Pomocne wskazówki i narzędzia do eksperymentów z projektowaniem stron internetowych
Dzisiejszy artykuł zachęca cię do nawyku poświęcania czasu na małe eksperymenty. Testowanie pomysłów i rozwiązywanie problemów w warunkach niskiego ciśnienia i być może nawet zabawy może znacznie podnieść poziom edukacji i doprowadzić do niesamowitych innowacji.
Zaczniemy od kilku korzyści i wskazówek dotyczących eksperymentowania z projektami tworzenia stron internetowych, a na koniec krótko omówimy kilka narzędzi, których osobiście używam do tworzenia własnych eksperymentów. Zacznijmy!
Korzyści z eksperymentów
Eksperymentowanie jest potężną rzeczą. W rzeczywistości nazwałbym to absolutnie kluczowym elementem w dalszej edukacji każdego programisty, bez względu na to, czy byłeś w nim przez dziesięć dni, czy dziesięć lat. Cała wiedza na temat projektowania stron internetowych na świecie nie będzie oznaczać przysiadu, jeśli nie wskoczysz i nie zabrudzisz rąk.
„Absolutnie najlepszym sposobem dla mnie, aby dowiedzieć się czegokolwiek w tej dziedzinie, jest uruchomienie edytora tekstu i samodzielne wypróbowanie go.”Regularnie czytam książki o projektowaniu stron internetowych i przynajmniej przeglądam, jeśli nie całkowicie, codziennie zużywam kilka samouczków dotyczących projektowania stron internetowych. Są to świetne zasoby, jednak absolutnie najlepszym sposobem na nauczenie się czegokolwiek w tej dziedzinie jest odpalenie edytora tekstu i samodzielne wypróbowanie go.
Teoria i instrukcje wydają się utrzymywać dość tymczasowe miejsce w moim mózgu, ale praktyczny projekt zagłębia się głęboko w moją pamięć długoterminową. Powód jest zazwyczaj dość prosty: frustracja. Prawda jest taka, że regularnie nie udaje mi się osiągnąć konkretnego pomysłu lub eksperymentu. Najczęściej rzeczy po prostu nie działają tak płynnie, jak sobie wyobrażam, i będą skutkować tym, że siedzę i majstruję z problemem przez wiele godzin.
Frustracja rzuca mi wyzwanie. Po napotkaniu problemu, którego nie mogę natychmiast rozwiązać, postanawiam go pokonać za wszelką cenę. Sam projekt ma niewielki wpływ lub nie ma żadnego znaczenia, sam fakt wypracowania rozwiązania zmusza mnie do zwiększenia bazy wiedzy, co z kolei pomaga we wszystkich przyszłych projektach.
Wskazówki dotyczące eksperymentowania
Zanim przyjrzymy się niektórym narzędziom, z których osobiście korzystam, aby szybko wyodrębnić moje pomysły, zastanówmy się nad kilkoma podstawowymi rzeczami, o których należy pamiętać, rozpoczynając własne eksperymenty związane z tworzeniem stron internetowych.
Nie potrzebujesz koniecznie celu
Absolutnie pomaga mieć na uwadze cel lub miejsce docelowe podczas majstrowania przy jakimś kodzie, ale tak naprawdę nie powinieneś unikać tej praktyki tylko dlatego, że nie masz wielkiego pomysłu lub wątpliwości.
Pisarze często angażują się w to ćwiczenie, w którym po prostu siadają i zapisują swoje myśli, gdy przychodzą, jest to wielki nawyk, aby się w nie zaangażować i naprawdę mogą wygenerować solidne pomysły na pisanie. Jako programista powinieneś spróbować tego samego. Jeśli jesteś znudzony jednego popołudnia i masz trzydzieści minut na zabicie, po prostu zacznij kodować, aby zobaczyć, dokąd cię to zaprowadzi. To brzmi nudno nudno dla osób postronnych, ale zaufaj mi, jeśli jesteś we właściwym zawodzie, pokochasz każdą minutę.
Przekopuj się w Kodeksie innych osób
Nie musisz zaczynać od zera podczas eksperymentowania, jednym z absolutnie najlepszych sposobów na wyłapanie nowych technik jest otwarcie kodu innej osoby, aby zobaczyć, co ją powoduje. Gdy już tam będziesz, nie tylko przeglądaj, zacznij zmieniać rzeczy i komentować sekcje, aby zobaczyć, jak strona reaguje. Zawsze pamiętaj, aby zapytać „dlaczego?” kiedy zobaczysz coś, czego nie rozumiesz!
Niektóre świetne miejsca do rozpoczęcia to wstępnie zbudowane frameworki i szablony, takie jak HTML5 Boilerplate. Tego typu narzędzia są tworzone w celu łatwego przeglądania, więc oprócz tego, że są dość zaawansowane, są również bardzo dobrze udokumentowane i zorganizowane.
