Ten tydzień projektowania: 16 maja 2014 r
W tym tygodniu powinieneś postarać się być mądrzejszym. To prawda co tydzień, ale nasze dzisiejsze podsumowanie koncentruje się na narzędziach, pomysłach i przedmiotach, które sprawią, że będziesz pracować i poczuć się trochę lepiej wykształcony. O to właśnie chodzi w społeczności projektantów, prawda?
Co tydzień planujemy przyjrzeć się głównym wydaniom i aktualizacjom produktów, narzędziom i sztuczkom, a nawet niektórym najpopularniejszym rzeczom, o których mówisz w mediach społecznościowych. I chcielibyśmy usłyszeć, co się dzieje w twoim świecie. Czy coś przeoczyliśmy? Napisz do mnie na [email chroniony].
Wydano „Type on Screen”

Ellen Lupton jest królową typografii. Jej najnowsza książka „Type on Screen” została wydana w tym tygodniu i jest tak dobra, jak można sobie wyobrazić. (Książka podąża za podręcznikiem do typografii „Thinking with Type”, wydanym pierwotnie w 2004 r.)
Spędziłem już godziny, przeglądając książkę - którą chcesz w formie papierowej; to jest piękne. Informacje są przedstawione w łatwy do naśladowania sposób, który działa dla początkujących lub doświadczonych projektantów i zawiera wiele praktycznych zastosowań.
Od wydawcy: „Obejmujący szeroki zakres technologii, od publikacji elektronicznych i stron internetowych po filmy i urządzenia mobilne, ten praktyczny podkład zawiera najnowsze dostępne informacje, które pomagają projektantom w podejmowaniu kluczowych decyzji twórczych, w tym w zakresie wyboru czcionek na ekranie, jak stylizować piękny, funkcjonalny tekst i nawigację, jak stosować zasady animacji do tekstu oraz jak generować nowe formy i doświadczenia z operacjami opartymi na kodzie ”.
Praktycznych zastosowań jest wiele. Przykłady i logika typowania dla ekranów są oparte na wielu podstawowych zasadach typografii i wyjaśnione zarówno praktycznym zastosowaniem i teorią, jak i pokazane w przykładach i kodzie.
Sześć sekcji książki jest podzielonych na kategorie, które obejmują szeroki zakres zastosowań typografii cyfrowej:
- Czcionki na ekranie
- Tekst na ekranie
- Publikacje cyfrowe
- Typ i interfejs
- Ikony i logotypy
- Animacja i kod
A Lupton jest autorytetem w dziedzinie typografii. Ma 13 książek o czcionce i projektowaniu graficznym w kolekcji Princeton Architectural Press, a „Thinking with Type” sprzedało się w liczbie ponad 150 000 egzemplarzy i zostało przetłumaczone na 10 języków.
„Type on Screen” to absolutnie najlepszy przewodnik dla każdego współczesnego projektanta.
Zbuduj lepszą witrynę mobilną

