Top 5 trendów projektowych w 2017 roku (jak dotąd!)
Jeśli przyjrzysz się uważnie, prawie zobaczysz ewolucję projektowania stron internetowych. Pojawiło się kilka trendów projektowych jako obowiązkowych elementów 2017 roku (jak dotąd) z interesującymi wzorami typografii, kolorów i nawigacji.
Teraz, gdy jesteśmy w połowie 2017 roku, skupmy się trochę na inspiracjach projektowych i przyjrzyjmy się najlepszym trendom tego roku. Czy powinieneś uwzględnić to wszystko? Absolutnie nie! Ale jeden z dwóch, starannie dobrany, może naprawdę nadać Twojemu projektowi aktualny i aktualny charakter.
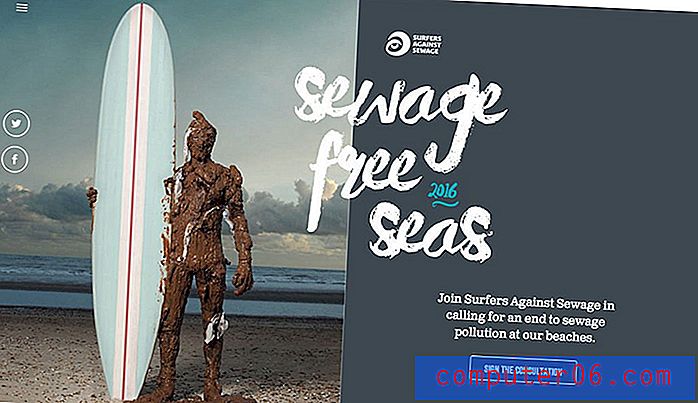
1. Typografia we wspólnych przestrzeniach


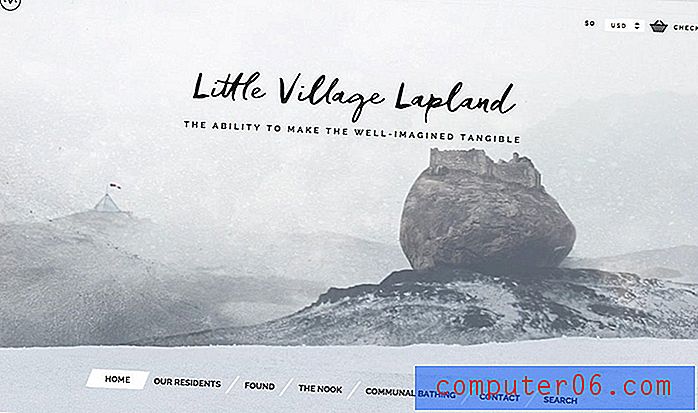
Projektanci łamią zasady typografii, rozszerzając napis na wiele elementów. Tekst może rozciągać się na dwóch polach w estetyce podzielonego ekranu lub naruszać przestrzeń innego elementu projektu, takiego jak obraz.
Tak czy inaczej wynik może być oszałamiający.
Ale nie jest to łatwe. Typografia we współdzielonych przestrzeniach jest interesującym wizualnie sposobem na przyciągnięcie użytkowników do treści i stworzenie przepływu w projekcie. W połączeniu z zainteresowanymi czcionkami lub czcionkami o dużych rozmiarach typografia w przestrzeniach wspólnych może mieć ogromny wpływ. Dodatkowy nacisk na krój pisma, ponieważ składa się z wielu przestrzeni, podkreśla słowa i tworzy centralny punkt w projekcie.
Aby jak najlepiej wykorzystać trend w projektowaniu, potrzebujesz krótkiej wiadomości i pary obrazu i tła o podobnej kolorystyce, aby tekst można było łatwo odczytać na całym płótnie.
W większości przypadków wybierz czarne lub białe litery na tle. Jest to dość skomplikowany projekt dla użytkowników do strawienia - nawet jeśli może wyglądać raczej prosto - a czytelność powinna być głównym problemem.
Skoncentruj się na przepływie wizualnym dzięki tego rodzaju wzorom projektowym. Zastanów się, które części projektu są najważniejsze dla użytkowników, aby utworzyć warstwowe tło i efekt literowy.
Dowiedz się więcej o tym trendzie i zobacz jeszcze więcej przykładów, a także podstawową wiedzę na temat pracy z projektami podzielonego ekranu.
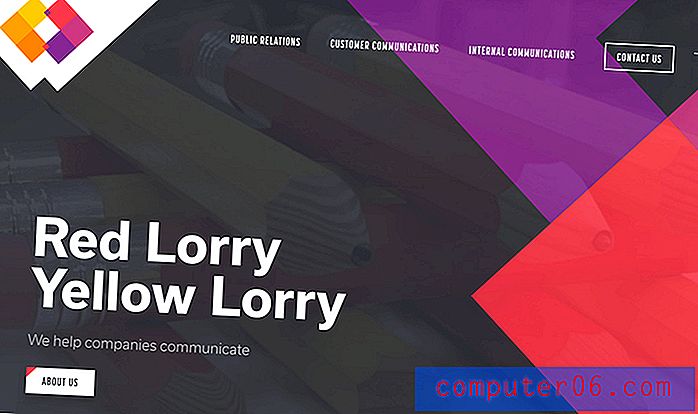
2. Poli kształty


