Ten tydzień projektowania: 28 listopada 2014 r
Sezon wakacyjny oficjalnie nadszedł! Dzięki temu w tym tygodniu projektowanie koncentruje się na czymś nieco nowym (materiał projektowy), czymś starym (użyteczność) i czymś na prezent (nowa książka na temat responsywnego projektowania stron internetowych).
Co tydzień planujemy przyjrzeć się głównym wydaniom i aktualizacjom produktów, narzędziom i sztuczkom, a nawet niektórym najpopularniejszym rzeczom, o których mówisz w mediach społecznościowych. I chcielibyśmy usłyszeć, co się dzieje w twoim świecie. Czy coś przeoczyliśmy? Napisz do mnie na [email chroniony].
Poznaj elementy Envato
Myślenie o aplikacjach i projektowaniu materiałów

Wydaje się, że w dzisiejszych czasach wszyscy mówią o projektowaniu materiałów. Wielu zaczyna nawet trochę wariować. Ale projektowanie materiałów jako całościowa koncepcja nie jest niczym świętym.
Max Weiner, główny projektant Androida w Pocket, oferuje świetny przewodnik dla początkujących w „Jak nie wystraszyć się projektowania materiałów”. Artykuł wyjaśnia podstawy języka projektowania i oferuje wiele zasobów, które pomogą Ci lepiej zrozumieć. Plus Weiner pomaga rozpocząć od studium przypadku opartego na projektach realizowanych w Pocket.
Jeśli nie byłeś jeszcze narażony na projektowanie materiałów, jest to nowy język / koncepcja projektowania od Google, który łączy zasady dobrego projektowania z „innowacją oraz możliwościami technologii i nauki”. Krótko mówiąc, chodzi o tworzenie i budowanie projektów, które mają jednolite wrażenia na różnych platformach i urządzeniach.
Oto, co musisz teraz wiedzieć. (Przeczytaj cały post, aby uzyskać więcej informacji i odpowiednie linki).
- Naucz się podstawowej teorii projektowania materiałów
- Interakcja z aplikacjami za pomocą materialnych koncepcji. (To pomysł Google, więc zacznij od nich.)
- Przeprowadź audyt swojej aplikacji. Co musisz zrobić?
- Priorytet. Pamiętaj, że nie możesz dokonać przeglądu wszystkiego w ciągu jednego dnia.
- Koncentruj się i pracuj w kierunku celu.
Jaki wpływ ma postęp w projektowaniu materiałów? Myślisz, że to coś, z czym się spotkasz? Dowiedz się więcej o tej koncepcji od Google w dość obszernej dokumentacji.
10 typowych błędów użytkowania, których należy unikać
„Usunięcie przestarzałych treści powinno być częścią regularnej konserwacji witryny”.Teraz, gdy myślisz o swojej stronie internetowej i aplikacji, dzięki materiałowemu projektowi, jest to również dobry moment, aby upewnić się, że nie popełniasz typowych błędów użyteczności. (W pewnym momencie wszyscy zrobiliśmy jedną z nich.)
Just Creative sporządził listę 10 błędów, na które cierpi zbyt wiele witryn. Użyj tego przewodnika jako listy kontrolnej rzeczy, których należy unikać w swoich projektach.
- Brak spójności: „Odwiedzający oczekują tych samych kolorów, logo, czcionek, kart nawigacyjnych itp. W tym samym miejscu na każdej stronie”.
- Brak wyszukiwania
- Eksperymentalna nawigacja
- Nieaktualne treści: „Usunięcie przestarzałych treści powinno być częścią regularnej konserwacji witryny”.
- Martwe linki
- Dziwna lub niekonwencjonalna organizacja
- Słaba czytelność
- Muzyka: „Jeśli używany jest odtwarzacz muzyki, pamiętaj, aby mieć przycisk stop i utrzymywać ciągłość pętli.”
- Zaniedbanie użytkowników mobilnych
- Zapomniałem strony kontaktowej
Kiedy tylko znajdziesz błędy, wyjdź i zrób coś z tym. Kluczem do doskonałego projektu jest użyteczność. Potrzebujesz odbiorców do interakcji i zrozumienia projektu.
Nadziewarka do pończoch

