10 porad ekspertów dotyczących projektowania portfela jednostronicowego
Dawno, dawno temu projektanci nieśli niewygodne fizyczne portfolio od wywiadu do wywiadu, aby zaprezentować swoją pracę. Taktykę tę stopniowo zastępuje się wysyłaniem wiadomości e-mail zawierających łącza do portfolio online. Witryna z portfolio staje się niezbędnym narzędziem marketingowym dla każdego projektanta i może być największym wrażeniem, na podstawie którego zostaniesz oceniony i, miejmy nadzieję, zatrudniony.
Ten artykuł zawiera kilka wskazówek i przykładów, które pomogą Ci stworzyć niesamowite portfolio na jednej stronie.
Zdjęcia mówią głośniej niż słowa

Jeśli nie chcesz pochwalić się umiejętnościami copywritingu, skup się bardziej na popisywaniu się pracą niż na przekazywaniu historii życia. Wyświetlanie tylko jednego lub dwóch projektów może pozostawić potencjalnych klientów zastanawiających się, ile naprawdę masz doświadczenia. Zachęcamy do wyciągnięcia wszystkich przystanków i wyświetlenia wszystkiego, z czego jesteś dumny.
Użyj mediów społecznościowych, aby zachęcić do kontaktu osobistego

Podawanie linków do mediów społecznościowych na pierwszej stronie nieruchomości zachęca odwiedzających do nawiązania z tobą trwałych kontaktów. Może to mieć kilka zalet. Po pierwsze, wielokrotny kontakt buduje znajomość i czyni cię bardziej dostępnym, jeśli dana osoba kiedykolwiek będzie potrzebować projektanta. Ma również wirusowy efekt, zapewniając widoczność innym znajomym i powiązaniom zawodowym.
Kontrast jest twoim przyjacielem

Twórcze wykorzystanie kontrastu podkreśli piękno Twojej pracy. Powyższa strona internetowa zawiera projekty butelek, które widzimy na co dzień, i przekształca je w oszałamiające portfolio, czyniąc butelki najbardziej atrakcyjnym wizualnie produktem na zwykłej stronie. Równie łatwo mogliby umieścić butelki w ich naturalnym środowisku, ale efekt nie byłby tak potężny.
Przewijanie boczne

Nie bój się złamać formy witryny przewijanej pionowo. Strony przewijane w bok, takie jak „Strzelamy do butelek” z poprzedniego przykładu, mogą zapewnić nieoczekiwane i mile widziane wrażenie kreatywności. Należy jednak pamiętać, że użytkownicy będą oczekiwać witryny przewijanej pionowo, dlatego często dobrym pomysłem jest dołączenie strzałek i / lub instrukcji, które pomogą im po drodze. Podczas tworzenia strony z przewijaniem bocznym należy również wziąć pod uwagę popularne rozmiary ekranu. Witryna powyżej nie mieściła się dobrze na 13-calowym ekranie mojego laptopa i pozostawiła mnie przewijającego się zarówno w pionie, jak iw poziomie podczas niezręcznego poszukiwania padlinożerców, aby odkryć całą zawartość.
Tematy są fajne

Zastanów się nad użyciem motywu jako kreatywnej metody wiązania różnorodnych treści. Powyższa witryna zawiera portfolio niepowiązanych aplikacji na iPhone'a z wielu kategorii. Pomysłowo wywodzi się to z iluzji menu sushi, które nie ma nic wspólnego z żadną z ich aplikacji, ale tworzy znany, łatwy do odczytania format obsługiwany przez atrakcyjne efekty wizualne.
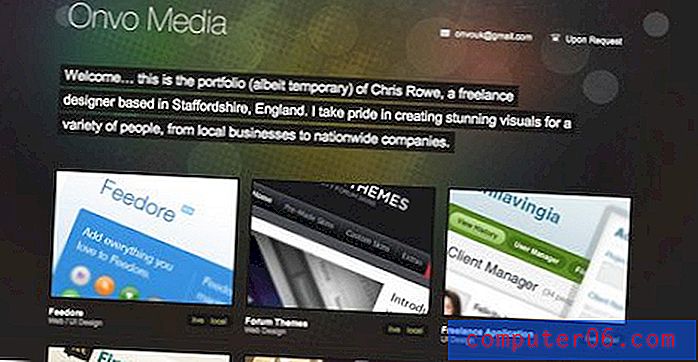
Jedna strona, dużo treści

