5 super łatwych sztuczek z ilustratorem
Piękna typografia wykracza daleko poza znalezienie właściwej czcionki.
Dzisiejszy post pomoże ci zerwać z nieprzyjemnym nawykiem pisania po prostu nagłówka i nazwania go dniem, pokazując, jak stworzyć standardowy tekst w programie Illustrator na coś bardziej interesującego i wyjątkowego.
Poniżej znajdziesz dość losową kolekcję sztuczek, które wybrałem w ciągu ostatnich kilku lat. Każda metoda jest bardzo otwarta na interpretację i zdecydowanie powinieneś spróbować ją ulepszyć i dostosować do własnych preferencji.
Bazgroły tekst
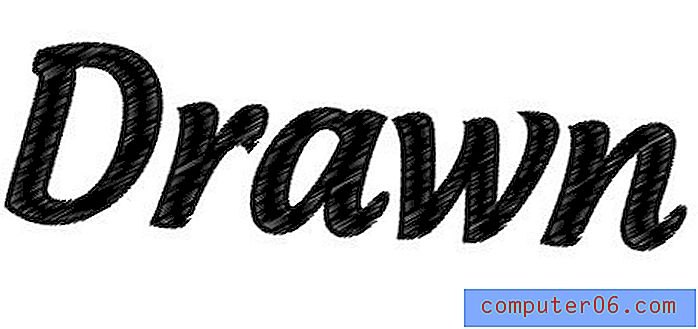
Pierwsza technika jest bardzo łatwa i trochę tandetna, ale przy odrobinie kreatywności możesz stworzyć fajne aplikacje. Zasadniczo wszystko, co musisz zrobić, to wybrać jakiś typ i przejść do Effect> Stylize> Scribble. Spowoduje to wyświetlenie następującego okna dialogowego.

Stąd możesz tworzyć własne ustawienia lub po prostu wybrać jedno z ustawień wstępnych. W poniższym przykładzie wybrałem „Tight” dla pierwszej wersji i „Moiré” dla drugiej.

Lubię podwoić tę technikę, aby naprawdę zwiększyć iluzję ręcznie rysowanego tekstu. Aby to zrobić, dodaj ładny gruby obrys do napisanego tekstu. Obrys odbierze nabazgrany efekt, zapewniając lepszą definicję krawędzi.

Skrypty upiększające
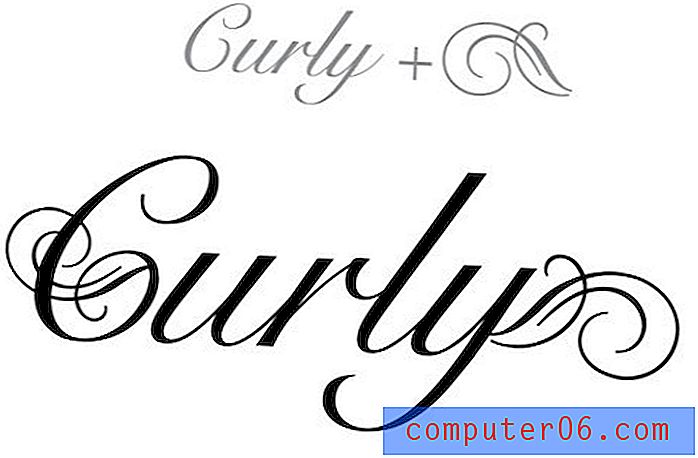
Istnieje mnóstwo darmowych czcionek i wektorów online, które tak naprawdę nie są niczym więcej niż kilkoma wirami. Poniżej wziąłem jedną taką ozdobę i dodałem ją do skryptu, który był już dość swirly.

