Poznaj CodePen: Dribbble for Coders
Jeśli śledzisz Chrisa Coyiera na Twitterze, to bez wątpienia widziałeś sporo wzmianek w ostatnich miesiącach o nie tak tajnym projekcie o nazwie CodePen. Chris obiecał nam, że to nowe narzędzie dołączy do grona jsFiddle i Tinkerbin, służąc jako rodzaj internetowego placu zabaw do eksperymentowania i udostępniania wersji demonstracyjnych CSS, HTML i JavaScript.
Jak grudniowe dziecko, które z niepokojem oczekuje Bożego Narodzenia, tak bardzo chciałbym zobaczyć, co wymyślą Chris i jego zespół. Na szczęście nadeszły Święta Bożego Narodzenia. CodePen to projekt na żywo i nie mogę się doczekać, żeby ci o tym opowiedzieć.
Dobre towarzystwo

Niedawno napisałem artykuł, który porównuje pięć najlepszych placów zabaw online dla HTML, CSS i JavaScript. W tym artykule zagłębiłem się w sposób działania każdego z poniższych rozwiązań i opisałem, co robię i nie podoba mi się każde z nich:
- CSSDesk
- JS Bin
- jsFiddle
- Dabblet
- Tinkerbin
Te narzędzia są dla mnie łagodnym uzależnieniem i po prostu nie mam ich dość. Jak widać, rynek pełen jest naprawdę świetnych opcji, z których każda ma swoje mocne i słabe strony.
Biorąc pod uwagę, że istniejące narzędzia były już tak świetne, bardzo chciałem zobaczyć wyjątkowy kierunek, w którym pójdzie CodePen i czy stanie się moją standardową aplikacją do szybkich eksperymentów internetowych. Zobaczmy, czy spełnia tę nadzieję.
Poznaj CodePen

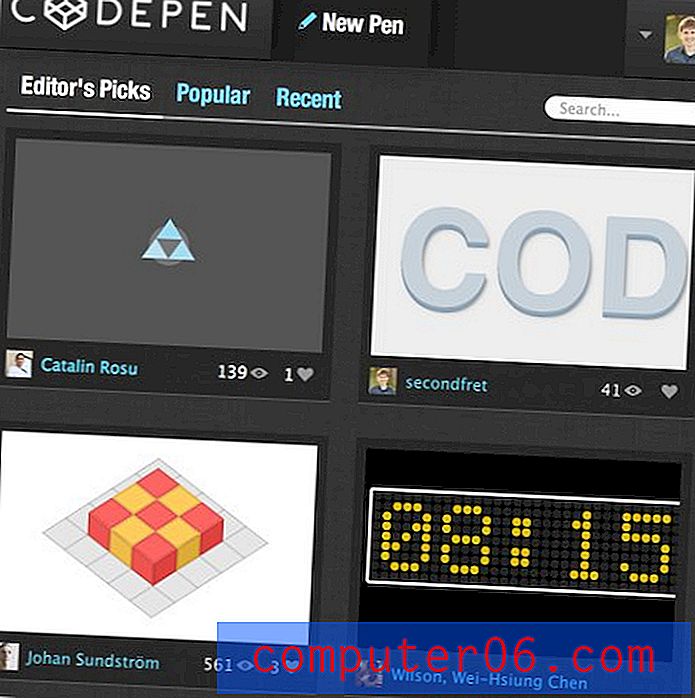
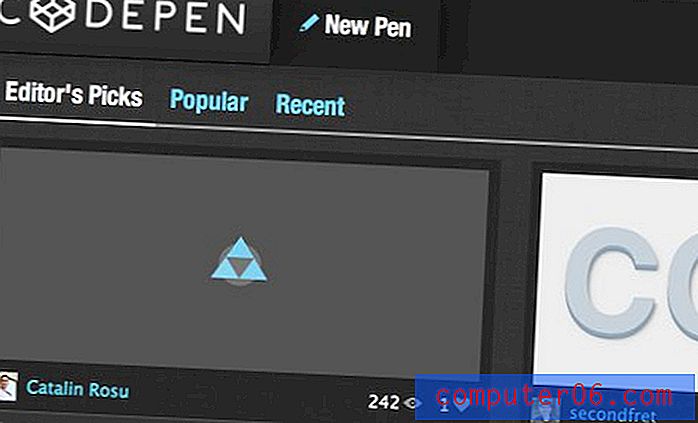
Jak widać na powyższym zrzucie ekranu, CodePen to ostro wyglądająca strona. Biorąc pod uwagę ciemny interfejs użytkownika, paleta kolorów CodePen przypomina trochę Photoshopa CS6 z pewnymi teksturami lnu podobnymi do Apple.
Ważna wskazówka dla utalentowanych projektantów i programistów zajmujących się tą witryną, którzy podjęli dodatkowy krok, aby uczynić ją responsywną.

