Wskazówki dotyczące używania kontrastu w celu zwiększenia czytelności
Dobry projekt to projekt czytelny. Bez wyraźnego komunikatu, wyświetlanego w łatwy do strawienia sposób, łatwo jest stracić znaczenie dowolnego dzieła projektowego. Dlatego tak ważne jest, aby każdy projekt był czytelny.
Projektowanie pod kątem czytelności to lekcja typografii, ale także kontrastu. Kontrast jest kluczem do zwiększenia czytelności i pomaga w logicznym tworzeniu przepływu tekstu, aby użytkownicy rozumieli dokładnie to, co chcesz powiedzieć.
Poznaj elementy Envato
Kontrast kolorów

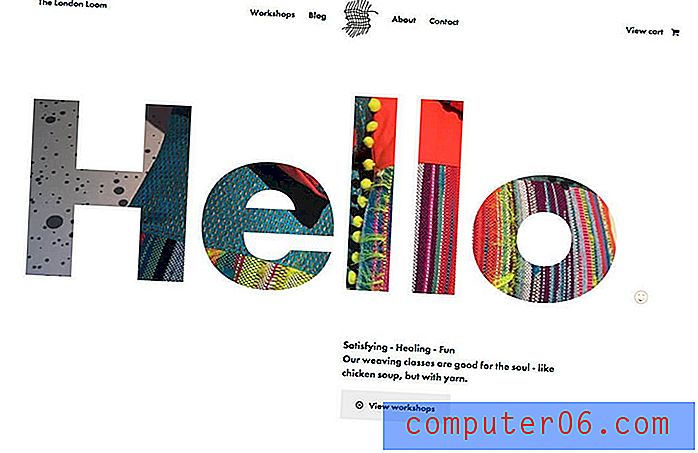
Napis musi się wyróżniać z płótna. Musi mieć obecność, która przyciąga wzrok.
Istnieje wiele sposobów tworzenia kontrastu kolorów, ale najbardziej popularny jest czarny tekst na białym lub jasnym płótnie. I jest popularny, ponieważ działa. (Odwrotna kombinacja działa równie dobrze.)
Podczas umieszczania tekstu należy zastanowić się, jak litery będą się pojawiać w tle. Czy są łatwe do zobaczenia? Ta uwaga jest szczególnie ważna podczas pracy z literami na obrazach lub wideo, gdzie kolory w tle mogą być rozmieszczone inaczej w zależności od wielkości ekranu lub ruchu w treści.
Jednym ze sposobów rozwiązania tego problemu przez projektantów jest zastosowanie kolorowej nakładki na obrazy lub wideo, która tworzy ubezpieczenie czytelności. Niezależnie od tego, czy jest to ciemna przezroczystość, czy jasny odcień, nakładka może zapewnić, że tekst będzie wyglądał zgodnie z przeznaczeniem, niezależnie od tego, co dzieje się w tle.
Inną opcją - i jedną, która zyskuje na popularności - jest usunięcie tekstu z obrazów lub filmów i sparowanie ich obok siebie. Zapewnia to miejsce na oba elementy bez poświęcania ich zawartości.
Kontrastujące style czcionek

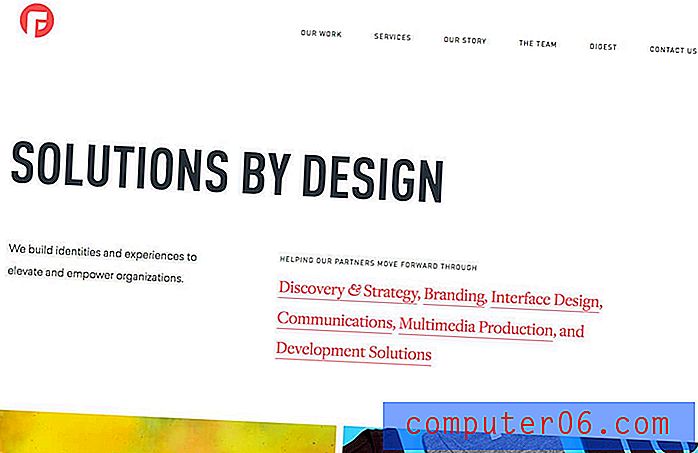
Różnice w krojach lub stylach mogą od razu zwrócić uwagę na litery. Zainteresowanie wizualne rośnie wraz z krojami, które są zupełnie inne, takie jak skrypt i szeryf w połączeniu z głównym logo Le Farfalle.
Każdy krój jest interesujący sam w sobie, ale różnica między nimi tworzy dość kompozycję.
Parowanie czcionek w ten sposób może być nieco trudne, ponieważ niektóre pary wyraźnie różnych stylów mogą powodować, że użytkownicy czują się zagubieni. Wybierz kroje pisma z pewnymi podobieństwami, które nie są tak oczywiste dla zwykłego użytkownika, takie jak typowe wysokości x, kształty liter (zaznacz małe „o”, aby sprawdzić, czy style są zaokrąglone lub bardziej owalne) lub skosy. Zachowując podobne odczucie w tych obszarach, style można mieszać i dopasowywać w sposób, który zapewnia duży kontrast bez przerywania przepływu projektu.
Zmienna wielkość

