Krytyka projektowania stron internetowych # 63: Pytania i kreatywność
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Q & A Creative, niezależne portfolio Douga Wollisona.
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 49 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O kreatywnych pytaniach i odpowiedziach
„Mogę pomóc w rozwiązaniu wszystkich problemów projektowych i programistycznych. Potrzebujesz strony internetowej dla swojej firmy? Logo dla Twojej firmy? Plakat na twoje wydarzenie? Broszura dla Twojego produktu lub usługi? Pomóż przekształcić swój projekt w funkcjonalną stronę internetową? Skontaktuj się ze mną, bo jestem twoim facetem! ”
„Jeśli potrzebujesz pomocy w promowaniu swojej firmy, sprzedaży produktów lub po prostu w rozpowszechnianiu wiadomości, mogę pomóc. Mogę zbudować ci stronę internetową, zaprojektować logo, sporządzić plakat, ułożyć broszurę i wiele więcej. Oferuję również konsultacje ze wszystkimi projektami, pomagając zrozumieć, co jest zaangażowane w projekt, i pomagam w pełni wykorzystać to, co dla ciebie stworzę. ”
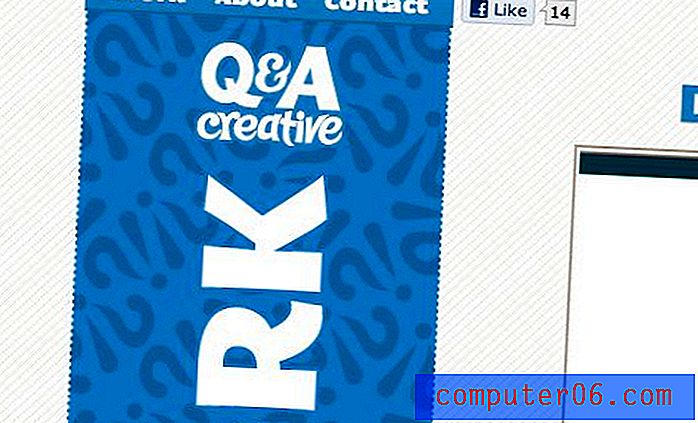
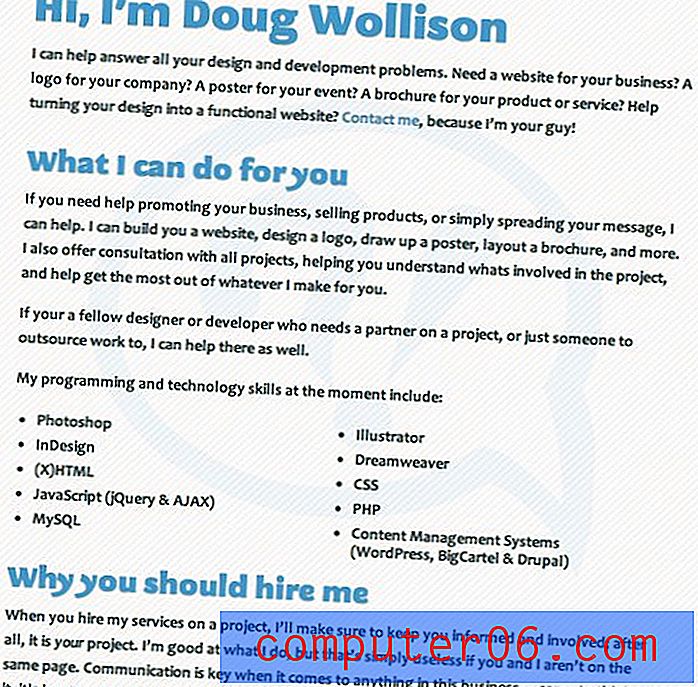
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Q&A Creative to ładne małe portfolio projektanta Douga Wollisona. Moje pierwsze przemyślenia na temat witryny podczas ładowania strony są różne. Z technicznego punktu widzenia podoba mi się strona. Układ jest prosty i logiczny, a stały pasek boczny działa dobrze z tą zawartością i formatem.
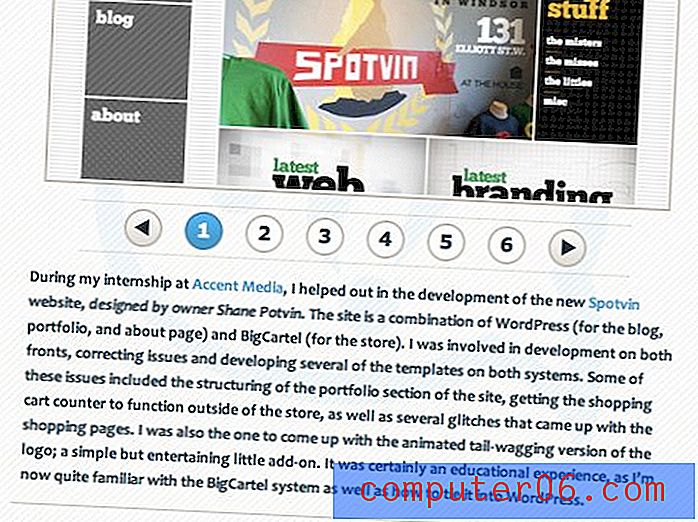
Podoba mi się również to, że każdy projekt ma wiele miniatur, które można łatwo przeglądać oprócz opisu. Miło jest przyjrzeć się tak dokładnie projektom, które są prezentowane.
Z całkowicie osobistego i subiektywnego punktu widzenia nie szaleję tutaj za ogólnym motywem wizualnym. Nie jestem nawet pewien, jak wyjaśnić, dlaczego, po prostu nie zamierzam mieć wielkiego, głupiego wyglądu, który działa. Typografia i kolorystyka Megapolis sprawia, że strona wygląda trochę tak, jakbym gapiła się na grafikę telewizyjną z lat 90.
Przyjrzyjmy się bliżej niektórym elementom.
Logo i nawigacja
Pasek boczny witryny jest poświęcony nawigacji i logo. Nawigacja jest dość prosta, dokładnie tam, gdzie się spodziewasz (dobra rzecz) i jest prosta, z tylko trzema linkami do wyboru.

