Potrzebujesz przewodnika po stylu?
To proste pytanie: czy potrzebujesz przewodnika po stylu? I ma prostą odpowiedź: tak. Każda marka, firma, blog lub strona internetowa, która chce tworzyć i utrzymywać spójność oraz profesjonalizm, powinna mieć przewodnik po stylu.
Przewodniki stylu są koniecznością dla każdego wydawcy zatrudniającego wielu pracowników. Jest to szczególnie ważne, jeśli więcej niż jedna osoba będzie pracować nad dowolnymi elementami marki (od strony internetowej po materiały drukowane), a także w celu zapewnienia, że przejścia między pracownikami są płynne w oczach użytkowników. Dzisiaj przyglądamy się dobrze udokumentowanemu przewodnikowi po stylu z MailChimp i podkreślamy rzeczy, które możesz zabrać, tworząc swój własny dokument po raz pierwszy.
Co to jest przewodnik po stylu?

Przewodnik po stylu to najlepsze źródło wizualnego i wizualnego tonu dla Twojej marki. Przewodnik nie jest przeznaczony do czytania od deski do deski (i nie powinien być tak napisany) i powinien być zorganizowany jako prosty podręcznik zasobów.
Przewodniki po stylach obejmują dwa duże obszary: wizualizacje i pisanie. W przypadku tworzenia stron internetowych lub aplikacji przewodnik stylu może zawierać trzeci obszar, określający sposób działania interfejsu użytkownika lub specyfikę kodowania.
Przewodnik po stylu jest płynnym dokumentem i po napisaniu powinien być regularnie aktualizowany. Tworząc ten dokument, zastanów się, jak będzie wyglądał i jak będzie używany podczas tego procesu. Przewodnik po stylach powinien być zgodny ze zdefiniowanymi stylami. Użyj palety kolorów marki i tego samego stylu pisania, który chciałbyś skojarzyć z marką.
Przewodnik po stylu „Voice and Tone” MailChimp jest zgodny z tą koncepcją. Ton jest prosty, a przewodnik wygląda i przypomina stronę internetową. Ponadto MailChimp ma również przewodnik „Zasoby marki”, w jaki sposób wykorzystywane są elementy wizualne.
Pierwsze kroki

Tworzenie przewodnika po stylach od zera nie jest zadaniem, które można wykonać w ciągu godziny. Zajmie to trochę planowania i czasu. Ale gdy dokument zostanie utworzony i będzie regularnie aktualizowany, może to na dłuższą metę zaoszczędzić czas. Zanim napiszesz pierwsze słowo instrukcji, zbierz (lub utwórz) tę listę materiałów, aby skompilować swój przewodnik o wiele łatwiej.
Definicje marki, style i logotypy: Obejmuje to przykłady tego, w jaki sposób logo może i nie może być używane, a także czcionki, rozmiary i próbki kolorów.
Paleta czcionek: Lista wszystkich dopuszczalnych czcionek, rozmiarów i kolorów. Uwzględnij specyfikacje użycia każdego ze stylów dla typu treści, nagłówków, cytatów, etykiet, podpisów, elementów nawigacyjnych i tak dalej.
Obrazy, ikony i przyciski: określ styl, kolor, rozmiar i położenie każdego z nich.
Style formularzy lub wezwań do działania: Określ, jaki rodzaj informacji może być gromadzony i jak działa gromadzenie danych. Napisz i dołącz informacje o wyłączeniu odpowiedzialności.
Podstawowy układ: jaki jest podstawowy szablon twojego projektu? Podaj kilka przykładów wyglądu papieru firmowego, materiałów drukowanych lub stron internetowych.
Styl wizualny


Sekcja wizualna przewodnika po stylach zawiera kilka kluczowych części: dopuszczalne czcionki i użycie, w tym style normalne, pogrubione, kursywa i specjalne; kolor i rozmiar czcionek; ustawienia punktorów lub list; paleta kolorów; oraz wytyczne dotyczące obrazu, takie jak rozmiar, specyfikacje ramek i zastosowania, takie jak zawijanie tekstu lub kombinacje obrazu i tekstu.
Style te powinny być napisane prostym i zrozumiałym językiem i zawierać specyfikacje techniczne, takie jak pełne nazwy czcionek, próbki kolorów (w RGB, CMYK lub Pantone) oraz wskazówki dotyczące użytkowania Internetu i druku (jeśli dotyczy). Niektóre marki mają drukowany i internetowy przewodnik po stylach; inne marki wybierają jeden dokument, który obejmuje oba te elementy.