jQuery sprawia, że niezwykle łatwo jest wcisnąć wiele stron informacji i grafiki w jeden układ strony. Zawartość wielkości kęsa prezentowana w trybie „kliknij, aby przejść” może dodać interaktywne wrażenie, którego nie można znaleźć podczas przewijania, i daje twórcy większą kontrolę nad wrażeniami widza.
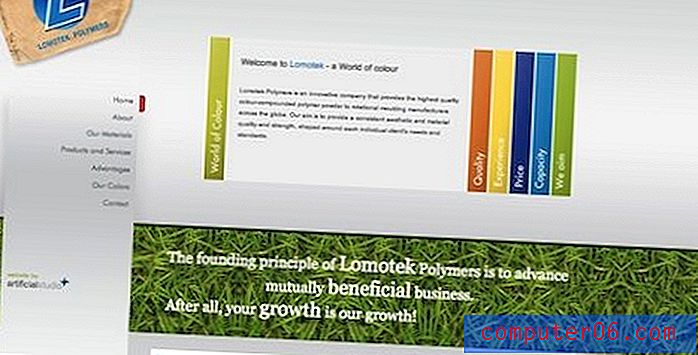
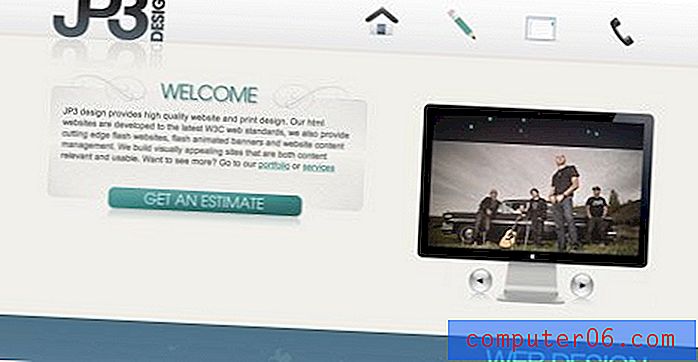
Uczyń kontakt bez wysiłku

Witryny z jedną stroną mogą być trudne. Musisz przekazać, kim jesteś, co robisz i jak możesz być osiągnięty w możliwie najbardziej zwięzły sposób. Informacje kontaktowe i środki mogą szybko zgubić się w stosie treści lub zająć miejsce „ważniejszych rzeczy”. Jeśli jednak głównym celem witryny jest nawiązywanie nowych kontaktów, powinno to znaleźć odzwierciedlenie w układzie strony. Zwróć uwagę, jak ważny jest przycisk „Uzyskaj oszacowanie” w układzie strony powyżej. To natychmiast pokazuje, że właściciel witryny chętnie przyjmuje nowych klientów i będzie otwarty i pod względem kosztów (cecha charakterystyczna dla wielu projektantów). Biorąc pod uwagę, że koszt jest często jednym z najważniejszych problemów potencjalnych klientów, ta otwartość może być ważną przewagą konkurencyjną.
Podróżna nawigacja

Jeśli portfolio na jednej stronie zawiera wystarczającą ilość treści, aby wymagać przewijania, rozważ skorzystanie z menu nawigacyjnego, które pozostaje z użytkownikiem podczas przewijania i zawiera skróty do określonych sekcji. Odwiedź Alamofire powyżej i kliknij jedną z zakładek w prawym górnym rogu strony, aby zastosować tę technikę w praktyce.
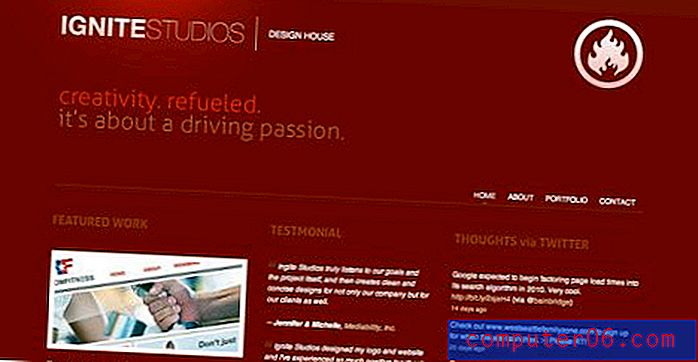
Zawsze bierz pod uwagę odbiorców docelowych