Zapomnij o zasadach
Podczas kodowania profesjonalnej witryny upewnij się, że zachowujesz się jak najlepiej, stosując poprawny, semantyczny kod i kompatybilność z różnymi przeglądarkami. Podczas eksperymentowania nie bój się jednak rzucić ostrożność na wiatr i wypróbować wszystko, co ci przyjdzie do głowy.
Przy rozwiązywaniu problemu ważne jest, aby wiedzieć, co działa i dlaczego, nawet jeśli twoje rozwiązanie okaże się nie do przyjęcia w środowisku internetowym na żywo, może to pomóc w osiągnięciu takiego rozwiązania.
Co więcej, pomiędzy HTML5 a CSS3, istnieje mnóstwo nowych technik, które tylko czekają, abyś spróbował rzucić okiem na projektowanie stron internetowych w przyszłości. Wiele z nich działa tylko na dwóch przeglądarkach lub mniej, ale to nie znaczy, że nie warto się zagłębiać i sprawdzać, jak działają!
Po zakończeniu tworzenia potwora internetowego Frankenstein uruchom go za pomocą narzędzia do sprawdzania poprawności lub linków, aby zobaczyć wyjaśnienia, dlaczego nie jest poprawne, oraz sugestie, jak to naprawić.
Przejdź samouczek
Innym doskonałym katalizatorem eksperymentów jest samouczek projektowania stron internetowych, taki jak te, które można zobaczyć na tej stronie i innych. Za każdym razem, gdy zobaczysz jedno z nich, przejrzyj je i zadaj sobie pytanie, czy przedstawione rozwiązanie jest najlepsze.
Nie tylko bezmyślnie postępuj zgodnie z instrukcjami, pomyśl o tym, jak możesz ulepszyć ten proces poprzez ograniczenie nieefektywności. Rywalizujący wśród ciebie przekonają się, że w starciu z przeciwnikiem, którego starasz się najlepiej pokonać, będziesz prowadzony znacznie dalej niż zwykle.
Narzędzia do eksperymentowania
Zamiast dać ci ogromną listę zasobów, które musisz posortować, aby znaleźć prawdziwe klejnoty, postanowiłem tym razem ograniczyć ofertę i przedstawić tylko te narzędzia, których osobiście używam do eksperymentów.
Poniższe narzędzia są dość podobne w koncepcji, ale różnią się na tyle, że używam każdego z nich do różnych celów. Kiedy je wypróbujesz i poczujesz się jak u każdego z nich, zobaczysz, co mam na myśli.
Espresso dla komputerów Mac
Zacznijmy od jedynego niewolnego zasobu na liście. Espresso to nie tylko narzędzie do eksperymentów, jest ono pełne profesjonalnego IDE, które kosztuje około 80 USD. Jeśli jesteś profesjonalnym projektantem stron internetowych, to jest warte każdego grosza.
Istnieje milion powodów, dla których świetnie działa jako podstawowe środowisko kodowania, ale głównym powodem, dla którego świetnie sprawdza się w eksperymentach, jest okno podglądu na żywo. Podczas kodowania podgląd HTML jest aktualizowany w czasie rzeczywistym bez ręcznego odświeżania.
Użyj Divvy lub innego podobnego narzędzia, aby podzielić ekran nieruchomości na kod i okna podglądu, a uzyskasz niezrównany przepływ pracy eksperymentalnej. Kolejną niesamowitą korzyścią, której często nie można znaleźć w bezpłatnych narzędziach internetowych, jest autouzupełnianie, które naprawdę oszczędza mnóstwo czasu na pisanie i pozwala wyeliminować te eksperymenty w jednej trzeciej chwili.
Jeśli jesteś już fanem Espresso, sprawdź wersję Espresso 2 Kabooma!

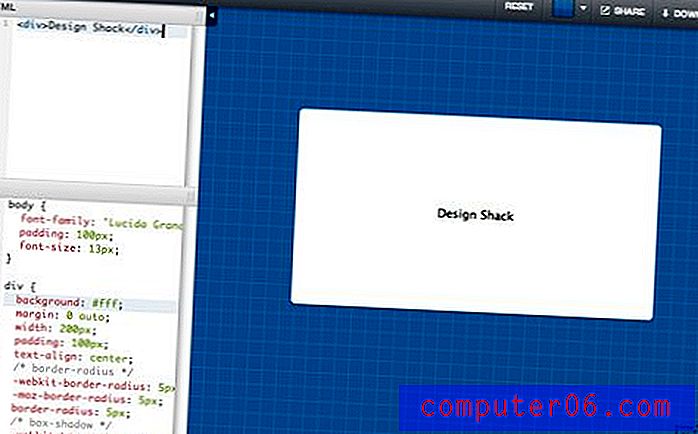
CSSDesk
Chcesz środowisko kodowania, które aktualizuje się na żywo, ale nie kosztuje Cię ani grosza? Sprawdź CSSDesk. To niesamowite małe narzędzie składa się z trzech głównych obszarów: CSS, HTML i podgląd. Gdy kodujesz w małej rozszerzalnej szufladzie po lewej stronie ekranu, podgląd po prawej stronie jest aktualizowany w czasie rzeczywistym, dzięki czemu jest to fantastyczny sposób na szybkie wypróbowanie wszelkich pomysłów na projektowanie stron internetowych.