Więcej doświadczenia społecznego
To, co od razu widać dla mnie w CodePen, polega na tym, że ta strona nieco się zmienia w porównaniu do innych w swojej klasie. Z każdą inną witryną, którą tak widziałem, strona główna wyświetla edytor. Nacisk kładziony jest na kodowanie zaraz po załadowaniu strony. Istnieją funkcje udostępniania, ale udostępnianie odbywa się bezpośrednio przez Ciebie poprzez wklejenie linków.
CodePen jednak przyjmuje podejście Dribbble. Strona główna jest wypełniona najnowszymi przykładami użytkowników, które możesz przeglądać i poprawiać. Do wyboru są obecnie trzy kanały: Wybrane przez redaktora, Popularne i Najnowsze.

Jak widać, podobnie jak Dribbble, każde „Pióro” jest wyświetlane z dwiema statystykami: razy oglądane i czasy kochane. Ponadto, tak jak można się spodziewać, możesz śledzić użytkowników, którzy publikują treści, które lubisz.

Dla mnie ten model jest nieskończenie bardziej skłonny do podnoszenia i zdejmowania. Zamiast wewnętrznego skupienia się na indywidualnych programistach, ta aplikacja jest silnie ukierunkowana na społeczność, dzięki czemu użytkownicy będą zainteresowani powracaniem co tydzień lub nawet codziennie, aby zobaczyć, co świeżo zrobili inni użytkownicy.
Co więcej, nikt nie może oprzeć się urokowi, gdy ich liczba rośnie, gdy coś publikują, więc utalentowani autorzy będą mieli wyraźny powód, aby nadal publikować nowe posty.
Korzystanie z CodePen
Kiedy po raz pierwszy zobaczyłem edytor CodePen, od razu mi się podobało. Jest czysty, atrakcyjny i po prostu doskonale wykorzystuje dostępną przestrzeń.

Układ
Inne witryny placów zabaw z kodem próbowały złamać idealny system do jednoczesnego wyświetlania kodu i podglądu, ale szczerze mówiąc, ostatecznie sfrustrowałem się nimi z tego czy innego powodu. Jednak CodePen wygląda na to, że trafił piłkę w parku.
Jak widać, istnieje trójkolumnowy układ dla HTML, CSS i JavaScript, który znajduje się nad podglądem na żywo o pełnej szerokości, który aktualizuje się bez konieczności ręcznego odświeżania.
Niesamowite funkcje
Każdy moduł kodu można rozszerzyć, aby zajmował pełną szerokość trzech kolumn, ukrywając w ten sposób pozostałe moduły za pomocą szybkiego skrótu klawiaturowego. Niestety, te skróty są sprzeczne z wbudowanymi skrótami Safari, ale możesz także kliknąć tekst „⌘1”, aby rozwinąć kolumnę, więc to nic wielkiego.
Faceci CodePen dołożyli wszelkich starań, aby upewnić się, że dostępna jest najnowsza wersja kodowania. Na przykład moduł HTML pozwala na użycie HAML, Markdown i Slim. Moja ulubiona funkcja jest tutaj całkowicie ukryta: CodePen obsługuje ZenCoding! To była moja jedyna prośba dotycząca tego nowego narzędzia i jestem podekscytowana, że wykonałem cięcie.

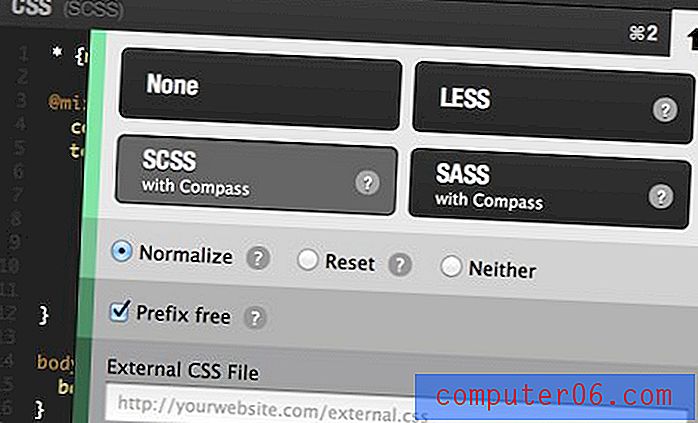
Przechodząc do modułu CSS, masz dostęp do LESS, Sass i SCSS, a także różnych opcji resetowania i prefiksu za darmo, co pozwala korzystać z CSS3 bez kłopotów z prefiksami przeglądarki. Kolejna niesamowita funkcja: podgląd na żywo wciąż aktualizuje się automatycznie, nawet jeśli korzystasz z Preprocesorów (Tinkerbin nie).

