Bezpłatny szablon fotografii i samouczek 960.GS CSS
Uwielbiam to lub nienawidzę, 960.gs umożliwia niezwykle szybkie prototypowanie. Korzystając z gotowych klas, możesz tworzyć dość złożone układy bez większego wysiłku.
Dzisiaj udostępniamy bezpłatny szablon jednostronicowy, w pełni zakodowany przy użyciu 960.gs. Szablon ma kilka fajnych efektów CSS3 i wykorzystuje @ font-face do zaimplementowania pięknej niestandardowej typografii. Poniżej znajdziesz pobieranie i podstawowy samouczek krok po kroku, jak zbudować własny.
Możesz pobrać szablon całkowicie bezpłatnie i używać go, jak chcesz, bez przypisywania źródła.
Pobierz szablon
- Podgląd w przeglądarce
- Pobierz .ZIP
Oto szybki podgląd tego, jak wygląda szablon:
Pobierz zasoby 960.GS
Pierwszą rzeczą, którą chcesz zrobić, to udać się na stronę 960 Grid System i kliknąć przycisk pobierania w lewym górnym rogu strony.

Pobieranie zawiera mnóstwo rzeczy, ale tak naprawdę potrzebujemy tylko trzech plików CSS: reset.css, text.css i 960.css. Są to standardowe elementy, na których zbudowany jest system sieci. Resetowanie i arkusze stylów tekstu są całkowicie opcjonalne, ale wykorzystamy je, aby zapewnić, że wszystko pozostanie ładne i spójne w różnych przeglądarkach.
Poniższy samouczek zakłada, że znasz dość CSS i 960.gs. Jeśli potrzebujesz kursu awaryjnego w systemach gridowych, sprawdź mój przewodnik 960 w Six Revisions.
Krok 1: Uruchom pliki HTML i CSS
Oprócz plików CSS, które są dostarczane z 960.gs, będziemy potrzebować własnych. Utwórz katalog na swoim komputerze, wrzuć pobrane pliki i utwórz plik index.html i plik style.css.
Aby rozpocząć, wklej następujący kod do kodu HTML:
Zasadniczo po prostu połączyliśmy się z naszymi różnymi plikami CSS (prawdopodobnie o wiele za dużo dla pojedynczej strony internetowej, ale jest to rozbudowana wersja) i uruchomiliśmy treść HTML.
Projekt ma cienkie szare paski na górze i na dole strony. Chcemy, aby rozciągały się na całej stronie, dlatego umieszczamy je poza 960 div.
Następnie pomiędzy nagłówkiem i stopką znajduje się div z klasą „container_12”. Ponieważ używamy 12-kolumnowej wersji systemu 960, utworzy to div, który rozciąga się przez całą stronę i jest automatycznie wyśrodkowany w poziomie.
Krok 2: Czcionki
W tym projekcie użyjemy dwóch niestandardowych czcionek niepochodzących z sieci: Lobster i Caviar Dreams. Oba można znaleźć w bibliotece FontSquirrel @ Font-Face Kit Library.
Pobierz zestawy dla każdej czcionki i umieść różne pliki czcionek w pliku projektu. W CSS dostarczanym z każdym zestawem powinieneś znaleźć kod @ font-face do osadzenia tej czcionki. Chwyć fragment kodu dla każdej czcionki i wklej go do pliku stye.css.
Za pomocą tego kodu możemy teraz włączyć te czcionki do naszych stosów czcionek, wpisując po prostu „Lobster13Regular” lub „CaviarDreamsRegular”.
Krok 3: Nagłówek
Ponieważ dodaliśmy już nagłówek do naszego kodu HTML, wszystko, co musimy zrobić, aby się pojawił, to dodać podstawową stylizację.
Zasadniczo wszystko, co tutaj zrobiliśmy, to nadanie nagłówkowi wysokości i koloru tła.
Krok 4: Nawigacja HTML
Pierwszą rzeczą, która pojawia się po nagłówku, jest nawigacja. Jest to trochę trudne, ponieważ unosi się po prawej stronie strony. Moglibyśmy ustawić klasę 960, a następnie użyć polecenia push, ale o wiele łatwiej jest po prostu nie zastosować żadnej klasy do div i przenieść go poprawnie za pomocą CSS.
Do HTML potrzebujemy tylko standardowej nieuporządkowanej listy z niektórymi linkami. Wrzuciłem tutaj kilka zastępczych linków, ale oczywiście będziesz chciał dostosować to do własnej witryny.
Krok 5: Nawigacja CSS
Następnie musimy ustawić całą gamę stylów nawigacji. Linki, nieuporządkowane listy, elementy listy i efekty aktywowania muszą zostać opracowane.
Zauważ, że ustawiliśmy czcionkę na Caviar Dreams, tak jak dowiedzieliśmy się powyżej, i upewniliśmy się, że na liście kopii zapasowych znajduje się kilka, na wypadek gdyby przeglądarka nie załadowała właściwej czcionki.
Najdziwniejsze jest to, że użyliśmy zarówno pływaka w lewo, jak i pływaka w prawo. Aby elementy listy pojawiały się w linii zamiast w stosie, musimy przesunąć „ul li” w lewo. Aby zestaw jako całość przylegał do prawej strony div kontenera, przesunęliśmy #nav w prawo.
Cała reszta to po prostu podstawowa stylizacja, taka jak kolor, rozmiar czcionki itp. Aby wyróżnić link po najechaniu myszką, zastosowałem proste podkreślenie.
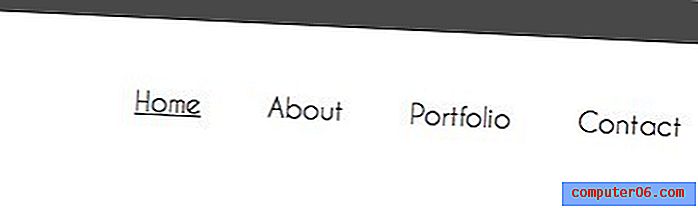
W tym momencie Twoja strona powinna zacząć nabierać kształtu. Upewnij się, że wygląda to na poniższy podgląd.

