Szybki układ CSS z Boks
Dzisiaj przyjrzymy się Boksowi, niesamowitemu małemu narzędziu, które pomoże ci szybko określić podstawowy układ witryny.
Omówimy, co to jest i jak możesz go użyć, aby przyspieszyć rozwój, a także jakie ograniczenia i wady, o których powinieneś wiedzieć przed pobraniem aplikacji.
Przeglądaj zasoby projektowe
Wprowadzenie
Systemy sieciowe to ciekawa bestia: albo je kochasz, albo nienawidzisz. Osobiście widzę obie strony argumentu, ale ostatecznie nie mam zbyt wiele przeciwko nim, ponieważ dostosowujesz je do własnych celów, zamiast pozostawiać mnóstwo nietkniętego i / lub nie-semnatycznego kodu.
Prawdziwym problemem związanym z systemami gridowymi jest ich złożoność. Właśnie skończyłem samouczek w Six Revisions na temat korzystania z 960 Grid System i komentarze wydawały się jednogłośne, ponieważ większość ludzi potrzebowała tylko kogoś, kto wyjaśniłby, jak korzystać z systemu w prosty, łatwy do zrozumienia sposób. Jeśli czujesz się zdezorientowany przez systemy gridowe, koniecznie sprawdź ten artykuł.
W ramach dalszych działań chciałem pokazać, jak używać GUI do tworzenia naprawdę złożonych struktur CSS i kodu HTML, opartych na Blueprint CSS Framework, niezwykle szybko. Zrobimy to za pomocą aplikacji AIR o nazwie Boks.
Projekt

Krótko mówiąc, Blueprint to darmowa platforma z mnóstwem wspaniałych funkcji. Obejmują one:
- Reset CSS, który eliminuje rozbieżności między przeglądarkami.
- Solidna siatka, która może obsługiwać najbardziej złożone układy.
- Typografia oparta na zasadach eksperckich sprzed sieci.
- Twórz style dla świetnie wyglądających interfejsów użytkownika.
- Drukuj style, aby przygotować dowolną stronę internetową na papierze.
- Wtyczki do przycisków, kart i duszków.
- Narzędzia, edytory i szablony na każdym etapie przepływu pracy.
Na własny użytek Blueprint jest trochę zbyt masywny, co zobaczymy później. Jednak mnóstwo programistów używa go religijnie i uważa, że jest to jedna z najlepszych platform.
Czy ci się to podoba, czy nie, to Boks używa go do tworzenia kodu. Jeśli programiści Boksa to czytają, chciałbym zobaczyć opcję korzystania z siatki 1KB CSS.
Co to jest Boks?
Już dość wstępu, co do cholery to ta Boks? Naprawdę nie pamiętam, jak to pierwotnie znalazłem, ale była to jedna z tych sytuacji, w których coś pobierasz, wrzucasz do folderu aplikacji i zapominam, że istnieje. Niedawno oczyściłem dysk twardy z takich bzdur, kiedy po raz pierwszy otworzyłem Boksa i pomyślałem: „Hej, to naprawdę fajne!”

Jak powiedziałem wcześniej, Boks jest aplikacją AIR, więc powinna działać dobrze na komputerze Mac lub PC.
To, co robi Boks, zapewnia innowacyjny wizualny sposób tworzenia podstawowych znaczników strukturalnych dla Twojej witryny. Zatrzymam się tam, żeby powiedzieć wszystkim hejterom WYSIWYG, że jestem z tobą. Jeśli kodowanie strony od zera przypomina zbliżanie się do pustego płótna, WYSISYG zawsze przypomina mi Paint by Number.
Rozumiem przez to, że są one ogólnie o wiele za bardzo ustrukturyzowane i dodają wszelkiego rodzaju niepotrzebne ograniczenia i komplikacje. Boks nie jest jedną z tych aplikacji . W rzeczywistości nie jest to nawet coś, czego można użyć do zbudowania całej witryny. Pomaga jedynie stworzyć szkielet, na którym zbudujesz swoją witrynę.
Pierwsze kroki
Po skorzystaniu z bezpłatnego pobrania otwórz Boks i powinieneś zobaczyć interfejs pokazany poniżej.

To tutaj wizualnie ułożysz strukturę swojej witryny. Wykonanie tego będzie tak proste, jak kliknięcie i przeciągnięcie tam, gdzie chcesz, aby Twoje kolumny się znalazły. Zanim jednak zrobisz cokolwiek innego, kliknij przycisk „Ustawienia siatki” . Tutaj znajdziesz wiele opcji dostosowywania, w jaki sposób Boks zbuduje twoją stronę.