Nie ma wiele w tej technice poza znalezieniem odpowiednich przedmiotów i odpowiednim ich ułożeniem. Graj z rozmiarem i rotacją, aż znajdziesz dobre dopasowanie i pamiętaj, że możesz użyć polecenia Przekształć> Odbij, aby odwrócić grafikę.
Aby faktycznie dołączyć ozdobę do typu, najpierw przekonwertuj czcionkę na kontury (Command + Shift + O). Następnie rozwiń tekst, aby poradzić sobie z jakimkolwiek nakładaniem się, i na koniec naciśnij pierwszy przycisk na palecie Wygląd, aby scalić kształty ze sobą.

Zaokrąglone rogi
Kolejnym naprawdę łatwym efektem programu Illustrator, który można zastosować do tekstu, jest Round Corners. Zaznacz tekst i wybierz Efekt> Stylizuj zaokrąglone rogi. Graj promieniem, aż znajdziesz coś, co ci się podoba, i naciśnij „OK”.

Jest to efekt na żywo, dzięki czemu możesz edytować zarówno tekst, jak i promień w dowolnym momencie, bez konieczności rozpoczynania od nowa i powtarzania kroków. Po zakończeniu dostosowywania możesz przekonwertować tekst na kontury i rozszerzyć wygląd, aby efekt był trwały.
Jest to świetny sposób na dodanie niestandardowego charakteru czcionki w logo. Sprawia, że krój pisma wygląda bardziej unikalnie i pomaga oderwać się od projektów, które wyglądają zbyt standardowo.
Niestety efekt Round Corners może siać spustoszenie w niektórych kształtach liter i zwykle działa najlepiej na literach o kilku krzywych. Po prostu zastosuj efekt, a następnie wróć i napraw zakręty, które zostały uszkodzone.
Łatwy tekst 3D
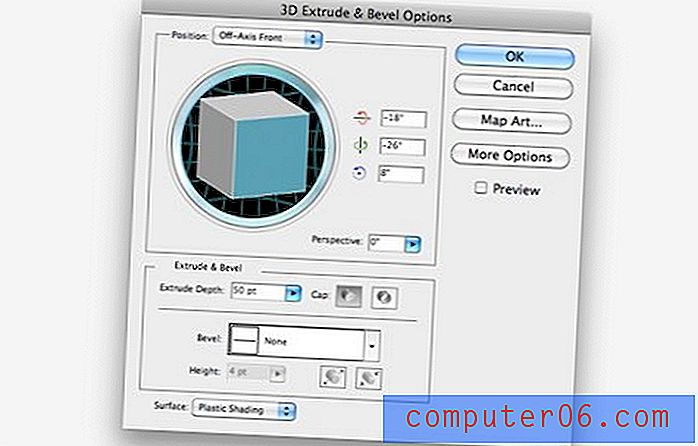
Jak zapewne wiesz, tworzenie tekstu 3D w programie Illustrator jest bardzo łatwe. Najpierw wpisz tekst, a następnie przejdź do Efekt> 3D> Wyciągnij i fazuj.

Przy odrobinie drobnych poprawek masz trójwymiarową typografię. Pamiętaj, że po wciśnięciu „OK” nie jesteś zablokowany efektem, zawsze możesz wrócić i kliknąć ikonę efektów na palecie wyglądu, aby zmienić parametry.