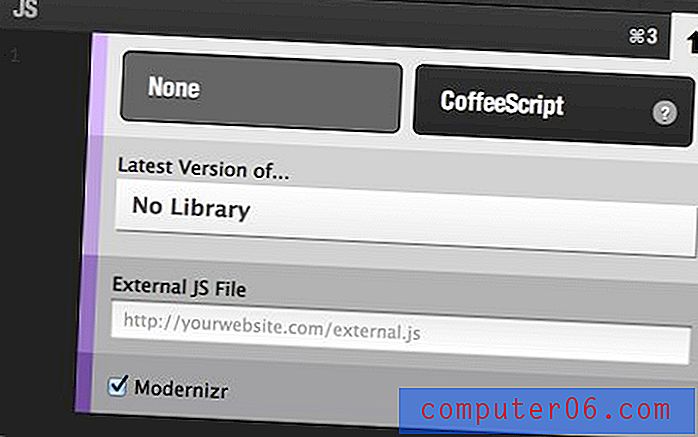
Na koniec moduł JavaScript pozwala używać CoffeeScript, a także podrzucać w kilku popularnych bibliotekach, takich jak jQuery i MooTools.

Jeśli przejdziesz do ustawień konta, możesz tak naprawdę dostosować wszystkie ustawienia domyślne, aby nie trzeba było konfigurować przepływu pracy za każdym razem. Ustaw SCSS jako domyślny język CSS, przełącz na jasny schemat kolorów lub zdecyduj się zawsze na Modernizr.
Idąc dalej
Kiedy kodujesz swoje własne małe demo, CodePen daje cztery opcje u góry ekranu: Aktualizuj, Rozwidlaj, Szczegóły i Udostępnij (cudzy długopis daje ci przyciski Rozwidlenie, Udostępnianie i Miłość). System kont CodePen jest oparty na interfejsie API GitHub, dzięki czemu fani Git poczują się jak w domu.

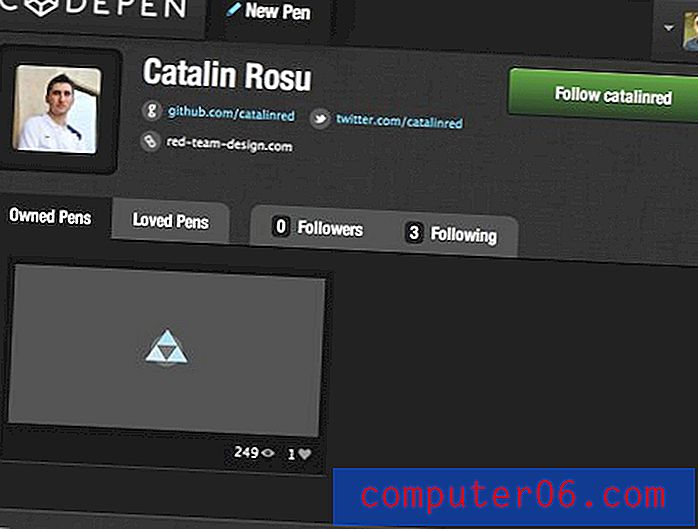
W prawym górnym rogu interfejsu znajduje się przełącznik, który przenosi cię z widoku edytora do widoku szczegółów. Ten ostatni pokazano poniżej:

Tutaj możesz uzyskać pełny opis pióra, przeglądać ciekawe statystyki i zostawiać „miłe” komentarze.
Jaki jest werdykt?
Miałem duże nadzieje na CodePen, oczekiwania, które byłyby trudne dla każdego darmowego produktu. Na szczęście to wszystko, czego chciałem i więcej. Jak wspomniałem wcześniej, uwielbiałem wszystkie wcześniejsze próby zastosowania takiej aplikacji, ale wszystkie wydawały się trochę nie w porządku i każda z nich była frustrująca na swój sposób.
Z kolei CodePen jest po prostu przyjemnością w użyciu. To nie tylko najlepiej wyglądające narzędzie w swoim rodzaju, ale także najbardziej funkcjonalne. Wszystkie małe funkcje i opcje, których chcę użyć, są obecne i łatwe do wdrożenia, a aspekt społecznościowy sprawia, że całe doświadczenie jest o wiele więcej niż to, co mogę wymyślić, i właśnie dlatego ta strona będzie ogromna.
Co myślisz?
Teraz, gdy już widziałeś mój rant, przeskocz na stronę CodePen, daj mu szansę i wróć, aby dać mi znać, co o nim myślisz.
Czy to najlepsza tego rodzaju użyteczność? Jak to jest lepsze od pozostałych pięciu wymienionych powyżej? Jak jest gorzej Chciałbym usłyszeć twoje myśli!