Mimo że nie przepadam za resztą typografii, tak naprawdę podoba mi się element logo. Sposób, w jaki litery się zawijają i są do siebie dopasowane, jest naprawdę fajny. Myślę, że jako samodzielny element pozostaje bliżej „chłodnej” strony retro i z dala od „kiepskiej” strony.
Jednak w przypadku dowolnych zwariowanych lub zwariowanych czcionek chcesz używać ich oszczędnie: mniej znaczy zdecydowanie więcej. Zmiana innego typu na stronie, a może nawet powiększenie logo, stanowiłaby silniejsze oświadczenie niż te elementy w ich obecnym stanie.
Jeśli chodzi o wzór w tym obszarze, zdecydowanie ma to sens z nazwą strony. Sugeruję, aby uczynić go nieco bardziej subtelnym i jeszcze raz przemyśleć kolory, aby wyglądały nieco bardziej profesjonalnie.
Zawartość portfela
Główna kolumna po lewej to długi, przewijany obszar z dużymi podglądami próbek prac Douga. Obszar ten dość dobrze podkreśla pracę i szybko można poczuć styl i podejście Douga.

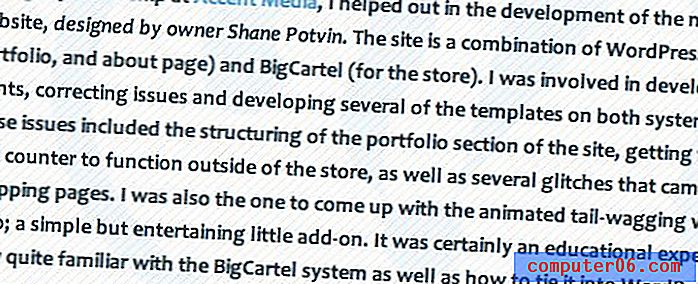
Moim głównym problemem jest to, że treści graficzne mogą być bardzo zajęte. Na przykład na powyższym obrazku jest wyświetlana witryna, która miesza wiele wzorów. Jest on umieszczony nad ukośnym wzorem tła portfela, który zawiera również niektóre typograficzne grafiki z tyłu. Ogólny efekt może być nieco zawrotny i zdecydowanie można go uprościć.
Ten sam efekt działa na typ w tej sekcji, bardzo trudno mi go przeczytać. Dzieje się tyle, że niełatwo jest skupić się na czytaniu. Naprawdę łatwo jest stracić swoje miejsce, a tym samym swoje zainteresowanie.

O stronie
Ten typograficzny problem przenosi się na stronę Informacje, która składa się głównie z treści tekstowych.

Jeśli chodzi o treść na tej stronie, większość z nich jest świetna. Podoba mi się, że CV projektanta robi wrażenie. Jedną rzeczą, którą moim zdaniem można tu ponownie rozważyć, jest następujący akapit:
„Ontario. Chociaż tak naprawdę studiuję projektowanie tylko przez ostatnie trzy lata, jestem w St. Clair, ale od wczesnego liceum zajmowałem się tworzeniem stron internetowych i bardzo dużo zyskałem. Jestem bardzo pasjonatem mojej pracy i stale uczę się i eksperymentuję z nowymi technologiami, technikami i stylami w mojej pracy. ”
Szczerze mówiąc, myślę, że ten akapit sprzedaje projektanta krótko. Ton nie jest pewny siebie, jest niepewny. Autor nie wydaje się doświadczony, ale młodszy, jakby wciąż „wymyślał” ten projekt. Proponuję całkowicie przepisać lub porzucić ten akapit. Trzymajcie się z dala od zwrotów typu „Tak naprawdę studiowałem projekt od trzech lat”, które powodują, że tracę wiarę w wasze doświadczenia.
Wniosek
Podsumowując, jest to dość dobrze zaprojektowana strona, która z powodzeniem spełnia cel pokazania pracy projektanta w pozytywnym świetle. Największym minusem strony są problemy typograficzne. Zarówno wybór czcionki, jak i ogólna czytelność są znacznie poniżej tego, co mogą być. Trochę czasu i wysiłku w tej dziedzinie przejdzie długą drogę.
Wreszcie, zachęcam projektanta do oglądania swojego języka podczas omawiania swojej kariery i doświadczenia. Dobrze jest być uczciwym, ale nigdy nie używaj języka, który mógłby być postrzegany jako samo-depracujący, jeśli próbujesz przekonać kogoś, że jesteś wystarczająco kompetentny, aby zostać zatrudnionym.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.