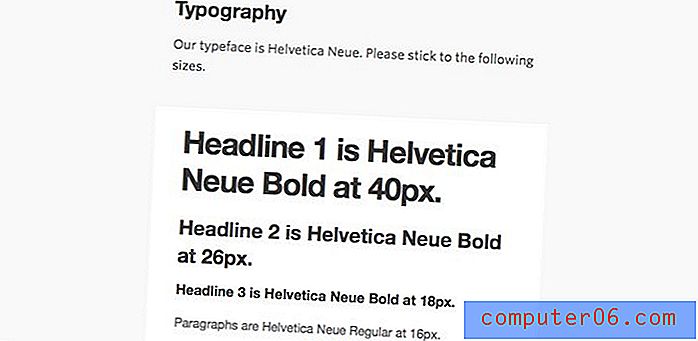
Styl typografii MailChimp jest bezpośredni i pokazuje każdą czcionkę i użycie. Przewodnik po stylach powinien również zawierać specyfikacje HTML dla stylów stron internetowych. Jakie elementy używają znacznika H1 kontra H2 kontra H3. (Bardziej szczegółowe informacje na temat szczegółów internetowych znajdziesz w sekcji HMTL).
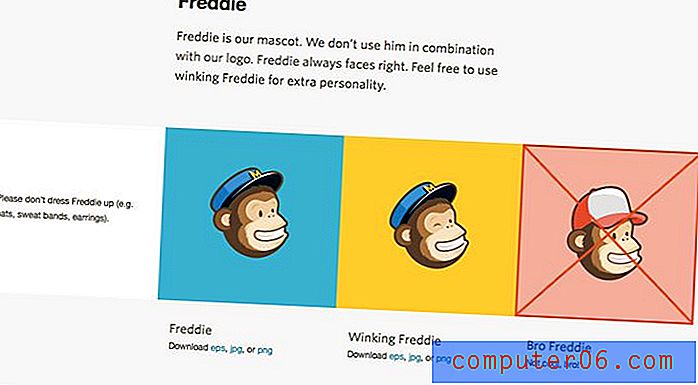
Ponadto wizualne wytyczne dotyczące stylu powinny zawierać pełny opis tego, kiedy, jak i gdzie można stosować branding i logo. Obejmuje to, jak wygląda logo, czy kolory lub czcionki można zmienić (zazwyczaj nie) i w jakich przypadkach użycie jest dopuszczalne.
Styl pisania