Krok 6: Nagłówek HTML
Po nawigacji dodaj div z identyfikatorem „nagłówek” i klasą „grid_12”. Klasa grid_12 sprawi, że szerokość div będzie równa szerokości całego kontenera. Wewnątrz tego div umieść tag h2 i tag akapitu z pewną zawartością.
Zauważ, że po divach nawigacji i nagłówka jest div z klasą „clear”. W ten sposób 960 Grid System usuwa wcześniej zaimplementowane zmiennoprzecinkowe. Pamiętaj, aby wrzucić to za każdym razem, gdy chcesz rozpocząć nowy wiersz treści.
Krok 7: Nagłówek CSS
Następnie dodaj style dla nagłówka, znacznika h2 nagłówka i znacznika akapitu nagłówka. Ustawiłem h2 na 50px Lobster, a akapit na 25px Caviar Dreams.
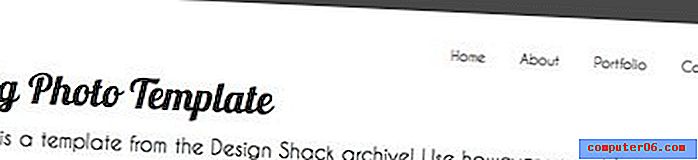
Dzięki temu Twoja strona powinna mieć teraz górny pasek, obszar nawigacji i ładny, duży nagłówek.

Krok 8: HTML dużego zdjęcia
Aby dodać na zdjęciu, użyjemy pustego diva z klasą grid_12 i ustawimy tło za pomocą CSS.
Krok 9: The Big Photo CSS
W przypadku CSS ustawiliśmy obraz tła dla div, nadaliśmy mu ramkę 3px i zastosowaliśmy cień CSS3-box. Biała ramka nie pojawi się na białym tle, więc cień nadaje obrazowi pewną głębię.

Krok 10: HTML elementu zamówienia
Ostatnim fragmentem HTML, którego potrzebujemy, są pola i tekst na dole strony. Zaprojektujemy je za pomocą klasy, aby ułatwić późniejsze dodawanie kolejnych.
Aby zbudować tę sekcję, potrzebujemy dwóch kolumn: jednej dla obrazu i jednej dla tekstu obok niego. Tutaj 960.gs ułatwia nam to. Ponieważ używamy wersji 12-kolumnowej, chcemy, aby nasza liczba w sumie wynosiła 12, aby rozciągała się na całej długości kontenera.
Stosując klasę „grid_4”, a następnie klasę „grid_8”, otrzymujemy dwie kolumny, z których pierwsza ma połowę szerokości drugiej (8 + 4 = 12).
Zauważ, że podwoiliśmy nasz kod i wstawiliśmy różne zdjęcia. To daje nam dwa obszary „lineItem”. Po prostu dodaj kolejny duplikat, aby dodać trzeci lub czwarty.
Krok 11: CSS elementu zamówienia
Następnie dodajemy sporo stylizacji do tego obszaru, aby wyglądał ładnie. Daj obrazom cień i kontur i zastosuj odpowiednie czcionki.
Zauważ, że użyliśmy tutaj „konturu” zamiast „granicy”. Jest to fajna sztuczka CSS, która zasadniczo pozwala ci mieć obramowanie obrazu, które nie psuje twojego układu.
Po zakończeniu elementy zamówienia powinny wyglądać niesamowicie i zostaną podzielone na jasno zdefiniowane kolumny.

Krok 12: Stopka CSS
Ostatnim krokiem jest zastosowanie tych samych stylów do stopki, co w nagłówku. Daje to stronie ładny kontrast na dole i na górze.
Ostateczny wynik
To powinno dać ci działający gotowy produkt! Zauważ, że większość naszej pracy polegała na stylizowaniu obiektów, które umieściliśmy na stronie. Prawie nie spędziliśmy czasu martwiąc się pozycjonowaniem. To jest główny los systemów gridowych, takich jak 960 i Blueprint.
Możemy argumentować semantykę przez cały dzień, ale ostatecznie narzędzia te pomagają skupić się bardziej na projektowaniu, a mniej na problemach z układem. Jest prawdopodobne, że im bardziej będziesz doświadczony w CSS, tym mniej zobaczysz potrzebę użycia układu siatki do wykonania układu za Ciebie, ale do tego czasu dobrze jest rozwiązać problemy, zanim jeszcze się pojawią.
Wniosek
Jak nie można uniknąć w tego typu postach, wiele osób bez wątpienia pozostawi komentarze obalające systemy gridowe. Prawda jest taka, że rzadko ich używam. Widzę jednak ich wartość i lubię się nimi bawić, aby zobaczyć, co mogę wymyślić. Podsumowując, jeśli nie lubisz 960.gs, nie pobieraj szablonu!
Jeśli jednak czujesz się komfortowo z systemami gridowymi i lubisz darmowe rzeczy, pobierz plik i popraw go! Jeśli użyjesz go w projekcie, rzuć link poniżej (opcjonalnie), abym mógł sprawdzić, jak go wdrożyłeś i rozszerzyłeś projekt. Jeśli potrzebujesz sugestii, duże zdjęcie krzyczy, aby zmienić je w suwak jQuery.