Ten tydzień projektowania: 21 listopada 2014 r
Wyzwania i rozwiązania. To esencja tego, co robi projektant w formacie wizualnym. I właśnie na to patrzymy w tym tygodniu od projektowania, od lepszych sposobów projektowania responsywnych stron internetowych, kroju pisma dla dysleksji, po prezentowanie złożonych informacji w sposób nagradzany.
Co tydzień planujemy przyjrzeć się głównym wydaniom i aktualizacjom produktów, narzędziom i sztuczkom, a nawet niektórym najpopularniejszym rzeczom, o których mówisz w mediach społecznościowych. I chcielibyśmy usłyszeć, co się dzieje w twoim świecie. Czy coś przeoczyliśmy? Napisz do mnie na [email chroniony].
Przeglądaj zasoby projektowe
Projektowanie lepiej reagujących stron internetowych
„Najważniejszą rzeczą do zapamiętania jest to, że projektowanie responsywne powinno poprawiać wrażenia, a nie ograniczać możliwości dla użytkowników, a wszelkie wysiłki projektantów i programistów powinny mieć na celu urzeczywistnienie tego celu”.Ponieważ liczba projektantów pracuje nad responsywnymi projektami, coraz większe znaczenie ma tworzenie lepiej reagujących stron internetowych. Magazyn UX zajął się niektórymi z tych problemów w „10 Responsive Design Problems and Fixes”.
Artykuł pokazał, że wielu projektantów stoi przed tymi samymi wyzwaniami, jeśli chodzi o myślenie o elastycznym projektowaniu. Dowodzi również, że przy odrobinie pracy wiele z tych wyzwań można rozwiązać bezpośrednio.
„Najważniejszą rzeczą do zapamiętania jest to, że projektowanie responsywne powinno poprawiać wrażenia, a nie ograniczać możliwości dla użytkowników, a wszelkie wysiłki projektantów i programistów powinny mieć na celu urzeczywistnienie tego celu”, pisze autor Kirill Strelchenko.
Tutaj omówimy 10 problemów, ale będziesz musiał udać się do magazynu UX po rozwiązania.
- Etapy wizualne (szkicowanie, kadrowanie) mogą być chaotyczne i problematyczne
- Umiejscowienie nawigacji jest niejasne
- Wygląd obrazów tła i ikon musi być elastyczny
- Wyświetlanie danych na małych ekranach
- Tworzenie bogatych doświadczeń, które faktycznie ładują się szybko
- Projektowanie, opracowywanie i testowanie trwa dłużej
- Ukrywanie i usuwanie treści może być trudne
- Przekształcanie witryn stałych w responsywne nie jest łatwe
- Starsze przeglądarki nie obsługują multimediów CSS3
- Nie wszyscy rozumieją, dlaczego powinni reagować
Informacja jest piękna

Creative Review opublikował listę zwycięzców konkursu Information is Beautiful Award na 2014 rok. Galeria zawiera wspaniałe spojrzenie na sposób projektowania i prezentacji wielu informacji w użyteczny i oszałamiający wizualnie sposób.
Zwycięzcy to:
- Chris Whong's NYC Taxi: A Day in the Life
- Projekt Matthew Danielsa, Raperzy, posortowane według wielkości słownictwa
- Hyperakt i Ekene Ijeoma's The Refugee Project
- Procedury twórcze RJ Andrewsa
Możesz zobaczyć każdy projekt szczegółowo w Creative Review.
Projektowanie książek i typów