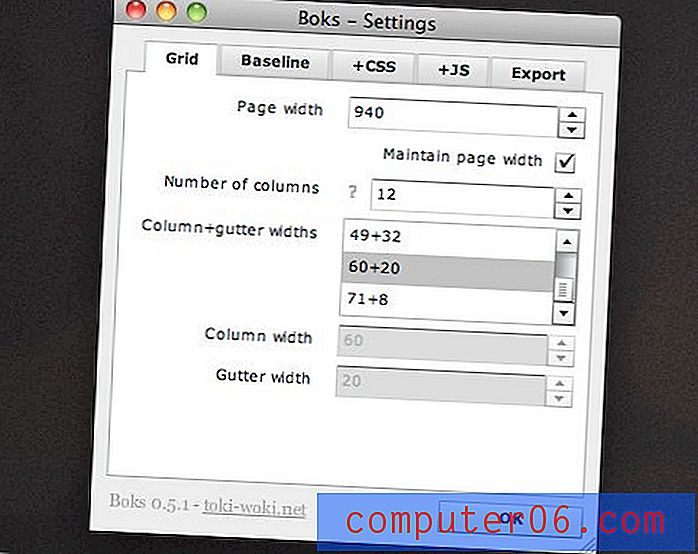
W opcjach siatki widocznych powyżej możesz ustawić szerokość strony wraz z liczbą kolumn i tym, jak chcesz podzielić rynny i kolumny. Już teraz widzimy, że Boks sprawia, że korzystanie ze szkieletu siatki jest naprawdę elastyczne i znacznie łatwiejsze do dostosowania niż rozrywanie kodu kawałek po kawałku.
Na powyższym obrazku widać, że wszystko skonfigurowałem tak, aby działało jak 12-kolumnowa wersja 960 Grid System. To da mi 12 kolumn o szerokości 60 pikseli każda z rynną 20 pikseli. Jeśli nie wyrażasz zgody, po prostu wprowadź tutaj swoją preferowaną konfigurację.
Inne ustawienia
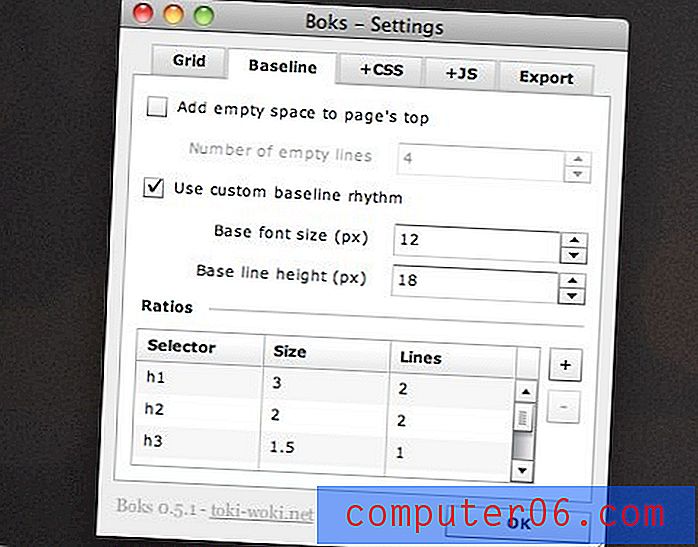
Przechodząc do następnej karty w oknie ustawień, możesz tutaj ustawić niestandardową linię bazową dla rozmiaru czcionki, a także określić wszystkie potrzebne elementy nagłówka.

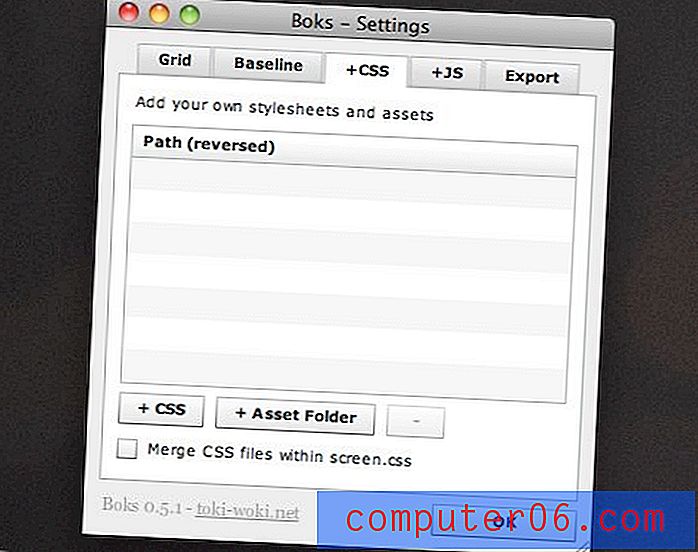
Karty CSS i JavaScript umożliwiają dołączanie niestandardowych zasobów. Zostaną one umieszczone w osobnych folderach lub dołączone do istniejącego kodu.