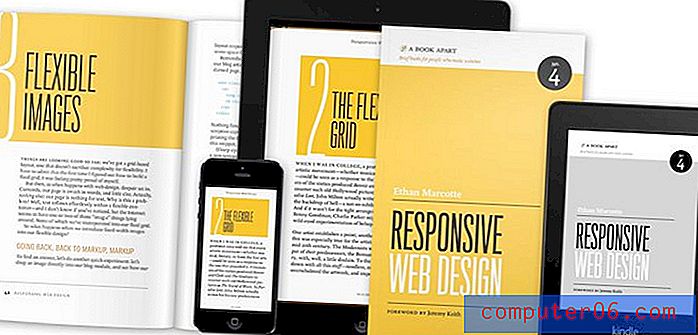
Możesz uniknąć tych szalonych kupujących i kupujących w Czarny piątek, czekając do 3 grudnia i zamawiając drugą edycję „Responsive Web Design” autorstwa Ethana Marcotte. Ta książka jest doskonałym dodatkiem do półki (fizycznej lub cyfrowej) każdego projektanta lub programisty.
Od wydawcy A List Apart: „W drugim wydaniu„ Responsive Web Design ”Ethan Marcotte rozwija zasady projektowania płynnych siatek, elastycznych obrazów i zapytań o media. Dzięki nowym przykładom oraz zaktualizowanym faktom i liczbom dowiesz się, jak zapewnić wysokiej jakości wrażenia bez względu na to, jak duży lub mały jest wyświetlacz. ”
Powinieneś być bardzo, bardzo podekscytowany tym wydaniem. Wszyscy dobrzy projektanci z mojej listy na pewno otrzymają kopię!
Quiz typograficzny: jaka czcionka Ci odpowiada?

Więc… to nie jest taki szok, że jestem Helveticą. To mój domyślny use-it-wszędzie bez kroju wstydu. I najwyraźniej - bo tak mówi quiz - jestem personifikacją tej czcionki.
W skrócie: „Klasyczny i niezawodny, jesteś wybredny w kwestii wzornictwa. Czysty i usprawniony, nie ugrzęzniesz w szczegółach ani dekoracji. Kluczem jest wszechstronność i prostota, a ty jesteś mistrzem obu. ”
Tak, przyznaję, że ten opis bardzo opisuje mój styl osobisty i stylistyczny. Może te głupie quizy internetowe wiedzą, o czym mówią. (Po prostu nie opieraj żadnych ważnych decyzji życiowych na wynikach.)
Chociaż nie ma zbyt wielu opcji kroju pisma, które można „być”, quiz jest nadal świetną zabawą. Dzięki zaledwie 10 pytaniom jest to szybka zmiana, gdy potrzebujesz przerwy. Rozwiąż quiz, aby dowiedzieć się, czy jesteś Impact, Kurier, Brush Script, Comic Sans, Helvetica, Times New Roman, Franklin Gothic lub Futura i upewnij się, że podzielisz się z nami wynikami w komentarzach.
Dla żartu

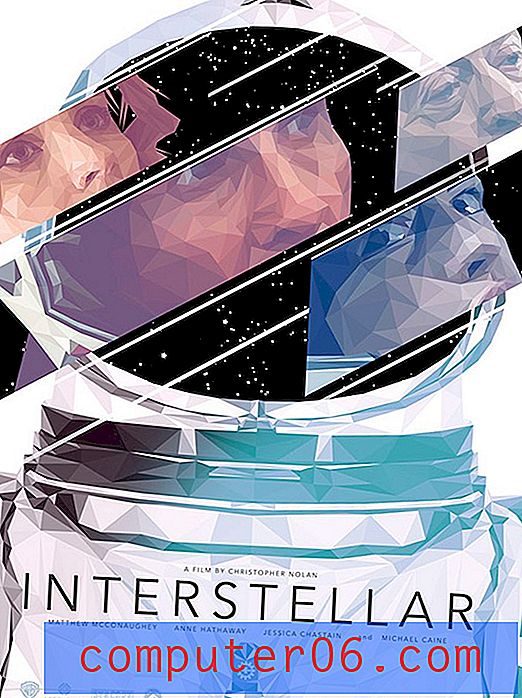
Filmowy przebój „Interstellar” zainspirował projektantów do tworzenia. Creative Market znalazł 30 najlepszych projektów plakatów filmowych inspirowanych thrillerem kosmicznym.
Projekty są świetne, niezależnie od tego, co myślisz o filmie lub czy w ogóle go widziałeś. Każda z nich ma zupełnie inne podejście do filmu i koncepcji projektowych. Przeglądanie galerii plakatów jest na pewno inspirujące.
Mój ulubiony powyżej ma efekt witrażu, który zawiera niezwykłe szczegóły. Simon Delart, projektant, również zastosował całkiem inne podejście do projektu, stosując więcej jasnych kolorów niż wiele innych stylów plakatów o rozstawionych motywach.