Pomyśl o dwóch kontrastujących przykładach powyżej. Osobiście uwielbiam ten pierwszy. Jest szalony, wyjątkowy i zawiera piękne ilustracje komiksowe (czego nie można pokochać?). Istnieje jednak wielu potencjalnych klientów, którzy nie spojrzą jeszcze raz na tę stronę, ponieważ sama nie jest wyświetleniem tego, co chcieliby. Drugi przykład, choć nadal bardzo atrakcyjny, jest dość nudny dla porównania. Jednak poważny profesjonalista może spędzić więcej czasu na tej stronie niż poprzednia. Więc co jest lepsze? Odpowiedź oczywiście nie jest żadna. Projektując swoje portfolio, należy wziąć pod uwagę, jakiego rodzaju klientów chcesz zaimponować, a tym samym zarobić. Istnieje mnóstwo firm poszukujących poważnych, profesjonalnych projektantów, ale może być tak samo wielu poszukujących kogoś zabawnego i kreatywnego, który myśli nieszablonowo i nie boi się oryginalności.
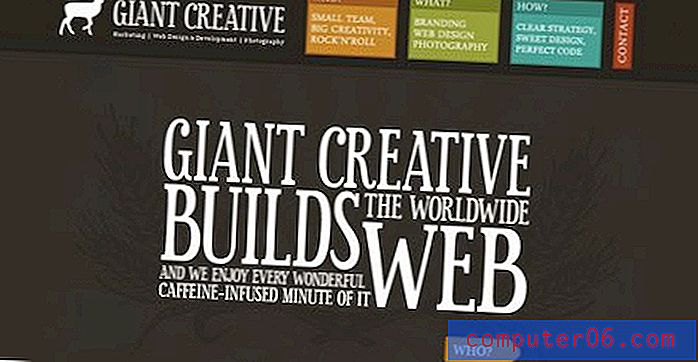
Stawianie najlepszej stopy do przodu

Pomyśl o tym, co czyni cię wyjątkowym jako projektant. Mówiąc prościej, dlaczego ktoś miałby cię zatrudnić zamiast miliona innych projektantów krzyczących o uwagę w Internecie? Nie bój się wymienić swojego ogromnego zestawu umiejętności, ale skup się na jednej lub dwóch rzeczach, które robisz najlepiej i przekazuj te pomysły wizualnie. Powyższa strona jest przeznaczona dla zespołu projektantów stron internetowych i programistów. Jednak ich witryna i przykłady przedstawione na ich stronie przekazują jeden pomysł silniejszy od reszty: ilustrację. Podobnie jak komiks w poprzednim przykładzie, ci faceci chcą, abyś wiedział, że mogą tworzyć pięknie kolorowe, niestandardowe ilustracje dla Twojej marki. To odróżnia ich od ogromnej części projektantów stron internetowych, którzy ograniczają się do dzieł sztuki ze względu na swoje wady jako artystów. Niezależnie od tego, czy Twój najsilniejszy talent tkwi w ładnych zdjęciach, niesamowitej typografii czy czystym kodzie, krzycz głośno i dumnie ze swojego portfolio.
Inspiracja
Chcesz zobaczyć przykłady wspaniałych portfeli jednostronicowych? Oto gdzie zacząłem:
- 95 nowych przykładów projektów pojedynczych stron internetowych
- 25 Pięknych stron internetowych z portfolio projektantów na Twitterze
- Witryny z jedną stroną
Wniosek
Mam nadzieję, że te dziesięć wskazówek zainspirowało cię do stworzenia niesamowitego portfolio na jednej stronie (lub do zmiany twojego obecnego). Skorzystaj z poniższych komentarzy i prześlij nam linki do portfeli, które uważasz za inspirujące, niezależnie od tego, czy należą one do Ciebie, czy do kogoś innego.