Jednym ze sposobów na zachwycenie użytkowników kontrastem jest użycie zbyt dużych lub zbyt małych liter.
Ponadgabarytowa typografia może być świetną zabawą w projektowaniu i jest uderzającym sposobem, aby zachęcić użytkowników do poruszania się po witrynie. Chociaż niewymiarowe litery mogą być równie skuteczne, ich użycie jest o wiele trudniejsze.
Połącz ponadwymiarowe opcje z blokami tekstu w bardziej tradycyjnym rozmiarze, aby podkreślić różnicę między rozmiarami tekstu. Pomoże to zapewnić centralny punkt w projekcie i uniemożliwić uniknięcie dużych słów. Kontynuuj motyw poza literami wyświetlanymi i rozważ również podtytuły, które są nieco większe niż normalnie, tak aby ta sama ponadwymiarowa, bezpośrednia koncepcja podążała za użytkownikami przez cały projekt.
Rozważ wyrównania

Wiele osób zapomina o wyrównaniu, jeśli chodzi o czytelność.
Istnieją dwie szkoły myślenia:
- Użyj kontrastujących linii trasowania dla wyświetlania i nagłówków w stosunku do tekstu.
- Użyj tego samego wyrównania do wszystkiego.
Oba pomysły są na swój sposób. Pomyśl o wyrównaniu tekstu w stosunku do reszty projektu. Czy wyrównanie zapewnia wystarczający kontrast, aby wyskoczyć z tła. Może to obejmować wszystko, od odstępów między krawędzią obszaru roboczego i tekstu, a położeniem w stosunku do innych elementów.
Jeśli chodzi o wyrównanie, najlepszym sposobem na zastanowienie się nad tym jest wyobrażenie sobie przycisku. W jaki sposób tekst jest wyrównany w obrębie przycisku? Większość projektantów wybrałaby wyśrodkowanie, ale to nie znaczy, że reszta strony będzie zawierać wyśrodkowany tekst. Wyrównanie jest podyktowane przez sam element. Teraz zwiększ to, myśląc o całym projekcie.
Przepływ tekstu

Przepływ tekstu staje się ważniejszy wraz z większą liczbą tekstów zawartych w projekcie. Jeśli elementy tekstowe nie przepływają płynnie w sposób hierarchiczny, użytkownicy mogą zgubić lub pominąć informacje, czytając w nielogiczny sposób.
Kluczowe kwestie dotyczące przepływu tekstu obejmują:
- Rozmiar bloków tekstowych
- Punktory i listy
- Wysokości i długości linii
- Pogrubienie lub kursywa
- Kolor
Każdy z tych atrybutów tekstu pomaga odróżnić słowa kluczowe, informacje i frazy od pozostałych. Zapewniają wizualne punkty wejścia do skanowania tekstu, dzięki czemu najważniejsze informacje wyskakują dla użytkownika.
Używanie różnych stylów w długich blokach tekstu - jest to szczególnie ważne w przypadku długich treści lub blogów - może zmniejszyć zmęczenie czytelnika. Jeśli użytkownik zmęczy się czytaniem kopii, ponieważ uciążliwe jest przeglądanie i trawienie, nie zużyje treści. Podziel go na części, które ułatwiają czytanie.
Zachowaj spójność

Ostatnim kluczem do czytelności jest spójność. Cokolwiek zrobisz na stronie głównej, w nagłówku lub w tekście, aby stworzyć kontrast, trzymaj się tego.
Używanie tych samych kolorów lub stylów lub rodzajów obróbki pokaże użytkownikom, że nie zgubili się w projekcie. Niezależnie od tego, dokąd je zaprowadzi nawigacja, nadal będzie wyglądać i działać jak Twoja witryna.
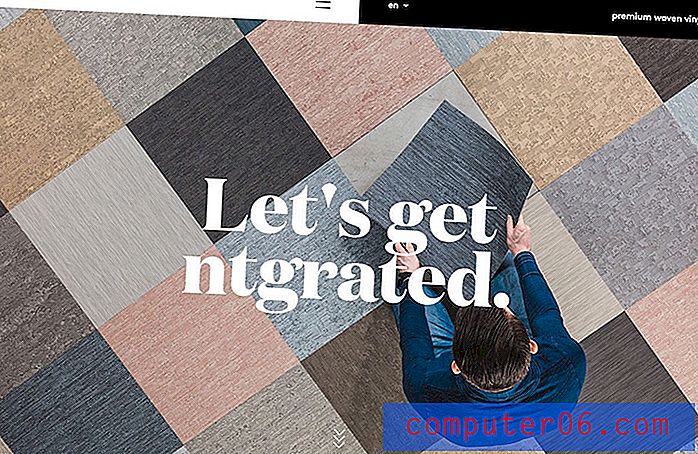
Ntgrate robi to dobrze, ustanawiając czarno-białe tło i kombinację bloków tekstowych od samego początku. Kombinacja kolorów yin i yang znajduje się nad obrazem bohatera w nagłówku, a kolejne pola tekstowe w witrynie zawierają ten sam wzór tekstu i koloru.
Wniosek
Kontrast jest jednym z narzędzi, które pomagają ustalić zainteresowanie wizualne każdym projektem. Jest to również ważne, jeśli chodzi o tworzenie czytelnej typografii z hierarchią.
Wysoki kontrast jest najbardziej czytelną opcją. Przytłumione kolory lub style, które są zbyt podobne, prawie zawsze mogą powodować problemy z czytelnością. Ułatw użytkownikom zrozumienie tego, co chcesz powiedzieć, dzięki czytelnemu projektowi, który zapewnia duży kontrast między tekstem a innymi elementami.