Prawie wszędzie, gdzie spojrzysz, projektanci używają wielokątów w interesujący sposób. Od kształtów wypełniających cały projekt, od prostych nakładek po efekty narożne, kształty poli są prawie wszędzie.
Zaletą tego trendu w projektowaniu jest to, że jest tak wszechstronny. Poli kształty można dodawać do prawie każdego konturu projektu, na wideo lub zdjęciach oraz z dowolną paletą kolorów lub typografii. (Jest to idealne odświeżenie, jeśli chcesz odświeżyć bieżącą stronę internetową).
Nie wiesz, co kwalifikuje się jako kształt poli? Wieloboki to kształty, które są zdefiniowane w geometrii elementarnej jako „figura planowana ograniczona skończonym łańcuchem odcinków linii prostej w pętli, tworząc zamknięty łańcuch wielokątny”. Kształty mogą mieć dowolną liczbę boków lub orientacji, mogą być wypełnione lub puste i mogą mieć przecinające się ścieżki i obrysy. Wieloboki są zazwyczaj płaskimi, dwuwymiarowymi kształtami, chociaż w projektach stron internetowych niektóre wielokąty animują ruch i wydają się mieć więcej charakterystyk 3D.
Poli kształty mogą dostarczyć sporo inspiracji projektowych. Używaj ich do divotów lub elementów interfejsu użytkownika, aby zachęcić do nawigacji lub zapewnić wizualne zainteresowanie, gdy inne zdjęcia są nieco słabe.
Dowiedz się więcej o tym trendzie i zobacz jeszcze więcej przykładów.
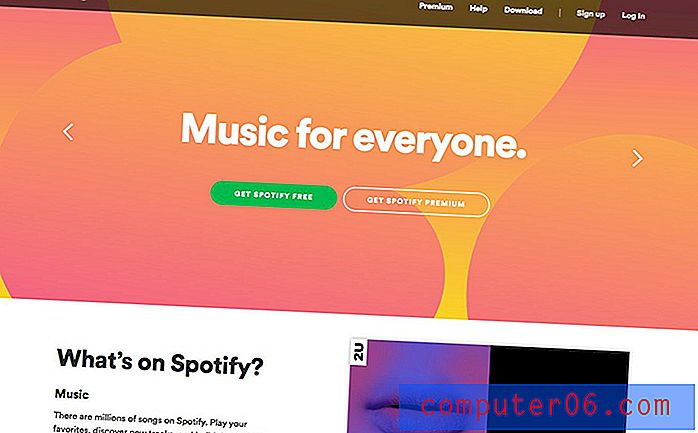
3. Gradienty


Jedną z najsmutniejszych części trendu projektowania płaskiego była utrata gradientów w projektach. Ale wrócili w wielkim stylu. (Ogromne uznanie dla Spotify za wykorzystanie ich w ich tożsamości wizualnej).
Gradienty pojawiają się wszędzie i pod każdym względem, jakie można sobie wyobrazić - tła, jako kolorowe nakładki i elementy interfejsu użytkownika. Dzisiejsza inspiracja projektowa dla gradientów jest jednak nieco inna niż era projektowania płaskiego. Gradienty nie są subtelne i przechodzą w czerń lub biel, ale są odważne i często zawierają dwa kolory.
Podczas gdy dobry gradient może działać w prawie każdej części projektu, gradienty monotoniczne często działają najlepiej w przypadku mniejszych elementów, a dwie odmiany kolorów dodają najwięcej pop do dużych elementów projektu, takich jak obrazy lub tła.
Dowiedz się więcej o tym trendzie i zobacz jeszcze więcej przykładów, a także spójrz na kilka zabawnych sposobów używania gradientów do nakładania kolorów.
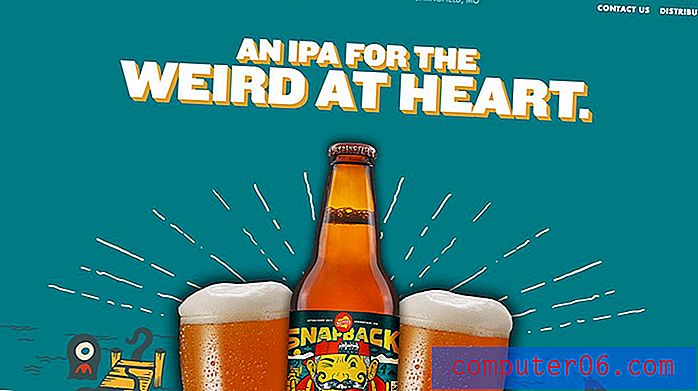
4. Pogrubiony kolor