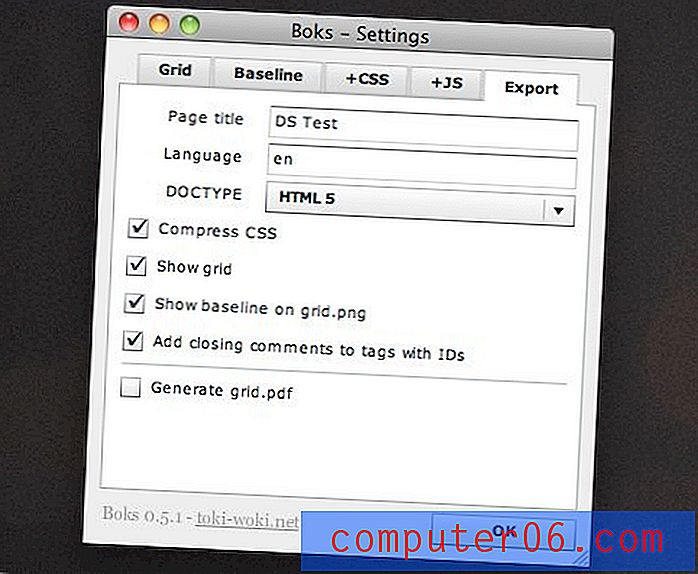
Na koniec, jeśli cokolwiek zmienisz w preferencjach, pamiętaj, aby ustawić ustawienia eksportu . Jest tu wiele ważnych rzeczy, do których należy się odnieść. Najpierw ustaw tytuł strony i język. Następnie upewnij się, że używasz właściwego DOCTYPE. Domyślnie jest to XHTML, ale jak widać na poniższym ekranie, HTML5 jest obsługiwany, więc będziesz mógł używać Boksa przez pewien czas.
Bardzo polecam wyłączenie opcji „Kompresuj CSS”. Jeśli to zrobisz, o wiele łatwiej będzie posortować i dostosować kod. W przeciwnym razie wszystko zostanie zmiażdżone razem. Jest to świetne dla rozmiaru pliku, ale niezwykle denerwujące, aby spróbować przeczytać.

Wreszcie, jeśli po raz pierwszy używasz Boksa, możesz włączyć opcję wyświetlania siatki, aby zobaczyć, co się dzieje. Oczywiście, kiedy zaczniesz używać tego do tworzenia prawdziwych witryn, będziesz chciał wyłączyć tę opcję.
Tworzenie układu strony
Teraz, gdy wszystkie nasze ustawienia zostały wyrównane, czas utworzyć układ. Aby to zrobić, po prostu kliknij i przeciągnij podgląd siatki, aby utworzyć div.

Pojawi się prostokąt, który automatycznie przyciąga się do utworzonej struktury siatki. Możesz utworzyć dowolną liczbę div, jak chcesz, klikając i przeciągając, aby dodać więcej. Aby zmienić pozycję div, kliknij go raz i użyj klawiszy strzałek. Przytrzymaj Shift, używając klawiszy strzałek, aby zmienić rozmiar div.
Dodawanie znaczników
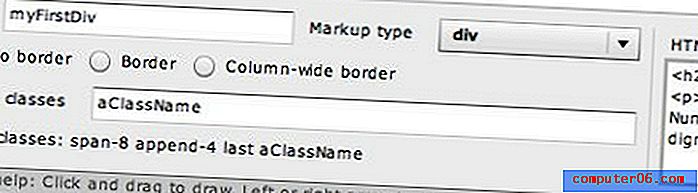
Boks zawiera wiele funkcji, które pozwalają naprawdę dostosować układ tak, jak w przypadku ręcznego kodowania. Możesz nazwać div, dodać ramkę oraz wyświetlić podgląd i dodać dowolne klasy CSS.

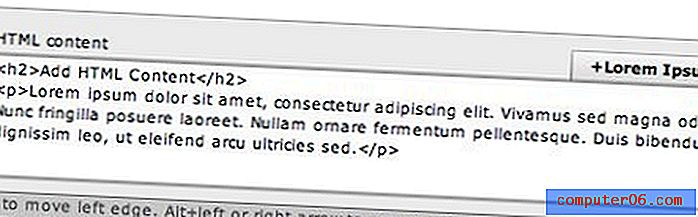
Jeśli chcesz posunąć się tak daleko, możesz nawet rozpocząć układanie treści HTML w div. Jak widać poniżej, wystarczy wpisać go tak, jak w edytorze kodu.
Nie wiesz w tym momencie, co chcesz wypełnić układ? Nie ma problemu, możesz zostawić to pole puste lub użyć wbudowanego generatora Borem Lorem Ipsum, aby wywołać tekst fikcyjny.