Co sprawia, że strona mobilna jest świetna i bardzo użyteczna? Naukowcy z Google i AnswerLab przeprowadzili niedawno obszerne badanie, aby znaleźć odpowiedź.
Rezultatem jest lista 25 wytycznych zgodnych z „Zasadami projektowania witryn mobilnych: zachwycaj użytkowników i zwiększaj liczbę konwersji”. Ogólnym celem białej księgi jest pomoc twórcom stron mobilnych w ustaleniu najlepszych praktyk projektowych. W podziale na pięć kategorii - nawigacja na stronie głównej i stronie, wyszukiwanie w witrynie, handel i konwersje, wprowadzanie formularzy oraz użyteczność i współczynnik kształtu - badanie przedstawia najlepsze studium przypadku i pseudo-listę kontrolną dla projektantów stron internetowych.
Oto 25 rzeczy, które możesz zrobić, aby zaprojektować lepszą mobilną stronę internetową. (Przeczytaj całą oficjalną dokumentację zawierającą logikę stojącą za każdą zasadą i najważniejszymi prezentami).
- Zachowaj wezwania do działania z przodu i na środku
- Utrzymuj krótkie i słodkie menu
- Ułatw sobie powrót do strony głównej
- Nie pozwól, aby promocje kradły program
- Spraw, aby wyszukiwanie w witrynie było widoczne
- Upewnij się, że wyniki wyszukiwania w witrynie są trafne
- Zaimplementuj filtry, aby poprawić użyteczność wyszukiwania
- Poproś użytkowników o lepsze wyniki wyszukiwania
- Pozwól użytkownikom eksplorować, zanim zatwierdzą
- Pozwól użytkownikom dokonywać zakupów jako gość
- Wykorzystaj istniejące informacje, aby zmaksymalizować wygodę
- Użyj skomplikowanych zadań za pomocą przycisków „kliknij, aby połączyć”
- Ułatwienie zakończenia konwersji na innym urządzeniu
- Usprawnij wprowadzanie informacji
- Wybierz najprostszą metodę wprowadzania dla każdego zadania
- Podaj wizualny kalendarz dat
- Minimalizuj błędy formularzy dzięki etykietowaniu i sprawdzaniu poprawności w czasie rzeczywistym
- Projektuj wydajne formularze
- Zoptymalizuj całą witrynę pod kątem urządzeń mobilnych
- Nie zmuszaj użytkowników do powiększania
- Udostępnij zdjęcia produktów
- Powiedz użytkownikom, która orientacja ekranu działa najlepiej
- Trzymaj użytkowników w jednym oknie przeglądarki
- Unikaj etykietowania „cała witryna”
- Wyjaśnij, dlaczego potrzebujesz lokalizacji użytkownika
Co się dzieje z mediami społecznościowymi po śmierci?
Co stanie się z Facebookiem, Twitterem lub Google+ po Twojej nieobecności? Wiele miejsc ma problemy z dostosowaniem prawa do technologii.
W Stanach Zjednoczonych poszczególne stany rozważają „prawa dotyczące zasobów cyfrowych”, które określają podstawowe zasady postępowania z takimi kontami po śmierci właściciela. Te „zasoby cyfrowe” obejmują wszelkie konta internetowe, e-mail, profile w mediach społecznościowych, blogi oraz SMS-y i wiadomości online.
Kolumna „The Intersect” Washington Post niedawno badała prawa dotyczące książek i prawodawstwo w toku. Ale wszystko nasuwa większe pytanie: czy powinieneś mieć plan dla swoich kont? Czy w ogóle cię to obchodzi?
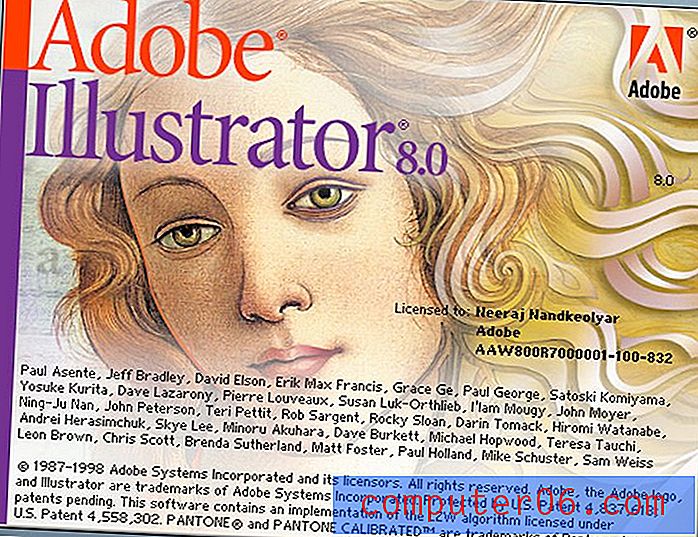
Adobe Illustrator przez lata

Tak samo jak oglądanie starych zdjęć, przeglądanie dziesięcioleci popularnych logo oprogramowania i ekranów powitalnych może być świetną zabawą. Serwis Next Web przeprowadził ostatnio wywiad z dyrektorem kreatywnym Adobe, Russellem Brownem, w celu zapoznania się z historią słynnego oprogramowania do projektowania graficznego.
Brown wyjaśnia, dlaczego program Illustrator jest tak wielkim wydarzeniem - jest to format wektorowy - i jak zmieniło się oprogramowanie z czasem. Ponadto artykuł prezentuje lata ekranów powitalnych od pierwszej czarno-białej wersji w 1987 r. Po pomarańczowy kanciasty kształt związany z dzisiejszą wersją.
Wywiad jest niezwykle interesujący i daje wgląd w to, co myślą niektórzy z wielkich umysłów w tej dziedzinie. Zapewnia również kontekst, że projekt graficzny jest daleko, a projektowanie komputerowe pojawiło się w stosunkowo krótkim czasie.
Dla żartu

Czy kiedykolwiek chciałeś, aby prosta ikona pokazała, że Twoja firma akceptuje określoną metodę płatności? Czasami używanie standardowych logo dla każdego rodzaju płatności może być nieporęczne - i dość kolorowe - na ekranie.
Wejdź na stronę płatności przez Orlando TM Merone. Prosty webfont zawiera 34 glify dla najpopularniejszych opcji płatności. Od kart Visa i MasterCard po PayPal i Bitcoin, ta rodzina typów obejmuje prostą bibliotekę ikonowych form literowych.
Sprawdź rodzinę czcionek lub pobierz ją bezpłatnie na Github.