CSSDesk jest niezwykle przydatny i ma kilka naprawdę świetnych funkcji, w tym możliwość udostępniania lub pobierania twoich dzieł. Jedną z wyjątkowych rzeczy, których nigdzie indziej nie widziałem, jest możliwość dostosowania tła dla eksperymentów. Jest to naprawdę świetne, gdy nie kodujesz całej strony, ale zamiast tego chcesz skupić się na jednym elemencie.
Pokochasz także zalety numeracji linii, podświetlania kodu i możliwość całkowitego ukrywania szuflady kodu, aby zobaczyć eksperyment w pełnym rozmiarze okna.

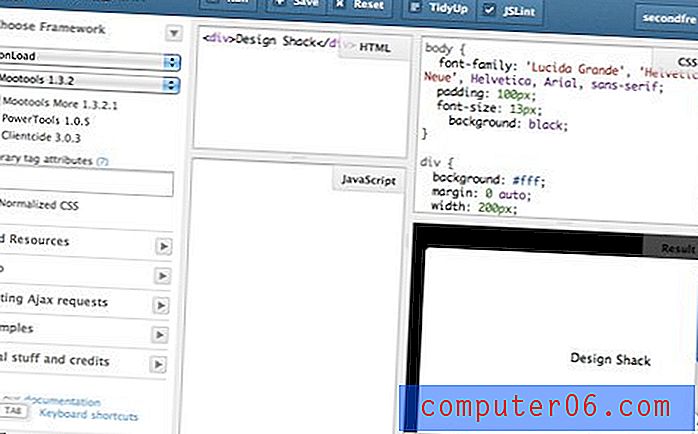
jsFiddle
jsFiddle jest podobny do CSSDesk, tylko z dużym wzrostem funkcjonalności (co może być zaletą lub wadą dla prostego eksperymentu). Na początek, jak sama nazwa wskazuje, duży nacisk kładziony jest na JavaScript. Jednak nie musisz pisać ani jednego wiersza kodu JavaScript, aby było to pomocne.
W jsFiddle masz cztery zmienne obszary, po jednym dla HTML, CSS, JavaScript i podgląd. W przeciwieństwie do dwóch poprzednich opcji podgląd musi być ręcznie aktualizowany za każdym razem, gdy chcesz go wyświetlić.
Jedną z niesamowitych funkcji jsFiddle jest możliwość szybkiego ładowania do popularnych bibliotek JavaScript, takich jak MooTools i jQuery. Możesz także zapisywać, udostępniać i rozwidlać swoją pracę, a istnieją przyciski do uporządkowania kodu i pozostawienia komentarzy na temat eksperymentów innych osób.
Bardzo podoba mi się proste i skuteczne środowisko CSSDesk, ale tak naprawdę jsFiddle to miejsce, w którym mogę przejść do szybkich eksperymentów. Po prostu uwielbiam to narzędzie i nie mogę polecić na tyle, abyś robił sobie cotygodniowy nawyk, nie poświęcając czasu na przyjazd tutaj i majstrowanie przy pomysłach lub problemach, które miałeś.

Wniosek
Podsumowując, częste eksperymenty mają kluczowe znaczenie dla rozwoju jako projektanta i programisty stron internetowych. Zbyt łatwo wpaść w pułapkę stosowania tych samych starych metod w każdym projekcie, który podejmujesz, co może łatwo doprowadzić do stagnacji talentów. Nie ma nic bardziej niebezpiecznego dla kariery projektanta stron internetowych niż pozostawanie w tyle i starzenie się!
Powyższe wskazówki dotyczące eksperymentowania są skierowane przede wszystkim do koderów, ale można je łatwo zastosować także do popychaczy pikseli. Tutaj Twoim placem zabaw byłby po prostu Photoshop, Illustrator i / lub Fajerwerki, ale ogólne sugestie eksperymentów swobodnych, szukania inspiracji i łamania typowych nawyków nadal obowiązują.
Zostaw komentarz poniżej i daj nam znać, ile czasu poświęcasz na zabawę i próbowanie nowych rzeczy. Jaką wartość otrzymujesz od tego czasu i jakich narzędzi używasz?