Go Nuts
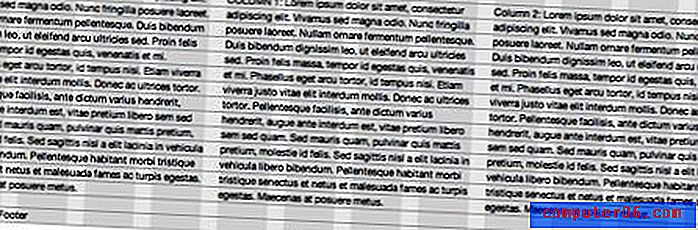
Jak widać na poniższym obrazku, Boks pozwala tworzyć układy, które są tak złożone, jak potrzebujesz . Poniższy układ ma obszar nawigacji, pasek boczny, obszar zawartości i stopkę. Obszar zawartości zawiera wiele innych elementów div zagnieżdżonych w środku i podzielonych na osobne kolumny.

Zajęło to dosłownie około trzydziestu sekund i dlatego można zaoszczędzić mnóstwo czasu kodowania z góry w początkowej fazie budowy witryny.
Brak wysokości?
Jak powiedziałem wcześniej, Boks nie ma na celu tworzenia całych stron internetowych. Poziome paski widoczne na powyższych obrazkach reprezentują tylko wynikową szerokość i hierarchię utworzonych div. Wysokość każdego z nich będzie się dynamicznie zwiększać w miarę dodawania treści, ale wszelkie konkretne wysokości muszą zostać uwzględnione, gdy faktycznie zaczniesz kodować witrynę.
Eksportowanie
Po zakończeniu podziału układu kliknij przycisk eksportu i wybierz lokalizację plików. Rezultatem będzie plik HTML wraz z CSS, JavaScript i innymi zasobami, które zdecydowałeś się dołączyć.

W tym momencie produkt końcowy nie wygląda bardzo dobrze, ale biorąc pod uwagę, że zajęło to tylko kilka sekund i rozwiąże wiele problemów z układem CSS, to nie lada wyczyn!
Minusem
Niefortunną częścią jest oczywiście ogromny plik CSS, który powstaje. Jeśli jesteś przyzwyczajony do korzystania z Blueprint, nie będzie ci to przeszkadzać, ale może doprowadzić wszystkich innych do szału.
Jak powiedziałem wcześniej, byłoby wspaniale zobaczyć implementację Boksa o wielkości 1 KB, która usunęła cały ten dodatkowy kod. Tymczasem plik CSS jest naprawdę przejrzysty i zawiera wiele komentarzy. Ułatwia to wejście i szybkie usunięcie niepotrzebnego kodu.
Jeśli chcesz stale używać Boksa do tworzenia układów, ale nie chcesz całego tego dodatkowego CSS, zalecamy poświęcić kilka minut na utworzenie własnego niestandardowego pliku CSS, którego możesz używać ponownie. Aby to zrobić, po prostu spójrz na domyślny plik CSS i wyeliminuj wszystko, co nie wpływa na układ siatki. Dotyczy to stylów tekstu, stylów pól, kodu resetowania itp. Po zrobieniu tego zawsze możesz go upuścić jako zamiennik pliku CSS utworzonego przez Boks.
W rzeczywistości, jeśli jesteś wystarczająco sprytny, możesz kliknąć aplikację prawym przyciskiem myszy i przejść do „Pokaż zawartość pakietu”, aby przejrzeć używane tutaj pliki domyślne i dostosować je do własnych upodobań (tylko Mac).
Wniosek
Boks to schludne małe narzędzie, które pomaga stworzyć podstawowy znacznik dla Twojej witryny, wykorzystując w pełni konfigurowalną wersję systemu kolumn w schemacie Blueprint. Nie ma na celu tworzenia pełnych stron internetowych, ale raczej oszczędza czas na froncie projektu, który jest pochłaniany przez tworzenie różnych div i stosowanie odpowiednich klas.
Niestety, ponieważ w zasadzie utknąłeś w korzystaniu z frameworka Blueprint, Boks nie jest dla wszystkich. Zostaw komentarz poniżej i daj nam znać, co myślisz o Blueprint i czy będziesz używać Boksa przy następnym projekcie.