Ta wskazówka nie tylko informuje, że program Illustrator może tworzyć tekst 3D, jest to dość standardowa funkcja, która istnieje od lat, więc większość z was prawdopodobnie już o tym wiedziała. Jednak, jak zapewne zauważyłeś, daje to całkiem niezłe rezultaty kreskówkowe. Jeśli o to właśnie chodzi, to świetnie, ale poza tym, jak uzyskać lepsze wyniki?
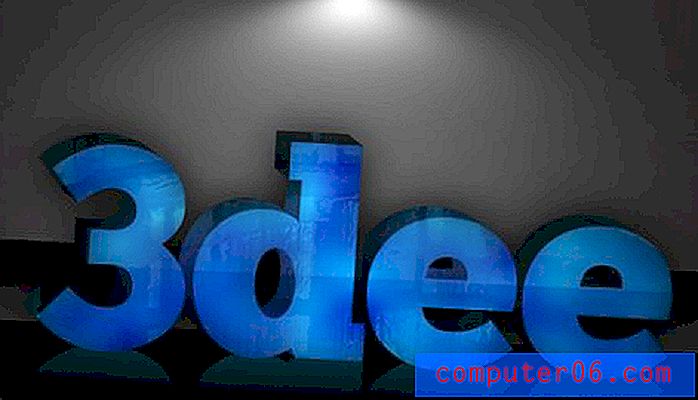
Zasadniczo używam tekstu programu Illustrator 3D nie jako produktu gotowego, ale jako podstawę lub punkt wyjścia dla znacznie bardziej zaangażowanego projektu. Przeniesienie tego tekstu do Photoshopa jako inteligentnego obiektu naprawdę otworzy przed tobą wielkie możliwości. Kluczem jest po prostu pożyczyć strukturę i kontrast elementu ilustratora i nałożyć kolor, teksturę, połysk, cienie i inne efekty w Photoshopie.
Wystarczy odrobina pracy, aby wymyślić coś, co jest znacznie bardziej imponujące niż zwykły stary tekst programu Illustrator.

Zabawa z formularzami listowymi
Kiedy zdasz sobie sprawę, że nie utkniesz w nudnych formach czcionek domyślnie, możliwości naprawdę się otwierają. Korzystając z narzędzia Wybór kierunku i narzędzia Pathfinder, możesz wprowadzić mnóstwo niesamowitych ulepszeń, które posuną tekst znacznie dalej niż zwykły kolor i rozmiar.
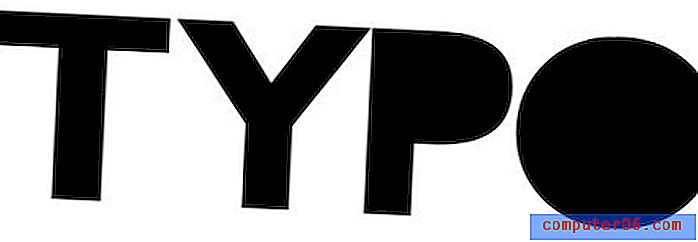
Zobaczmy, jak to działa, zaczynając od zwykłego starego, odważnego typu san-serif poniżej.

Pierwszą rzeczą, którą chcesz zrobić, jest konwersja tekstu na kontury, tak jak zrobiliśmy to w kilku powyższych technikach. Przekształcając tekst w kształty, mamy znacznie większą swobodę w zakresie dostosowywania liter.
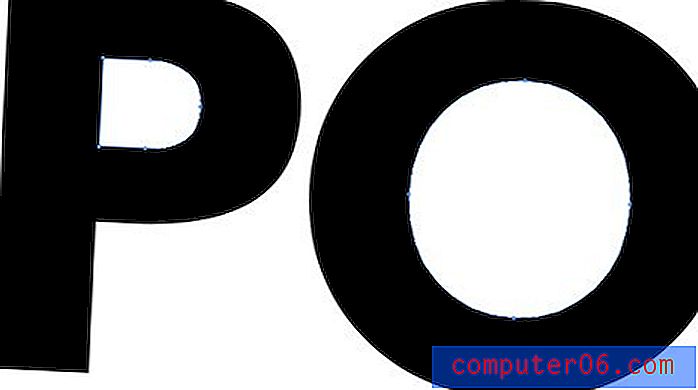
Następnie za pomocą narzędzia do zaznaczania bezpośredniego (A) zaznacz wewnętrzne części „P” i „O” lub dowolne inne litery, które mają uwięzioną ujemną spację.

Dla zabawy usuniemy je. To już wiele zmienia w naszą nudną czcionkę w coś znacznie bardziej ostrego i fajnego.