Duże, odważne wybory kolorów wydają się być wszędzie, a nie tylko przy użyciu gradientów. Jasne tła, odważne przyciski i akcentowane kolory, które wydają się wyskakiwać z ekranu, pomagają zapewnić miejsce do wylądowania.
Niektóre z największych trendów w kolorze mogą nawet być czymś, czego nie można się spodziewać - neonowe kolory i kolorowe czcionki.
Oto kilka wskazówek dotyczących korzystania z odważnych opcji kolorów, które działają:
- Uwzględnij najjaśniejsze kolory z palety marki.
- Użyj koloru, aby złożyć oświadczenie.
- Jasne kolory tworzą świetne akcenty.
- Nie możesz znaleźć sposobu na użycie odważnego koloru? Uwzględnij odcienie na zdjęciach i zdjęciach.
- Mieszaj i łącz śmiałe kolory z czernią i bielą, aby uzyskać maksymalny efekt.
- Używaj kolorów z zamiarem i celem.
Dowiedz się więcej o odważnych trendach kolorystycznych, takich jak neony i kolorowe czcionki.
5. Eksperymentalne wzorce nawigacji


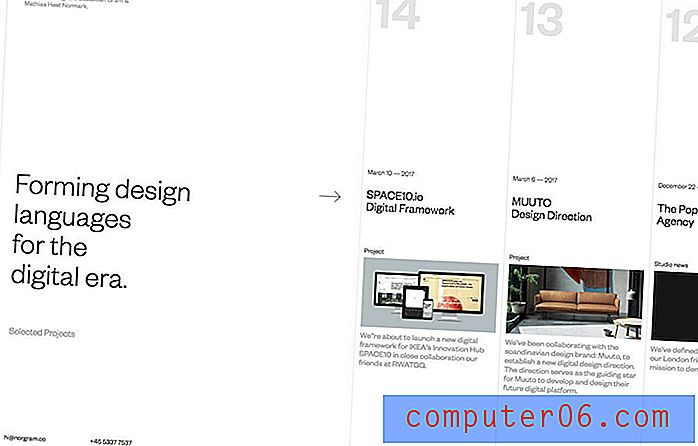
Chociaż nie zawsze zaleca się mieszanie wzorców nawigacji i zbytnie oddalanie się od menu zakotwiczonych u góry ekranu, może to działać w przypadku niektórych projektów stron internetowych. W rzeczywistości rok 2017 był rokiem eksperymentalnej nawigacji, w której wiele witryn korzysta z nawigacji bocznej, nawigacji dolnej i poszukuje nowych podejść do ukrytych, przewijanych i wyskakujących opcji.
I o to chodzi: wydaje się, że działa.
Tylko Ty będziesz wiedział na pewno - zawsze wracaj i analizuj dane analityczne, aby upewnić się, że zmiana nawigacji wciąż generuje kliknięcia - ale więcej projektantów eksperymentuje z nowymi koncepcjami. Wydaje się, że sztuczka polega na tym, że elementy nawigacyjne nadal muszą mieć znaczącą pozycję na ekranie głównym (powiększ je, jeśli znajdują się w nietypowej pozycji) i użyj innych wskazówek wizualnych, aby pokazać użytkownikom, co dalej. Z pomocą można szybko poznać nieznane wzorce użytkowników.
Dowiedz się więcej o tym trendzie i zobacz jeszcze więcej przykładów.
Wniosek
Podczas gdy wiele trendów przychodzi i odchodzi, pozostają one. Wygląda na to, że wspólnym wątkiem jest to, że każdy trend może pasować do różnych konturów projektowych i nie przekracza całego estetycznego przepływu.
Jakie są twoje ulubione trendy w 2017 roku? Czy są jakieś trendy, które chcesz odejść? Porozmawiajmy na Twitterze (pamiętaj o oznaczeniu Design Shack).