Krytyka projektowania stron internetowych # 33: Handel i rozwój lateralny
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
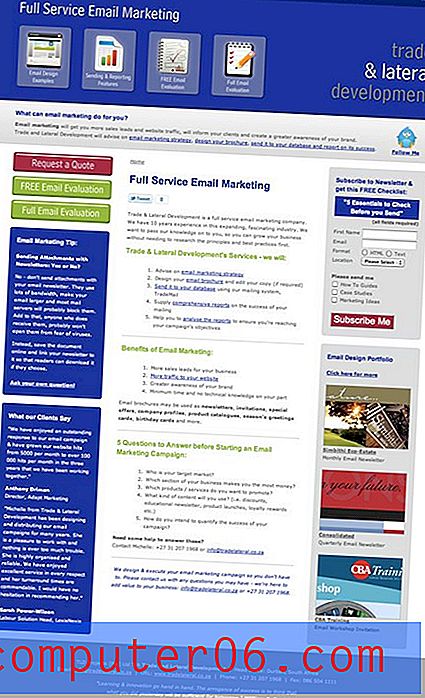
Dzisiejsza strona to Trade & Lateral Development, firma e-mail marketingu.
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 34 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O handlu i rozwoju bocznym
Trade & Lateral Development to firma działająca w branży e-mail marketingu. Mamy 10-letnie doświadczenie w tej rozwijającej się, fascynującej branży. Chcemy przekazać Ci naszą wiedzę, abyś mógł rozwijać swój biznes bez konieczności wcześniejszego badania zasad i najlepszych praktyk.
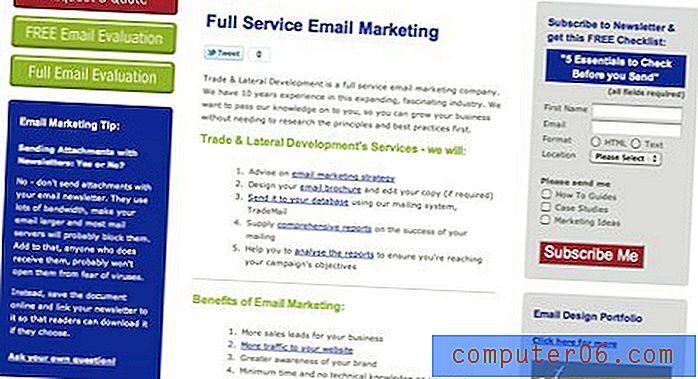
Oto sekcja strony głównej:

Analiza projektu
Powyższa strona nie jest nieatrakcyjna. Kolory są jasne i przyciągają wzrok bez konfliktów, a organizacja jest dość przejrzysta przez cały czas. Jednak zdecydowanie nie sądzę, aby był tak silny, jak mógłby być. W ramach ćwiczenia wyobraź sobie, że cały tekst na stronie jest rozmazany, czy dodatkowe zdjęcia zawierają tezę witryny? Innymi słowy, czy nadal możesz powiedzieć, do czego służy strona?
Nie wydaje mi się Ikony na górze są ogólne, co nie jest z natury złe, ale kiedy służą jako jedyne zdjęcia w nagłówku, brakuje im. Podoba mi się ogólna waga nagłówka, jego rozmiar jest duży i odważny, ale musi wizualnie powiedzieć więcej o usłudze e-mail marketingu.

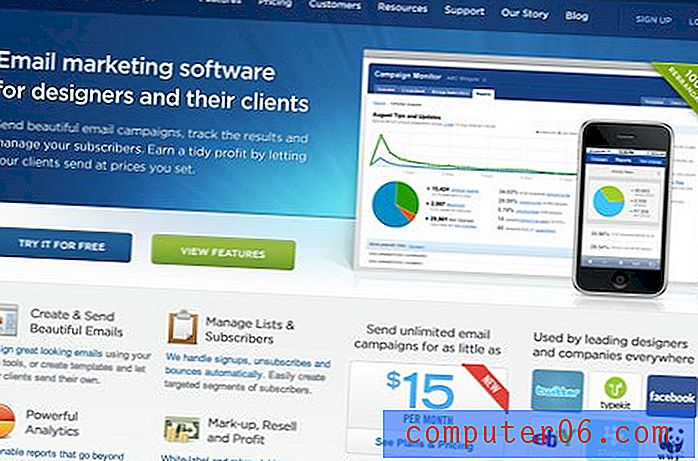
Jednym z łatwych i popularnych sposobów na zrobienie tego jest zrzut ekranu. Pokaż szablon, z którego jesteś dumny lub ujęcie systemu zaplecza. Możesz zobaczyć tę technikę w pracy na stronach głównych dwóch popularnych konkurentów e-mail marketingu, Campaign Monitor i MailChimp.