Przez lata czytałem mnóstwo książek o projektowaniu. I większość została pięknie zaprojektowana - jak można się spodziewać. Ale czy kiedykolwiek zastanawiałeś się nad projektem, który faktycznie trafia do tych publikacji?
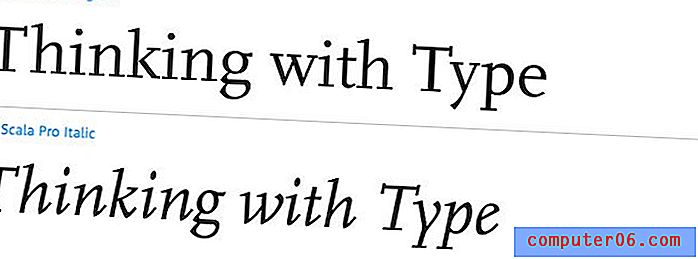
David Airey opublikował niedawno na swoim blogu artykuł „Kombinacje kroju pisma używanego w książkach projektowych”, który analizuje kombinacje czcionek z niektórych popularnych prac. Co ciekawe, zauważa, że „nie wszyscy autorzy byli odpowiedzialni za projekt swoich książek”. To naprawdę sprawia, że myślisz o projekcie w zupełnie nowy sposób: może nie tak, jak wyobrażał sobie pisarz (lub często projektant), ale jak postrzegał go typograf lub autor książek.
W postu dobrze przyjrzymy się niektórym książkom, które prawdopodobnie wszyscy znamy całkiem dobrze, oraz podstawowym krojom czcionek i rodzinom w nich użytym. Kombinacje są w większości przypadków fenomenalne i pokazują użycie ładnej typografii oraz tego, jak używać typografii w przypadku dużych bloków tekstu.
Ciekawe jest również to, jak wiele rodzin typów pojawia się na paletach typografii tych książek. Niektóre z tych rodzajów czcionek mogą wskazywać na trendy w projektowaniu, ale wiele z nich obejmuje formy klasyczne o bardziej klasycznym charakterze.
Krój pisma może ułatwić czytanie w dysleksji

Projektant Christian Boer może zająć się czymś, co może zmienić sposób, w jaki ludzie czytają. Jego nowy krój pisma, Dysleksja, jest przeznaczony dla osób z dysleksją, co może utrudniać ludziom czytanie i rozumienie liter, ponieważ elementy można odwracać, obracać lub mieszać.
Krój pisma, który jest prezentowany na Biennale Designu w Stambule, ma unikalne formy literowe, które rozróżniają mózg osób z dysleksją. Krój pisma polega na tym, że litery są zaprojektowane w taki sposób, że dolne kreski są cięższe niż górne kreski, dzięki czemu litery są rzadziej wizualnie „odwracane”. (Natomiast większość innych czcionek ma wspólne pociągnięcia od góry do dołu).
„Zmieniając kształt znaków, tak aby każda z nich była wyraźnie wyjątkowa, litery nie będą już do siebie pasować po obróceniu, odwróceniu lub odbiciu lustrzanym” - powiedział Boer. „Odważniejsze litery i interpunkcja zapewnią, że użytkownicy przypadkowo nie przeczytają na początku następnego zdania.”
Opracował krój pisma w 2008 roku, a bieżący sposób wyświetlania upływa 14 grudnia.
Dla żartu

Kto wiedział, że możesz się tak dobrze bawić kolorami? W magazynie HOW pojawiło się ostatnio „9 inspirujących projektów wykorzystujących system dopasowania Pantone” i prawdopodobnie zainspirują projektantów do zabawy kolorami.
Każdy z tych projektów to zabawne użycie dopasowania kolorów, na przykład powyższy projekt dopasowania jedzenia Pantone. Każdy przykład pochodzi od projektanta, który faktycznie wykonał ten projekt. To więcej niż kilka pomysłów na rzeczy, które możesz zrobić; to galeria rzeczy, które zostały zrobione.
Inne przykłady obejmują:
- Opakowanie piwa
- Plakaty mozaikowe
- Małe karty PMS
- Plakat świąteczny
- Wizytówki
- Sztuka uliczna
- Kolorowe magnesy chipowe
- Kalendarz adwentowy
Jakie projekty jesteście zainspirowani? Podziel się swoimi pomysłami (i przykładami) w komentarzach.