Równie ważny jak styl wizualny jest ton pisania. Użytkownicy mogą denerwować się, widząc materiały Twojej marki, w jednym przypadku czytając lekko i głupio, aw innym chłodno i sterylnie. Połączenie słów może pomóc klientom lub użytkownikom związanym z Twoimi produktami, czyniąc styl pisania niezbędnym.
Kluczowe części stylu pisanego obejmują ton; pisownia i język; poziom czytelnika lub żargon; głos; Struktura; stosowanie symboli, liczb i list; wykorzystanie marki lub znaku towarowego; i nadrzędny przewodnik wyboru stylu.
Istnieje kilka ogólnie przyjętych przewodników po stylu dla publikacji w języku angielskim. Większość przewodników po stylach firmowych zaleca korzystanie z jednego z nich w przypadku pytań dotyczących użytkowania i stylu.
Styl AP: Podręcznik stylistyki Associated Press jest używany przez dziennikarzy i pisarzy w druku i Internecie. Styl koncentruje się na spójności i zwięzłości i jest powszechny z powodu tych atrybutów.
Styl Chicago: Chicago Manual of Style jest używany przez naukowców i do prac naukowych, firm i zawiera podstawy bardziej formalnego stylu pisania.
Styl MLA: Przewodnik po stylu Stowarzyszenia języków współczesnych jest najczęściej używany w środowisku akademickim, humanistycznym i humanistycznym.
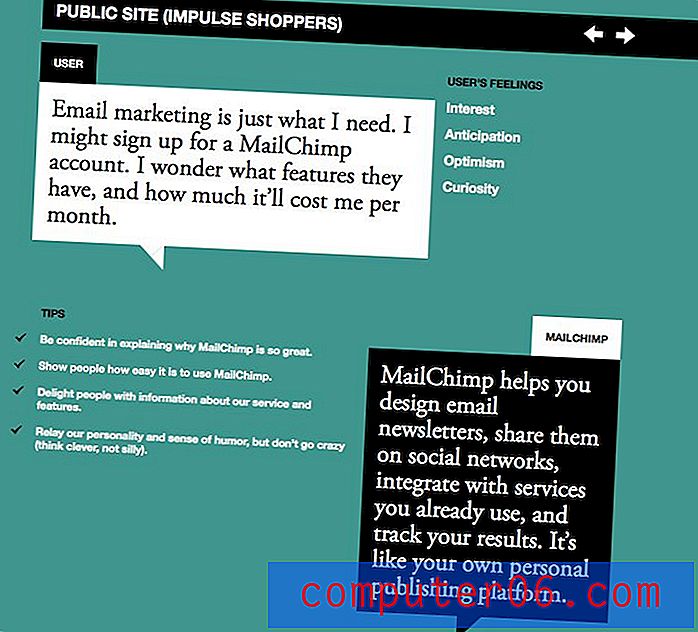
Przewodnik po stylu pisania MailChimp zawiera świetne przykłady komunikatów prasowych oraz sposób, w jaki strona powinna czytać, a także sposób interakcji marki z klientami w mediach społecznościowych, blogu i sposób postępowania z dowcipami związanymi ze znakiem firmowym.
Interfejs użytkownika i HTML

Jeśli tworzysz treści w Internecie, potrzebujesz również zasad publikacji cyfrowej. Podczas gdy wytyczne dotyczące tekstu, koloru i tonu zostaną przedstawione w innych przewodnikach, należy również pamiętać, jak powinna działać strona internetowa i interfejs użytkownika. (Przewodnik PRL jest doskonałym źródłem.)
Tekst: wyjaśnij reguły znaczników HTML. Jakiego rodzaju nagłówki są używane i jak? Jaka jest różnica w użyciu między H2 lub H3? Oprócz użycia, jakich znaczników używa Twoja witryna? Jest to część przewodnika, która szczegółowo opisuje każde użycie.
Obrazy: zasady korzystania z obrazu powinny być tak samo jasne, jak tekstu. Czy masz określoną szerokość lub wysokość dla każdego obrazu? Czy istnieje standardowy rozmiar zawijania tekstu lub obramowania? Jak należy stosować znaczniki. Pamiętaj, aby wyraźnie odpowiedzieć na każde z tych pytań.
Nazewnictwo i zapisywanie plików: oprócz tego, jak powinno wyglądać, rozważ małe sprzątanie w sieci. Jak nazywać i zapisywać pliki w CMS? Określ jasne wytyczne, aby konserwacja plików była czysta, a pliki były zapisywane w możliwych do zarządzania rozmiarach i łatwe do znalezienia.
Praktyki kodowania: Określ i określ standardy kodowania dla HTML, CSS i JavaScript. Dołącz przykłady.
Interfejs użytkownika: jeśli nie dołączono wizualnego przewodnika po elementach i działaniach interfejsu użytkownika, należy go tutaj. Jakiego rodzaju dane wejściowe są używane i jak są oznaczone? (Czy używasz słów takich jak „Kontynuuj”, „Prześlij” czy „OK?”). Dołącz „zestaw” elementów interfejsu użytkownika witryny i sposobu użytkowania.
Wniosek
Najlepszym sposobem na rozpoczęcie tworzenia przewodnika po stylu jest przeczytanie kilku. Pomyśl o informacjach, które chcesz wyjaśnić na temat swojej marki i sposobu jej wykorzystania. To powinno być zawarte w twoim przewodniku.
Przewodniki mogą być drukowane i dystrybuowane lub tworzone i wydawane cyfrowo w formie pliku PDF na serwerze firmy lub jako strona internetowa.
LogoDesignLove ma świetną listę ponad 60 przewodników po stylu, które można pobrać i przeczytać, aby pomóc rozpocząć. Powodzenia!