Krytyka projektowania stron internetowych # 39: Sabina Nore
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to osobista strona Sabiny Nore.
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Sabinie Nore
„Chociaż ta strona internetowa prezentuje moje różne kreatywne sklepy, to projektowanie, a ściślej projektowanie stron internetowych, które jest moim oficjalnym zawodem od ponad 10 lat. Stworzyłem strony internetowe, animacje Flash, projekty logo, broszury i plakaty, ilustracje, maskotki, gry Flash i inne elementy projektowania dla klientów na całym świecie. Każdy nowy klient zapoznał mnie ze swoim królestwem, które nawet jeśli na początku było dla mnie zupełnie nowe, pod koniec projektu stałoby się niezwykle znajome. ”
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Jak widać, jest to jedna wyjątkowa strona internetowa! Ma zdecydowanie kapryśny i fantastyczny charakter, jakby został zaczerpnięty z powieści dla dzieci. Tego typu rzeczy są niezwykle trudne do usunięcia i zwykle powodują, że strona wygląda na to, że pochodzi z lat 90. Trzeba przyznać, że jest ich trochę tutaj, ale być może nie w miejscach, które od razu by się wydawały.
Z całą pewnością mogę powiedzieć, że na stronie włożono wiele pracy i że ma ona być osobistym odzwierciedleniem autora. Po drobnych poprawkach myślę, że możemy przenieść stronę na długą drogę!
Muzyka
Po pierwsze, zwracam na to uwagę dosłownie na każdej stronie, która to robi: automatyczne odtwarzacze muzyki to świetny sposób, aby ludzie nienawidzili Twojej witryny. Zasadniczo oczekujemy, że nasze przeglądanie stron będzie ciche, a strona internetowa losowo zacznie rzucać do ciebie muzykę i efekty dźwiękowe, może być nieprzyjemnie zaskakująca, a nawet zawstydzająca, jeśli witryna będzie odwiedzana w miejscach publicznych.
Zwykle zalecam wyłączenie domyślnego ustawienia odtwarzaczy muzycznych, z oczywistym wyborem, aby dodać dźwięk tylko wtedy, gdy użytkownik tego chce. Co więcej, przycisk wyciszenia na tej stronie naprawdę tylko przyciemnia dźwięk i tak naprawdę go nie zabija. Jeśli użytkownik naciśnie przycisk, aby wyłączyć dźwięk w witrynie, upewnij się, że właśnie to robi.
Kiedy zajmujemy się moimi ulubieńcami, możesz rozważyć nieco złagodzenie efektu wizualnego. Mysz błyszczy i animowany dym może być nieco przytłaczający!
nagłówek
Nagłówek jest naprawdę oszałamiający. To super szalone, ale w dziwnie atrakcyjny sposób, któremu udaje się osiągnąć tajemniczy ton, który ma nadać.

Niezależnie od tego, czy podoba Ci się efekt końcowy, musisz przyznać, że jest to wyczyn Photoshopa! W tej części strony wiele się dzieje, więc podzielmy ją kawałek po kawałku.
Ikony społecznościowe

Na pewno nie byłoby łatwo znaleźć ikony mediów społecznościowych, które pasowałyby do tego tematu, ale błyszczący połysk na nich wydaje się odzwierciedlać kapryśność reszty strony. Nie jestem pewien, czy są to pliki niestandardowe, czy zwykłe pobieranie, ale wybór jest solidny.
Elementy nawigacyjne
W nagłówku znajdują się różne elementy, które reagują po najechaniu na nie kursorem i prowadzą do innych części witryny po kliknięciu. Niektóre z nich są oczywiste, inne są dyskretne i prawie ukryte.

Normalnie powiedziałbym, że nigdy nie ukrywaj nawigacji! Jednak te obrazy są w rzeczywistości jedynie drugorzędnym sposobem poruszania się po witrynie. Prawdziwe menu nawigacyjne znajduje się w lewym górnym rogu, dokładnie tam, gdzie go szukać.

