Krytyka projektowania stron internetowych # 38: Domains4Less
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to Domains4Less, australijska firma zajmująca się nazwami domen.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 34 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O Domains4Less
„W Domains4Less oferujemy najtańsze nazwy domen .au. Zarejestruj lub przenieś do nas nazwę swojej domeny, a uzyskasz najlepszą cenę przy szybkim i przyjaznym wsparciu. Rejestracja domen w Domains4Less jest szybka, łatwa i wydajna. Po prostu wpisz swoją domenę, wybierz rozszerzenia, które chcesz sprawdzić, i kliknij „szukaj”.
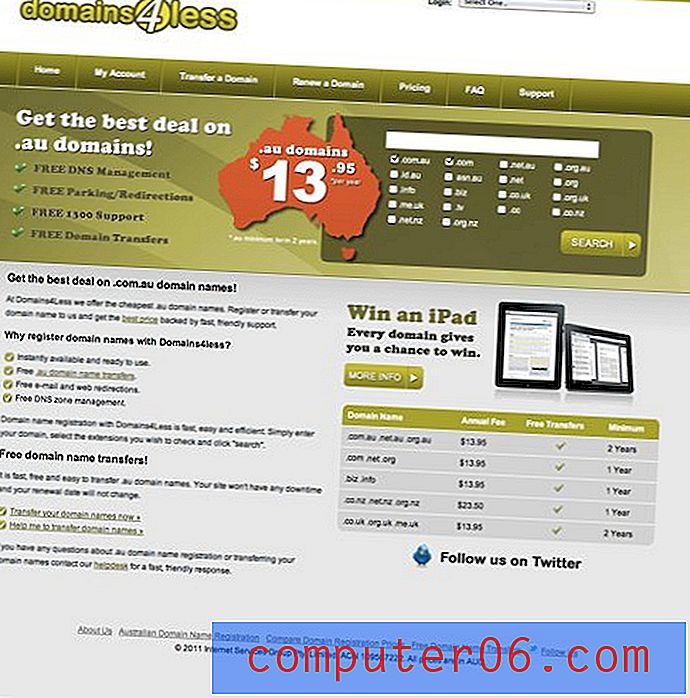
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
Domains4Less, podobnie jak wiele stron, które krytykujemy, ma zdecydowanie zalety i wady. Te wchodzą w grę zarówno z estetycznego punktu widzenia, jak i z funkcjonalnego punktu widzenia.
Powinno być dużo do przedyskutowania, więc wskoczmy i kroimy to kawałek po kawałku, aby zobaczyć, czego możemy się nauczyć.
Nagłówek
Nagłówek jest prawdopodobnie moją najmniej ulubioną częścią tej strony. Wykorzystanie białych znaków tutaj jest dość niewygodne, szczególnie na właściwej stronie, gdzie funkcja logowania utknęła na górze.

Co więcej, ponieważ ta sekcja jest biała, wydaje się, że nie pasuje do reszty strony. Obecnie masz trzy oddzielne poziome paski tworzące treść na stronie. Te sekcje nie wiążą się zbyt dobrze wizualnie. Jednym z możliwych rozwiązań tego problemu jest nadanie dolnej i górnej części tego samego koloru tła. Spowoduje to sparowanie ich razem jako jednostki wizualnej z jednym innym obszarem zawartości przebiegającym przez środek.
Innym możliwym, ale skrajnym pomysłem jest całkowite zrzucenie tego dużego nagłówka. Szczerze mówiąc, podoba mi się ta strona znacznie lepiej, ponieważ ten obszar jest całkowicie przycięty. Oczywiście trzeba gdzieś włączyć elementy z nagłówka do reszty projektu, ale ponieważ są tylko dwie rzeczy, nie powinno to być takie trudne.

Wyróżniony obszar
Kolejna sekcja strony jest dość atrakcyjna. Zielony naprawdę przyciąga wzrok ze stosunkowo prostych kolorów na pozostałej stronie. Naprawdę podoba mi się duży zarys Australii, ponieważ wzmacnia twoją wiadomość o sprzedaży nazw domen .au w bardzo wizualny sposób.

To powiedziawszy, zdecydowanie można wprowadzić kilka istotnych ulepszeń. Na początek istnieją pewne problemy z kontrastem. Moim zdaniem wypunktowana lista funkcji wcale nie wyróżnia się dobrze z powodu podobnych kolorów. Zielony na zielony po prostu nie pozwala się wyróżnić i łatwo odczytać na pierwszy rzut oka, to samo dotyczy grafiki zaznaczonej.

Ponadto uważam, że tekst tutaj można łatwo wybrać. Nie zawsze w 100% chodzi o to, że musisz mieć tekst do wyboru zamiast tekstu opartego na obrazie, ale z reguły powinieneś spróbować to zrobić, gdy to możliwe. Nie przepadam za czcionką Coopera Black i podejrzewam, że to jest powód, dla którego poszedłeś z obrazem. Zamiana go na coś bardziej standardowego pozwoli ci stworzyć ten tekst na żywo. Nawet jeśli chcesz zachować podobną czcionkę, byłoby to dość łatwe. Katalog czcionek Google ma czcionkę o nazwie Corben, która wygląda prawie identycznie i może zostać osadzona na stronie w ciągu kilku sekund. W rzeczywistości ta czcionka jest opisywana wraz z pełnymi instrukcjami w naszym ostatnim artykule 10 Świetnych kombinacji czcionek Google, które można skopiować.
Wreszcie, myślę, że wyrównanie pudełka po prawej stronie może ulec poprawie. Jedną z najtrudniejszych części układu strony jest uważanie na przypadkowe wyrównanie. Rozumiem przez to próbę ułożenia rzeczy tak, aby prawie się wyrównały, ale tego nie robią. Widzimy to z dwoma polami po prawej stronie strony.

Te pola są prawie dokładnie tego samego rozmiaru, ale są nieco przesunięte względem siebie. Jeśli różniły się one znacznie rozmiarem i oczywiście nie próbowały w żaden sposób ustawiać się w szeregu, może to być dopuszczalne, ale tutaj są wystarczająco blisko, aby wyglądały przypadkowo. Sugeruję przesunięcie górnego pola w celu wyrównania z dolnym. Dałoby to dodatkowe miejsce na nagłówek „Zdobądź najlepsze oferty”, który można zwiększyć.
Sekcja dolna

W dolnej części podoba mi się leczenie okolicy iPada. Jest wizualnie wyrazisty i przyciąga wzrok, a jednocześnie pasuje do tematu. Ma również prawdziwy stół HTML używany jako prawdziwy stół i stylizowany za pomocą CSS, co jest świetne.
Jednak lewa strona zdecydowanie mogłaby skorzystać z lepszej organizacji. W tej chwili jest tam tylko duży fragment tekstu, który postawiłbym bardzo niewielu osobom, które kiedykolwiek czytały. Jeśli przejdziemy na stronę Network Solutions, kolejnego popularnego dostawcy nazw domen, zauważymy, że zorganizowali swoje informacje w zupełnie inny sposób.

Tutaj, zamiast ogromnego bloku tekstu, wszystko zostało podzielone na dobrze przyswajalne fragmenty z ikonami, aby pomóc przełamać monotonię tak dużej ilości tekstu. To w rzeczywistości nie jest wcale oryginalne i jest niezwykle popularnym sposobem prezentowania funkcji online tylko dlatego, że działa tak dobrze. Myślę, że dolna połowa Domains4Less mogłaby skorzystać z podobnego traktowania.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.