To nie przypadek, to sprawdzona i skuteczna strategia. Zauważ, że każda z tych stron używa również bardzo jasnych kolorów i zawiera dużo białych znaków. Przyciągają wzrok wysokiej jakości obrazy, które odróżniają je od Trade Lateral. Campaign Monitor korzysta nawet z tego samego rodzaju ogólnych ikon, ale zamiast uczynić z nich bohatera strony, służą one jako wsparcie zdjęć w treści tekstowej.
Co prowadzi mnie do kolejnej lekcji, której można się tutaj nauczyć. Trade Lateral ma mnóstwo tekstu na stronie głównej. Oczekujesz, że zainteresowane strony zatrzymają się na stronie i spędzą dwadzieścia minut na czytaniu twoich informacji, ale prawie nikt nie ma takiej cierpliwości przeglądania Internetu.
Zamiast tego masz około trzech sekund, aby zainteresować użytkownika, a strona z tekstem go nie uciszy. Zwłaszcza, gdy konkurenci mają tak piękne i przyjazne projekty, które krzyczą o jakości i łatwości użytkowania. Natomiast strona Trade Lateral wygląda na strasznie dużo pracy. Może to spowodować przytłaczanie potencjalnych klientów myśleniem, że e-mail marketing jest po prostu zbyt skomplikowany i w konsekwencji rezygnuje z tego pomysłu.

Pocić małe rzeczy
To nie tylko duży projekt obrazu, który można ulepszyć tutaj, detale mogą również nieco dopracować. Jako przykład weź przyciski na stronie. Ich wygląd przypomina nieco przestarzałą próbę stylu Web 2.0, który szybko umiera. Nadążanie za nowoczesnymi trendami projektowymi może wydawać się absurdalnie szalone, ale bezpośrednio wiąże się z postrzeganiem jakości przez klienta.
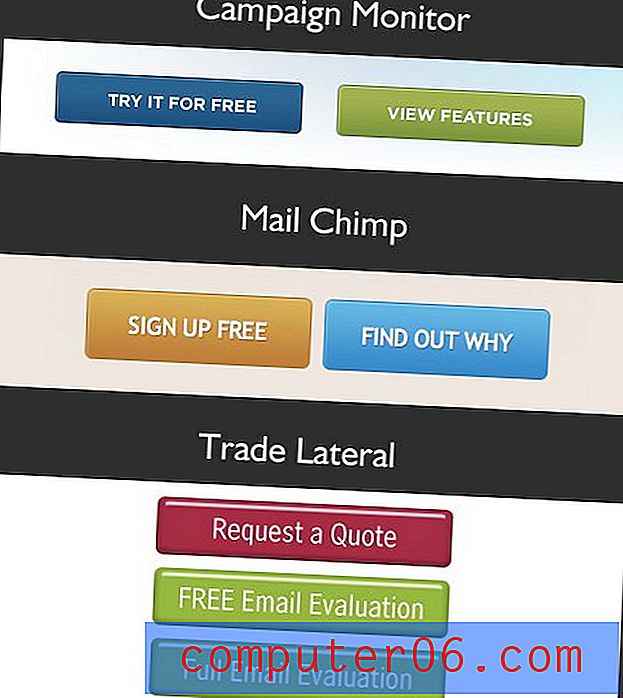
Sprawdź porównanie poniższych przycisków, ponownie odnosząc się do dwóch witryn, które właśnie wykorzystaliśmy jako przykłady.

Zauważ, że Campaign Monitor i MailChimp mają bardzo podobne projekty przycisków. Subtelne gradienty, pociągnięcia pojedynczego piksela, kolory - wszystkie są bardziej współczesne niż błyszczące plastikowe przyciski Trade Lateral. Zdecydowanie nie sugeruję, abyś oderwał inne projekty guzików, dobrze jest wyrwać się z pudełka i zrobić coś innego. Tylko upewnij się, że poruszasz się do przodu, a nie do tyłu pod względem stylu.
Kolejną interesującą rzeczą, na którą należy zwrócić uwagę na przyciski w innych witrynach, jest użyte sformułowanie. Oba wykorzystują mocne wezwania do działania (zarejestruj się za darmo, wypróbuj za darmo) zamiast pasywnego języka (bezpłatna ocena e-mail).
Rekomendacje
Zobaczmy, czy możemy umieścić wszystkie rozproszone informacje powyżej w bardziej konkretnym zestawie sugerowanych zmian. Po pierwsze, zredukuj zawartość strony głównej do czegoś łatwiejszego do zarządzania i mniej onieśmielającego. Wiele z tych treści można przenieść na strony pomocnicze.
Następnie zrób silniejsze oświadczenie za pomocą nagłówka, prawdopodobnie działając na niektórych zrzutach ekranu szablonów lub zaplecza systemu. Pokaż, co kupuje klient. Ponadto użyj ikon jako sposobu na rozbicie treści tekstowych na stronie na bloki wizualne w podobny sposób, jak na stronie Campaign Monitor (ponownie, nie zrywaj ich projektu, po prostu użyj go jako inspiracji dla własnego unikalny produkt końcowy).
Należy również zaktualizować grafikę elementów takich jak przyciski, aby uzyskać bardziej nowoczesny wygląd. Jest to połączone z upewnieniem się, że przyciski zawierają wyraźne wezwania do działania, które jasno określają przeznaczenie przycisku.
Na koniec spróbuj wziąć sporadyczną, modułową zawartość na swoją stronę i lepiej zintegruj ją w jeden spójny projekt. Zauważ, że MailChimp ma na swojej stronie wiele rzeczy, ale zamiast wyglądać jak rozproszone elementy układanki, wygląda jak zintegrowana całość.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.