Ponieważ istnieje oczywisty i łatwy w użyciu sposób poruszania się po stronie, tak naprawdę nie mam problemu z polowaniem na padlinę poniżej. Może to być nawet zabawne dla niektórych użytkowników.
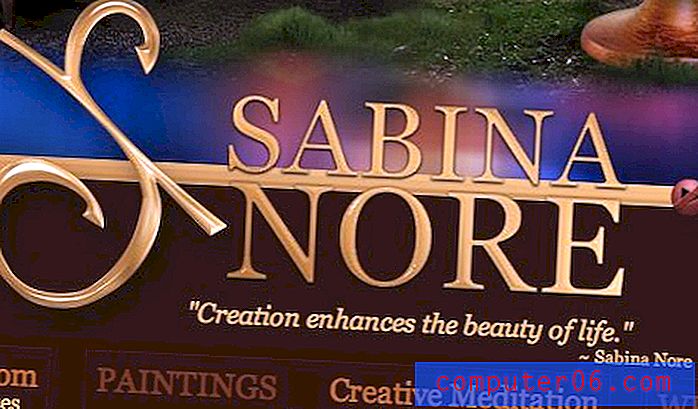
Obszar logo
Pośrodku strony znajduje się duże logo z nazwą projektanta. To natychmiast ułatwia zlokalizowanie strony, na którą natknąłeś się, i zawiera osobisty cytat, który daje mały wgląd w to, czym jest strona (portfolio kreatywności). Mam tu jednak jeden problem, sprawdź, czy możesz go zauważyć:

Choć brzmi to zabawnie, nie mogę się powstrzymać przed zobaczeniem „Sabiny Snore” za każdym razem, gdy patrzę na to logo! Umieszczenie dużej litery „S” po lewej stronie wygląda, jakby próbowała się dopasować do słów. Sabina może rozważyć ułożenie tych elementów w stos lub przestawienie w taki sposób, aby zniknęła sugestia słowa „Chrapanie”.
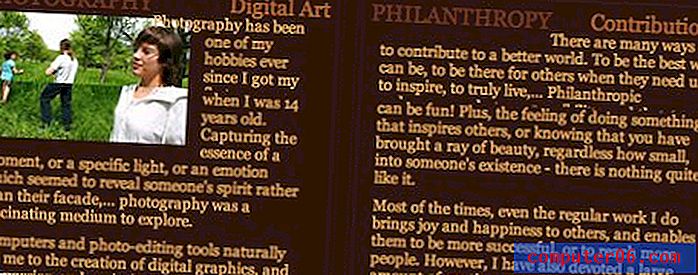
Treść stopki
Chociaż nagłówek jest dziwaczny, ale ma wiele zalet, sekcja treści na dole może wymagać całkowitej restrukturyzacji i jest zdecydowanie najsłabszą sekcją strony. Jest tu po prostu dużo treści do przeczytania i wszystko to składa się w jednym dużym bloku. Ponadto układ wydaje się łamać i nakładać się na kilka przeglądarek.

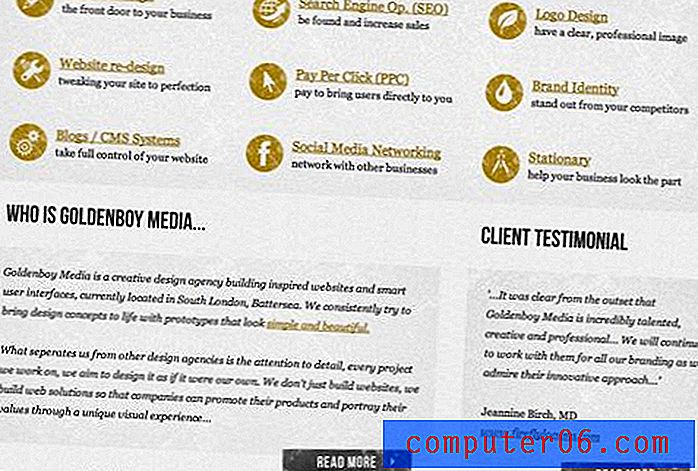
Organizowanie dużej ilości treści pisemnych jest niewystarczające w przypadku 95% projektantów stron internetowych, które podają krytykę Design Shack. Jest to trudne zadanie, a zadanie, które jest zbyt łatwe, powoduje wizualny bałagan, którego nikt nie czyta. Zawsze lubię używać prawdziwych przykładów, aby pokazać, że można go wyciągnąć w uporządkowany i czytelny sposób. Dzisiejsze pochodzi z Goldenboy Media:

Zwróć uwagę, ile wyświetlana jest tutaj treść pisemna, być może nie tak bardzo jak na stronie Sabiny, ale istnieje silny argument za zmniejszeniem zawartości strony głównej Sabiny do czegoś łatwiejszego do zarządzania. Informacje na temat Goldenboy Media są bardzo dobrze podzielone. Istnieją dwie odrębne sekcje, które wykorzystują różne taktyki organizacyjne, aby zapobiec redundancji. Pierwszy wykorzystuje proste ikony i układ siatki, drugi wykorzystuje dwa duże bloki. Rezultat jest bardzo atrakcyjny i bardzo przyjazny dla użytkownika.
Nie polecam Sabinie kradnąć tego układu bezpośrednio, ale zamiast tego używaj go i innych osób jako inspiracji do organizowania pisemnych informacji w sposób, który można bardzo szybko posortować.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.