopkę? Wypróbuj swoją twarz! Jeśli tworzysz blog lub portfolio, należy podać informacje o właścicielu witryny (zarówno Ty, jak i Twój klient). Napisz sobie krótką, dowcipną biografię, rzuć ją obok brzydkiego kubka, a Twoja strona nagle zmieni się z fajnej i profesjonalnej w zachęcającą i osobistą. Oczywiście informacje kontaktowe stanowią naturalne uzupełnienie tej konfiguracji, jeśli chcesz dodać jeszcze więcej treści.
7: Make It a Social Media Hub

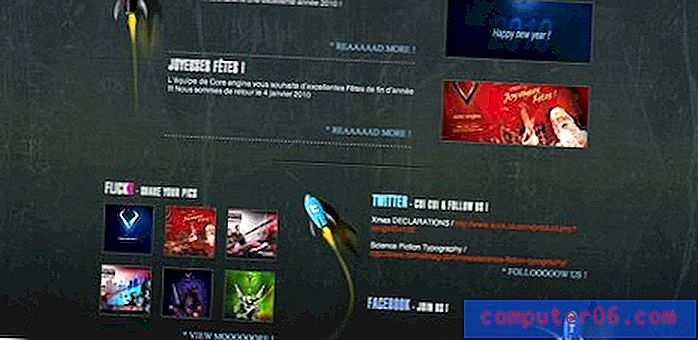
W tym samym wierszu, co personalizacja w poprzedniej wskazówce, stopka jest również naturalnym miejscem do umieszczenia wszystkich różnych linków i widżetów w mediach społecznościowych (wiesz, że masz mnóstwo nerdów w mediach społecznościowych). Jest to dość powszechna praktyka, że w stopce często pierwsze miejsce szukam linków społecznościowych. Nie zatrzymuj się też na Facebooku, zwariuj i dodaj swój kanał na Twitterze, strumień Flickr, a nawet link MySpace, jeśli nie masz wystarczająco dużo szczęścia, aby go mieć.
Pamiętaj tylko, aby stylizować każdy pokój tak, aby pasował do Twojego motywu i nadać stopce spójny wygląd zamiast rzucać wiązką prefabrykowanych, niedopasowanych widżetów. W powyższym przykładzie wykorzystano statki rakietowe i styl CSS, aby połączyć je w zabawny i niepowtarzalny sposób.
8: Codziennie aktualizuj

Kolejną świetną funkcją dla twojej stopki jest wymyślenie unikalnego pomysłu na krótką codzienną funkcję, która uzupełnia twoją stronę. Spróbuj wymyślić coś na tyle przydatnego, że użytkownik od czasu do czasu mógł się zameldować, żeby to zobaczyć. Powyższy przykład to witryna projektanta z bezpłatną, codzienną wersją kolorystyczną w stopce. Jest to zarówno praktyczne, jak i istotne dla odbiorców witryny. Zastanów się, kto odwiedza Twoją witrynę i czym mogą być zainteresowani.
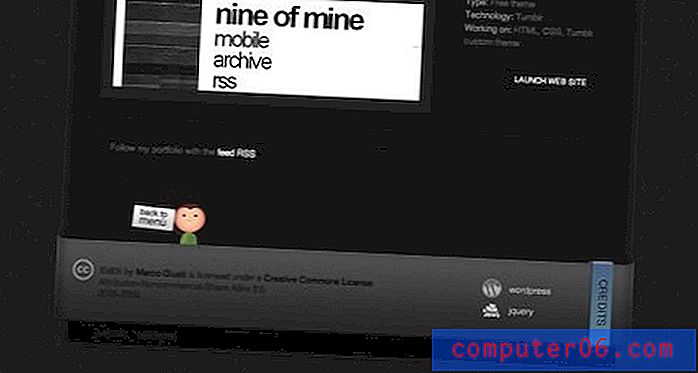
9: Wrzuć infografikę

Powyższa witryna była jedynym przykładem, w którym natknąłem się na interaktywną infografikę w stopce. W rezultacie spędziłem więcej czasu, grając z tą stopką, niż gapiłem się na którąkolwiek z pozostałych. Aby dowiedzieć się, co mam na myśli przez infografikę, sprawdź ten post na stronie 25 Przydatnych infografik dla projektantów stron internetowych. Zasadniczo infografiki są sposobem przekazywania nudnych danych w wizualnie kreatywny i interesujący sposób. Pomyśl o informacjach w stopce i o tym, jak możesz je przedstawić w bardziej interaktywny i atrakcyjny sposób.
10: Ożyw go

Trochę animacji znacznie zwiększa zainteresowanie wizualne strony. Stopka w powyższym przykładzie przedstawia animowane owady tańczące wokół płomienia świecy. Efektem jest przyciągająca wzrok stopka, na którą nie można nie patrzeć przez kilka sekund. Polecam proste animacje. Celem jest uczynienie go atrakcyjnym, bez uszczerbku dla głównej zawartości. Inne pomysły na subtelne animacje mogą obejmować pulsujące kolory, unoszące się chmury i przewijane wiadomości.
Wniosek
Masz, masz wystarczająco dużo kreatywnych propozycji stopek, abyś mógł kontynuować przez cały rok. Skorzystaj z poniższych komentarzy, aby poinformować nas, które przykłady uważasz za najlepsze i koniecznie powiedz nam o tych, które przeoczyliśmy!
Przykłady stopek znalezione w Footer Fetish.