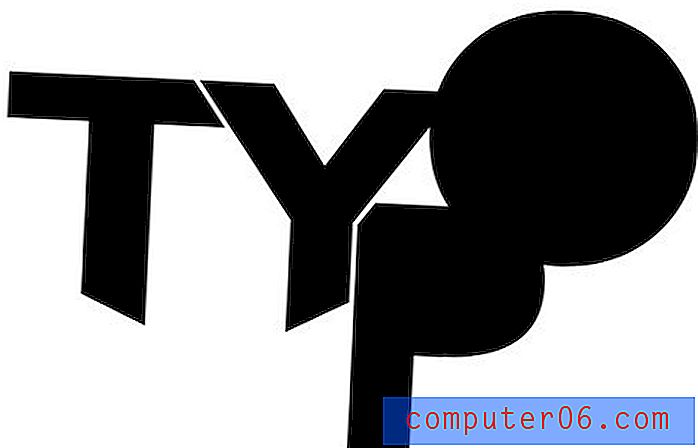
Następny krok będzie trochę trudny, kilka kroków pokazano poniżej w postępie. Najpierw weź „T” i „Y” i nałóż je nieco na siebie. Następnie wybierz i skopiuj tylko „Y” (możesz po prostu zrobić duplikat i odłożyć go na bok). Następnie, upewniając się, że „Y” jest na górze, wybierz obie litery i naciśnij drugi przycisk na palecie Pathfinder (Minus Front).
To powinno odciąć część twojego „T” jak w drugim kroku na poniższym obrazku. Teraz wklej z powrotem swoje „Y” i ustaw je blisko, ale nie dotykaj „T”, aby powstało małe odstępy, które wyglądają prawie jak uderzenie.

Teraz wykonaj te same kroki, tym razem używając „Y”, aby odciąć lewy górny róg „P”. Następnie obniż „P” i zamknij „Y” jak w przykładzie poniżej.

Na koniec wprowadź „O” i użyj narzędzia Zaznaczanie bezpośrednie, aby chwycić kilka punktów na spodzie liter i podnieść je, aby utworzyć pionową linię pod kątem. Ponownie, to po prostu przenosi niestandardowy typ do czegoś, co wygląda i wydaje się wyjątkowe.

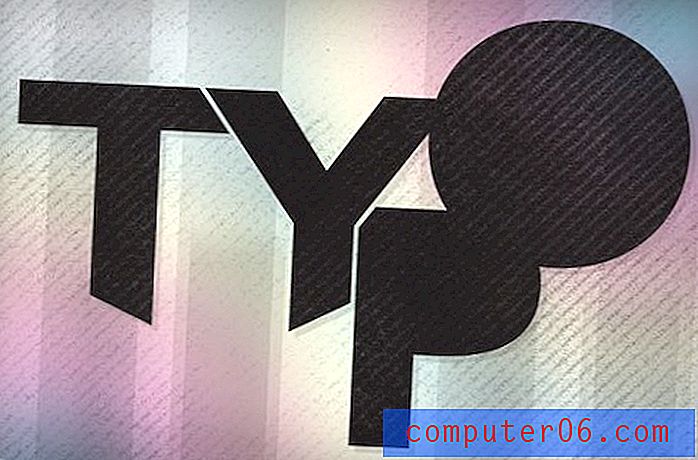
Podobnie jak w przypadku tekstu 3D, dodaj trochę miłości do Photoshopa, a możesz łatwo stworzyć niesamowity gotowy produkt, który nie przypomina zwykłej typografii humanistycznej, z którą zaczęliśmy.

Wniosek
Mam nadzieję, że powyższe wskazówki i porady zachęciły cię do ponownego przyjrzenia się czcionkom na dysku twardym, dzięki czemu zaczniesz postrzegać je jako narzędzia pomagające w tworzeniu pięknego niestandardowego typu, a nie gotowych dzieł sztuki, które po prostu musisz wrzucić .
Zostaw komentarz poniżej z linkiem do inspirującej niestandardowej typografii, którą stworzyłeś lub natrafiłeś online. Zostaw też swoje pomysły na odtworzenie efektu w programie Illustrator i / lub Photoshop!